Bài viết được sự cho phép của tác giả Nguyễn Hoàng Phú Thịnh
Hế lô 500 anh emmmm 🙂
Hằng ngày đi làm, chắc hẳn anh em hay nghe những thứ như Wireframe, Mockup, hay Prototype.
Mình tin là ai cũng biết mấy thứ này nói về gì. Nhưng để hiểu rõ từng loại một, đặc tính và mục đích sử dụng của từng loại thì không phải anh em nào cũng nắm.
Bài note này mình sẽ chém gió một số thứ về UI, hi vọng giúp anh em phân biệt rõ: Như thế nào là Sketch, Wireframe, Mockup và Prototype? 😎
1. Khác biệt cơ bản
Thật ra lúc đầu mình cũng thấy hơi rối ở mấy khái niệm này. Gì mà tùm lum tùm la, ông nào cũng như ông nào, chả thấy khác gì nhao.
Nhưng để đơn-giản cu-te hột-me hơn thì anh em cứ hình dung như sau.
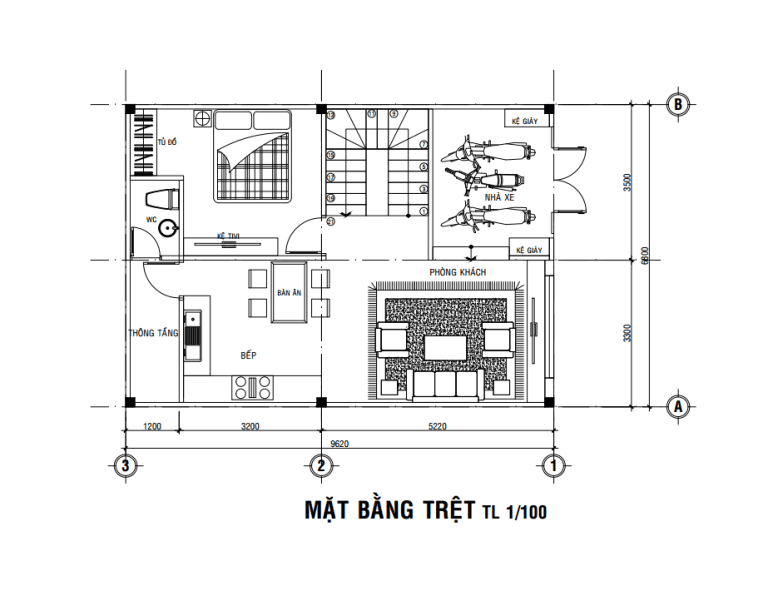
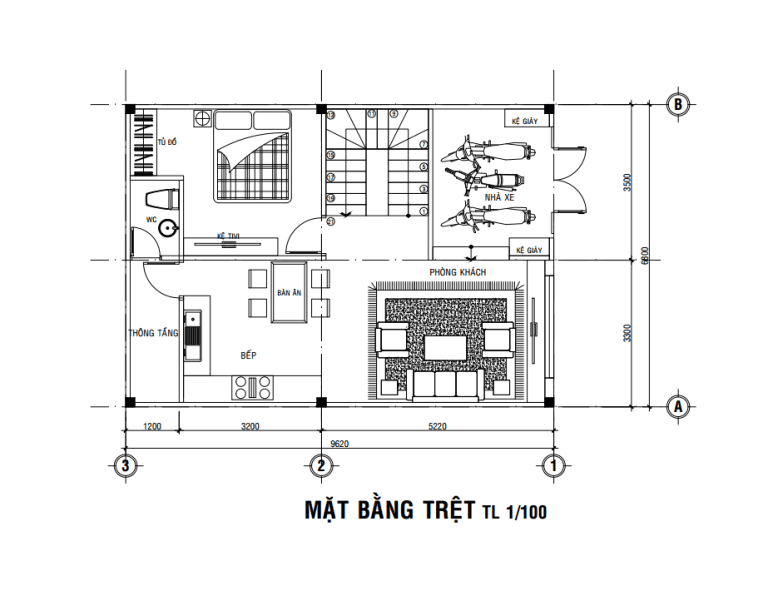
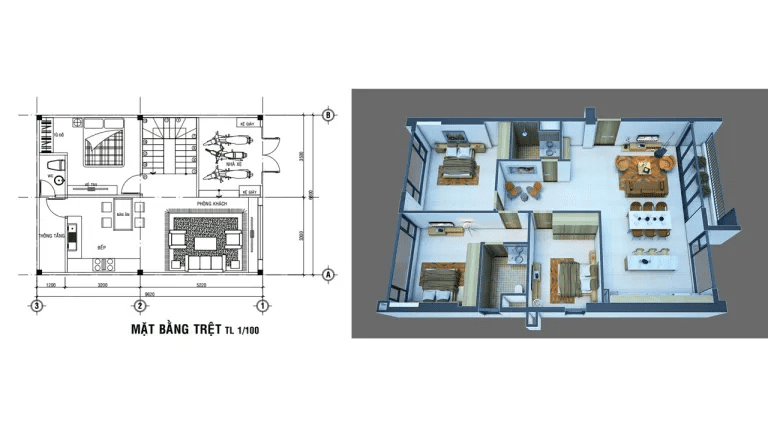
Có ông kiến trúc sư, người ta thuê ổng thiết kế một ngôi nhà. Ổng sẽ nghiên cứu, vẽ vời các kiểu để ra được một thứ, gọi là: BẢN THIẾT KẾ.


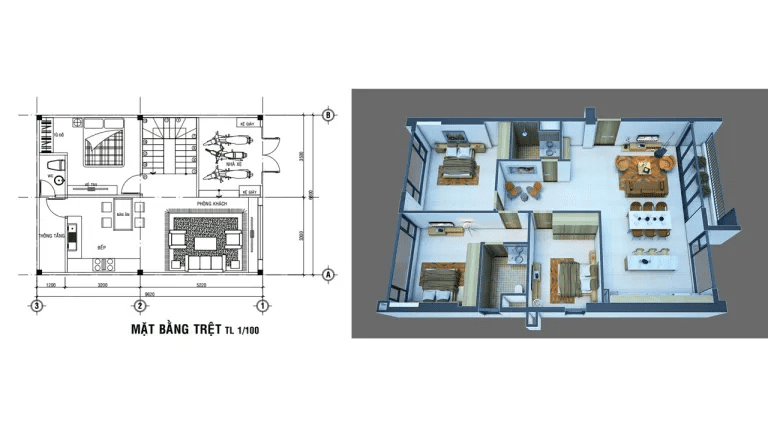
Vẽ xong, ổng mới đưa bản thiết kế này cho mấy anh kỹ thuật 3D, phác thảo ngôi nhà ra hình – ra dáng, để đưa cho khách hàng xem và duyệt..


Rõ ràng cả 2 bản: Bản thiết kế và Bản phác thảo khác nhau quá đúng không anh em?
- Một cái là thiết kế sơ khởi, chỉ gồm những phần chính, và thể hiện tổng quan ngôi nhà.
- Còn một cái thì lên màu, nội thất, chi tiết 3D đẹp đẽ các kiểu.
Đó là đi từ “thiết kế sơ bộ >> thiết kế chi tiết”.
Mỗi loại đều thể hiện một nội dung khác nhau, và truyền tải một thông điệp khác nhau.


Sketch, Wireframe, Mockup, hay Prototype trong phần mềm cũng vậy.
Về cơ bản, để xây một phần mềm thì anh em cũng phải đi từ thiết kế sơ bộ >> thiết kế chi tiết.
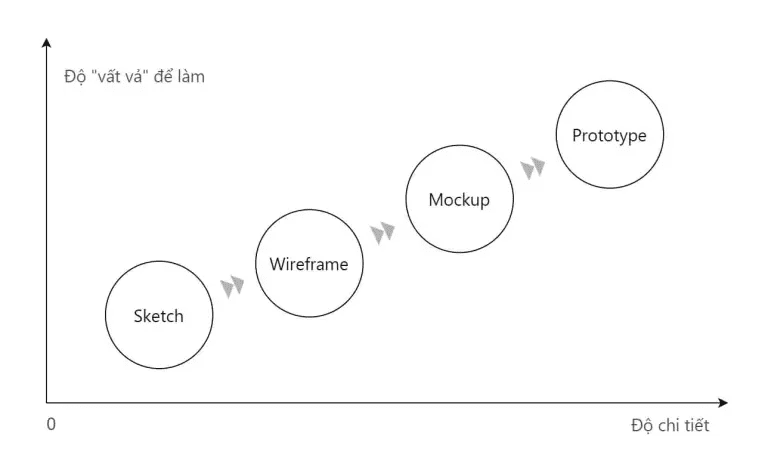
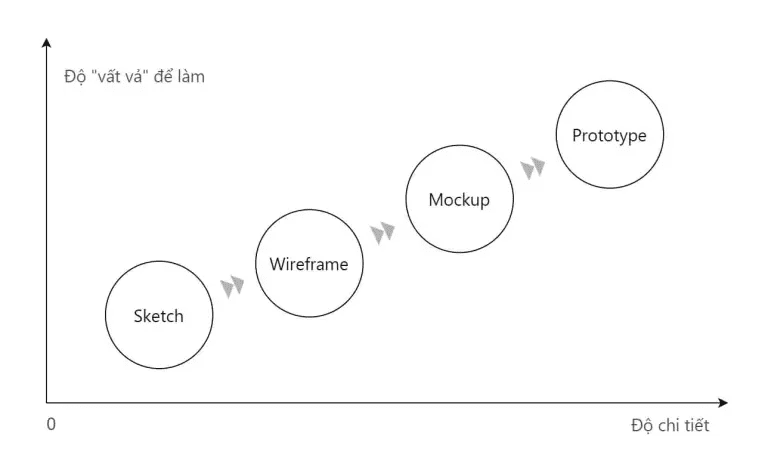
Và khoảng cách giữa “thiết kế sơ bộ >> thiết kế chi tiết” chính là nằm gói gọn trong 4 chữ: Sketch >> Wireframe >> Mockup >> Prototype, với mức độ chi tiết tăng dần theo từng loại.


Phần dưới đây anh em mình sẽ cùng tìm hiểu từng loại và mỗi loại nó khác gì nhau? Lét sờ gâuuuu!
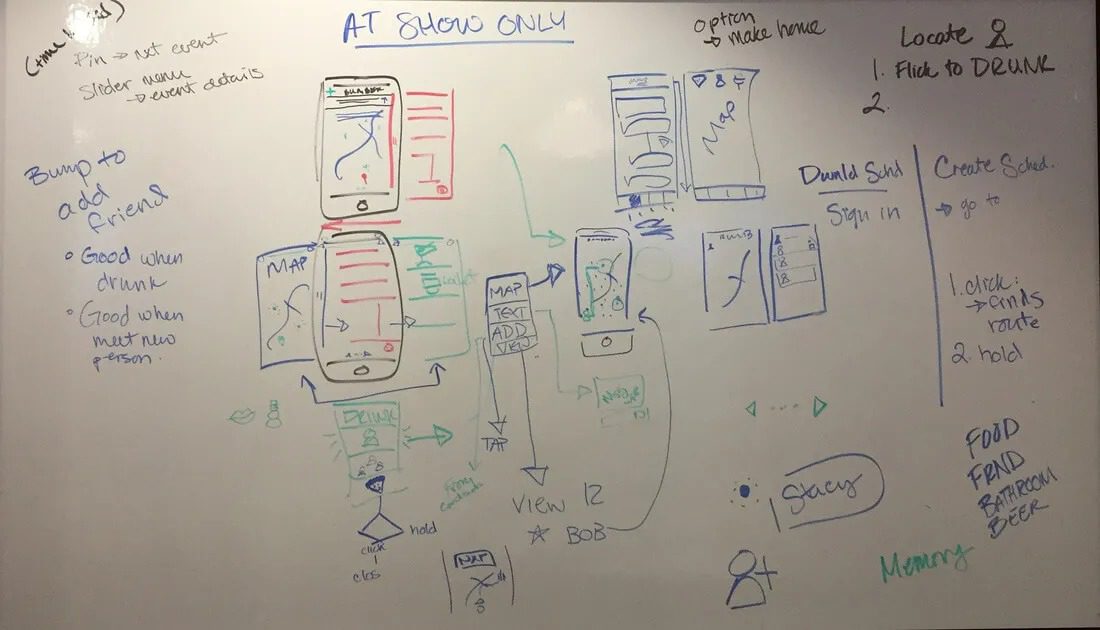
2. Sketch
SKETCH đơn giản là PHÁC HỌA. Phác họa nghĩa là vẽ nhanh, phác thảo nhanh một hình ảnh nào đó. Keyword ở đây là nhanh, rất nhanh nhé anh em. Hoàn toàn không thể hiện tiểu tiết.
Vì sao lại vẽ nhanh?
Mục đích của Sketch là để capture nhanh những ý tưởng lúc anh em ngồi tư duy một mình hoặc đang brainstorm với nhau.
Đó là những lúc anh em ngồi trao đổi với nhau theo kiểu:
“Thế này, chỗ này có cái lưới, gồm n dòng ở đây, được chưa…
Chắc nút X để chỗ này, bấm vào cái bặccccc, là ra popup như thế này;
Đây đây, popup sẽ hiện chỗ này, một cục ngay đây nha…, cạnh lưới hình ảnh lúc nãy, ở đây nè, sao, ổn chưa…”
(đại loại vậy)
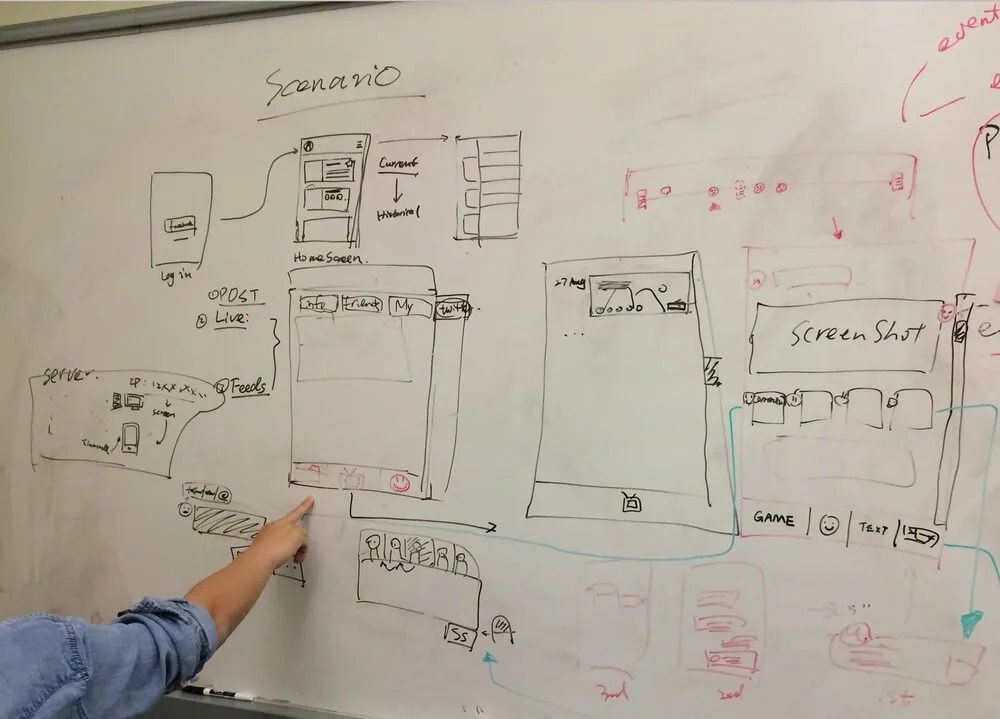
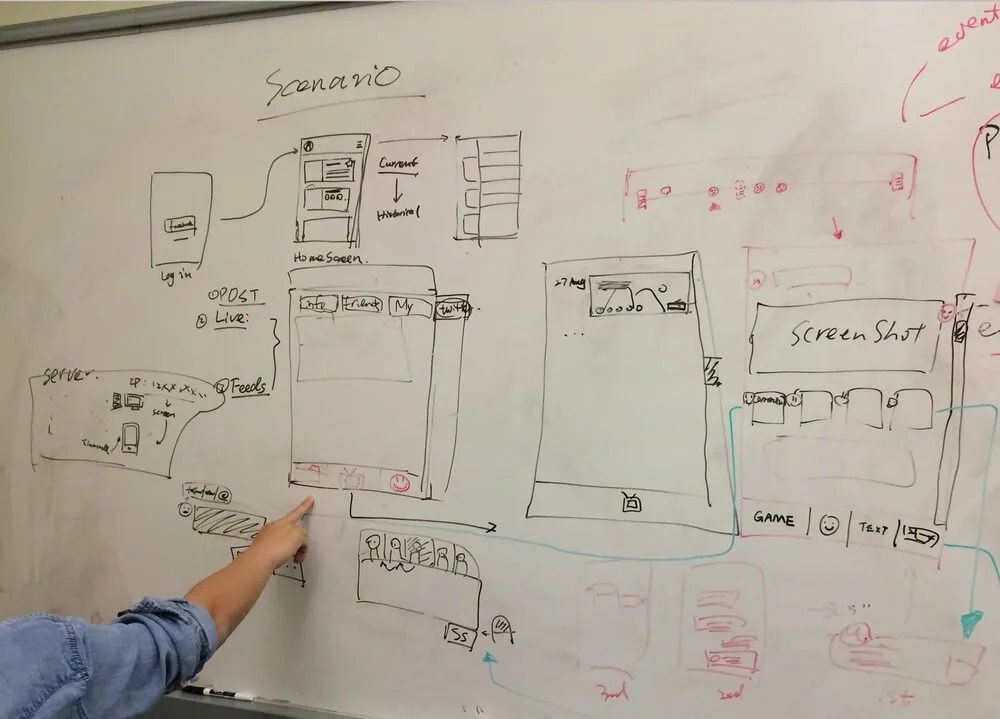
Thường mình hay dùng bút lông vẽ lên bảng trắng để trao đổi với đồng bọn. Ít khi dùng giấy bút như mấy hình Sketch đẹp đẹp trên mạng.
Vì khi anh em dùng giấy bút, lúc vẽ nhầm thì khó bôi lắm >> mà không bôi được thì xóa tới xóa lui >> xấu.
Mà không xóa tới xóa lui >> vẽ lại cái khác >> tốn thời gian >> đứt mạch suy nghĩ
Do đó, best nhất là cứ dùng bút lông vẽ lên bảng trắng. Sai tới đâu, vẽ lại tới đó. Nếu lỡ có sai thì quẹt một phát vẽ là trắng trơn ngay, cứ đà đó mà vẽ tiếp.
Và thường thì mình hay dùng Sketch để trao đổi về những tính năng enhancement. Tức system hiện tại đã có, khách hàng muốn làm thêm cái này, cái kia. Giờ bê cái đó lên hệ thống thì nó sẽ chạy ra sao?
Phương pháp Sketch không chỉ giúp anh em “hườm hườm” được màn hình của chức năng đó ngay tức thì, mà còn giúp cả team cùng suy nghĩ đúng-thứ-mình-đang-nói*.
*Tức, thay vì mình chỉ nói: “à à, cái nút đó ở trên, cái lưới ở dưới. Bấm vô cái nút thì popup hiện lên, cạnh cái lưới zậy nè….”. Thì rất có thể, mỗi người sẽ hiểu một kiểu khác nhau. Tới lúc confirm, ông thì hiểu A, bà thì hiểu Á >> lộn xì ngầu lên hết.
Nên, tóm gọn ở mục này:
SKETCH là bản phác thảo nhanh UI của phần mềm, nhằm ghi nhận nhanh ý tưởng về một chức năng nào đó.



3. Wireframe
Ô kê, sang cấp độ thứ 2, đó là Wireframeeeeeeee!!!
Wireframe thì chi tiết hơn Sketch đôi chút. Và sự “chi tiết hơn” ở đây thể hiện rõ được cấu trúc của giao diện phần mềm.
Cấu trúc là sao? Tức Wireframe sẽ giúp anh em thể hiện được:
- Luồng đi cơ bản của user (User Flows)
- Và cấu trúc nhóm thông tin gồm những gì?
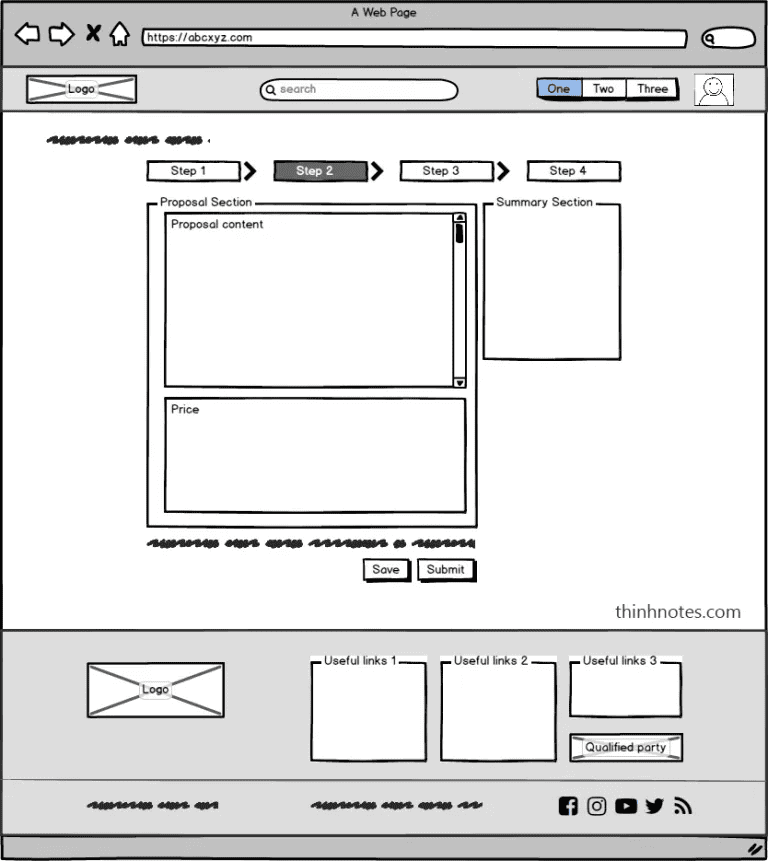
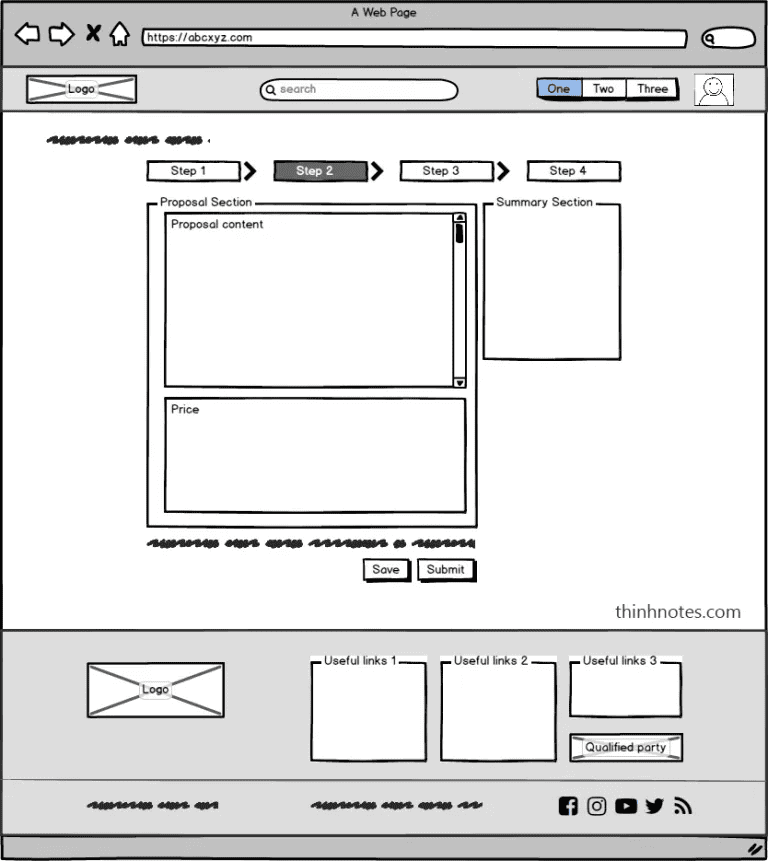
Thường khi vẽ wireframe cho website hay web apps, mình sẽ luôn cấu trúc các phần consistent như sau:
- Header: gồm nhóm thông tin tổng quan như: Name, Owner, và Status.
- Body: gồm “X” section (các phần dữ liệu => thể hiện thông tin của wireframe này muốn mô tả về cái gì)
- Footer: thường mình sẽ để các trường thông tin cơ bản như: Created By, Created On, Modified By, và Modified On.


Theo mình, Wireframe là bước quan trọng nhất, vì nó chính xác là bộ khung của UI. Không cần quan tâm đến màu sắc, font chữ, to nhỏ, hiệu ứng thế nào; cái quan trọng nhất của Wireframe là ở cấu trúc và nhóm thông tin mà nó thể hiện.
Wireframe là bố cục của UI, mặc dù không quá chi tiết nhưng nó thể hiện rõ được luồng thao tác của người dùng và cấu trúc các nhóm thông tin có trên UI đó.
Một trong những công cụ tốt nhất để anh em vẽ Wireframe là Balsamiq. Trực quan, dễ học, dễ xài, tính năng đơn giản, thao tác nhanh gọn. Đủ để capture nhanh cấu trúc của một màn hình.
Wireframe phải luôn được design ở mức Low Fidelity và thường là output của các UX Designer. Đôi khi có thể là BA, do họ hiểu expectation của người dùng về User Flows. Nhưng nếu áp dụng đúng chuyên môn và trách nhiệm thì người làm Wireframe ngay từ đầu phải là UX Team.
Như mình nói ở trên, Wireframe phải thể hiện được: luồng thao tác của người dùng, và cấu trúc các nhóm thông tin ra sao. Nên phần nào nó sẽ định hình bộ khung cho tất cả màn hình có trong sản phẩm.
Do đó để làm tốt Wireframe, đòi hỏi anh em phải thật sự hiểu User và vấn đề mình giải quyết ở đây là gì. Thường chúng ta sẽ phải làm User Research rất kỹ để ra được các bộ User Personas. Để từ đó ra các quyết định về luồng thao tác và các component có trên UI của mình.
Sau khi chốt được bộ khung, anh em sẽ qua một thứ nhiều chi tiết hơn, đó là…
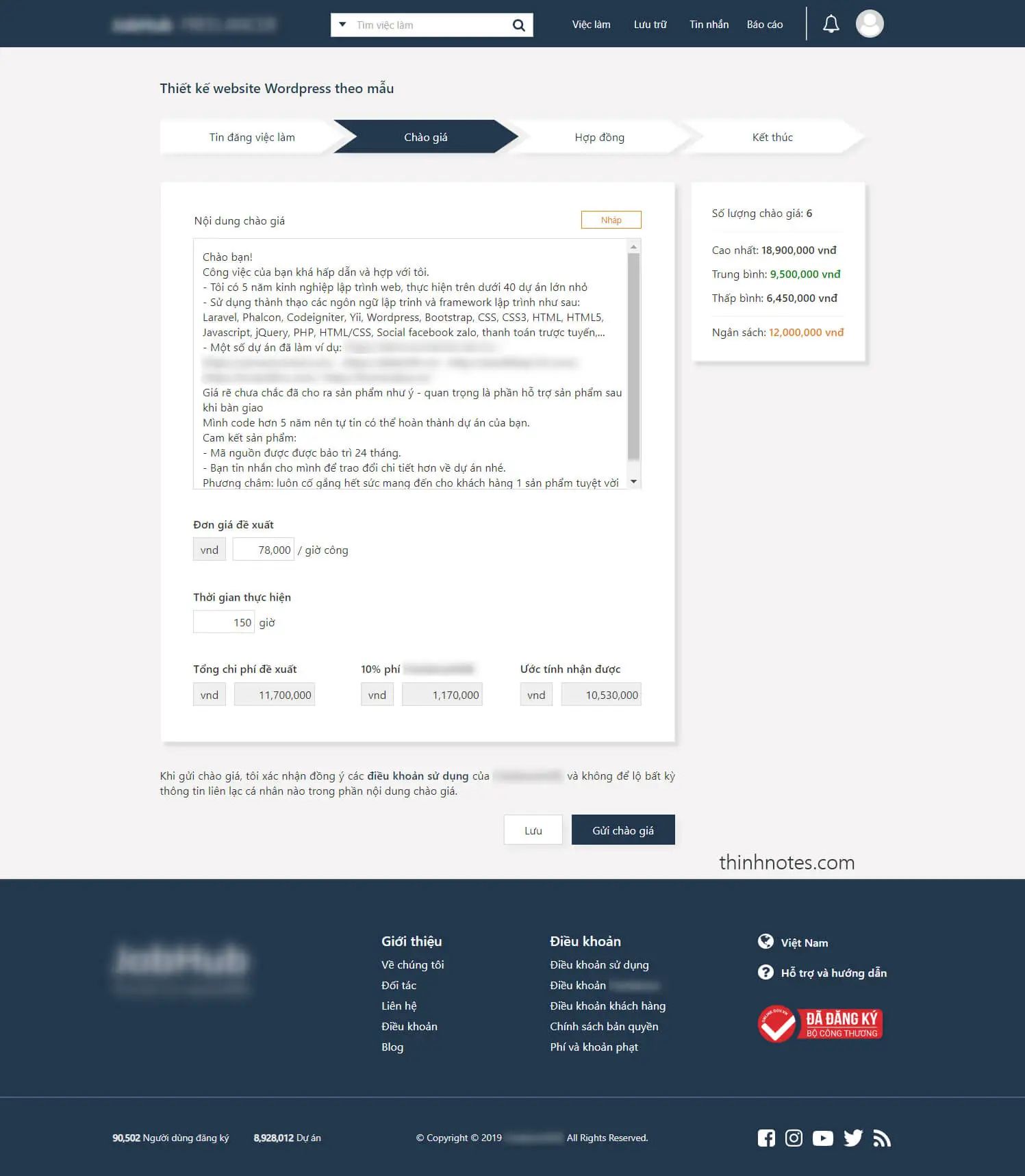
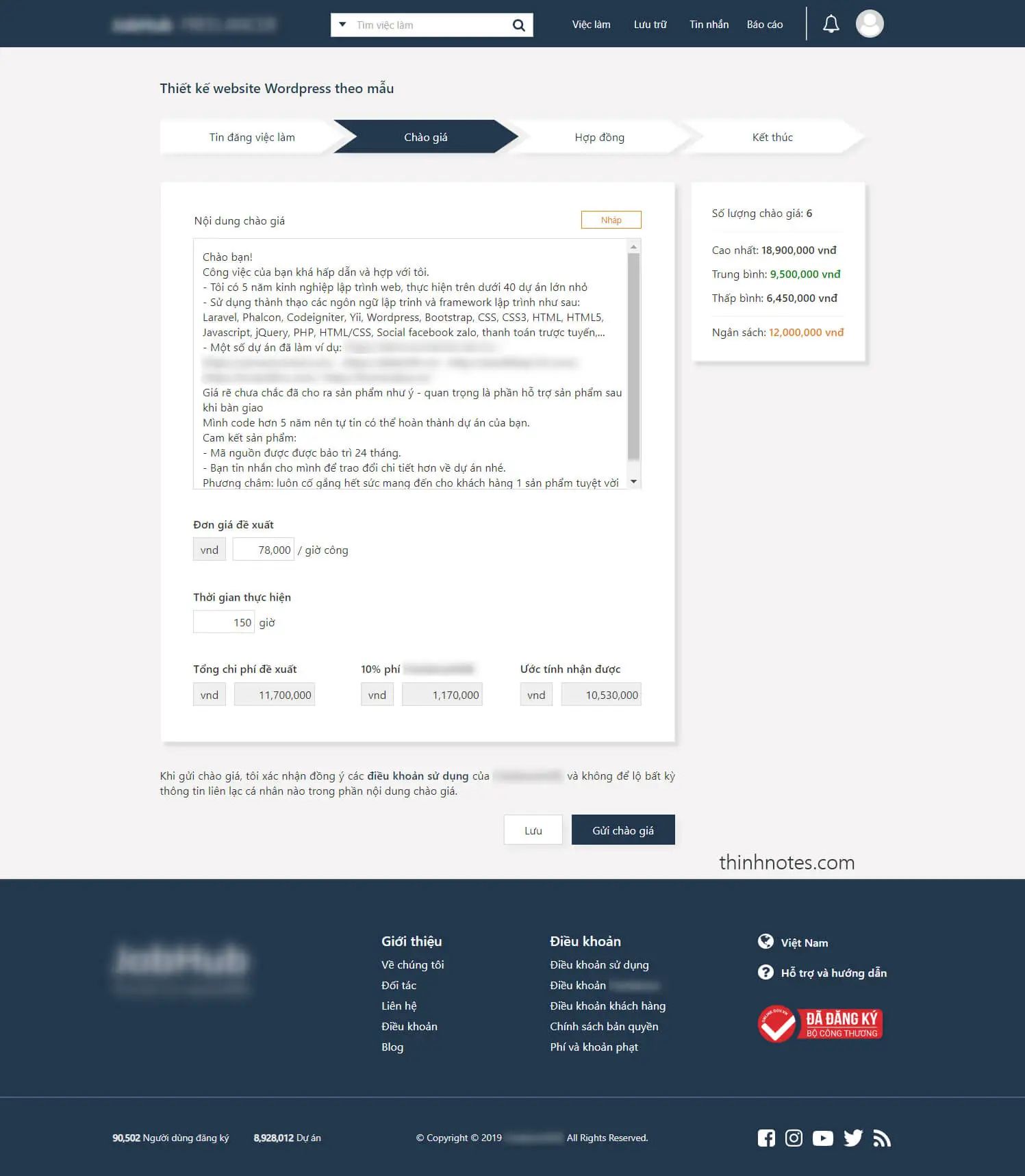
4. Mockup
Nhiều anh em hay đánh đồng Wireframe với Mockup là một về độ chi tiết của nó. Nhưng không, Mockup chi tiết hơn Wireframe rất, rất, và rất nhiều.
Chi tiết hơn, cả về: màu sắc, vị trí field, kích cỡ, font chữ, hình ảnh, đường kẻ, phân lô, phân luồng. Thậm chí là cả validation của các trường dữ liệu.
Tức trường nào thì được input, trường nào thì bị disable. Các trường phụ thuộc với nhau như thế nào. Khi trường A có giá trị 1, thì trường B có giá trị gì… đại loại vậy.


So với Wireframe chỉ thể hiện bố cục, cấu trúc của màn hình là chủ yếu. Thì Mockup lại thể hiện rõ màn hình nó có gì ở trỏng, chi tiết đến từng field, dấu chấm, dấu phẩy.
Mockup chính là Wireframe, nhưng ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN
Trong 4 loại: Sketch, Wireframe, Mockup và Prototype, độ chi tiết trên màn hình của Mockup và Prototype là cao nhất. Do đó khi làm Mockup, anh em đã phải rất rõ User Requirement.
“Rất rõ” là sao, là phải nắm được:
- Màn hình này thuộc chức năng/ nhóm chức năng nào?
- Màn hình này có nằm trong Business Process Flow nào không?
- Màn hình này thể hiện nội dung gì?
- Input/ Output trên màn hình này là gì?
- Những validation có trên màn hình này?
Thì chỉ khi nắm được những thông tin này, anh em mới đủ dữ kiện để làm Mockup khớp với requirement được. Chính khách hàng sẽ dựa vào các Mockup này để sign-off cho anh em làm tiếp. Để đảm bảo rằng: khách hàng sẽ nhận được đúng cái họ cần.
Hoặc ngầu lòi hơn, họ có thể yêu cầu không chỉ Mockup. Không chỉ là những màn hình tĩnh, vô tri vô giác – đơn điệu – nhạt nhẽo – chán òm này.
Mà họ cần một thứ gì đó: sống động hơn, linh hoạt hơn, thực tế hơn, và thể hiện một cách chính xác – chân thật đến từng mi-li-mét, thứ mà khách hàng muốn.
Khi đó, thứ anh em cần làm chính là… 😎
5. Prototype
Dòm bên ngoài thì Prototype không khác Mockup là mấy. Nhưng thứ làm Prototype trở nên vi diệu hơn đó là khả năng tương tác của nó.
Tức thay vì những màn hình tĩnh, thì với Prototype, người dùng hoàn toàn có thể tương tác trực tiếp với nó. Tức sờ mó, à nhầm… tức nhấn nút, kéo thả, trượt lên, trượt xuống, bung mở popup… các kiểu đều được.
Điều này sẽ giúp khách hàng mường tượng rõ hơn về sản phẩm họ sẽ nhận được.
Prototype là “mẫu thử đầu tiên” của phần mềm/ hoặc một chức năng của phần mềm, và người dùng có thể tương tác được ngay trên màn hình của chức năng/ phần mềm đó.
Thay vì Mockup chỉ thể hiện góc nhìn không gian: có những element nào trên màn hình.
Thì Prototype thể hiện luôn được góc nhìn theo thời gian: hiện tại màn hình như vầy, sau khi nhấn A, màn hình sẽ như vầy, sau khi kéo B, màn hình sẽ chuyển qua như vầy, hoặc nhấn nút C, 5 giây sau, thông báo này sẽ hiện ra…
Tức là rất có thể, khách hàng dòm vô cũng không biết cái nào hàng thật, cái nào hàng giả 😆


Nếu dịch ra tiếng Việt thì Prototype nghĩa là “mẫu thử đầu tiên”. Nghe hơi thô nhưng khá sát nghĩa.
Nghĩa là thay vì làm nguyên 1 phần mềm từ đầu tới cuối, anh em chỉ cần chọn ra 1-2 tính năng nổi trội nhất để làm Prototype mà thôi.
Nổi trội có thể là thứ quan trọng nhất. Hoặc thứ khó nhất, tức là làm để chứng minh năng lực. Chứng minh rằng: tụi tui hoàn toàn có thể làm được theo đúng như những gì mấy anh muốn, thậm chí… ngon lành hơn!!!
Thường Prototype được làm trong giai đoạn pitching dự án. Hoặc cũng có thể làm để làm rõ requirement với khách hàng. Thường áp dụng cho những requirement phức tạp, cần thể hiện một cách trực quan.
Một điểm nữa mình muốn nói, đó là: Prototype hoàn toàn khác với khái niệm “phiên bản beta”.
Bản beta là bản đầy đủ chức năng, đã có thể được sử dụng của một sản phẩm. Còn prototype chỉ là “phần mặt tiền trông có vẻ là hàng thiệt” của một sản phẩm nào đó thôi. Hoàn toàn không có code front-end và back-end phía sau.
Khác với Wireframe, Mockup hay Prototype sẽ do các anh em UI Designer lãnh đạn, à nhầm, lãnh trách nhiệm. Tức nhiệm vụ này sẽ do UI Team làm.
Họ sẽ dùng các chuyên môn riêng biệt của mình về: Interaction Design, Visual Design, hay bộ Design System của công ty… để cụ thể hóa wireframe bên trên do team UX thiết kế.
Còn đứng ở khía cạnh BA, chúng ta cũng có thể deliver những bản thiết kế này. Tùy vào cấu trúc team, budget, hoàn cảnh, hoặc cả kỹ năng và khả năng của anh em.
Nhưng anh em cũng nên lưu ý, thường trong dự án thì Prototype là thứ làm tốn nhiều effort, và tốn nhiều tiền nhất. Nên nếu sử dụng đúng lúc sẽ hiệu quả. Còn nếu làm dụng thì sẽ rất dễ bị “ô-vờ”, từ over budget, over time, overexpectation của khách hàng, không đáng!!!
Hiện thị trường có rất nhiều tool để làm Prototype. Nhưng một trong những món “powerful” nhất mình từng xài đó là AxureRP. Một trong những tool khủng mà anh em có thể configure điều kiện if else để mô tả những luồng tương tác phức tạp.
Anh em có tool gì ngon ngon thì còm men bên dưới để mình bắt chước nhé.
6. Tạm kết
Mình sẽ note vài gạch đầu dòng để anh em dễ lưu tâm như sau:
- Sketch: là bản phác thảo nhanh UI của phần mềm, nhằm ghi nhận nhanh ý tưởng về một chức năng nào đó.
- Wireframe: là bố cục của UI, mặc dù không quá chi tiết nhưng nó thể hiện rõ được luồng thao tác và cấu trúc nhóm thông tin có trên UI đó.
- Mockup: chính là Wireframe, nhưng ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN
- Prototype: là “mẫu thử đầu tiên” của phần mềm/ hoặc một chức năng của phần mềm, và người dùng có thể tương tác được trên màn hình của chức năng/ phần mềm đó.
Nói về độ “tốn effort để làm” thì: Sketch >> Wireframe >> Mockup >> Prototype. Theo đó thì Prototype là thứ tốn tiền nhất để làm, giảm dần xuống Mockup, và Wireframe.
Nên nếu ai đó đặt hàng anh em làm Mockup hay Prototype thì phải clear rõ nhu cầu và chi phí của từng loại ngay từ đầu nhé.
Về mục đích sử dụng của BA thì:
- Sketch: khi cần brainstorm
- Wireframe: khi elicit requirement, hoặc làm User Flows
- Mockup: khi cần xác nhận requirement
- Prototype: khi pitching dự án, hoặc kiểm thử/ xác nhận requirement.
Về công cụ:
- Sketch: bút lông, bảng trắng…
- Wireframe: Balsamiq, Axure, Sketch, Adobe XD, Figma…
- Mockup: Axure, Adobe XD, Figma…
- Prototype: Axure, Figma, Adobe XD…
Chốt lại: nắm rõ khái niệm, anh em sẽ dùng nó đúng chỗ hơn, biết khi nào thì cần mỗi loại, và chi phí giữa các loại ra sao.
Hi vọng bài note này giúp ích được cho anh em. Nếu có gì thắc mắc hoặc cần trao đổi thì cứ để lại còm men bên dưới cho mình nhé 🙂
Bài viết gốc được đăng tải tại thinhnotes.com
Xem thêm:
- Các cách xóa một property của Object trong Javascript
- 9 công cụ siêu tiện lợi cho cả Developer và Designer
- Design Thinking là gì? Đổi mới và Sáng tạo trong thời đại mới
Xem thêm Việc làm IT hấp dẫn trên TopDev