Hiểu về thuộc tính position trong CSS – Khi bạn thiết kế các layout cho website việc chuyển từ file thiết kế theo định dạng HTML (Hypertext Markdown Language) bạn sẽ buộc phải sử dụng thuộc tính position trong CSS. Ví dụ như làm thanh tính năng trên menu, header, v.v. Có thể hiểu nó là thuộc tính xác định loại của phương pháp định vị trí cho thành phần.


Với thuộc tính position chúng ta có 5 giá trị chính cần biết:
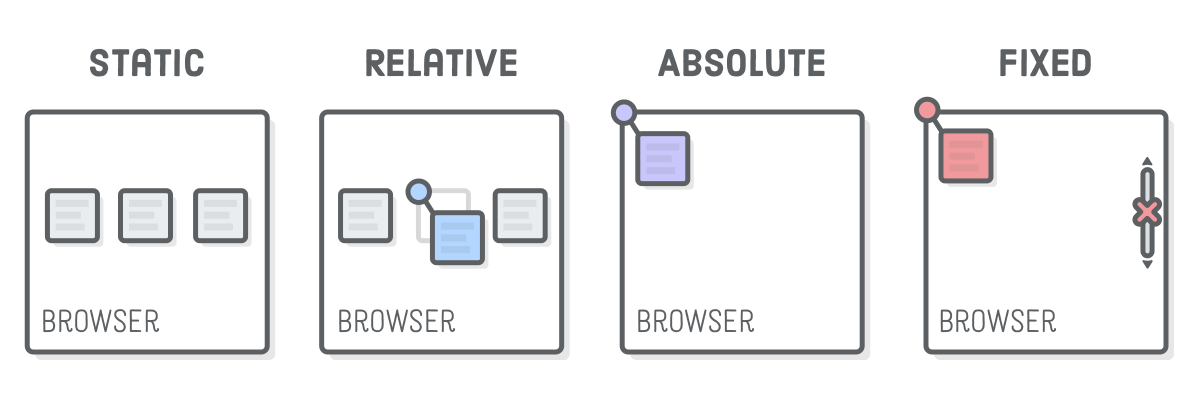
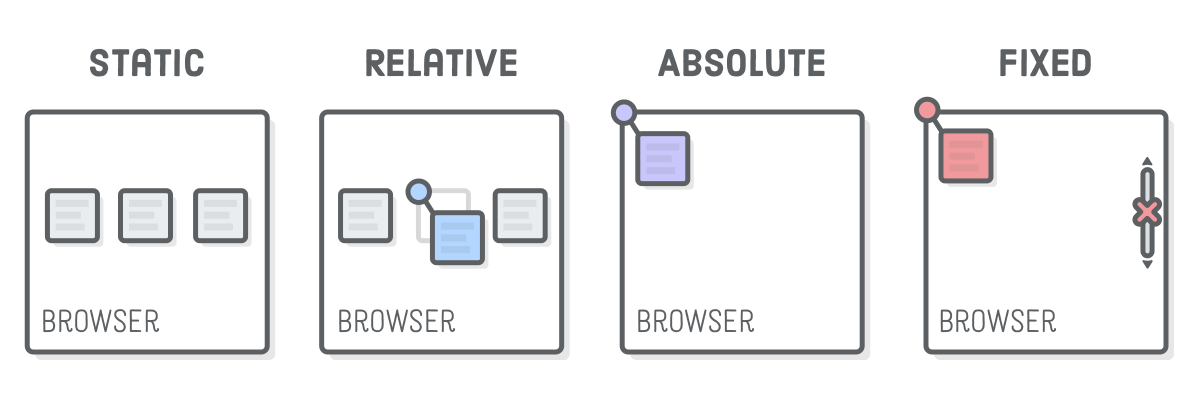
Static: Đây được xem là giá trị hiển thị Position trong css một cách mặc định (default), các thành phần sẽ nằm theo thứ tự của văn bản.
Relative: Định vị trí tuyệt đối cho các thành phần, không gây ảnh hưởng tới vị trí ban đầu hay các thành phần khác.
Absolute: Giá trị này sẽ giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo cửa sổ trình duyệt. Fixed: Định vị trí tương đối cho thành phần theo cửa sổ trình duyệt.
Fixed: Định vị và giúp cho phần tử luôn cố định một chỗ, ví dụ như khi bạn scroll trình duyệt chẳng hạn, phần tử sẽ không thay đổi.
Inherit: Xác định thừa hưởng thuộc tính từ thành phần cha (thành phần bao ngoài).
Trước hết hãy nói về thuộc tính position relative, absolute và các thuộc tính cool ngầu khác
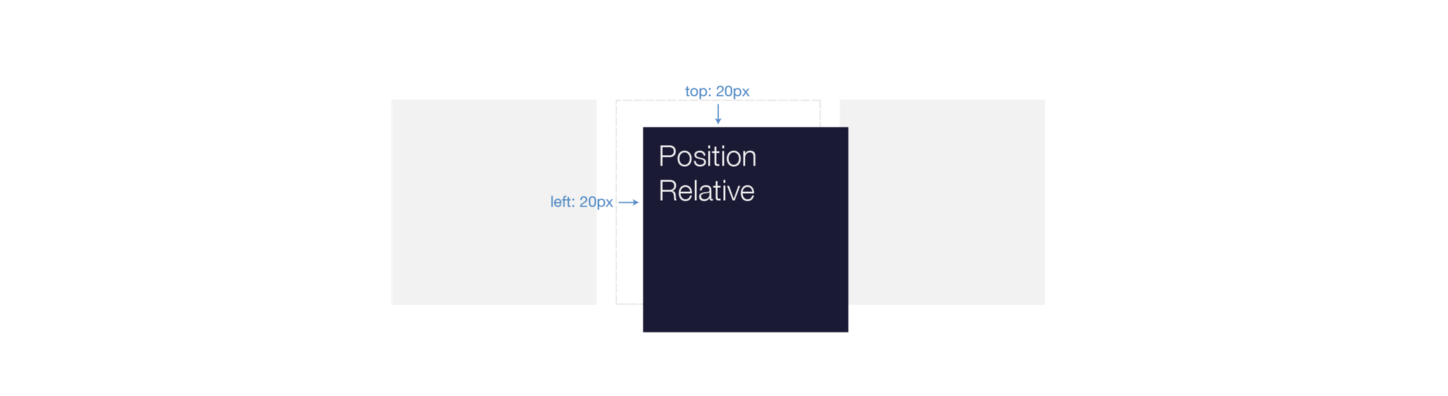
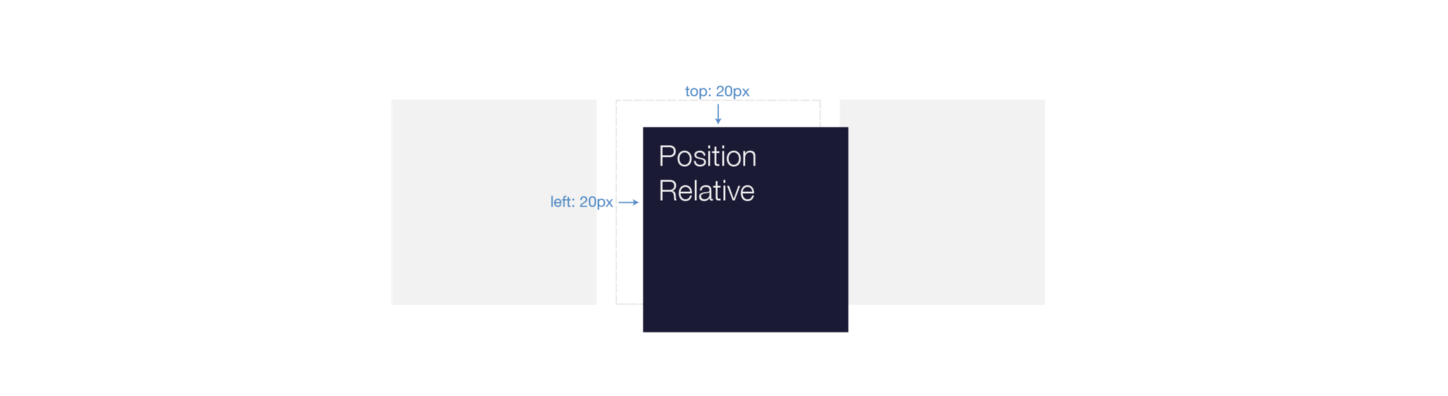
Thuộc tính Position Relative
Thuộc tính position: relative trong CSS giúp Định vị trí tuyệt đối cho các thành phần. Ví dụ:
selector{position: relative;}
Nếu bạn sử dụng thuộc tính này thì sẽ phải sử dụng kèm theo với các thuộc tính căn chỉnh tọa độ của thành phần (lưu ý: các giá trị của các thẻ này là chính là đơn vị đo như px). Top: là cách trên, Bottom: là cách dưới, Left: là cách trái, Right: là cách phải. Hãy cùng nhìn qua đoạn code ví dụ sau đây:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Thuộc tính position trong CSS</title>
</head>
<style type="text/css" media="screen">
div {
padding: 40px;
margin: 20px;
width: 320px;
border: 2px solid red;
}
</style>
<body>
<div>TopDev tuyen dung IT hang dau.</div>
<div class="relative">TopDev tuyen dung IT hang dau.</div>
<div>TopDev tuyen dung IT hang dau.</div>
</body>
</html>0Mọi người có thể test thử và thấy rằng các thẻ hiển thị đúng thứ tự, giờ ta có thể thêm đoạn CSS vào class relative như sau:
.relative {position: relative;
/Cách bên trái 260px/
left: 260px;
/Cách bên trên 290px/
top: 290px;
background-color: #e1ab22;
}
Lưu ý, khi bạn bù một vị trí phần tử với position: relative, không gian nó chiếm không di chuyển, vị trí hiện tại của nó sẽ khiến đổi bố cục xung quanh vị trí đó không thay đổi…Tưởng tượng như thế này, position: relative giống như nhân vật có khả năng di chuyển tự do, nhưng luôn luôn liên quan đến nơi ban đầu.


Thuộc tính Position Absolute
Như đã nói ở trên thuộc tính position: absolute trong CSS có tác dụng giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo cửa sổ trình duyệt. Cụ thể hơn, thuộc tính absolute xác định định tọa độ của thành phần theo một thẻ cha relative (nếu có), Nếu không có thẻ cha thì nó sẽ đi theo body của toàn trang web. Cách sử dụng cũng tương tự như relative.
Dưới đây là ví dụ tương tự như bên trên thay vào đó là thẻ absolute. Các bạn sẽ thấy rõ rằng khi chúng ta di chuyển các thành phần bằng absolute thì các thẻ tiếp theo sẽ được đưa lên vị trí mặc định. Bạn có thể thử ngay nhé.
.absolute {
position: absolute;
/Cách bên trái 260px/
left: 260px;
/Cách bên trên 290px/
top: 290px;
background-color: #e1ab22;
}
Thuộc tính Position Static
Thuộc tínhposition: staticđược xem là giá trị mặc định (default) của position. Đây là các giá trị mà dù bạn có khai báo chúng hay không khai báo thì các phần tử (element) sẽ tự được sắp xếp vị trí một cách như bình thường trên trang web. Bạn có thể nhìn vào ví dụ sau
<body> <div class="box-red"></div> <div class="box-green"></div> </body>
Bạn có thể thử thêm position static như sau:
// Đây là khi bạn không khai báo position
.box-orange {
background: Green;
height: 250px;
width: 250px;
}
.box-blue {
background: grey;
height: 250px;
width: 250px;
position: static;
}
//*Sau khi bạn đã khai báo static
Thuộc tính Position Fixed
Thuộc tính thường được các lập trình viên dùng để định vị một thành phần so với window hiển thị của các trình duyệt. Bạn có thể thấy ví dụ này, khi vào một website nào đó và bạn thử scroll browser, bạn sẽ thấy menu hay button cứ đứng yên một chỗ không thay đổi thì đó chính là position fixed. Giá trị này hoàn toàn không phụ thuộc vào phần tử cha, khi nào scroll trình duyệt là nó hoạt động thôi. Bạn có thể thử tham khảo ví dụ sau đây:
.header {
margin-top: 0px;
text-align: center;
position: fixed;
top: 0px;
width: 100%;
background: #e1ab22;
}
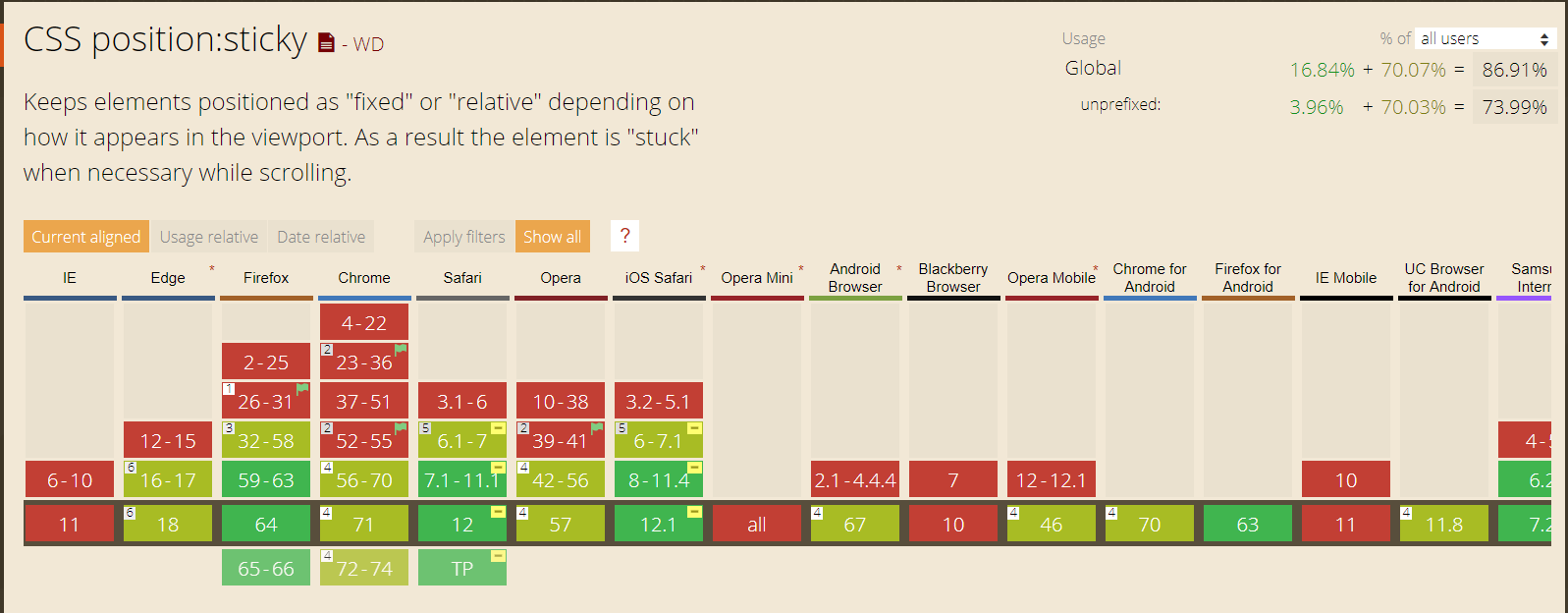
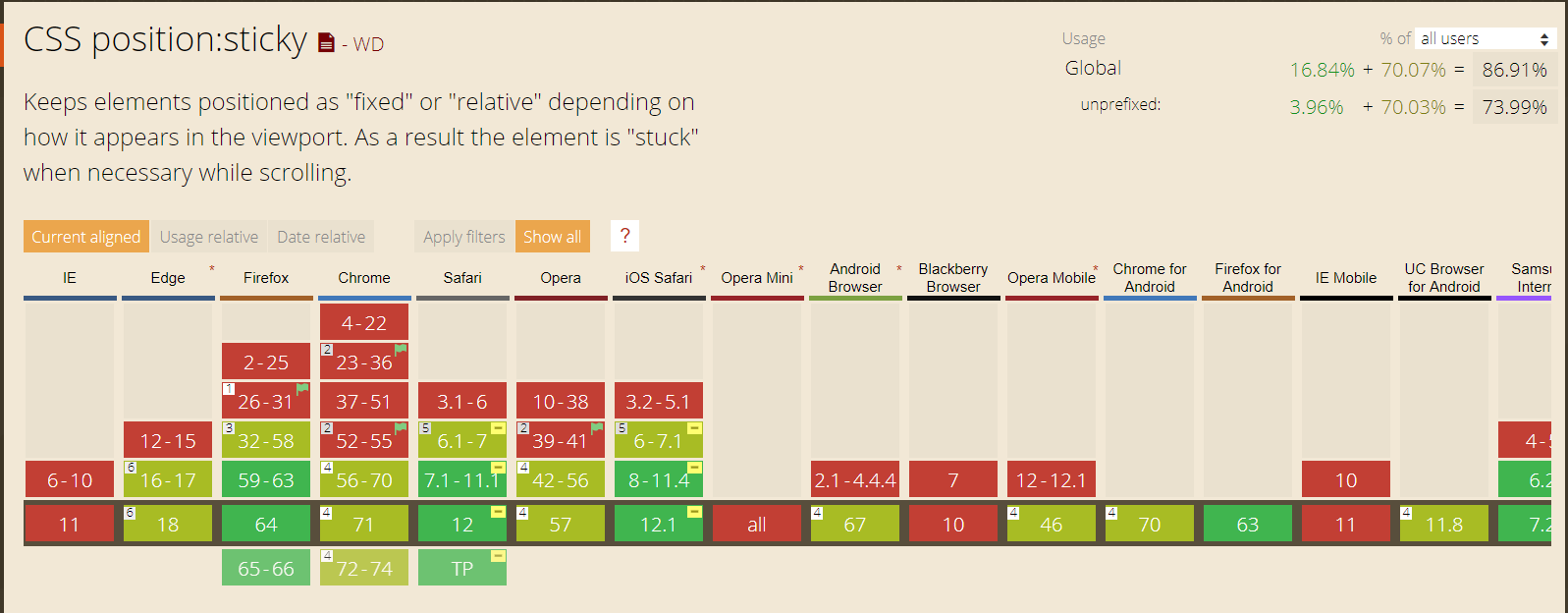
Thuộc tính Position Sticky
Đây là một thuộc tính khá tương đồng với fixed, bạn có thể xem nó như một sự kết hợp “lưỡng long nhất thể” của relative và fixed. Vì có sự lai tạo này nên nó cũng không được hỗ trợ quá nhiều trong cộng đồng làm web. Nó cũng không sử dụng được trên trình duyệt Internet Explorer cũng như một số phiên bản đầu của Edge nên sẽ dễ gây lỗi. Không khuyến khích các lập trình viên sử dụng


10 khóa học Font-end không thể bỏ qua
TopDev xin giới thiệu đến các bạn đọc top 10 Khóa học, Hướng dẫn, Đào tạo, Lớp học và Chứng chỉ về font-end hoàn toàn miễn phí.
Web Designing Certification by University of Michigan (Coursera)
Khóa học này do Đại học Michigan tiến hành phù hợp nhất cho tất cả những ai muốn học cách thiết kế các trang web chuyên nghiệp và tinh tế. Các giảng viên sẽ dạy bạn cách xây dựng một trang web bằng cách sử dụng JavaScript, CSS3 và HTML5.
Đến với khóa học này, bạn còn có thể đảm nhiệm luôn cả vai trò của web developer. Bạn sẽ được dạy về các kỹ thuật công nghệ mới, phát triển các trang web chất lượng có thể hoạt động trên trình duyệt máy tính bàn, máy tính bảng và điện thoại di động.
Ngoài ra, thời gian học của khóa học này khéo dài khoảng 3 tháng, thời gian linh hoạt, lịch học được xếp tùy thuộc vào thời gian của người học.
The Front-End Web Developer Bootcamp (Udemy)
Khóa học này hứa hẹn sẽ giúp bạn tìm hiểu tất cả các công nghệ, nền tảng cần thiết để phát triển web. Các lớp nhập môn sẽ giới thiệu cho bạn những kiến thức cơ bản về nhiều loại ngôn ngữ khác nhau như HTML, CSS, JS, Node, MongoDB…
Bạn sẽ học được cách tạo các ứng dụng web, game và được tiếp cận nhiều kiến thức phức tạp hơn. Udemy chú trọng cân bằng giữa các lớp lý thuyết và thực hành giúp người mới học dễ dàng theo dõi hơn.
Vào cuối chương trình, bạn sẽ có một loạt kinh nghiệm để đưa vào sơ yếu lý lịch của mình và một loạt các dự án tuyệt vời để giới thiệu. Thời gian học của khóa học này khéo dài khoảng 46 giờ.
The Complete Web Developer: Zero to Mastery (Udemy)
Andrei – cha đẻ của khóa học này đã có kinh nghiệm làm việc với tư cách là nhà phát triển cấp cao tại Thung lũng Silicon trước khi quyết định chia sẻ kiến thức phong phú của mình với học viên. Trong khóa học này, anh ấy sẽ dạy bạn viết mã bằng HTML5, CSS, Javascript, React, Node.js, Machine Learning và nhiều hơn nữa.
Front-End Web Development Certification (Coursera)
Nếu bạn đang mong muốn đưa kiến thức Bootstrap của mình để sử dụng và làm việc trong quá trình phát triển ứng dụng front-end thì không cần tìm đâu xa, khóa học này sẽ giúp bạn sử dụng thư viện React và Javascript ES6 để xây dựng ứng dụng.
Bạn sẽ được làm quen với các khía cạnh khác nhau của React, Flux, Redux và học về thuộc tính position trong css. Sau khi đạt được mục tiêu cốt lõi của chương trình, bạn sẽ kết thúc các lớp học với các bài giảng về hỗ trợ và kiểm tra hoạt ảnh React. Vì đây là lớp trình độ trung cấp nên cần có kiến thức về Bootstrap 4, Javascript và các công nghệ web liên quan.
Thời gian học của khóa học này khéo dài 4 tuần, 6 – 8 giờ mỗi tuần.
Front-End Web Development Courses (Udemy)
Với sự tiến bộ của web, sự phát triển của các ứng dụng web cũng đã trải qua một chặng đường dài và đang phát triển mỗi ngày. Vì vậy, khóa học này được đặc biệt thiết kế để giúp bạn xây dựng sự nghiệp trên con đường phát triển ứng dụng web.
Điểm nổi bật của khóa học này là nó phù hợp cho tất cả mọi người ở mọi cấp độ khác nhau. Các bài học xoay quanh về ngôn ngữ và đa dạng các loại công nghệ, do đó học viên sẽ có thể tự do lựa chọn bài giảng phù hợp với bản thân.
Trong cuối các bài giảng, bạn sẽ có dịp tham gia các khóa học nâng cao hơn khi bạn đã nắm rõ hết tất cả kiến thức và có kết quả thực hành tốt. Thời gian học của khóa học này do chính bạn tự điều chỉnh theo năng lực.
Front-End Web Developer Course (LinkedIn Learning – Lynda)
Khóa học này được tạo ra để giúp bạn đạt được các kỹ năng chính, cần thiết để phát triển trải nghiệm người dùng và tương tác trên web. Tìm hiểu mọi kỹ thuật cần thiết để thiết kế và xây dựng mã hướng tới người dùng.
Hơn nữa, các bài giảng dạy bạn làm thế nào để đưa ra các ý tưởng và concept từ cuộc sống vào canvas của trình duyệt bằng cách kết hợp các kỹ năng đồ họa và mã hóa cần thiết. Với hơn 15 mục học tập và nội dung nâng cao.
Thời gian học của khóa học này do chính bạn tự điều chỉnh theo năng lực.
Các khóa học chứng nhận Front-End (Coursera)
Khóa học này sẽ liệt kê ra các chương trình, khóa học chuyên môn bao gồm các khía cạnh và công nghệ khác nhau cần thiết để phát triển front-end. Có rất nhiều framework và ngôn ngữ được dạy trong khóa học này như React, Bootstrap, Angular JS, bạn cũng sẽ phải hiểu về thuộc tính position trong css…
Các khóa học này có yêu cầu thời lượng dạy khác nhau, bạn có thể chọn khóa nào phù hợp với yêu cầu của mình. Thời gian học của khóa học này do chính bạn tự điều chỉnh theo năng lực.
Front-End Web Developer Certification by W3C (edX)
Kỳ thi chứng chỉ chuyên nghiệp về Font-end này do W3C tạo ra bao gồm tất cả các kỹ thuật cần thiết cần thiết để xây dựng trải nghiệm người dùng phản hồi và tương tác trên web.
Trọng tâm chính là ba ngôn ngữ nền tảng web: CSS, HTML5 và Javascript. Với sự giúp đỡ của các chuyên gia nổi tiếng, bạn được hưỡng dẫn học từng bước cách tạo và triển khai các khái niệm đổi mới và làm việc trên các ví dụ thực tế để hiểu rõ hơn về các chủ đề.
Thời gian học của khóa học này gồm 4 – 6 tuần mỗi khóa, 6 – 10 giờ mỗi tuần, bạn cần học 5 khóa để hoàn thành chứng chỉ này.
Microsoft Professional Certification in Front-End Web Development (edX)
Khóa học chuyên nghiệp do Microsoft tạo ra này được thiết kế để giúp bạn xây dựng nền tảng kiến thức vững chắc bằng cách tập trung vào các nguyên tắc cơ bản và giúp bạn giải đáp những thắc mắc của bạn. Các bài giảng sẽ giới thiệu cho bạn về một số công cụ và tính năng được sử dụng thường xuyên nhất với nhiều bản trình diễn khác nhau.
Sẽ có một dự án ở cuối chương trình để giúp bạn tổng hợp, sắp xếp các kiến thức mà bạn đã học. Bạn sẽ phải sử dụng kiến thức của bạn để tự xây dựng một dự án nâng cấp portfolio của bạn.
Sau khi hoàn thành chuỗi 11 khóa học này, bạn sẽ thành thạo và sẵn sàng ứng tuyển vị trí web developer front-end tại công ty bạn chọn hoặc làm nghề tự do.
Thời gian học của khóa học này gồm 11 khóa học, 6 – 10 giờ/tuần/khóa
Front-End Web Developer Course for Beginners (Codecademy)
Lộ trình học tập này của Codecademy được thiết kế dành cho các bạn vừa mới bắt đầu, không có kinh nghiệm trở thành một web developer ở level junor. Bài học bắt đầu với các ngôn ngữ giao diện người dùng như HTML, CSS và JavaScript.
Khi bạn đã nắm vững các công nghệ giao diện người dùng, bạn sẽ được học các kỹ năng khác với trình độ cao hơn. Cuối cùng, bạn sẽ thành thạo trong việc xây dựng và design các trang web.
Thời gian học của khóa học này kéo dài khoảng 30 tuần.
Lời kết
Có thể nói, thuộc tính position trong CSS là một trong những kiến thức cực kỳ quan trọng cần được nắm vững. Các thuộc tính này được sử dụng rất nhiều trong việc làm website hiện nay đặc biệt là khi bạn thực hiện việc cắt layout cũng như làm các thành phần như menu. Bạn nên tìm hiểu thêm một số bài tập về position để sử dụng tính năng này thuần thục hơn nữa.
Bài viết liên quan:
Xem thêm việc làm CSS không yêu cầu kinh nghiệm tại TopDev


















