Bài viết được sự cho phép của tác giả Trần Khôi Nguyên Hoàng
Mở bài
Bác Gates đã bảo rằng bác luôn muốn chọn những người lười biếng vì họ sẽ tìm ra cách thực hiện việc đó một cách đơn giản hơn.
Hơn nữa, đôi khi có một số công việc nhàm chán phải lặp đi lặp lại nhiều lần, trong một ngày. Với một developer thì tại sao không tìm một cách nào đó nhàn hơn để làm?
Hôm nay mình sẽ giới thiệu với các bạn cách để tự động hóa một số công việc bằng NodeJS và Heroku, hoàn toàn miễn phí.
Sau đó, các bạn có thể áp dụng vào chính công việc hiện tại của các bạn như gửi mail, tự động chúc mừng sinh nhật trên Facebook, và hàng tá việc khác nữa.
Áp dụng
Để áp dụng, mình sẽ hướng dẫn các bạn viết một cái script vui vui nhằm áp dụng thử tự động hóa một số việc đơn giản. Mình sẽ viết một cái script lấy bài từ Subreddit r/listentothis và post sang Facebook Page bằng NodeJS mỗi giờ một lần.
Series gồm hai phần:
- Viết script
- Tự động hóa bằng Heroku
Code nào
Đầu tiên là mình sẽ viết một script để nó tự động lấy bài bên Subreddit và post sang Facebook Page. Các bước cụ thể sẽ như sau:
- Tạo dự án
- Config Api của Đít đỏ
- Lấy random post từ Subreddit r/listentothis
- Config Facebook Page API
- Post status lên Facebook Page
Tạo dự án
Ở đây mình sẽ sử dụng NodeJS cùng một số package như snoowrap cho Reddit API và node-fetch để post bài lên Page. Ngoài ra dùng thêm dotenv để config các biến environment nữa thôi. Easy
Config Đít Đỏ
Để Config Đít Đỏ thì mình sử dụng Snoowrap package. Setup gồm hai bước là tạo Reddit App và tạo Token vĩnh viễn.
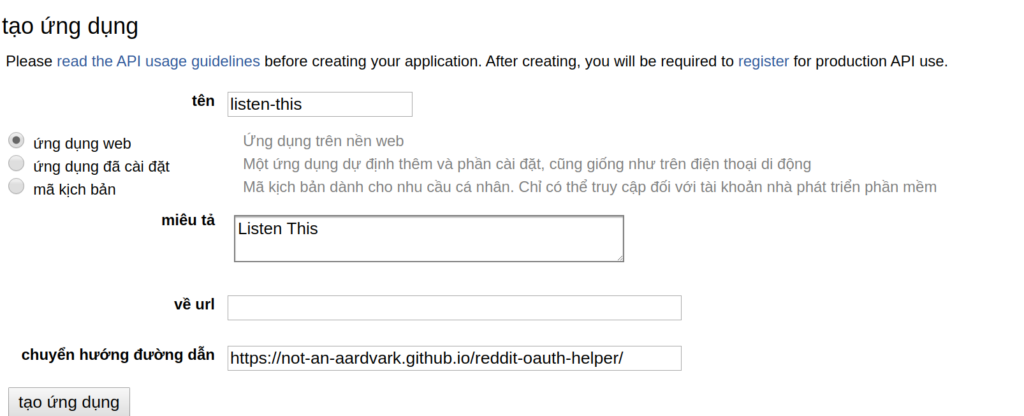
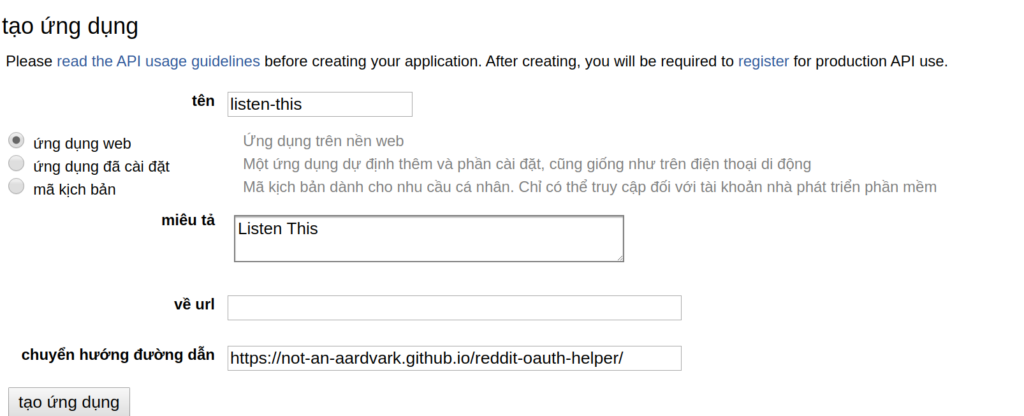
Tạo Reddit App
Đầu tiên, các bạn vào https://www.reddit.com/prefs/apps để tạo App Reddit.


Ở mục Redirect URL nhớ gõ url https://not-an-aardvark.github.io/reddit-oauth-helper/ nhé. Nó sẽ giúp bạn tạo Token vĩnh viễn nhanh hơn.
Sau khi tạo xong thì lưu lại Client ID và Client Secret lại.
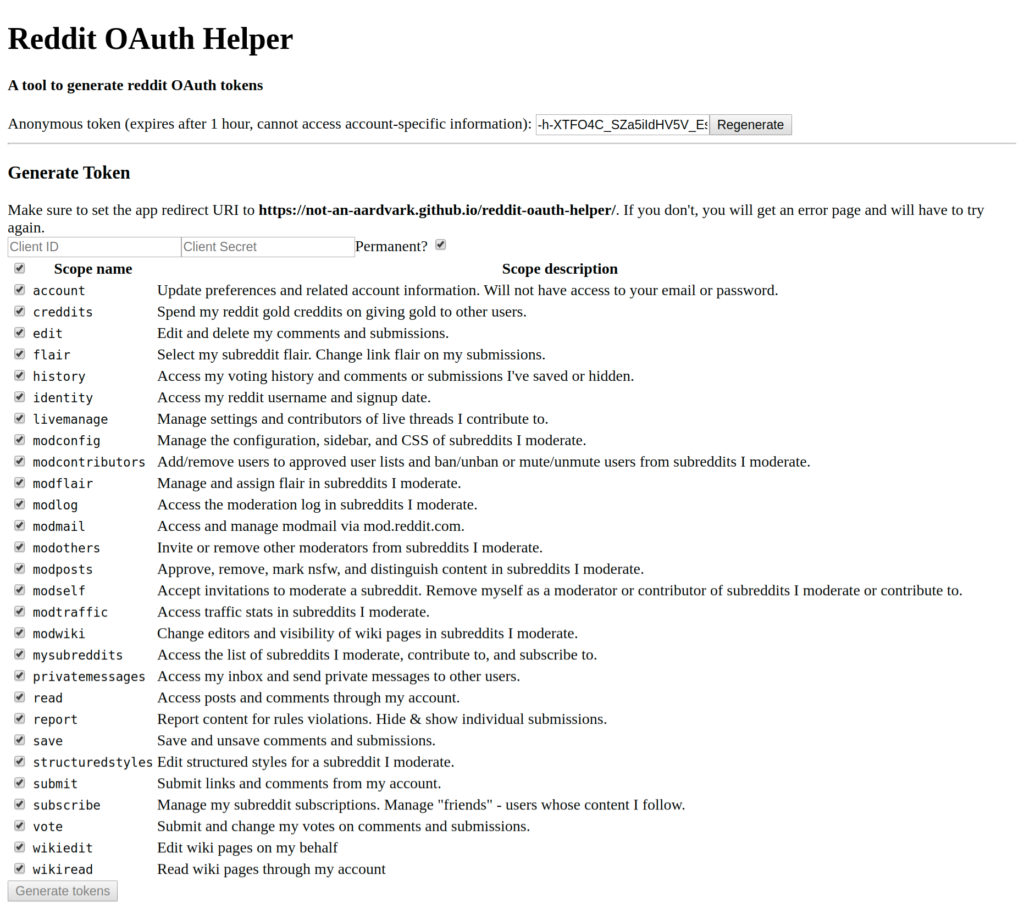
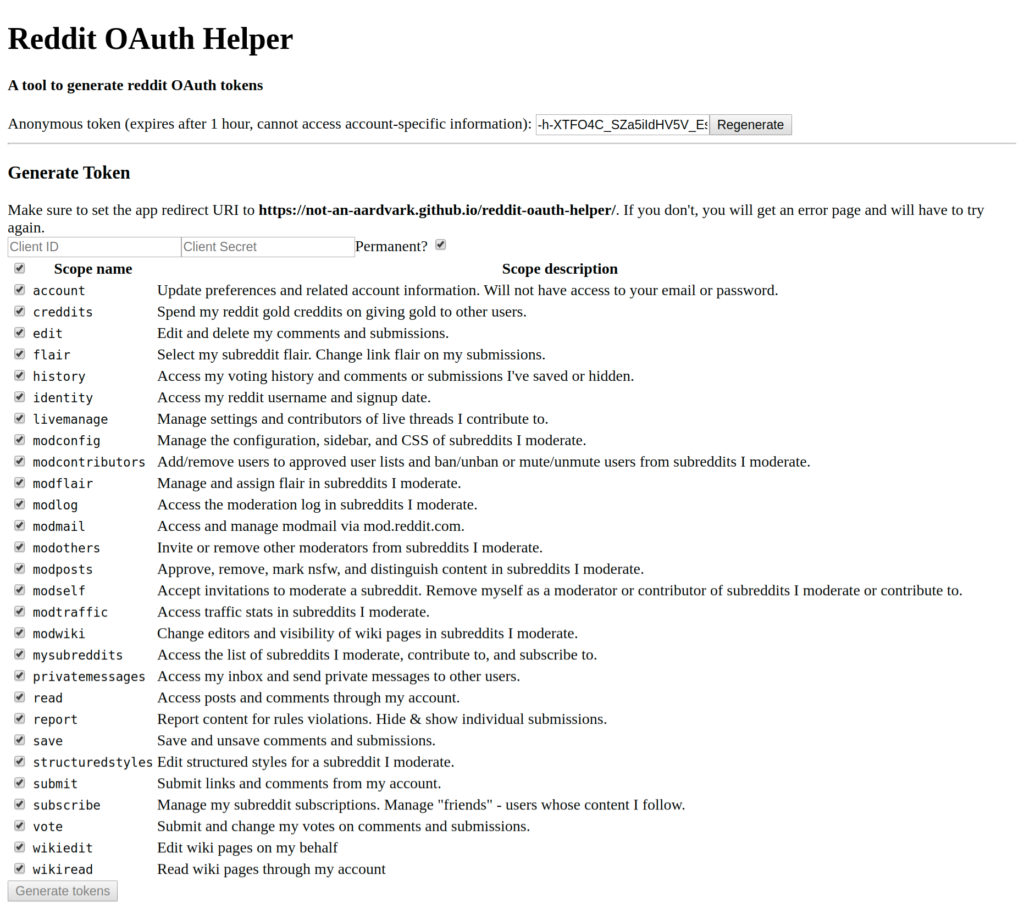
Tạo Token vĩnh viễn
Tạo Token vĩnh viễn thì các bạn tiếp tục vào https://not-an-aardvark.github.io/reddit-oauth-helper/. Sau đó điền Client Secret và Client ID vào. Nhớ tick vào Permanent sau đó tạo Token. Kéo xuống dưới nó sẽ hiện Token. Lưu tiếp 2 cái Token đó lại là xong.


Lấy random post từ Subreddit
Đến đây mình bắt đầu vào file index.js để bắt đầu Code.
Kết quả sẽ trả về Object một bài post random từ Subreddit r/listentothis. Ở đây mình sẽ lấy demo 3 giá trị thôi: Title, Author và Url của bài hát đó.
Kết quả như sau
Config Facebook Page API
Tiếp theo là các bạn phải tạo Page, sau đó tạo App trên Facebook Developer. Và lấy token vĩnh viễn. Các bạn chưa biết cách lấy Token vĩnh viễn thì xem ở đây nhé. Đoạn này nhiều bài hướng dẫn nên mình lười viết lại quá.
Post Status lên Page
Tiếp theo là mình post status lên Page bằng Facebook Page API thôi.
Test thử
Bật Tơ Mi Nồ lên và gõ node index.js để test. Nếu kết quả như sau là chính xác
Kết luận
Đến đây là coi như đã xong cái script đơn giản, tự động lấy bài bên Reddit để post qua Facebook Page rồi nhé. Các bạn có thể xem thử kết quả ở Page http://fb.com/listenthisawesomesong của mình.
Source Code của script này mình ở đây https://github.com/nguyen47/listen-to-this
Phần sau mình sẽ giới thiệu cách để tự động hóa việc này bằng Heroku. Đơn giản và không tốn chi phí gì cả.
Bài viết gốc được đăng tải tại htknguyen.com
Có thể bạn quan tâm:
- NPM là gì? Sử dụng NPM hiệu quả để đơn giản hóa công việc
- Heroku là gì? Cách đưa ứng dụng lên Heroku
- Nguồn tự học web front-end và web configuration ngon bổ rẻ
Xem thêm các việc làm Developer hấp dẫn tại TopDev






