Bài viết được sự cho phép của tác giả Tino Phạm
Cho tới thời điểm này cú pháp Controller As được nhiều người khuyến khích sử dụng.
Tại sao vậy? có gì lợi hại hơn khi dùng Controller As?
Trước hết hãy xem 2 ví dụ sau đây, một cái dùng Controller và một dùng Controller As
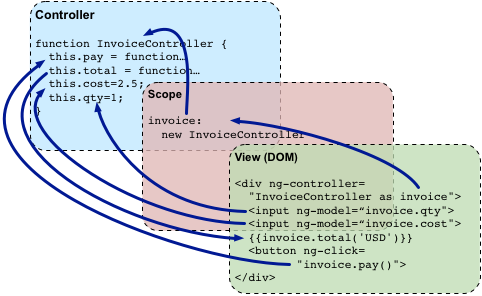
- Ví dụ 1 – dùng $Scope bình thường


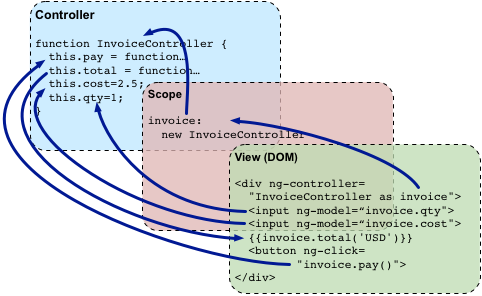
- Ví dụ 2 – dùng Controller as


Với cách dùng Controller as chúng ta thấy code dễ hiểu hơn. Đó là cái thứ nhất.
Khi bạn dùng cú pháp controller as thì Angular controller sẽ tạo ra một đối tượng và gán đối tượng này vào $scope với tên mà bạn đã đặt trước đó. Ở đây các đối tượng được tạo ra là: main, another, yet.


Ảnh từ angular.org
Với $scope bạn sẽ gặp phải các vấn đề khi dùng controller lồng nhau, và các controller đó có nhưng thuộc tính giống nhau. Vậy bạn sẽ phải nhớ từng thuộc tính và cẩn thận khi dùng nó. Với Controller as, bạn sẽ có một cách viết rõ ràng và an toàn hơn khi sử dụng.
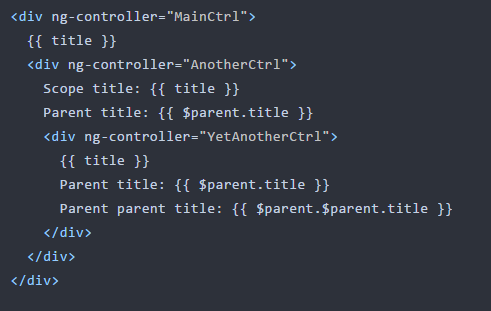
Khi bạn cần truy xuất các thuộc tính của $scope cha (parent scope), bạn sẽ không cần làm thế này:


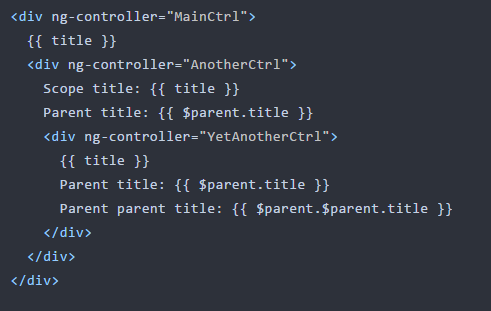
mà bạn sẽ viết thế này


Bạn thấy không, chúng ta không cần phải viết dài dòng: $scope.$parent.$parent. Việc này khiến bạn phải cẩn thận và phải nhớ là có bao nhiêu $parent để có thể lấy chính xác dữ liệu mà bạn muốn, code của bạn xấu xí khó nhìn và cũng khó hiểu.
Tôi thường thấy mọi người dùng Controll as vm. Tại sao lại dùng biến vm? nó có khác biệt gì khi tôi đặt tên khác không?
Câu trả lời là bạn hoàn toàn CÓ THỂ đặt tên gì bạn muốn và nó KHÔNG KHÁC biệt gì cả. Nó giống nhau cả.
Nhưng, tại sao nhiều người hay dùng vm?
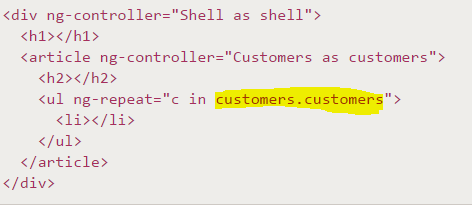
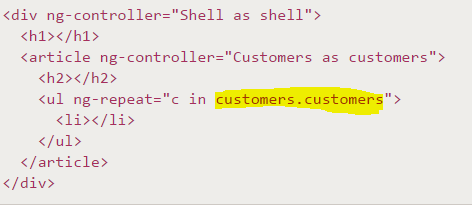
Bởi vì nó ngắn gọn và thường nó được hiểu như khái niệm view-model (nó thật sự không chính xác lắm nhưng theo nhiều người thường quy ước như vậy). Hãy xem ví dụ sau đây để hiểu thêm một vấn đề nữa.


Xem ví dụ trên, chúng ta có customers.customers bên trong ng-repeat. Đoạn code này làm bạn khó hiểu đúng không.
Vậy thì tôi sẽ đặt tên cho controller as chẳng hạn như: customerCtrl hoặc là custCtrl.
Đây là vấn để sở thích và phóng cách riêng của mỗi người nên bạn hoàn toàn có thể làm thế.
Tại sao lại dùng var vm = this?
Vì từ khóa this được hiểu khác nhau trong từng ngữ cảnh (context) cho nên việc dùng nó đôi khi sẽ gặp vài vấn đề không theo ý muốn.
Vậy có phải tôi không cần dùng đến $scope nữa không?
Không phải hoàn toàn, vì chúng ta vẫn cần dùng đến $scope trong các trường hợp như: $scope.$on(), $scope.$watch(), $scope.apply(),….
Tóm lại, việc dùng controller as vì những lý do sau đây:
- Giúp code dễ hiểu và an toàn hơn. Nhất là trường hợp controller lồng nhau.
- Chúng ta dùng vm thay cho this là vì:
- this được hiểu khác nhau trong từng ngữ cảnh (context).
- vm viết ngắn gọn nhưng chúng ta vẫn hiểu được đó là một dạng view-model.
Bài viết xin kết thúc tại đây. Hy vọng được các bạn chia sẽ và đóng góp thêm ý kiến.
Bài viết gốc được đăng tải tại thangphampt.wordpress.com
Có thể bạn quan tâm:
- 10 kỹ năng quan trọng để tìm công việc lập trình viên frontend dễ dàng hơn
- Ngắm và bắn với thuộc tính watch trong Vue instance
- Bootstrap là gì? Tặng 20 Templates Bootstrap miễn phí
Xem thêm Việc làm Developer hấp dẫn trên TopDev






