Bài viết được sự cho phép bởi tác giả Sơn Dương
Vue thực sự là một thư viện JS tuyệt vời để xây dựng các ứng dụng web, đặc biệt là ứng dụng SPA (Single Page Application). Bài viết trước, mình đã giới thiệu về Vue, các cài đặt cũng bước đầu tạo một ứng dụng web với Vue. Phần này, mình tiếp tục giới thiệu Vuejs Router, một module router chính thức của Vue.
Vue Router là module được tích hợp sâu vào Vue, giúp bạn dễ dàng tạo các route cho ứng dụng.
Để bạn có thể hiểu được đầy đủ về Vuejs router và thực hành thuần thục, chúng ta sẽ cùng nhau tìm hiểu khái niệm trước.
#Router là gì? Vuejs router có tính năng gì hay ho?
Khi làm việc với các ứng dụng back-end thì các bạn sẽ thấy router thực chất là định nghĩa cách url để ứng dụng điều hướng tới đúng hàm, đúng component xử lý nó.
Ví dụ nhé:
GET /login/facebook -> login() POST api/upload -> uploadImage() DELETE api/post/{id} -> deletePost(id)
Nhiều người cứ nhầm tưởng ứng dụng front-end thì không cần router, nhưng thực tế là đã nhầm.
Giờ đây, các ứng dụng front-end kiểu SPA thì cũng được thiết kế theo mô hình MVC, cũng đầy đủ các thành phần, và cả router nữa.
Vue route có rất nhiều tính năng, ngoài tính năng chính là route thì nó còn hỗ trợ thêm các tính năng đặc trưng của ứng dụng front-end, có thể kể đến như:
- Hỗ trợ mapping lồng nhau route/view
- Route params, query, wildcards.
- Hỗ trợ liên kết với CSS một cách tự động
- Là một fine-grained Navigation
- Hỗ trợ tùy chỉnh hành vi Scroll của người dùng.
Và còn nhiều thứ hay ho khác nữa, chúng ta sẽ khám phá dần dần.
#Thực hành với Vuejs Router
Đầu tiên, các bạn tạo mới một dự án bằng Vue CLI. Cách làm thì mình đã có hẳn một bài viết riêng rồi, các bạn đọc lại nhé: Tạo dự án bằng Vue CLI
Sau khi đọc xong bài viết trên thì quay lại bài này, gõ lệnh sau để tạo dự án:
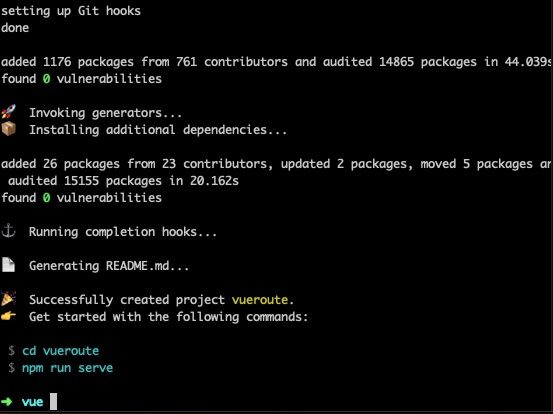
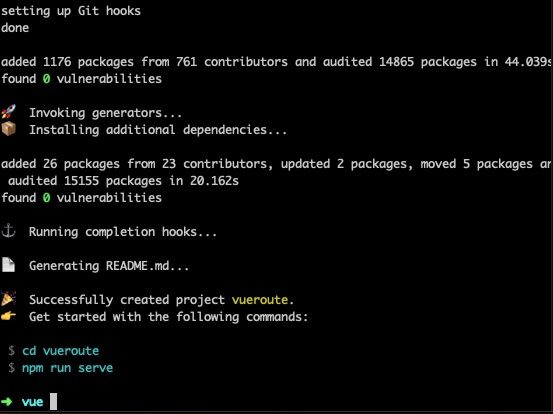
vue create vueroute
Kết quả được như sau:


Sau khi tạo xong thì giờ chúng ta sử dụng Visual Code để mở dự án hoặc viết code chay thui.
cd vueroute
1. Cài đặt Vuejs Router
Mặc dù bạn có thể cài đặt luôn Vue router khi bạn tạo mới dự án bằng Vue CLI. Nhưng nếu bạn đã lỡ quên, thì hoàn toàn có thể cài đặt riêng.
npm install vue-router --save
Ở thời điểm mình cài đặt thì vue router có phiên bản 3.0.2, bởi vì đây là phiên bản mới nhất. Còn lúc bạn cài đặt có thể version nó khác nhé.
Nào, bây giờ mình sẽ import router vào ứng dụng. Các bạn mở main.js
// main.js import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter)
2. Vuejs Router cơ bản
Ở trong thư mục src, bạn tạo một file router.js và thêm đoạn code sau:
// routes.js const routes = []; export default routes;
Mình muốn tạo riêng một fiel router.js , để trong tương lai sẽ đặt tất cả các router vào đây thay vì viết trong main.js
Giờ thì trong main.js, bạn cần phải import file router.js ở trên.
// main.js import Vue from 'vue'; import App from './App.vue'; import VueRouter from 'vue-router'; import routes from './routes'; Vue.config.productionTip = false; Vue.use(VueRouter); new Vue({ render: h => h(App), routes }).$mount('#app');
3. Tạo Vuejs router component
Phần tiếp theo, mình sẽ tạo 3 component bên trong thư mục src-> components
- Home.vue
- Register.vue
- Login.vue
Các bạn tham khảo code tương ứng cho 3 component bên dưới:
// Home.vue <template> <div> Home </div> </template> <script> export default { } </script>
// Register.vue <template> <div> Register </div> </template> <script> export default { } </script>
// Login.vue <template> <div> Login </div> </template> <script> export default { } </script>
Giờ mình sẽ import tất cả các components vào routes.js
// routes.js import Home from './components/Home.vue'; import Register from './components/Register.vue'; import Login from './components/Login.vue'; const routes = [ { path: '/', component: Home }, { path: '/register', component: Register }, { path: '/login', component: Login }, ]; export default routes;
Bước tiếp theo, mình sẽ tạo một Router instance và truyền vào đối tượng router. Chúng ta chỉnh lại main.js một chút
// main.js import Vue from 'vue'; import App from './App.vue'; import VueRouter from 'vue-router'; import routes from './routes'; Vue.config.productionTip = false; Vue.use(VueRouter); const router = new VueRouter({routes}); new Vue({ router, render: h => h(App) }).$mount('#app');
Ngoài ra, chúng ta cũng cần phải hiển thị các router component dựa trên routes. Để làm điều này, mình thêm <router-view> component vào App.vue
// App.vue <template> <div id="app"> <nav> <router-link to='/'>Home</router-link> <router-link to='/register'>Register</router-link> <router-link to='/login'>Login</router-link> </nav> <router-view /> </div> </template> <script> export default { } </script>
Như vậy, chúng ta đã hoàn thành tạo một bộ điều hướng cơ bản sử dụng <router-link> để di chuyển giữa các màn hình thông qua navigator.
Thử chạy ứng dụng rồi kiểm tra trên trình duyệt nhé.
npm run serve
Bạn mở trình duyệt rồi vào địa chỉ: http://localhost:8080. Trình duyệt tự động điều hướng sang http://localhost:8080/# và hiển thị màn hình home.
Ở đây, mình sử dụng Hash routing, một kỹ thuật rất phổ biến cho các ứng dụng SPA.
4. Sử dụng Vue HTML 5 History Mode Routing
Mặc định thì Vue sử dụng chế độ hash route. Bạn hiểu nôm na là thanh URL của browser chỉ có thêm ký tự #, và không thay đổi trong suốt quá trình điều hướng ứng dụng.
Ngoài ra, Vue còn có chế độ route khác nữa, kiểu history như các trang web bình thường.
Để bật chế độ hostory route mode, chúng ta cần chỉnh lại khai báo với Vue Router trong main.js
// main.js const router = new VueRouter({mode: 'history', routes});
Chỉ có thế thôi, giờ bạn có thể điều hướng các màn hình mà không có ký tự hash.
5. Route động trong Vue.js
Ở đoạn code trước, chúng ta hiển thị các component dựa trên các URL. Tuy nhiên, các URL vẫn hầu như là không thay đổi trong mỗi màn hình.
Ví dụ: Màn hình hiển thị thông tin một sinh viên. Với cách làm cũ, khi query để hiển thị thông tin, mọi sinh viên đều có một URL.
http://localhost:8080/student => sinh viên này cũng sử dụng chung URL này.
Để có thể thay đổi URL tương ứng với mỗi sinh viên, kiểu như này:
http://localhost:8080/student/4 => Hiển thị thông tin sinh viên có ID=4 http://localhost:8080/student/5 => Hiển thị thông tin sinh viên có ID=5
Chúng ta cần làm như sau, đầu tiên là tạo một component Student.vue
// Student.vue <template> <div> Student </div> </template> <script> export default { } </script>
Giờ thì import nó vào routes.js và đăng ký với main.js
// main.js import Home from './components/Home.vue'; import Register from './components/Register.vue'; import Login from './components/Login.vue'; import Student from './components/Student.vue'; const routes = [ { path: '/', component: Home }, { path: '/register', component: Register }, { path: '/login', component: Login }, { path: '/student/:id', component: Student }, ]; export default routes;
Ở đoạn code trên, chúng ta đã truyền id của mỗi sinh viên vào router.
Bên trong sinh viên component, chúng ta cần refenence tới router bằng ký tự $: $route. Giờ bạn sửa component Student.vue như sau:
// Student.vue <template> <div> Student ID is: {{ $route.params.id }} </div> </template> <script> export default { } </script>
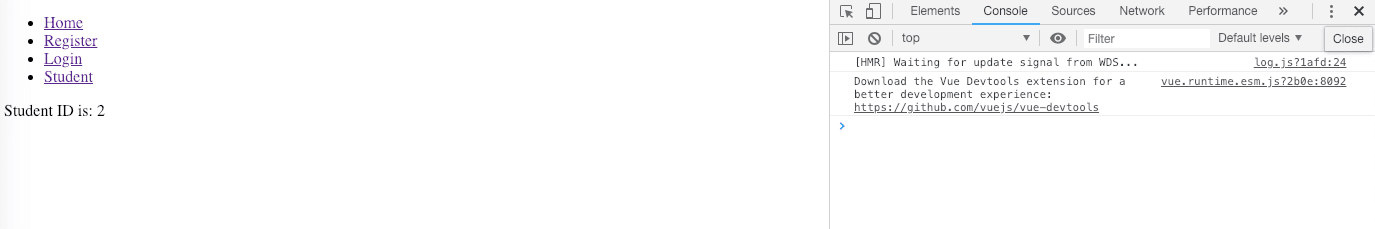
Bạn thử restart lại vue và kiểm tra thành quả nhé.
Lưu ý: Sau khi bạn gọi hàm Vue.use() bên trong main.js và truyền router object, thì bất kể component nào trong app đều có truy xuất được giá trị các object như.
- this.$router: router object.
- this.$route: route object hiện tại.
6. Đặt tên cho các route trong Vue.js
Chúng ta có thể đơn giản hóa việc điều hướng các màn hình khác nhau thông qua việc đặt tên các route cho dễ nhớ.
Để làm được điều này, bạn chỉ cần thêm thuộc tính name trong lúc định nghĩa một route.
ví dụ:
// routes.js const routes = [ { path: '/', component: Home, name: 'home' }, { path: '/register', component: Register, name: 'register' }, { path: '/login', component: Login, name: 'login' }, { path: '/student/:id', component: Student, name: 'student' }, ];
Sau đó, bạn có thể sử dụng name của các route, ví dụ trong App.vue
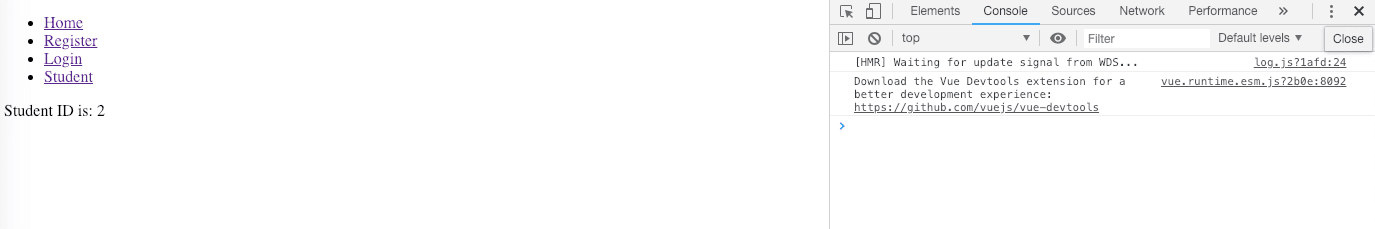
// App.vue <template> <div id="app"> <nav> <ul> <li> <router-link :to="{name: 'home'}">Home</router-link> </li> <li> <router-link :to="{name: 'register'}">Register</router-link> </li> <li> <router-link :to="{name: 'login'}">Login</router-link> </li> <li> <router-link :to="{name: 'student', params: {id: 2}}">Student</router-link> </li> </ul> </nav> <router-view /> </div> </template> <script> export default { } </script>


7. Redirecting trong ứng dụng
Với các ứng dụng SPA, chúng ta cần phải thực hiện chuyển hướng tự động sau khi hoàn thành một tác vụ. Ví dụ, sau khi người dùng đăng nhập thành công, bạn cần chuyển hướng ứng dụng về màn hình Home.
Chúng ta tạo thêm một component đặt tên là Redirect.vue
// Redirect.vue <template> <div></div> </template> <script> export default { mounted() { this.$router.push('/home'); } } </script>
Như đoạn code trên, khi component được mounted, thì ứng dụng sẽ chuyển hướng (redirecting) về màn hình Home
Nhớ là bạn cần import component vào trong file routes.js và đăng ký trong main.js nhé
// main.js import Home from './components/Home.vue'; import Register from './components/Register.vue'; import Login from './components/Login.vue'; import Student from './components/Student.vue'; import Redirect from './components/Redirect.vue'; const routes = [ { path: '/', component: Home, name: 'home' }, { path: '/register', component: Register, name: 'register' }, { path: '/login', component: Login, name: 'login' }, { path: '/student/:id', component: Student, name: 'student' }, { path: '/redirect', component: Redirect, name: 'redirect' }, ]; export default routes;
Để kiểm tra chương trình, bạn vào trình duyệt mở thử http://localhost:8080/redirect
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Top 3 Vuejs Library không thể không biết
- Cách sử dụng các plugins jQuery trong VueJS
- Giới thiệu cấu trúc dự án tạo bằng Vuejs CLI
Xem thêm Việc làm IT hấp dẫn trên TopDev