Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Hello guys! Lại là mình đây
Trong bài trước, chúng ta đã học cách viết 1 lớp network layer rất chuyên nghiệp để call API, clear và simple. Hôm nay chúng ta sẽ tinh chỉnh cho app chuyên nghiệp hơn.


Vậy chúng ta sẽ làm gì hôm nay:
- Thêm phần loading cho search
- Sửa API theo ducument
- Thêm phần load more khi scroll table view
OKey, vậy chúng ta hãy cùng bắt đầu nhé. Đầu tiên như các bài trước bạn hãy checkout source code tại đây:
https://github.com/codetoanbug/MVVMSample.gitVui lòng đọc cách chuyển sang branch bai3 dựa vào các bài trước để xem code nhé.
Hãy cùng bắt đầu nhé
-
Thêm phần loading cho search
Như các bạn thấy, thì các mục search trên các ứng dụng như facebook, google, họ thường hay thêm indicator hiển thị loading để người dùng chờ đợi. Vì thế mà ứng dụng của chúng ta cũng nên có cái này để tăng trải nghiệm người dùng. Chứ mà không có thì ai biết ứng dụng có đang working hay không.
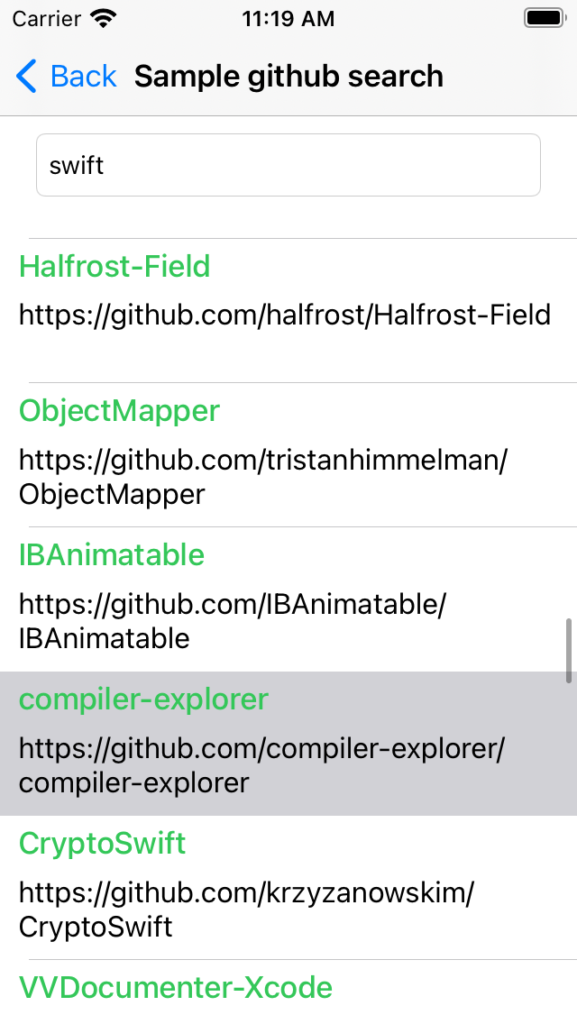
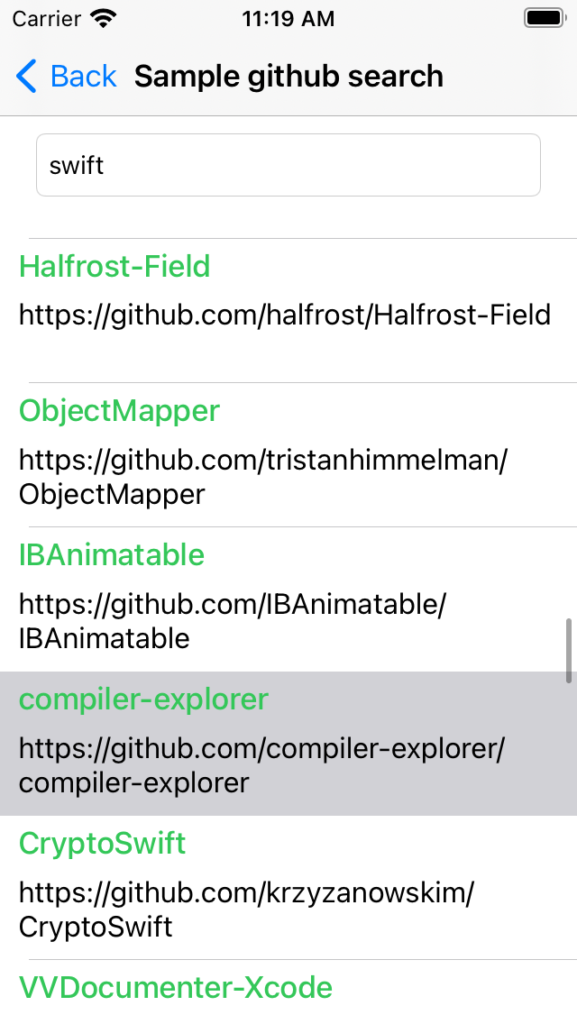
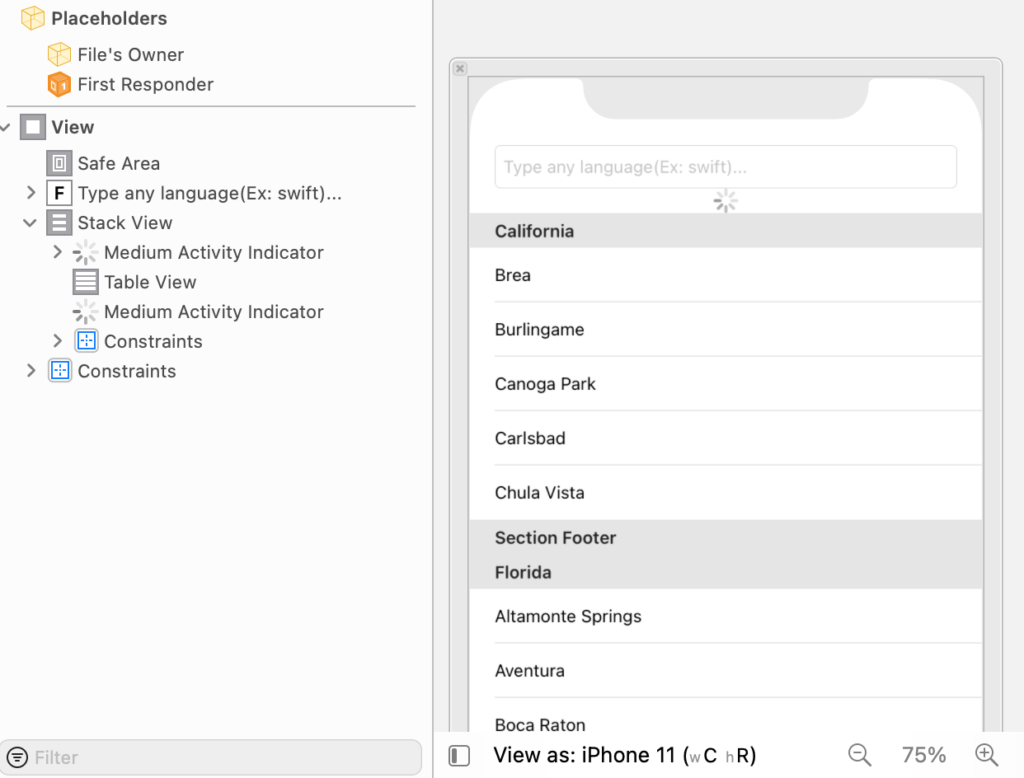
Phần loading sẽ show khi người dùng bắt đầu search, và sẽ ẩn đi khi đã kết thúc tác vụ search. Vì thế chúng ta sẽ sửa lại giao diện như sau:


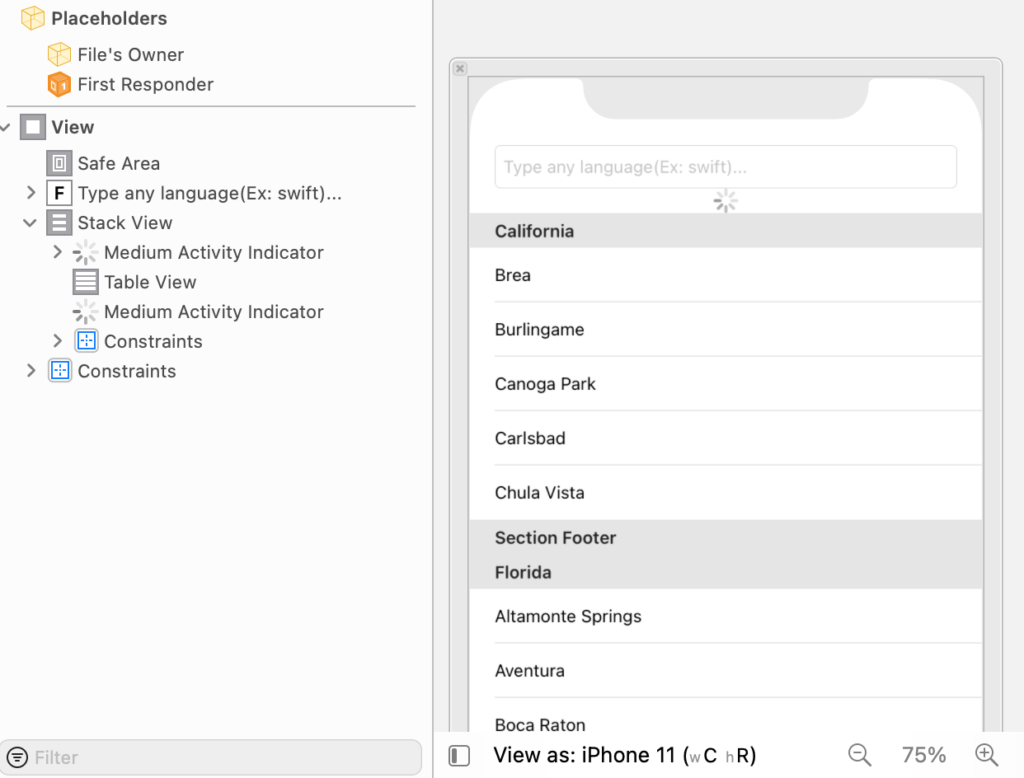
Thêm indicator
Trong hình trên, chúng ta sẽ thêm 1 indicator ở dưới ô search và trên ô table. Tôi đưa indicator và tableview vào 1 stack view vì khi indicator show/hide, thì tableview sẽ tự động full màn hình.
- topIndicator: Show lên khi người dùng nhập text để search
- bottomIndicator: Show lên khi người dùng scroll xuống dưới cùng để load thêm dữ liệu
OK, vậy bây giờ xử lý logic nó như thế nào?
2. Xử lý logic search
- Khi chúng ta gõ text, thường sẽ đợi khoảng 0.5s khi gõ xong rồi mới gọi API, để giảm tải số lần call API tới server, và đỡ người dùng bấm nút search rồi mới search nha.
- Khi có kết quả trả về, indicator cần ẩn đi.
- Khi người dùng cuộn table, bàn phím cần ẩn đi
- Kiểu bàn phím là search
Okey vậy chúng ta sẽ làm lần lượt từng yêu cầu trên.
Đầu tiên khi bạn muốn search sau 1 khoảng thời gian thì bạn cần có 1 timer để đếm. Đủ time sẽ search, đủ yêu thương thì sẽ về chung 1 nhà


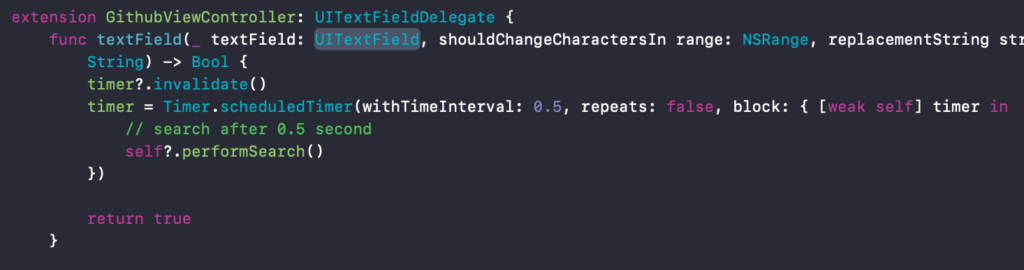
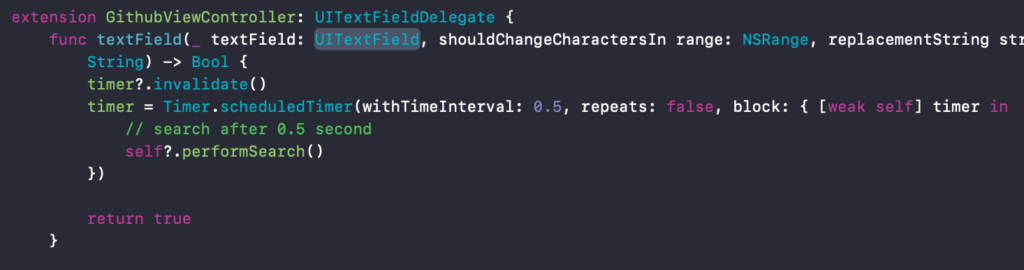
Cài đặt timer cho việc search
Đoạn code trên check mỗi khi user gõ phím, thì timer được tạo ra. Đúng 0.5s sau khi user gõ ký tự cuối cùng, thì hàm performSearch sẽ chạy nha. Ở đây bạn capture để tránh trường hợp đang gõ, user thoát ra màn khác thì leak memory nha. Hàm shouldChangeCharactersIn có mục đích là lắng nghe sự kiện user gõ bàm phím, và hàm này thuộc UITextFieldDelegate, cho nên muốn xài nó bạn cần gán delegate cho textfield:
// Add delegate for textfield
searchTextField.delegate = selfOkey, vậy là đã xong mục timer.
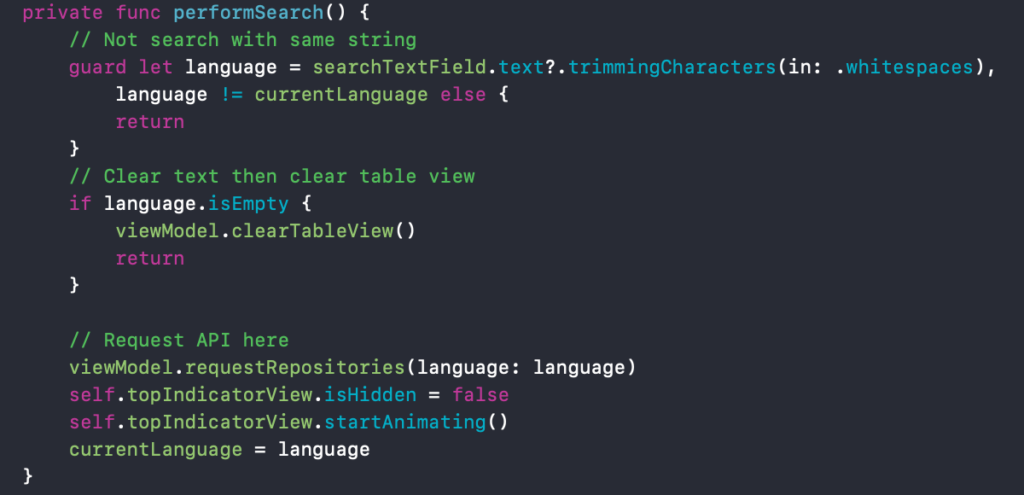
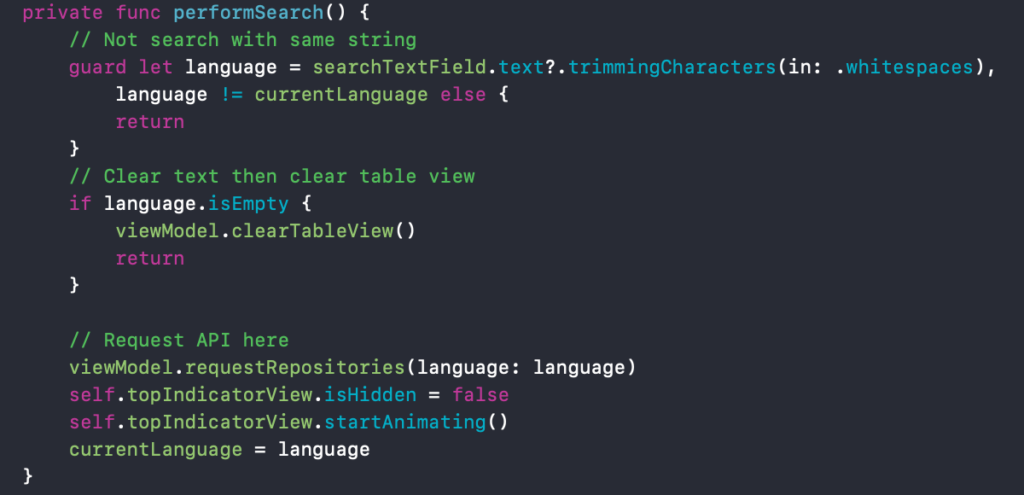
Xử lý search:


Khi hàm performSearch gọi chúng ta sẽ làm những công việc sau:
- Cần loại bỏ các dấu cách thừa ở đầu hay cuối nếu user cố tình nhập
- Nếu text gọi lên giống với lần trước thì bỏ qua vì kết quả giống nhau mà
- Nếu như user xóa trắng ô search thì clear kết quả đã search trước đó nếu có
- Nếu mọi thứ ok thì show top indicator lên và bắt đầu search.
- Cập nhật currentLanguage để so sánh cho lần tiếp theo
Khá đơn giản nhỉ
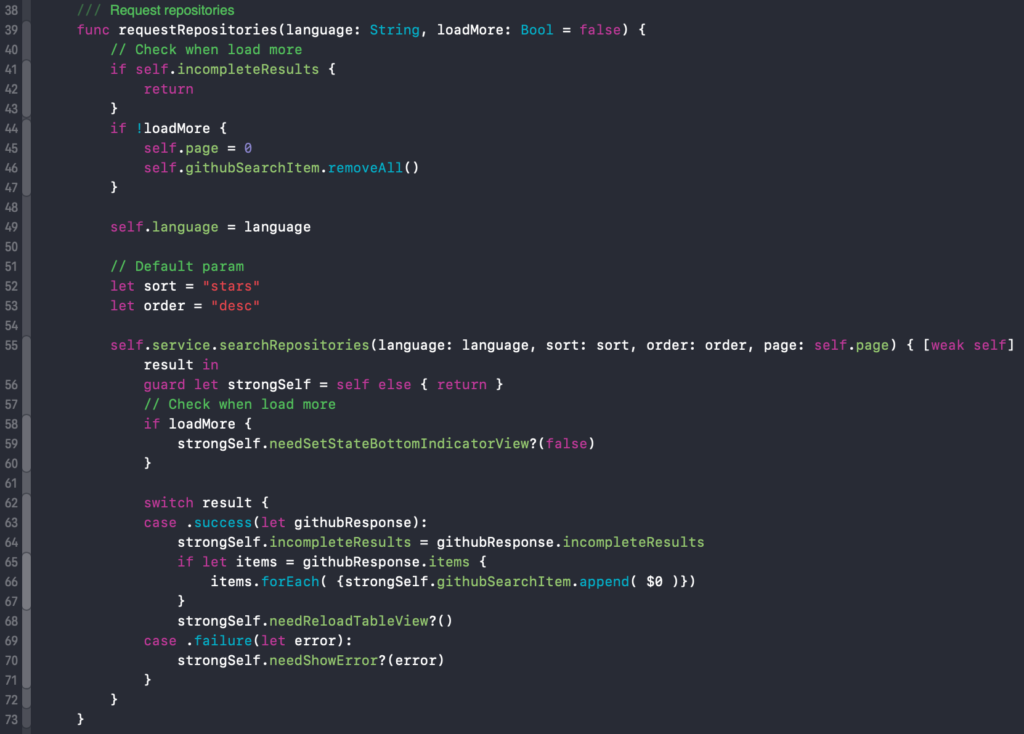
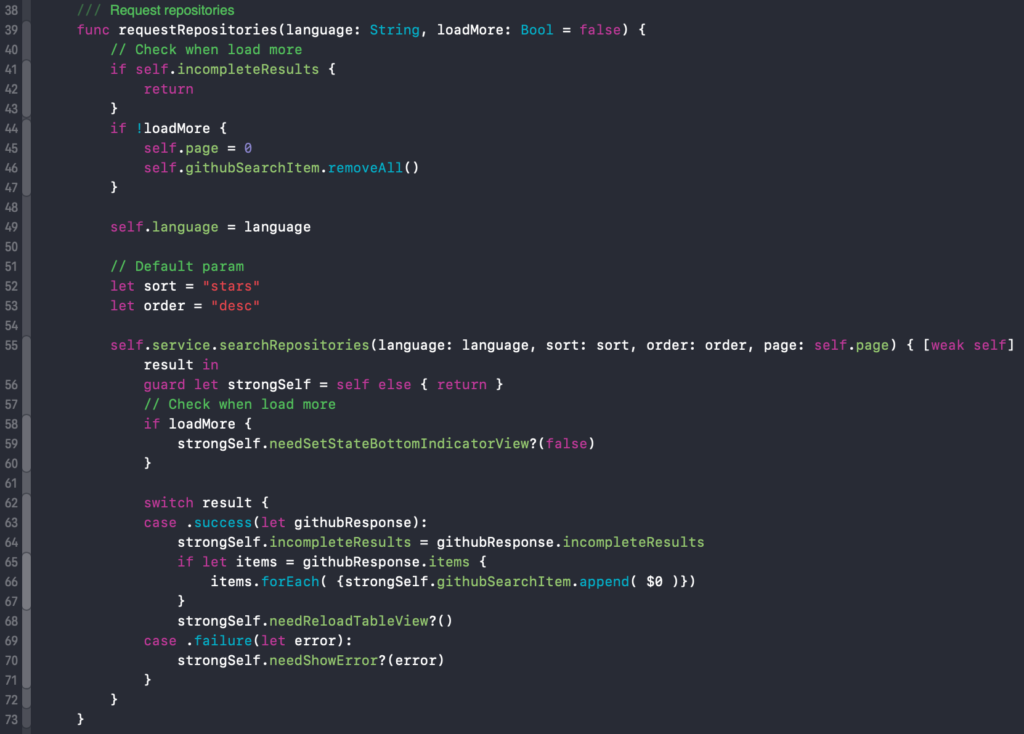
Tiếp theo chúng ta cài đặt search và search more trong view model nha:


Cài đặt search trong view model
Như quan điểm MVVM, thì mọi logic phức tạp sẽ move hết vào view model. Như vậy view hay view controller sẽ đỡ gánh nặng nha.
3. Sửa API theo document
Ở dòng 40, tôi có biến incompleteResults. Biến này có mục đích là xác định kết quả search có còn không. Nếu còn thì nó trả về false, còn nếu đã hết kết quả để search thì true. Mục đích của nó là xác định cho client xem mày có nên gọi request search lên nữa hay không nha.
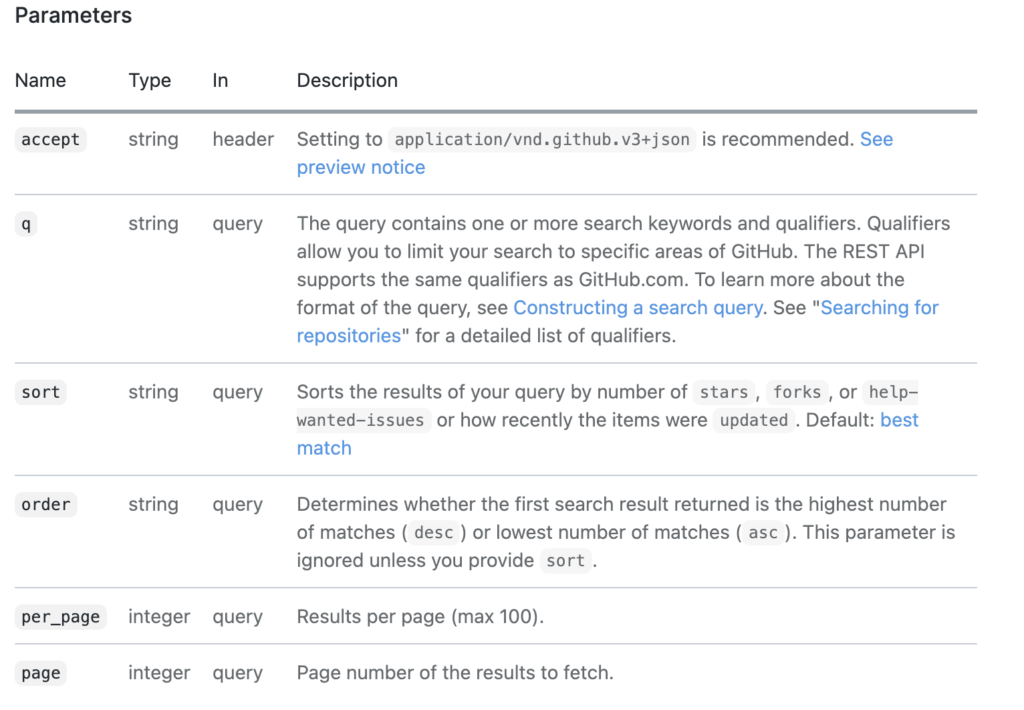
Cùng xem và sửa API search trên trang github develop:
https://docs.github.com/en/rest/reference/search
Hãy chú ý tới API này:
curl
-H "Accept: application/vnd.github.v3+json"
https://api.github.com/search/repositories

Toàn tiếng Anh nên cũng dể hiểu đúng không
Hum trước thì cái API chưa có page, nên hum nay mình update page vào nè. dịch ra ở trên là page là số trang kết quả mà bạn muốn lấy. Người ta chia page với mục đích là load more đó bạn. Ví dụ server nó có 1000 kết quả, thì nó không thể trả 1 phát 1 nghìn lun, mà phải tách nhiều page. Giả sử 1 page có 100 kết quả thì có 10 page ha, mục đích làm việc trả kết quả nhanh, người dùng đỡ đợi nè. Vì thế khi bạn muốn load more, thì bạn phải tăng số page này lên. Đến bao giờ incompleteResults = true -> không có kết quả nữa thì thui hông call nữa nè. Đơn giản phải không nào
OK con dê, vì thế nên ta tiến hành thêm 1 biến page vào API ha.
enum GithubAPI {
case searchRepositories(q: String, sort: String, order: String, page: Int)
}Khi thêm rùi thì sửa toàn bộ cho nó hết lỗi ha.
Quay lại hàm search ở view model. Mình có 2 params truyền vào là:
language: String, loadMore: Bool = falselanguage là ngôn ngữ người dùng muốn tìm. Còn loadMore là để handle riêng cho trường hợp user muốn load more khi scroll table xuống bottom nà. Mặc định nó là false(nghĩa là search new).
- Dòng 44->47 mình check nếu không phải load more thì cần sửa page về 0, đồng thời xóa trắng data cũ đi.
- Dòng 56->60 mình xử lý để show cái bottomIndicator. Khi có kết quả trả về load more, thì cần ẩn cái bottomIndicator đi nhé.
- Nếu search success, thì tiến hành append data mới vô githubSearchItem. Sau đó reload table nha.
- Nếu thất bại thì báo lỗi
Vậy là xong phần search rồi. Tuy nhiên làm sao để biết lúc nào thì search more?


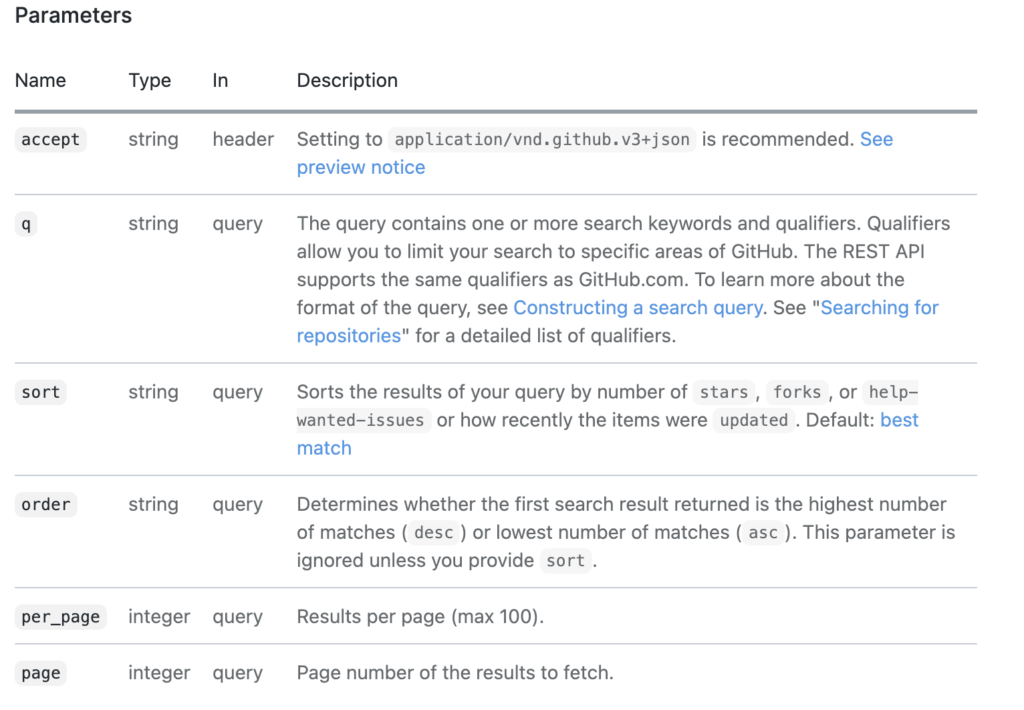
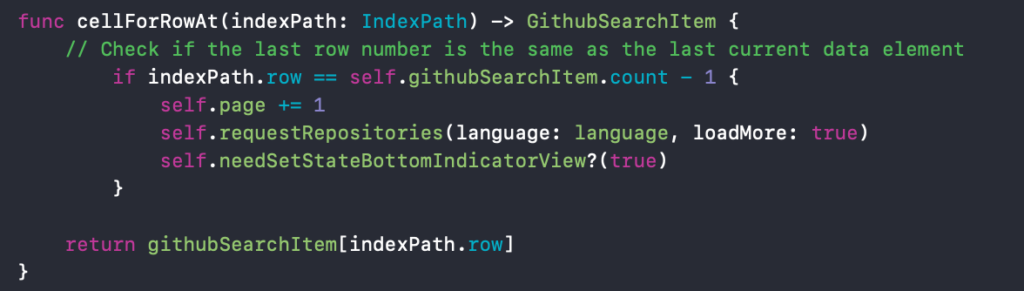
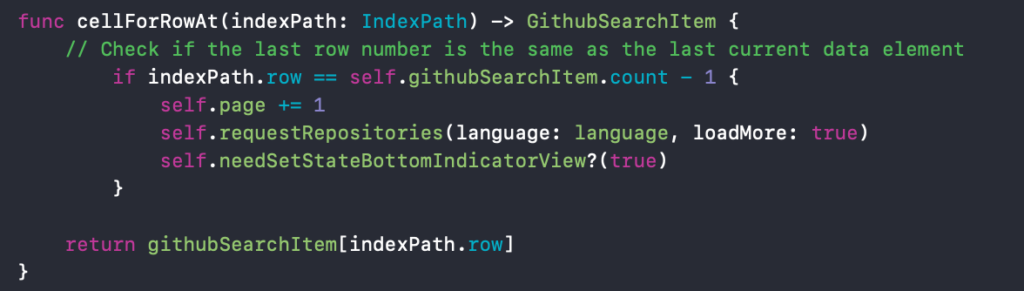
Khi người dùng cuộn xuống bottom, thì hàm trên sẽ được gọi. Do vậy mình check ở đây:
- Nếu như cell đó là cell cuối cùng thì tiến hành tăng page lên 1, và hiển thị bottomIndicator lên, đồng thời gọi API để lấy thêm data vào.
Vậy là đã xong toàn bộ logic seach nè.
Tiếp tục quay ra GithubViewController để cài đặt các callback từ view model sang cho nó.


Cài đặt callback cho view controller
- Dòng 46->49, khi needReloadTableView thì cần reload table và ẩn top indicator view đi.
- Dòng 52->56, tương tự báo lỗi và ẩn indicator.
- Dòng 58->65, xử lý cho bottomIndicator khi ẩn và hiện
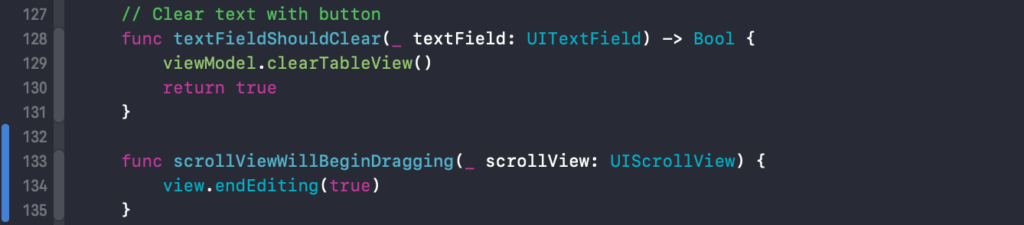
Tiếp theo, chúng ta cần xử lý những logic be bé cho ứng dụng chạy đúng với trải nghiệm người dùng:


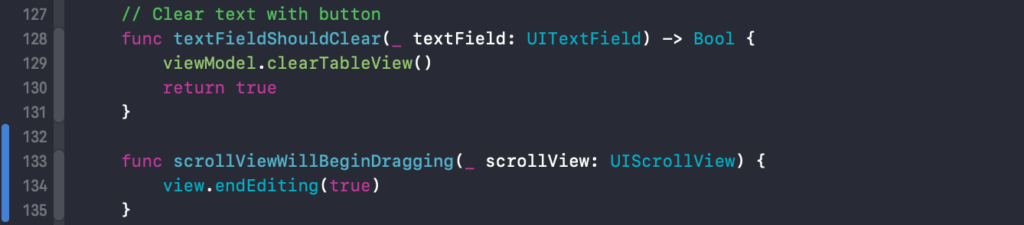
Dòng 128->130, khi người dùng bấm nút clear trên ô search, thì cần xóa data của table đi
Dòng 133->135, khi người dùng cuộn thì ẩn bàm phím đi.
Rồi vậy là đã xong đó. Mình cũng làm những logic cơ bản nhất của search. Nếu bạn muốn sử dụng indicator chuyên nghiệp hơn thì đây là 1 library mà mình hay dùng:


pod 'NVActivityIndicatorView', '~> 4.0' # https://github.com/ninjaprox/NVActivityIndicatorViewChúc các bạn sẽ học được nhiều điều hay từ bài viết này
Bài viết gốc được đăng tải tại codetoanbug.com
Có thể bạn quan tâm:
- Lập trình IOS: Triển khai MVVM cho project swift(phần 2)
- Rx-MVVM(1): Cấu trúc project – lib manager
- Lập trình IOS: Triển khai MVVM cho prject swift (phần 1)
Xem thêm Công việc Swift, việc làm IT hấp dẫn trên TopDev