Người dịch: Đinh Quốc Hội
Hôm nay, chúng tôi sẽ chia sẻ với các bạn trong bài viết này về cách triển khai mã reCaptcha của google trong Laravel với việc xác thực. Nói chung sử dụng captcha trong đăng ký, đăng nhập là hình thức và bạn có thể thấy trong nhiều trang web gần như trang web sử dụng google reCaptcha. Nhưng bạn cũng có thể làm điều này với nhiều. nhưng google captcha là tốt nhất và nhiều gói laravel cũng có sẵn bằng cách sử dụng gói đó bạn có thể dễ dàng thực hiện chức năng này trong ứng dụng của bạn. Gói anhkohbo / no-captcha là tốt nhất cho nó và chúng tôi đang triển khai google reCaptcha bằng gói này.
Trong hướng dẫn này, chúng tôi đang triển khai google reCaptha dưới dạng contactus. nhưng bạn có thể sử dụng nó dưới mọi hình thức.
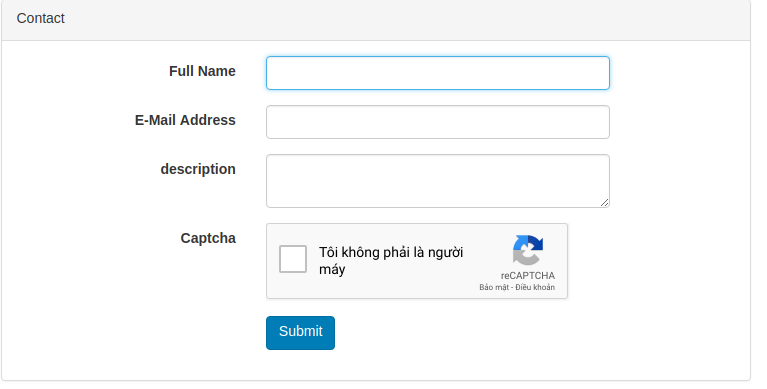
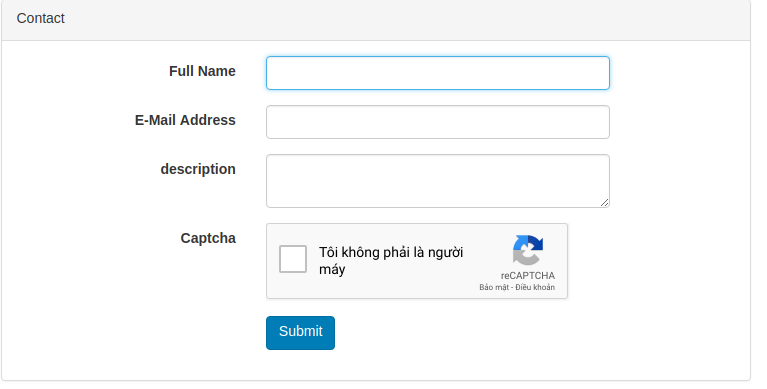
Sau khi thực hiện hướng dẫn này, kết quả của bạn sẽ trông giống như sau:


Tham khảo thêm các việc làm Laravel lương cao cho bạn.
Tại sao phải sử dụng Captcha
Trong captcha đơn giản được sử dụng để ngăn chặn dữ liệu spam. ví dụ bạn có một hình thức đơn giản mà không cần thêm Captcha thì một số tin tặc có thể thêm dữ liệu giả bằng cách lặp lại nhiều lần. vì vậy, tránh hoạt động spam kiểu này ở bên cạnh bạn nên Captcha là tùy chọn tốt nhất.
Install Package
Đầu tiên, chúng ta cần cài đặt gói anhskohbo / no-captcha trong ứng dụng Laravel của bạn. Chạy lệnh đơn giản sau và cài đặt.
composer require anhskohbo/no-captcha
Cấu hình
Sau khi cài đặt gói thành công, chúng ta nên cấu hình nhà cung cấp dịch vụ trọn gói này trong file config / app.php.
'providers' => [ .... AnhskohboNoCaptchaNoCaptchaServiceProvider::class, ],
Đặt khóa Google
Tiếp theo, Truy cập vào khóa trang và khóa bí mật của Google reCaptcha . bạn có thể lấy khóa biểu mẫu bấm vào liên kết này Google reCaptcha Amin và lấy chìa khóa của bạn.
Sau khi nhấp vào liên kết dưới đây bạn có thể xem trang sau.


Nếu bạn muốn thử nghiệm bản demo này trong localhost. chỉ cần đặt localhost làm tên miền trong phần tên miền.
Sau khi gửi biểu mẫu này thì google chuyển hướng một trang khác và trong trang này, bạn có thể hiển thị khóa Site và khóa Secret của mình
Bây giờ, mở tập tin .env của bạn và đặt cả hai khóa ở đây.
NOCAPTCHA_SECRET=[secret-key] NOCAPTCHA_SITEKEY=[site-key]
Tạo Route
Tiếp theo, mở file web.php của bạn và thêm vào sau một tuyến đường trong đó.
Route::get('contactus', 'ContactUsController@getContactus');
Route::post('contactus', 'ContactUsController@postContactus')->name('contactus');
Tạo Controller
Tiếp theo, chúng ta đã tạo ra bộ điều khiển ContactUsController.php trong thư mục App / Http / Controllers . và cũng tạo phương thức getContactus () và postContactus () trong đó.
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesInput;
use Validator;
use Redirect;
class ContactUsController extends Controller
{
public function getContactus()
{
return view('contactus');
}
public function postContactus(Request $request)
{
$this->validate($request, [
'fullname' => 'required',
'email' => 'required',
'description' => 'required',
'g-recaptcha-response' => 'required|captcha',
]);
// Write here your database logic
Session::put('success', 'Youe Request Submited Successfully..!!');
return redirect()->back();
}
}
Mã xác thực PHP chính
Nếu bạn tích hợp trong php cốt lõi thì bạn có thể sử dụng mã sau để xác thực xác thực lại bằng google recaptcha.
$secretKey = "Your-Secret-Key";
$ip = $_SERVER['REMOTE_ADDR'];
$response=file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=".$secretKey."&response=".$input['g-recaptcha-response']."&remoteip=".$ip);
$responseKeys = json_decode($response,true);
if(intval($responseKeys["success"]) !== 1) {
// validation false message set here...
} else {
// validation success message set here...
}
Tạo Blade
Tiếp theo, chúng ta đã tạo file contactus.blade.php trong resources/views/
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Register</div>
<div class="panel-body">
<form class="form-horizontal" method="POST" action="{{ route('contactus') }}">
{{ csrf_field() }}
<div class="form-group{{ $errors->has('fullname') ? ' has-error' : '' }}">
<label for="fullname" class="col-md-4 control-label">Full Name</label>
<div class="col-md-6">
<input id="fullname" type="text" class="form-control" name="fullname" value="{{ old('fullname') }}" autofocus>
@if ($errors->has('fullname'))
<span class="help-block">
<strong>{{ $errors->first('fullname') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('email') ? ' has-error' : '' }}">
<label for="email" class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control" name="email" value="{{ old('email') }}">
@if ($errors->has('email'))
<span class="help-block">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('description') ? ' has-error' : '' }}">
<label for="description" class="col-md-4 control-label">description</label>
<div class="col-md-6">
<textarea id="description" class="form-control" name="description"></textarea>
@if ($errors->has('description'))
<span class="help-block">
<strong>{{ $errors->first('description') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('g-recaptcha-response') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Captcha</label>
<div class="col-md-6 pull-center">
{!! app('captcha')->display() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Submit
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Nội dung file layout.blade.php
Dán đoạn script sau vào trong thẻ </head>:
<script src='https://www.google.com/recaptcha/api.js'></script> Dùng bootstrap để khỏi tốn thời gian tạo form <linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Hoặc bạn có thể thêm thẻ <div> Capcha trực tiếp vào blade nếu bị lỗi
<div class="g-recaptcha" data-sitekey="6LeGsW4UAAAAAPHUhm7ryLvk-VJ5b9RzAJet21EV"></div>
Bây giờ tại thư mục project gốc chúng ta đã sẵn sàng để chạy ví dụ dưới lệnh:
php artisan serve
Bây giờ bạn có thể mở URL dưới đây trên trình duyệt của bạn:
http://localhost:8000/contactus


TopDev via Laravel Code


















