Bài viết được sự cho phép của tác giả Lưu Bình An
Khởi tạo một object trong JS bằng object literal
const cat = { sound: 'Meow!', legs: 4 };Nếu muốn sử dụng lại thuộc tính legs trên các object khác, chúng ta đưa legs vào một object đặc biệt pet
const pet = { legs: 4 }
const cat = { sound: 'Meow!' }Làm sao inherit từ một object khác? Câu trả lời là dùng Prototype
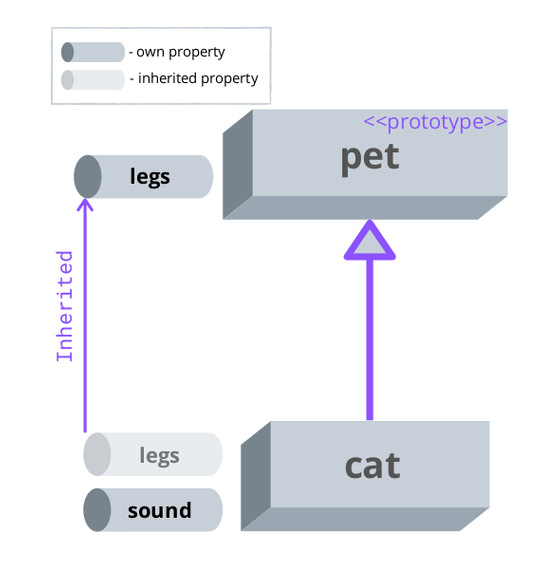
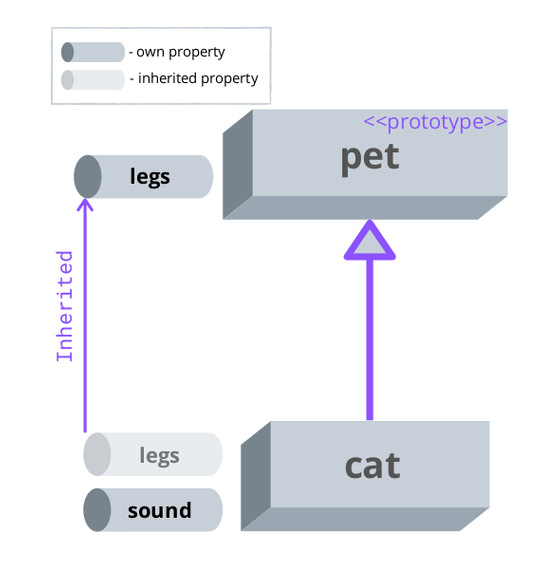
Nếu pet là một prototype của cat, khi đó cat sẽ có luôn property legs
Khi khởi tạo object bằng cách viết object literal, chúng ta có thêm một property đặc biệt
__proto__để set prototype cho object đó.
Với ví dụ trên, chúng ta sẽ làm như sau
const pet = { legs: 4 }
const cat = { sound: 'Meow!', __proto__: pet }
cat.legs; // => 4Property sound, chỉ tồn tại trong cat, người ta gọi tên nó là Own Property (property này là của anh, do anh tạo ra, anh không thừa hưởng từ bất kỳ ai).
cat.hasOwnProperty('sound'); // true;
cat.hasOwnProperty('legs'); // false

Bạn có thể sẽ thắc mắc, tại sao lại sinh ra
inheritancetrong JS lằng nhằng thế ?
Vì bản chất JS ngày xưa không hỗ trợ class.
const pet = { legs: 4 };
const cat = { sound: 'Meow!', __proto__: pet };
const dog = { sound: 'Bark!', __proto__: pet };
const pig = { sound: 'Grunt!', __proto__: pet };Sử dụng
__proto__không còn được chấp nhận, thay vào đó hay dùngObject.create()
const pet = { legs: 4 };
const cat = Object.create(pet);
cat.sound = 'Meow!';Nhưng giờ JS đã có class đúng không?
Đúng, giờ có class bạn có thể viết
class Pet {
legs = 4;
constructor(sound) {
this.sound = sound;
}
}
const cat = new Pet('Moew!');
cat.legs; // => 4
cat instanceof Pet; // => trueBên dưới, code trên sẽ được viết lại (bằng babel) gần giống thế này
const pet = {
legs: 4
};
function CreatePet(sound) {
return { sound, __proto__: pet };
}
CreatePet.prototype = pet;
const cat = CreatePet('Moew!');
cat.legs; // => 4
cat instanceof CreatePet; // => trueBạn có thể sẽ thấy hơi bối rối, nếu bạn có nền tảng từ những ngôn ngữ có hỗ trợ class ngay trong trứng như Java hay PHP, không sao cả, ai cũng cần thời gian để tiếp thu những kiến thức mới.
What Makes JavaScript JavaScript? Prototypal Inheritance
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
Xem thêm tìm việc làm Javascript hấp dẫn tại TopDev


















