Bài viết được sự cho phép của tác giả Phạm Bình
Chào các bạn,
Chắc các bạn đều biết Bootstrap là một trong những framework để xây dựng giao diện website phổ biến nhất hiện nay. Cũng vì Bootstrap phổ biến, nên cách chúng ta sử dụng nó trong các dự án cũng vô cùng đa dạng, đa dạng tới mức nhiều khi ta không biết nên sử dụng sao cho đúng, cho hay. Nên trong bài viết này, mình xin phép được chia sẻ một vài best practice (tạm dịch là các mẹo hay, các lưu ý) khi sử dụng Bootstrap trong dự án mà mình tự đúc kết được trong quá trình làm việc với nó.
Let’s go…
1. Nên tích hợp Bootstrap thông qua NPM
Khi vào trang chủ của Bootstap, bạn sẽ bị “mời gọi” bởi một nút Download như trong hình dưới.


Vì sự mời gọi này, mà nhiều bạn tích hợp Bootstrap vào dự án bằng cách download về, và đưa Bootstrap trực tiếp vào source code của dự án. Thực chất thì đây cũng là một cách, nhưng bạn đã bao giờ tích hợp bằng cách sử dụng npm chưa? Nó nhanh chóng, và tiện lợi hơn nhiều.
Để tích hợp Bootstrap vào dự án bằng npm, bạn chỉ cần chạy lệnh đơn giản như sau:
npm install bootstrapnpm là một trình quản lý gói của nodejs. Cể cài nodejs và npm, bạn tham khảo tại trang chủ nodejs.org nhé.
Lợi ích khi tích hợp Bootstrap qua npm:
- Vừa dễ vừa đơn giản
- Nếu Bootstrap có cập nhật, thì việc nâng cấp cũng dễ dàng.
- Dễ dàng tùy biến lại Bootstrap, nếu các styles (màu sắc, kích thước chữ) không đúng ý bạn. Lợi ích này là cực kỳ quan trọng, là tiền đề cho các best practice khác dưới đây.
2. Nên tùy biến Styles bằng SCSS
Mình thấy nhiều dự án tùy biến lại styles của Bootstrap bằng cách tạo 01 file style.css, sau đó cho file này load sau style của Bootstrap. Và nếu muốn tùy biến gì, thì viết trong file style.css này.
Nhưng không, đó không phải là cách hay, nhất là khi bạn đã tích hợp Bootstrap vào dự án thông qua npm. Thực chất, Bootstrap được viết thằng scss (một dạng CSS Preprocessor), còn css mà bạn nhúng vào web là kết quả của việc build scss. Vì thế, nếu muốn tùy biến style đúng cách, bạn cần tùy biến ở phần scss.
Xem thêm việc làm CSS lương cao trên TopDev
Lợi ích của việc tùy biến style bằng scss:
- Tận dụng được lợi thế của CSS Preprocessor, cụ thể trong trường hợp này là scss.
- Css build ra sẽ được minify, và nằm gọn gàng trong 1 file css duy nhất.
- Dễ dàng tùy biến lại các style của Bootstrap nếu nó không đúng ý bạn.
Một vài trường hợp điển hình khi tùy biến lại style của Bootstrap có thể kể đến như:
2.1 Tùy biến lại số lượng component được sử dụng
Mặc định, Bootstrap cung cấp một số lượng tương đối các component, ví dụ như: Alert, Button, Modal, Card, List,… Tuy nhiên, không phải lúc nào chúng ta cũng sử dụng hết các component này trong dự án. Vì thế, chúng ta chỉ nên import các component mà được sử dụng trong dự án, để file css khi build ra được tối ưu nhất.
Document của Bootstrap cũng có nhắc tới phần này, bạn có thể đọc tại đây. Trên blog, trong bài viết Tích hợp Bootstrap css vào dự án thế nào là tốt nhất mình cũng có nhắc tới. Các bạn có thể tham khảo thêm.
2.2 Tùy biến style bằng cách điều chỉnh scss variables
Giả sử bạn muốn tùy biến lại style của Bootstrap, ví dụ muốn đổi màu primary của Bootstrap từ màu blue thành green chẳng hạn. Có 02 cách giúp bạn thực hiện điều này:
- Cách 1: Ghi đè tất cả các thuộc tính liên quan tới màu từ blue thành green (overrde border color, background color, color,..) của các class mà Bootstrap dựng sẵn (btn-primary, text-primary, border-primary, …)
Cách 1 này dễ, chẳng cần nói thì bạn cũng biết. Nhưng làm sao bạn xác định được hết nhỉ, vì class trong Bootstrap có rất nhiều. Với lại, bạn sẽ sớm nhận ra đây không phải là cách hay ngay khi đọc cách 2 dưới đây.
- Cách 2: Tìm biến
$primarytrong file _variables.scss và đổi thành màu green.
Bootstrap cung cấp sẵn cơ chế cho mình tùy biến style (màu sắc, box-shadow, font,…) ở trong file _variables.scss, bạn chỉ cần override lại thông tin cho đúng ý là được.
Bạn có thể tham khảo nội dung của file _variables.scss của Bootstrap tại đây.
Đương nhiên, với cách 2 bạn không nên ghi đè trực tiếp trong file _variables.scss của Bootstrap, mà nên tạo một file mới (VD _custom-variables.scss), sau đó cho file này load sau file _variables.scss.
2.3 Thêm color bằng cách thêm vào $theme-colors
Mặc định, Bootstrap cung cấp sẵn các màu là: primary, secondary, success, danger, warning, info, light, dark.
Các màu trên cũng sẽ đi kèm với các component, như với button, thì ta có btn-primary, btn-secondary,… với text, ta cũng có text-primary, text-seconday,…
Giả sử một ngày đẹp trời, mình cần thêm 01 color nữa là negative, và mình cũng muốn các component khác có chung color này (btn-negative, text-negative,…) thì mình sẽ làm thế nào?
Cách đơn giản, và hay nhất là khai báo thêm color cho Bootstrap như sau:
// _custom-variables.scss // Tạo các màu muốn bổ sung $custom-colors: ( "negative": red // Nếu muốn thêm các màu khác, thì cũng viết nốt vào đây ); // Merge vào biến $theme-colors của Bootstrap $theme-colors: map-merge($theme-colors, $custom-colors);
3. Đừng cố sử dụng Grid System để chia layout cho những thành phần nhỏ
Bootstrap cung cấp Grid system để giúp chúng ta chia layout web dễ dàng hơn. Nhưng layout web mà chúng ta hiểu nên là các component có kích thước lớn và độc lập trên website, VD như header, footer, các cột trên website, chứ không phải là các thành phần nhỏ, tiểu tiết.
Mặt khác, nếu bạn để ý, thì các class .col-*-* của Bootstrap sẽ có padding là 15px, vậy giữa content của 02 cột đặt cạnh nhau sẽ cách khau một khoảng là 30px, và khoảng cách này là cố định, nếu tùy biến sẽ rất dễ bị vỡ layout. 30px là khoảng cách hợp lý giữ 02 thành phần lớn trên website, chứ với các thành phần tiểu tiết, 30px là một khoảng cách lớn.
Trong trường hợp bạn cần chia layout cho các thành phần nhỏ, hãy thử tham khảo Flex utility của Bootstrap.
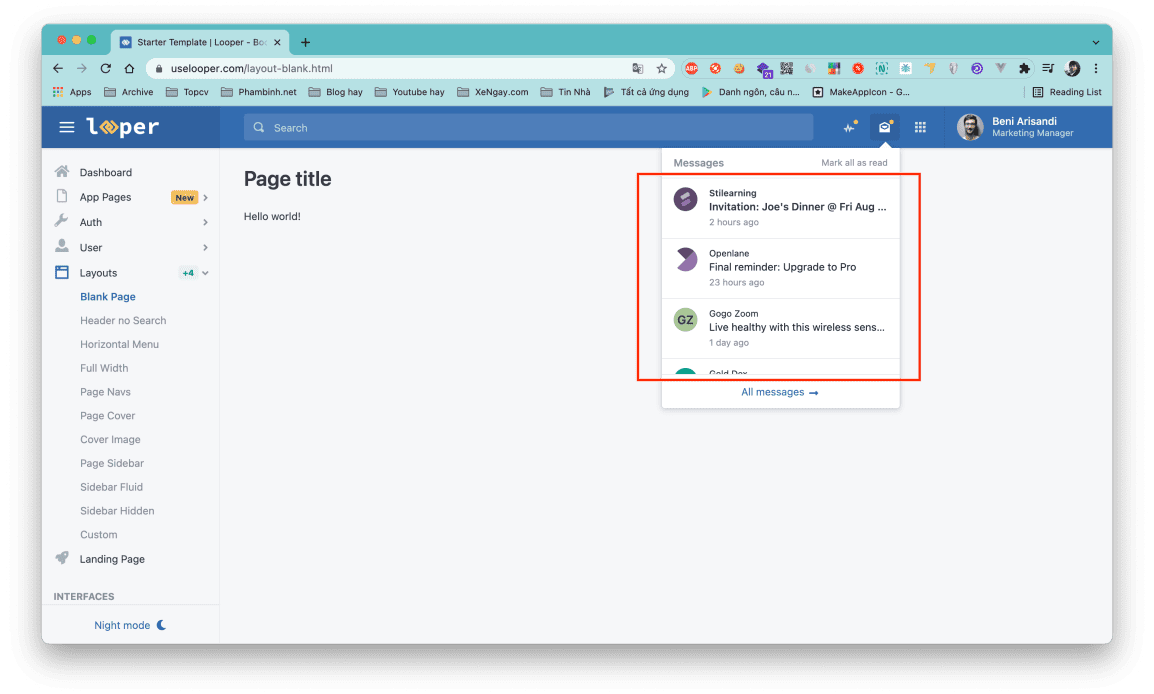
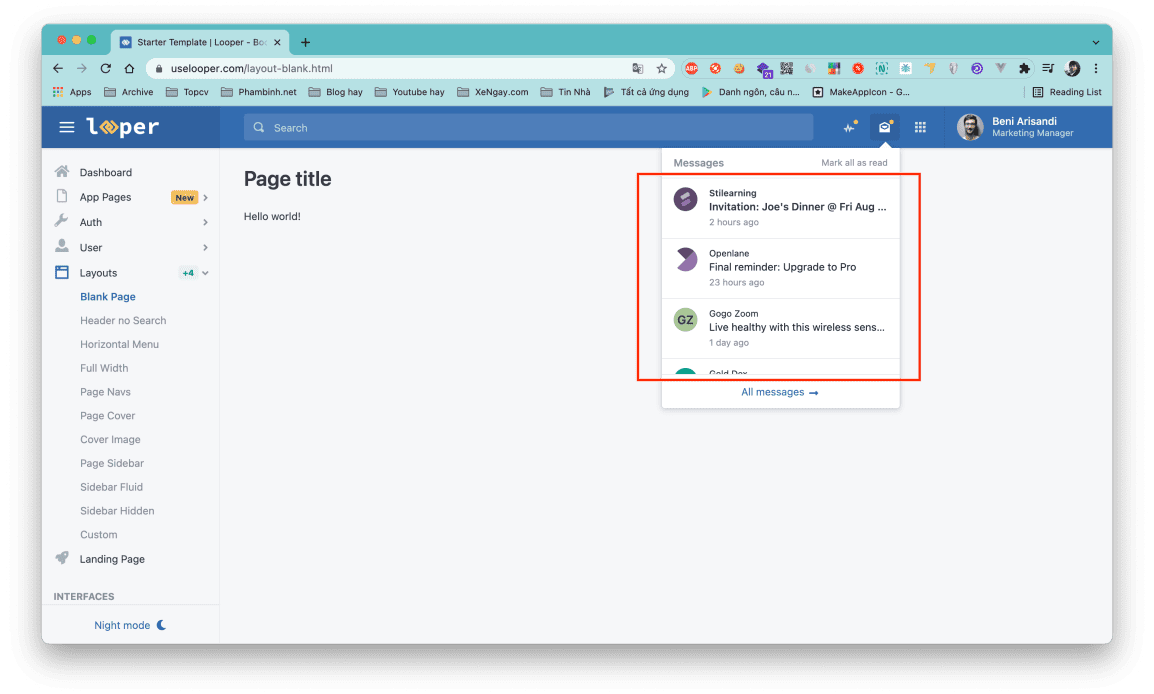
Để hiểu rõ hơn ý ở phần này, mình sẽ minh họa bằng một ví dụ. Giả sử mình cần style cho component (phần được khoanh đỏ) trong design sau:


Nếu sử dụng grid system, bạn có thể sẽ code như sau:
<div class="messages>
<div class="row message-item"><!-- Mỗi class row, đại diện cho một dòng trong list trên -->
<div class="col-md-2 message-item-icon"><!-- Khu vực cho phần icon, rộng 2 -->
<!-- Icon ở đây -->
</div>
<div class="col-md-10 message-item-content"><!-- Khu vực cho phần nội dung, rộng 10 -->
<!-- Content ở đây -->
</div>
</div>
<!-- more ... -->
</div>
Tuy nhiên, như mình đã phân tích, thì việc sử dụng Grid system trong component trên là chưa hợp lý, vì:
- Mình cho rằng trên là một component nhỏ, không phải một component lớn trên website, lại không có nhu cầu responsive, nên không cần sử dụng grid system.
- Khoảng cách giữa phần icon, đến phần nội dung chỉ khoảng 15px, nếu sử dụng grid system, thì khoảng cách này cần được tùy biến lại, gây mất công.
- Độ rộng của phần icon chưa chắc đã là 2, phần rộng của phần nội dung chưa chắc đã là 10. Nếu sử dụng tỷ lệ 2 – 10 ở chỗ này chỉ mang tính tương đối.
Cho nên, nếu sử dụng thì hãy dùng Flex utility sẽ đơn giản, dễ dàng hơn:
<div class="messages">
<div class="d-flex message-item">
<div class="message-item-icon mr-3">
<!-- Icon ở đây -->
</div>
<div class="message-item-content">
<!-- Content ở đây -->
</div>
</div>
<!-- more ... -->
</div>
4. Hãy sử dụng Utility Class thay vì Inline Style
Bootstrap có cung cấp một loạt các utility class (tạm dịch là các class tiện ích). Các class này sẽ hướng tới việc tùy biến một thuộc tính nào đó như border, color, background-color,… mà khi kết hợp lại với nhau, sẽ tạo nên một kết quả vô cùng linh hoạt.
Nếu bạn nào từng làm việc với tailwindcss, thì các class tại đây cũng được thiết kế với mục đích tương tự.
Để hiểu hơn thế nào là utility class, và thế nào là inline style, mình sẽ thể hiện bằng ví dụ trong đoạn code sau đây:
<!-- Bad --> <div style="border-color: red"></div> <!-- Good --> <div class="border-danger"></div> <!-- Bad --> <div style="display: flex"></div> <!-- Good --> <div class="d-flex"></div> <!-- Bad --> <div style="padding: 10px"></div> <!-- Good --> <div class="p-3"></div>
Trong các ví dụ trên, bad là sử dụng inline style, good là sử dụng utility class
Chi tiết về utility class, bạn có thể xem tại đây.
Việc sử dụng utility class, thay vì inline style sẽ có các lợi ích sau:
- Dễ nhìn hơn, inline style thì các thuộc tính ngăn cách nhau bằng dấu chấm phẩy, nếu sử dụng class thì ngăn cách nhau bằng dấu cách.
- Utility class viết ngắn gọn hơn.
- Code dạng inline style thì được coi là hard code (code cứng, không có tính linh hoạt), sử dụng utility class thì được coi là dynamic code (code linh hoạt, có thể thay đổi dễ dàng).
5. Hãy thường xuyên để ý tới Document
Suy cho cùng, Bootstrap là một framework css, mà css đối với web developer thì thuộc vào dạng kiến thức cơ bản, mà cơ bản nên đôi khi anh em sẽ tự code để giải quyết vấn đề mà không biết rằng Bootstrap đã có class để hỗ trợ đến tận răng. Cho nên, với những phần document mà các bạn chưa bao giờ đọc, thì hãy bỏ thời gian ra đọc, và cũng nên lui tới thường xuyên để xem có gì cập nhật hay không.
Với mình, sau khi bỏ thời gian để xem tất cả các ngõ ngách có trên document của Bootstrap, mình đã học thêm được vài kiến thức rất bổ ích.
Tạm kết
Trước mắt mình chia sẻ với các bạn 5 best practice đầu tiên khi sử dụng Bootstrap css, các best practice khác mình sẽ chia sẻ ở các phần tiếp theo.
Cảm ơn các bạn đã đọc bài. Chào tạm biệt.
Bài viết gốc được đăng tải tại phambinh.net
Xem thêm các bài viết hữu ích: