Tiếp nối sự thành công của bài viết 30 tiện ích Chrome cho designer và developer, chúng ta sẽ lại tiếp tục điểm qua những công cụ tiện dụng có thể giúp ích rất nhiều cho công việc thiết kế và lập trình của bạn.
Atom
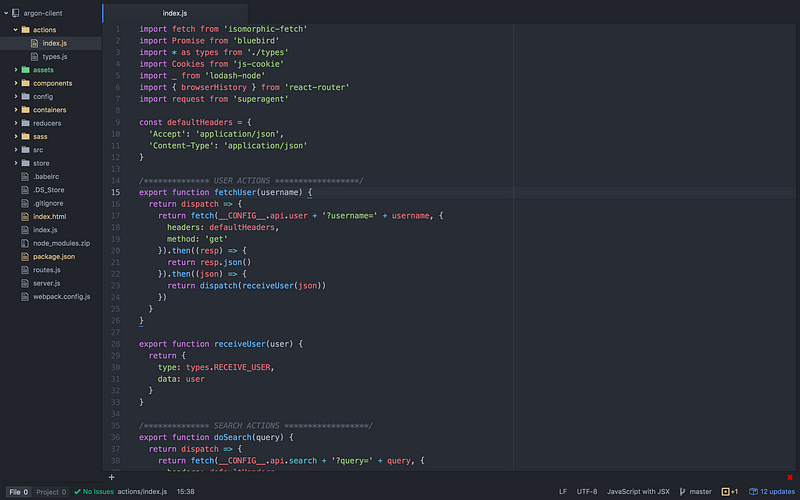
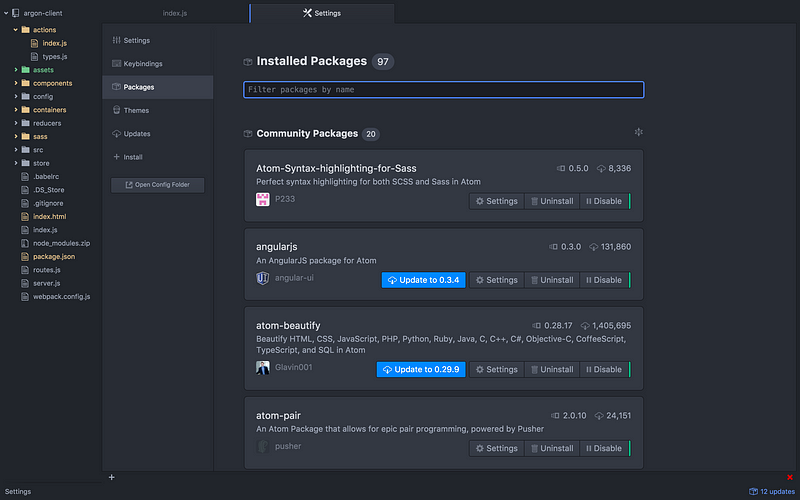
Atom là text editor nguồn mở do Github phát triển. Hỗ trợ nhiều tính năng toàn diện, nổi bật là package manager built-in, auto-completion thông minh, và theme siêu đẹp.

Được phát triển từ Sublime, package manager chính là một làn gió mới. Với Atom, Bạn có thể dùng APM hoặc giao diện GUI. Chả cần phải điều chỉnh file config cứ thích thì dùng thôi.

Thông tin thêm về vấn đề hiệu năng. Khi mới ra mắt, Atom chậm như sên, nhưng giờ lại trái ngược hoàn toàn, chỉ bị chậm khi mở file quá mức lớn mà thôi.
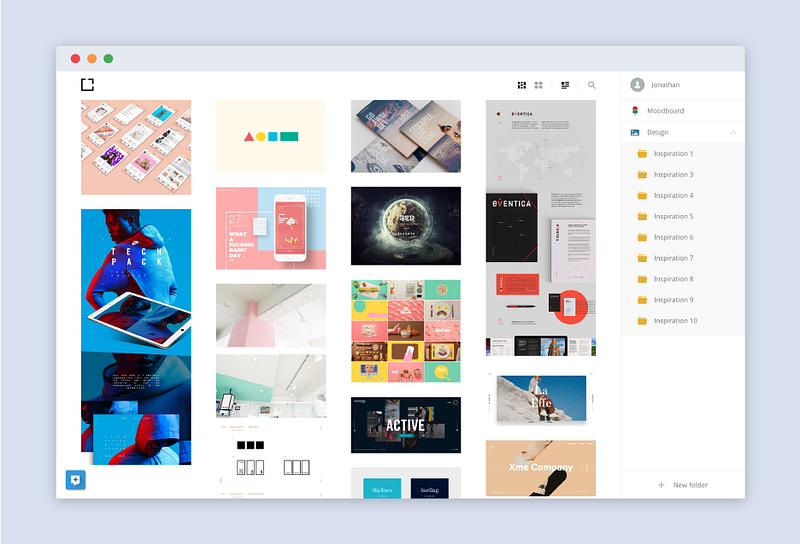
DragDis
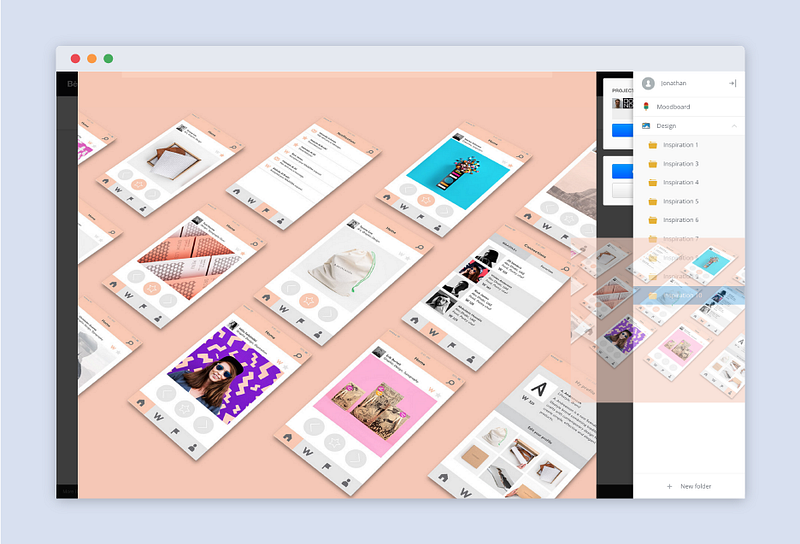
Là designer, tôi phải luôn luôn tìm nguồn cảm hứng. DragDis là công cụ cho phép tôi lưu lại bất kỳ nguồn cảm hứng nào mình tìm được. Dễ dùng lắm, chỉ việc cài đặt tiện ích mở rộng Chrome và bắt đầu thả kéo thôi.

DragDis folder của tôi được sắp xếp theo tuần. Mỗi tuần tôi sẽ tạo một inspiration folder mới. Đây là một cách rất hay để theo dõi sự thay đổi trong “thị hiếu nghệ thuật” của bản thân.

DragDis còn có giao diện grid full-page, cơ sở tuyệt vời cho moodboards.
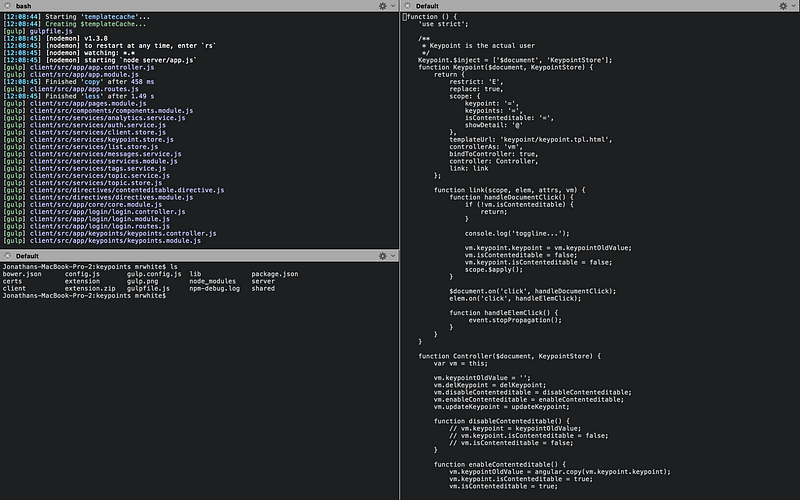
iTerm 2
iTerm là công cụ thay thế đẹp cho Terminal. iTerm 2 có rất nhiều tính năng hay, có thể kể đến split panels không giới hạn, hình ảnh nội dòng, và search. Tuy Terminal có nhiều tính tương tự, nhưng iTerm 2 vẫn đang liên tục cải tiến.

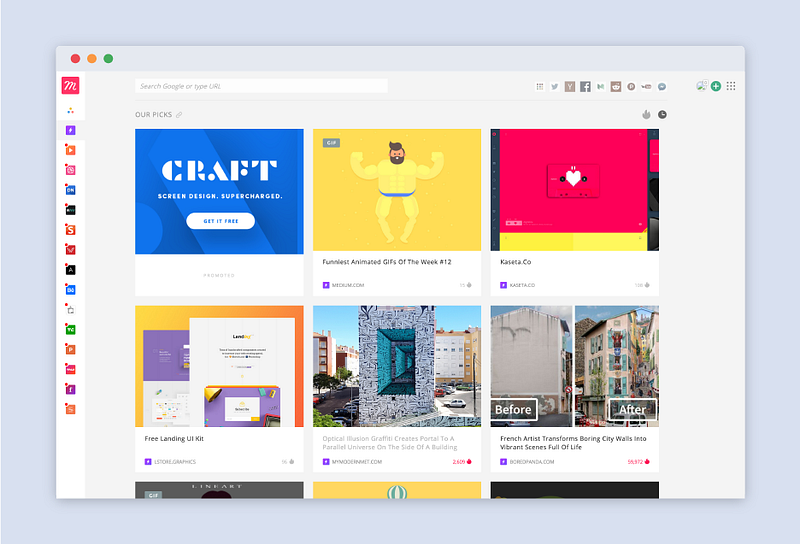
Muzli
Muzli là tiện ích mở rộng cho Chrome giúp tổng hợp các nội dung liên quan đến thiết kế từ các nguồn nổi tiếng: Designer News, Dribbble, Behance,…

Một tính năng rất hay nữa là phần staff picks. Giống như bạn có một người trợ lý giúp bạn ghi lại những bài viết hay nhất vậy.
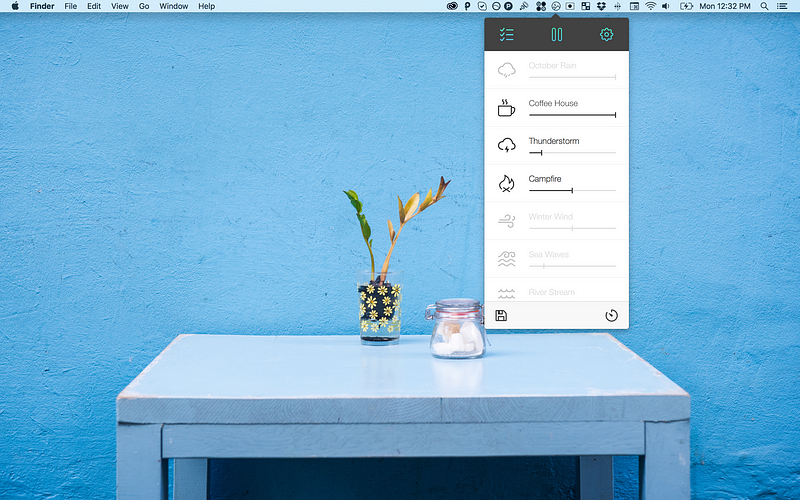
Noiz.io
Với công việc phụ thuộc nhiều vào cảm hứng, người ta thường tìm đến các quán cà phê yên tĩnh cùng không gian nghệ thuật. Noizio sẽ giúp bạn mang không gian này về nhà, bạn có thể chọn một loạt background noise đa dạng như October Rain, Coffee House, Thunderstorm, và Sea Waves. Rất phù hợp để bạn tập trung vào công việc.

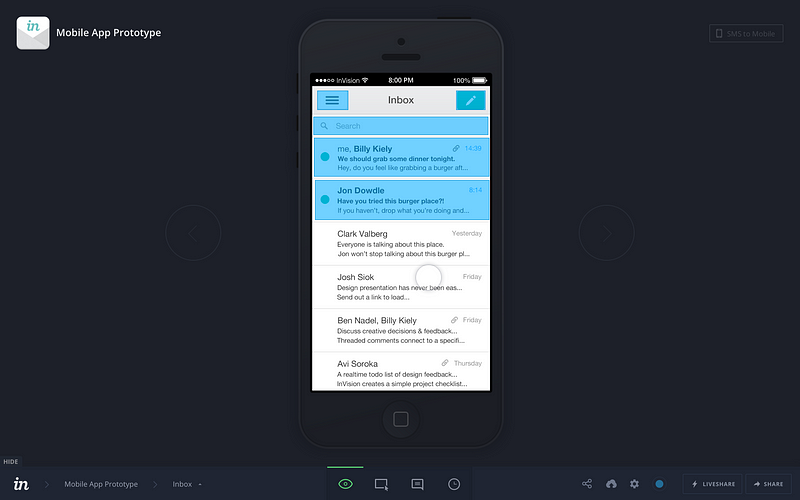
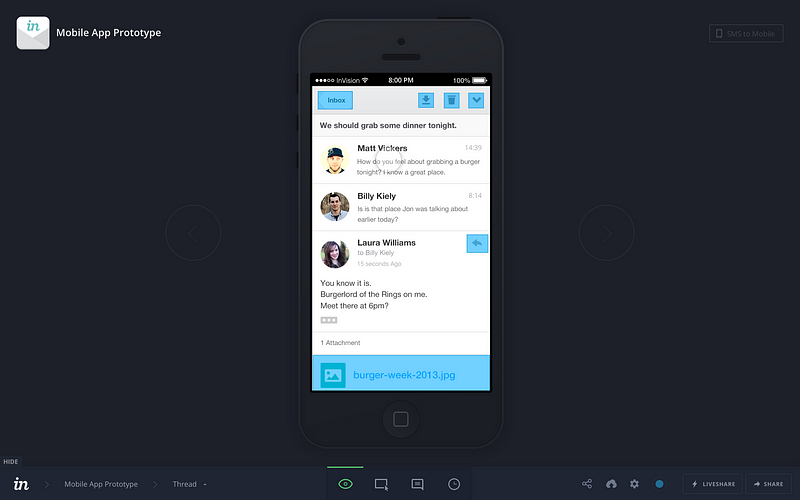
Invision
Invision là nền tảng cho workflow và prototyping, môi trường cộng tác hoàn hảo giữa front-ends và designers. Designers có thể upload một loạt màn hình lên một project, sau đó ta lại có thể hot link screens với nhau.

Phần tô xanh là các khi vực được hot linked. Nếu chạm hay click lên đó, bạn sẽ được chuyển đến screen tiếp theo. Đây là một cách rất hay để lập trình viên hướng dẫn clients và developers khi cần thiết. Công cụ cũng tỏ ra rất hữu ích khi thực hiện một số hoạt động test định tính sơ bộ với người dùng.

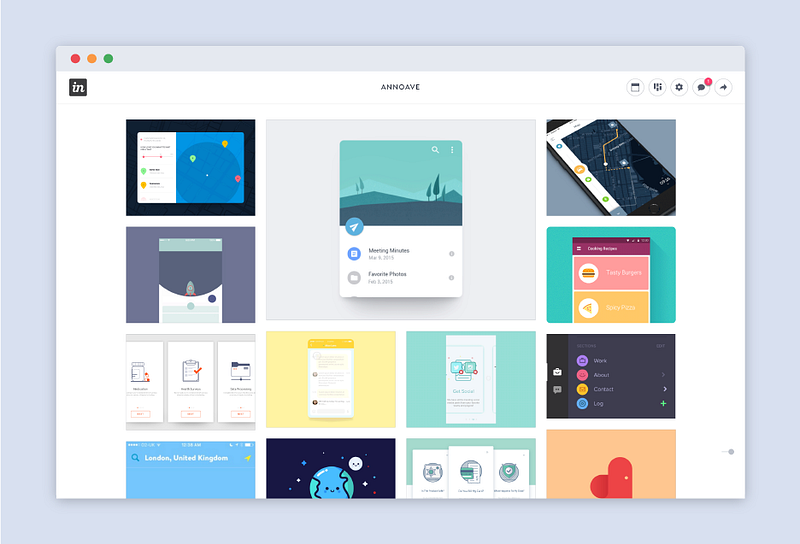
Invision cũng vừa mới ra mắt tính năng mang lên Boards. Boards cho phép bạn thu thập nguồn cảm hứng và xây dựng moodboards. Khác biệt lớn nhất giữa công cụ này với với DragDis là các Boards cho phép cộng tác làm việc với các thành viên khác.

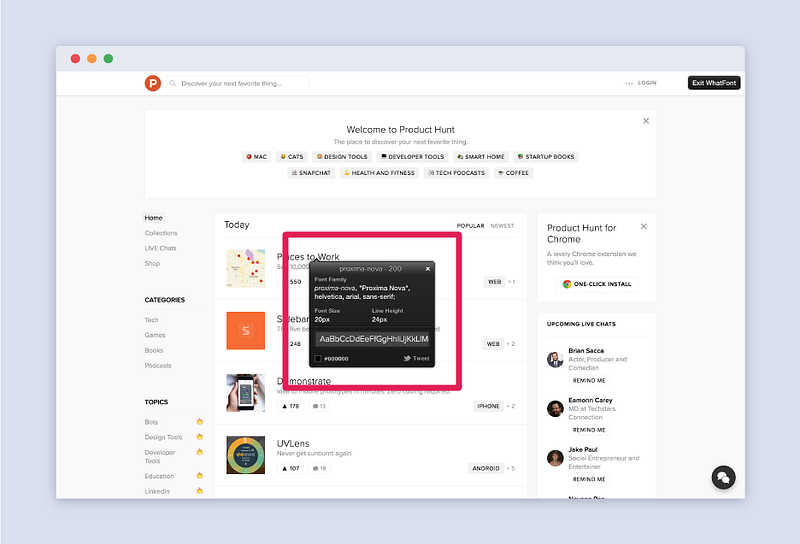
What the Font
Typography là một phần rất quan trọng trong thiết kế. Bởi lẽ này, What the Font là một trong những chrome extension tôi thích nhất. Công cụ giúp bạn biết được site đó đang dùng loại font gì chỉ qua việc point và click.

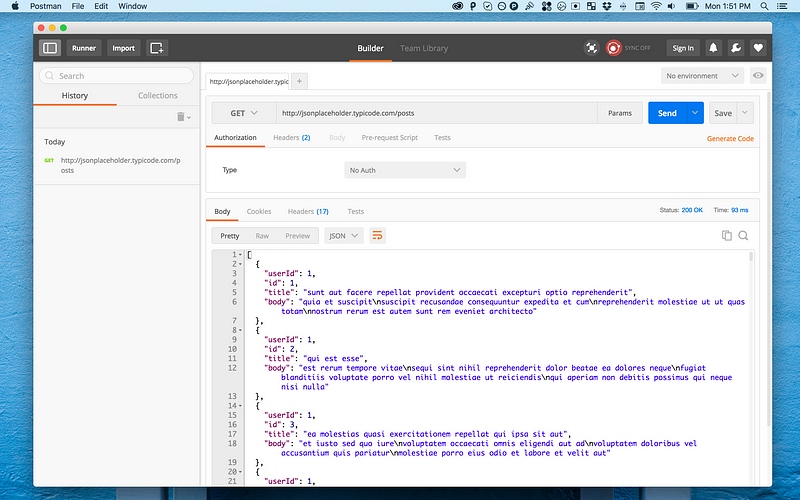
Postman
Trong quá trình làm front end developer của mình, chúng tôi thường phải query API hoặc tương tác với API của chính mình. Postman chính là công cụ tiện lợi giúp bạn thực hiện request đến API.
Hãy tưởng tượng phải làm việc với API endpoint. Thay vì phải viết một query front-end tương ứng hay request cURL, Postman có thể trực tiếp query endpoint.

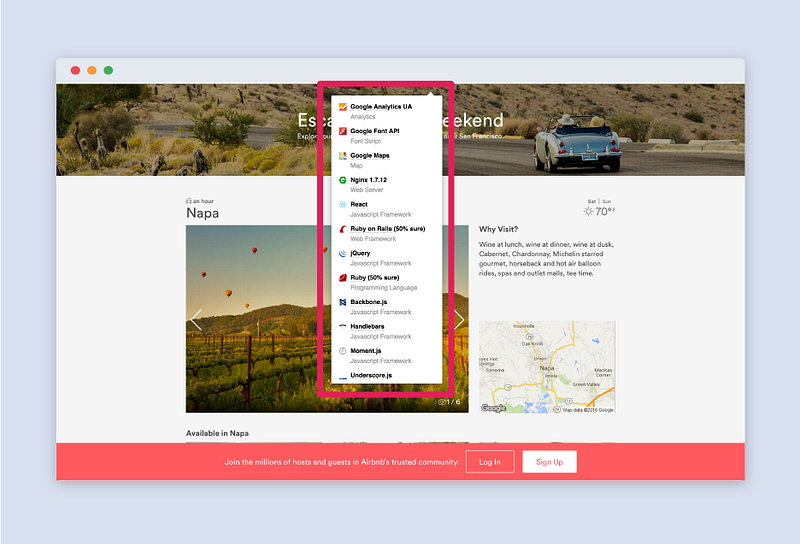
Wappalyzer
Wappalyzer là công cụ giúp bạn xác định một site đang sử dụng thư viện và framework nào. Công cụ có thể được sử dụng ở dạng Chrome extension và là một trong những trợ thủ cực kỳ đắc lực cho front-end developer.