Bài viết được sự cho phép của BQT Kinh nghiệm lập trình
Chào mọi người, tiếp tục với phần chia sẻ lần trước (phần 1), hôm nay mình xin tiếp tục chia sẻ với các bạn thêm một vài tool mà mình thường dùng cho web developer.
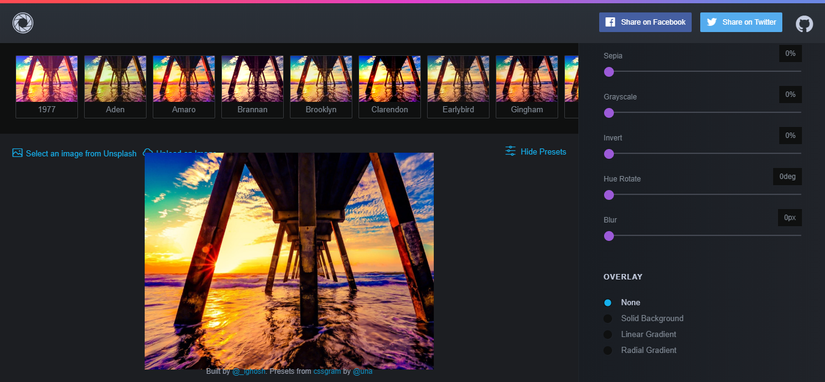
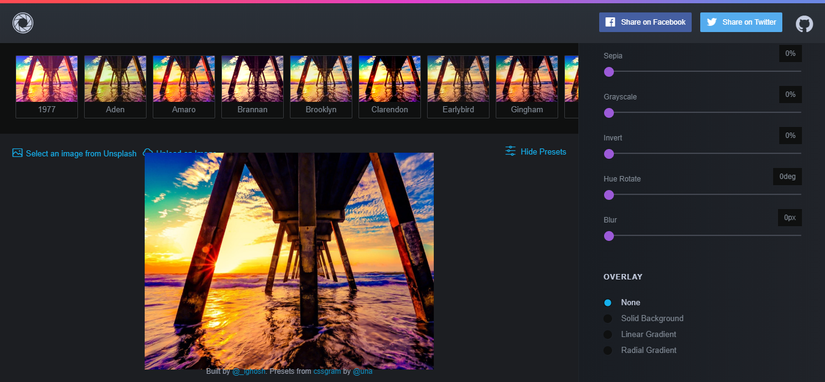
1. Image Fillter
Đối với những bạn thích selfie hay thích chụp hình đều biết đến photoshop, lightroom hay muốn nhanh gọn thì dùng instagram hoặc B612… Giờ đây bạn cũng có thể ứng dụng một vài bộ lọc này lên hình ảnh để có một bộ ảnh đẹp tuyệt vời không kém. Yên tâm nó rất nhẹ, vì chỉ với vài dòng CSS thôi.


2. Text style
Lại nói về Photoshop… web developer mà kiểu gì không dính tới photoshop phải không các bạn. Ở photoshop muốn style cho chữ lung linh thật đơn giản với blending option thì ở css mình cũng không thua kém khi dùng biết kết hợp giữa background, color, text-shadow… à mà thôi bỏ đi. Mình có tool này rất hay đây.


3. Image hover effect
Đây là một thư viện mình đã bookmark từ lâu, và thường xuyên dùng cho những layout yêu cầu độ thẩm mỹ. Về effect mình thấy lib này khá đẹp và thuần css rất nhẹ.


4. CSS animation
Với những website của Nhật ở phần first view họ yêu cầu effect phong phú làm Dev đau đầu. Mình xin giới thiệu một lib css khá xịn, đa số những bài tủ của mấy anh Nhật đều gói gọn ở đây.


Link: http://cssanimation.io/
5. Cũng CSS animation
Đây là một tool tổng hợp các effect của CSS3 để ra một hiệu ứng đẹp mắt khi người dùng thao thác trên website.


Link: http://animista.net/
Tổng kết
Frontend dev ngoài vấn đề về layout hiển thị trên nhiều browser đã khổ, nay còn phải mất nhiều thời gian cho việc “makeup” website thật phong phú và lộng lẫy. Chính vì vậy mình muốn cùng đóng góp một vài tool hữu ích hơn nữa. Hy vọng những công cụ này có thể hỗ trợ phần nào cho công việc lên ý tưởng, hoàn thiện thiết kế UI và phát triển phần code Frontend cho các dự án của các bạn.
Bài viết gốc được đăng tải tại kinhnghiemlaptrinh.com
Có thể bạn quan tâm:
- Một số tool hữu ích dành cho Web Developer có thể bạn chưa biết (Phần 1)
- Các công cụ giúp tăng tốc workflow và làm việc năng suất hơn
- Designer nên làm gì trong việc tối ưu hiệu năng Website
Xem thêm các việc làm web Developer hấp dẫn tại TopDev











![[Updated] Top 22 công cụ cho lập trình viên React 2024 Top 22 công cụ cho lập trình viên React 2019](https://topdev.vn/blog/wp-content/uploads/2019/08/react-tool-218x150.png)




