Bài viết được sự cho phép của tác giả Lưu Bình An
Công cụ debug CSS Flexbox xịn xò hơn


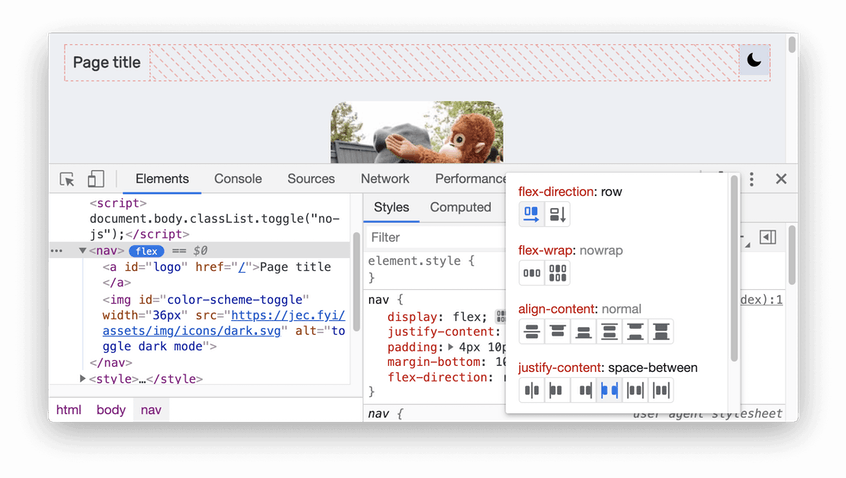
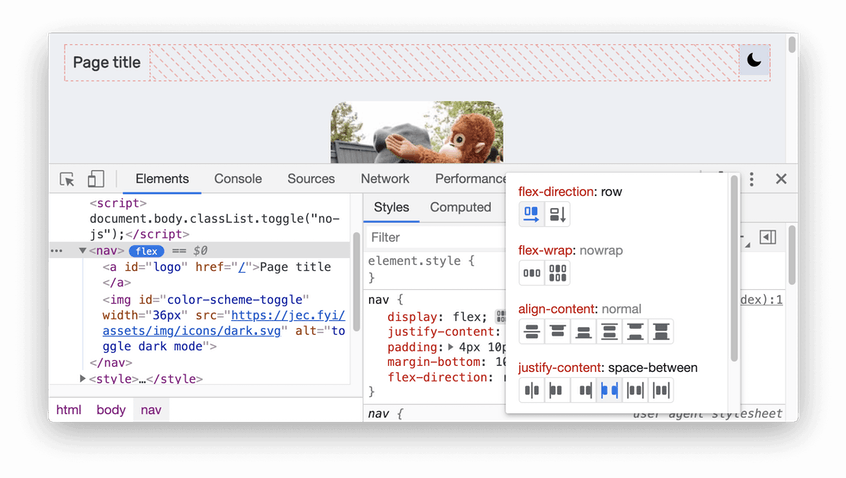
Giờ nếu có một HTML element có dạng display: flex hoặc display: inline-flex, bạn sẽ thấy một cái nút bé bé flex trên cái Element panel
Bên dưới Style panel, sẽ có thêm một icon nhỏ kế bên display: flex, click vào đó sẽ mở ra một menu để lựa chọn như trên hình.
Trong Layout Panel sẽ có thêm một khu vực cho Flexbox liệt kê tất cả các element đang có dạng hiển thị flex
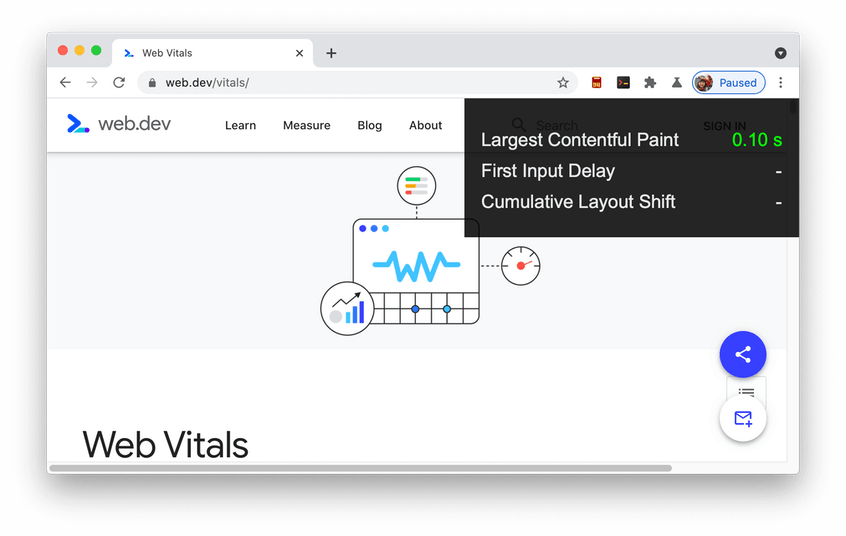
Đo performance bằng Core Web Vitals
Core web vitals là một bộ hướng dẫn do google khởi xướng để đánh giá thế nào là một trang web xịn xò.
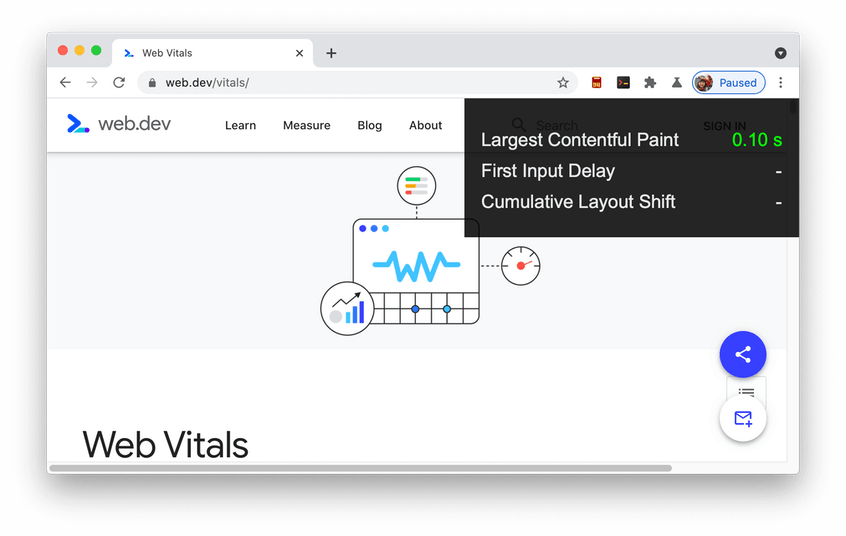
Ctrl + Shift + P để mở Command menu trong DevTools, tìm mục Show Rendering, click vào checkbox Core Web Vitals
Một ô màu đen nho nhỏ sẽ xuất hiện chứa các thông tin quan trọng sau:
- Largest Contentful Paint (LCP): đo thời gian load. Trong khoản 2.5 giây cho lần load đầu tiên là ngon.
- First Input Delay (FID): thời điểm có thể tương tác. FID vào dưới 100 mili giây.
- Cumulative Layout Shift (CLS): độ ổn định của UI, ví dụ như việc bạn load quá nhiều font khác nhau sẽ tác động tới con số này. CLS dưới 0.1.


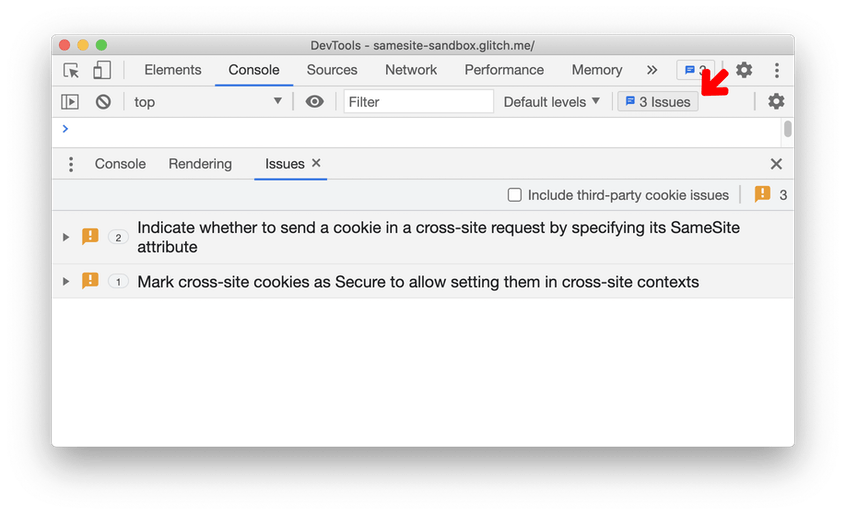
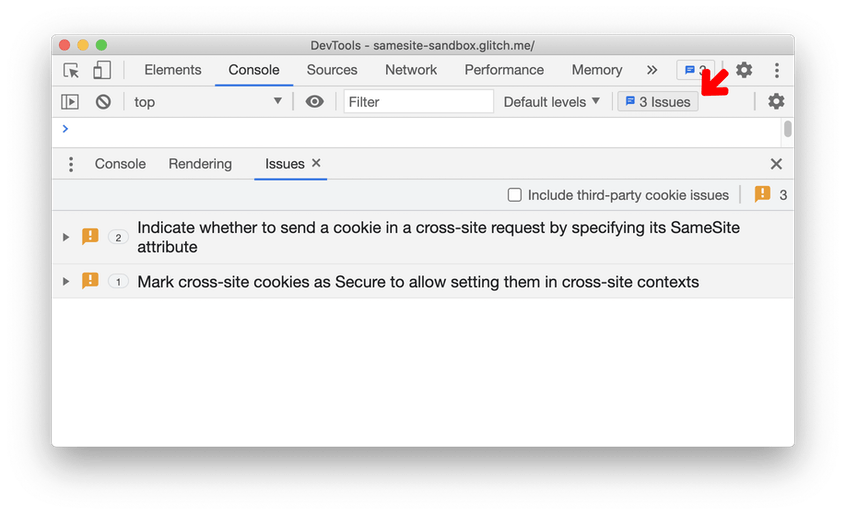
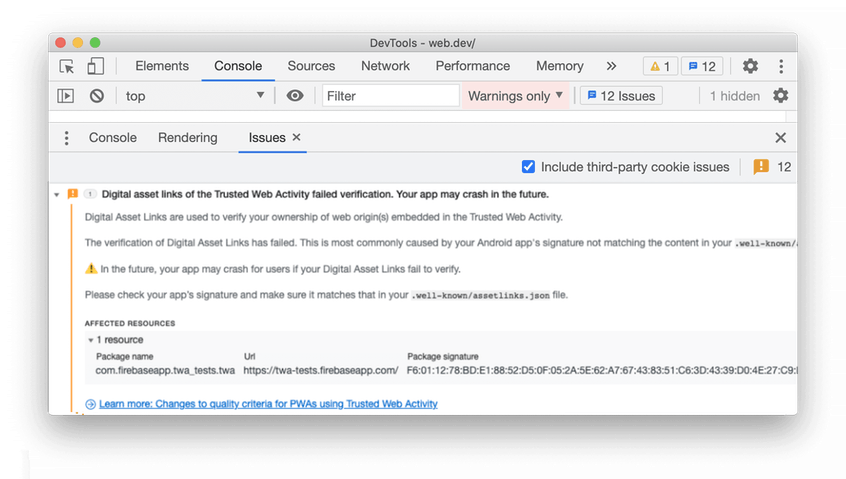
Tab Issue


Số issue có trên trang được move lên trên cùng của Console Panel để nhắc nhở chúng ta ngày này quá tháng nọ.
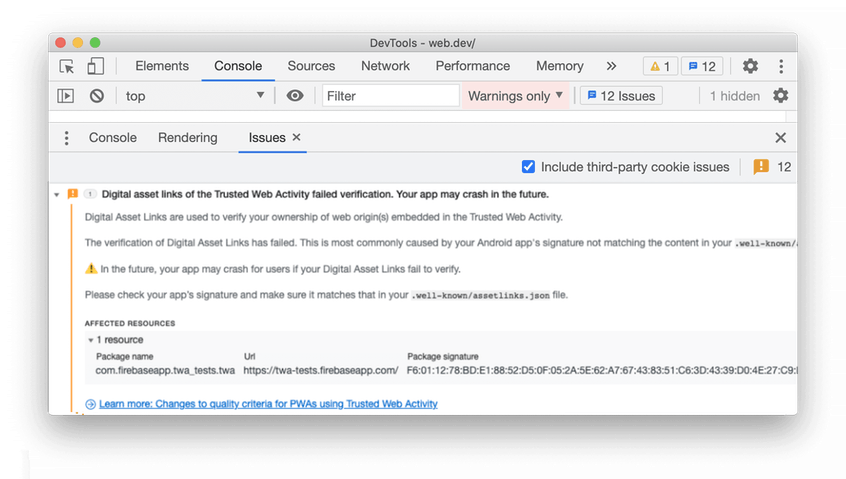
Bổ sung Trusted Web Activity, lại nhắc nhẹ chúng ta về chất lượng của ứng dụng


Xem thêm video này của Andre để hiểu thêm
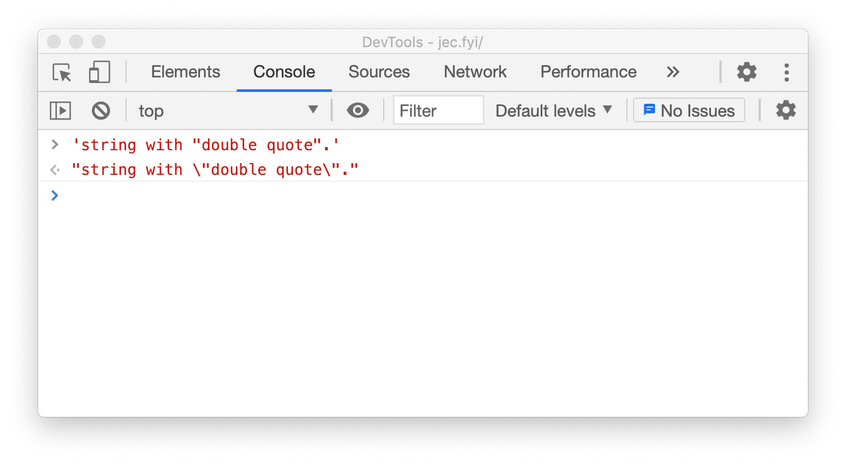
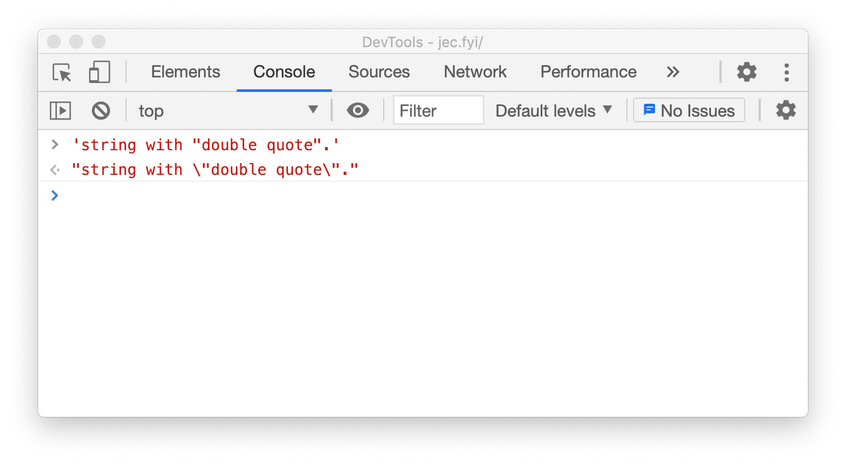
Định dạng lại chuỗi trong console
Chuỗi trong console sẽ được định dạng theo chuẩn JS string literal, nó sẽ escape ký tự "


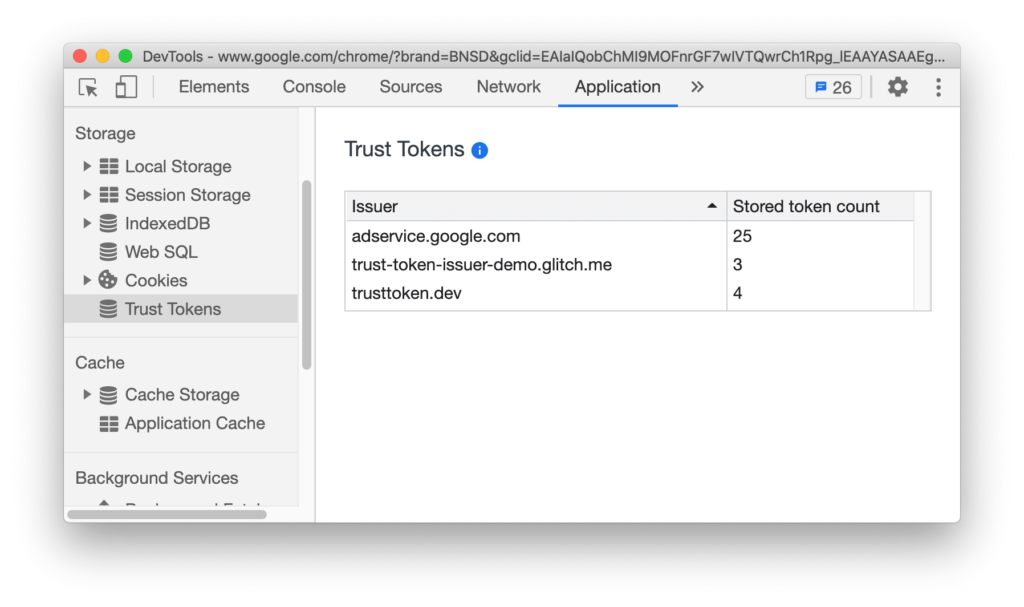
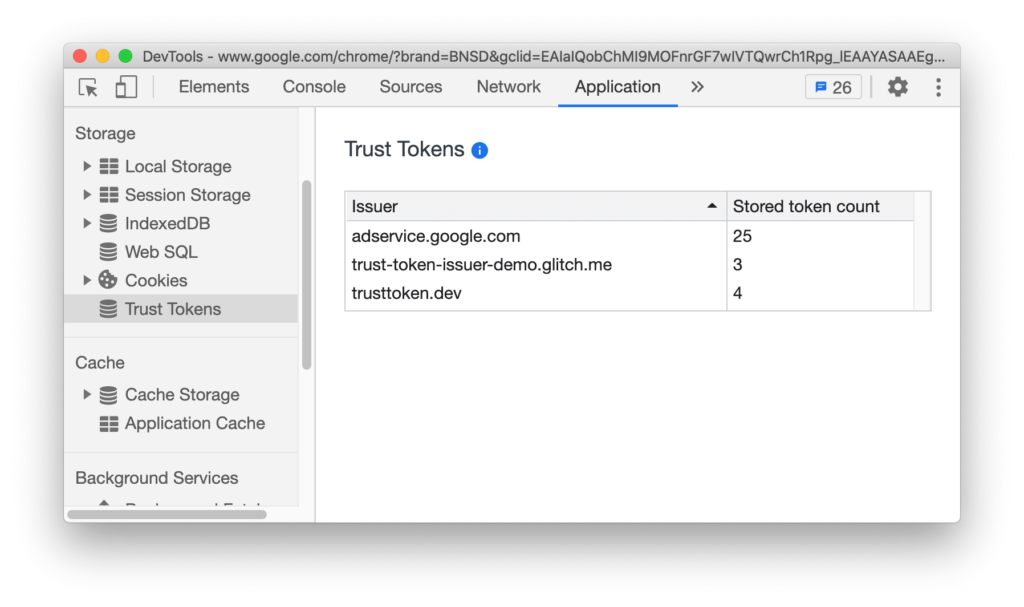
Trust token panel trong Application
Bên trong tab Application, có thêm mục mới Trust Tokens
Trust Token là một API mới giúp chống gian lận, phân biệt người thật với bot, tìm hiểu thêm


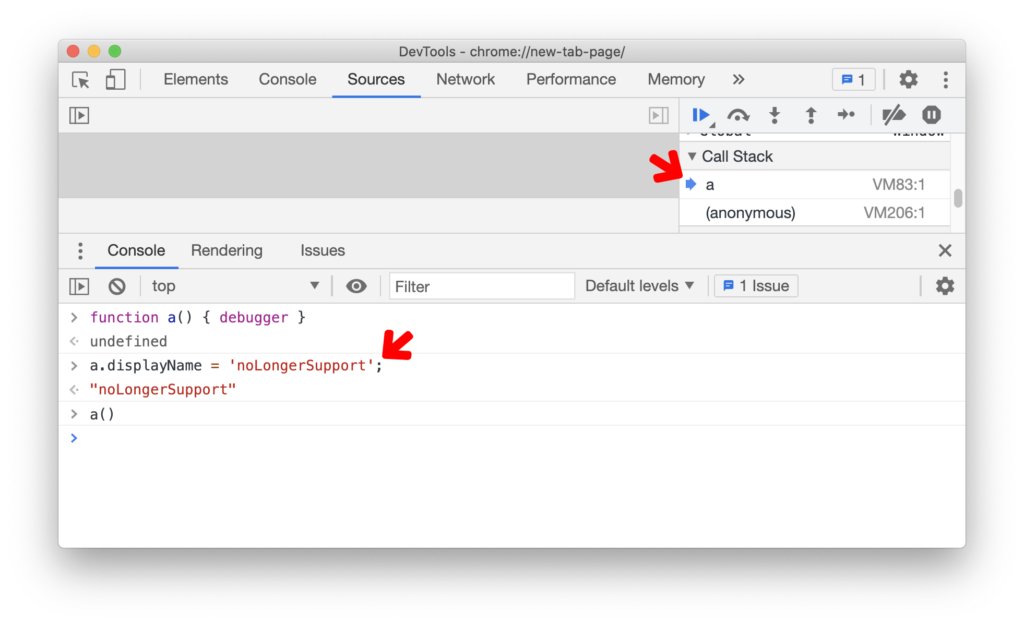
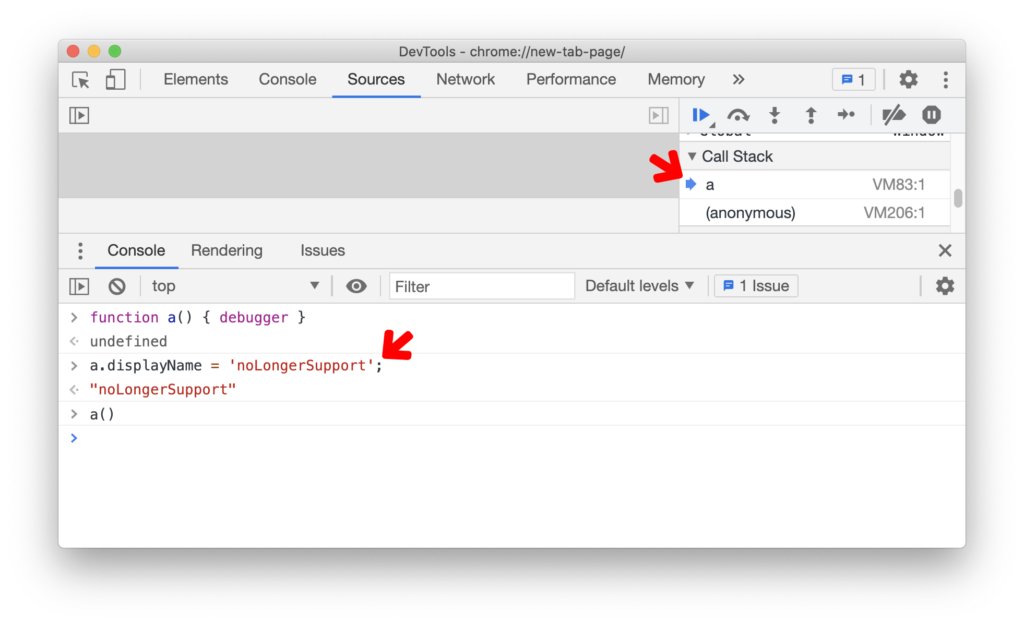
Ngưng support fn.displayName


Trước đây Chrome vẫn cho phép sử dụng fn.displayName để có dễ trace lỗi lúc debug. Giờ sẽ được thay thế bằng fn.name
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Hướng dẫn viết Chrome Extension tự động duyệt bài viết khi scroll
- Giới thiệu một số extension trên Chrome cho web developer
- Run test với trình duyệt Chrome Headless
Xem thêm tuyển dụng it hấp dẫn trên TopDev