Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Tiếp theo bài viết số 1, trong bài viết lần này chúng ta sẽ nghiên cứu SSignalKit.
Bạn có thể tham khảo bản tiếng Anh tại đây:
https://hubo.dev/2020-05-11-source-code-walkthrough-of-telegram-ios-part-2/
Telegram-iOS sử dụng Reactive programing trong hầu hết các modules của họ. Sau đây là 3 framework chính sử dụng rx trong dự án:
- MTSignal: Có thể được coi là reactive programing cho Objective-C. Nó chủ yếu sử dụng module MtProtoKit, implement MTProto – Telegram mobile protocol.
- SSignalKit: Nó là hậu duệ của MTSignal, với nhiều xử lý phức tạp và toán tử phong phú hơn.
- SwiftSignalKit: tương tự SSignalKit nhưng nó hỗ trợ cho swift.
Bài đăng này tập trung vào SwiftSignalKit để giải thích cách thiết kế với các trường hợp sử dụng. Về lập trình Rx là 1 mindset khá mới lạ so với lập trình hướng đối tượng mà đa số developer đã nắm rõ. Cho nên các bạn nên vào trang chủ của nó để hiểu về các toán tử của nó một cách sâu sắc, trực quan ở đây:
Signal
Signal là một lớp để giải thích khái niệm “change over time” – xử lý sự kiện theo thời gian thực. Nó được mô tả dưới đây:
// pseudocode
public final class Signal<T, E> {
public init(_ generator: @escaping(Subscriber<T, E>) -> Disposable)
public func start(next: ((T) -> Void)! = nil,
error: ((E) -> Void)! = nil,
completed: (() -> Void)! = nil) -> Disposable
}
Để cài đặt Signal, nó chấp nhận 1 closure, bao gồm kiểu dữ liệu sẽ sinh ra T, error sinh ra E, trạng thái completion. Khi nó đăng ký, hàm start sẽ cho phép đăng ký 1 observer closure.
Subscriber
Subscriber chứa logic của mỗi observer closure với thread safety:
// pseudocode
public final class Subscriber<T, E> {
private var next: ((T) -> Void)!
private var error: ((E) -> Void)!
private var completed: (() -> Void)!
private var terminated = false
public init(next: ((T) -> Void)! = nil,
error: ((E) -> Void)! = nil,
completed: (() -> Void)! = nil)
public func putNext(_ next: T)
public func putError(_ error: E)
public func putCompletion()
}
Một subscriber sẽ chấm dứt khi có lỗi hoặc nhận được sự kiện completed. Trạng thái của subscriber sẽ không thể nhận thêm:
putNextgửi mới data tớinextclosure cho đến khi nào mà subscriber vẫn chưa bị chấm dứt.putErrorgửi 1 lỗi error tớierrorclosure và đánh dấu rằng subscriber đã chấm dứt.putCompletiongọi hàmcompletedclosure và đánh dấu subscriber đã chấm dứt.
Operators – các toán tử
Một tập hợp phong phú các toán tử được định nghĩa trên Signal. Các toán tử này được nhóm dựa vào chức năng của chúng: Catch, Combine, Dispatch, Loop, Mapping, Meta, Reduce, SideEffects, Single, Take, và Timing.
Hãy lấy 1 số toán tử group mapping làm ví dụ:
public func map<T, E, R>(_ f: @escaping(T) -> R) -> (Signal<T, E>) -> Signal<R, E> public func filter<T, E>(_ f: @escaping(T) -> Bool) -> (Signal<T, E>) -> Signal<T, E> public func flatMap<T, E, R>(_ f: @escaping (T) -> R) -> (Signal<T?, E>) -> Signal<R?, E> public func mapError<T, E, R>(_ f: @escaping(E) -> R) -> (Signal<T, E>) -> Signal<T, R>
Giống như toán tử map(), chúng chuyển đổi các hàm closure sang kiểu dữ liệu mới closure của Signal. Toán tử |> để giúp các toán tử trên thành dạng pipes.
precedencegroup PipeRight {
associativity: left
higherThan: DefaultPrecedence
}
infix operator |> : PipeRight
public func |> <T, U>(value: T, function: ((T) -> U)) -> U {
return function(value)
}
Toán tử |> có thể được lấy cảm hứng từ pipeline operator của thế giới java script. Bằng sự hỗ trợ phía sau của swift, tất cả các toán tử đều đọc 1 cách trực quan:
// pseudocode
let anotherSignal = valueSignal
|> filter { value -> Bool in
...
}
|> take(1)
|> map { value -> AnotherValue in
...
}
|> deliverOnMainQueue
Queue – hàng đợi
Queue là lớp được wrapper trên GDC để quản lý queue sử dụng để dispatch data trong Signal. Có 3 loại queues được sử dụng đó là globalMainQueue, globalDefaultQueue, và globalBackgroundQueue.
Không có cơ chế nào để hạn chế việc gửi quá nhiều vào hàng đợi, thứ mà chúng ta nghĩ có thể cải thiện.
Disposable
Protocol Disposable định nghĩa thứ gì đó mà có thể xử lý, ví dụ như hủy bỏ tài nguyên hay hủy tasks. Có 4 protocol mà có thể bao gồm tất cả các trường hợp có thể sử dụng: ActionDisposable, MetaDisposable, DisposableSet, và DisposableDict.
Promise
Lớp Promise và ValuePromise được xây dựng cho tình huống nhiều observers cùng quan tâm tới 1 nguồn data source. Promise hỗ trợ sử dụng Signal để cập nhật dữ liệu, trong khi ValuePromise được định nghĩa cho việc chấp nhận chỉnh sửa data trực tiếp.
Use Cases
Hãy xem xét 1 số trường hợp thực tế sử dụng trong dự án, demo cho việc sử dụng SwiftSignalKit.
#1 Request Authorization
Các ứng dụng ios muốn truy cập các thông tin nhạy cảm như contact, camera, location.. đề phải được sự cho phép từ người dùng. Trong khi trò chuyện với bạn bè, Telegram-iOS có tính năng gửi location dưới dạng tin nhắn. Hãy xem nó ủy quyền để lấy location thông qua Signal.
Các bước bất đồng bộ của việc ủy quyền này được mô tả bằng SwiftSignalKit. Hàm authorizationStatus trong file DeviceAccess.swift trả về 1 Signal để kiểm tra trạng thái ủy quyền hiện tại:
public enum AccessType {
case notDetermined
case allowed
case denied
case restricted
case unreachable
}
public static func authorizationStatus(subject: DeviceAccessSubject) -> Signal<AccessType, NoError> {
switch subject {
case .location:
return Signal { subscriber in
let status = CLLocationManager.authorizationStatus()
switch status {
case .authorizedAlways, .authorizedWhenInUse:
subscriber.putNext(.allowed)
case .denied, .restricted:
subscriber.putNext(.denied)
case .notDetermined:
subscriber.putNext(.notDetermined)
@unknown default:
fatalError()
}
subscriber.putCompletion()
return EmptyDisposable
}
}
}
Khi LocationPickerController hiển thị, nó kiểm tra authorizationStatus và khởi chạy DeviceAccess.authrizeAccess nếu như quyền ở trạng thái no determined.
Signal.start trả về 1 instance của Disposable. Cách tốt nhất là giữ nó bởi 1 biến và dispose nó trong hàm deinit:
override public func loadDisplayNode() {
...
self.permissionDisposable =
(DeviceAccess.authorizationStatus(subject: .location(.send))
|> deliverOnMainQueue)
.start(next: { [weak self] next in
guard let strongSelf = self else {
return
}
switch next {
case .notDetermined:
DeviceAccess.authorizeAccess(
to: .location(.send),
present: { c, a in
// present an alert if user denied it
strongSelf.present(c, in: .window(.root), with: a)
},
openSettings: {
// guide user to open system settings
strongSelf.context.sharedContext.applicationBindings.openSettings()
})
case .denied:
strongSelf.controllerNode.updateState { state in
var state = state
// change the controller state to ask user to select a location
state.forceSelection = true
return state
}
default:
break
}
})
}
deinit {
self.permissionDisposable?.dispose()
}
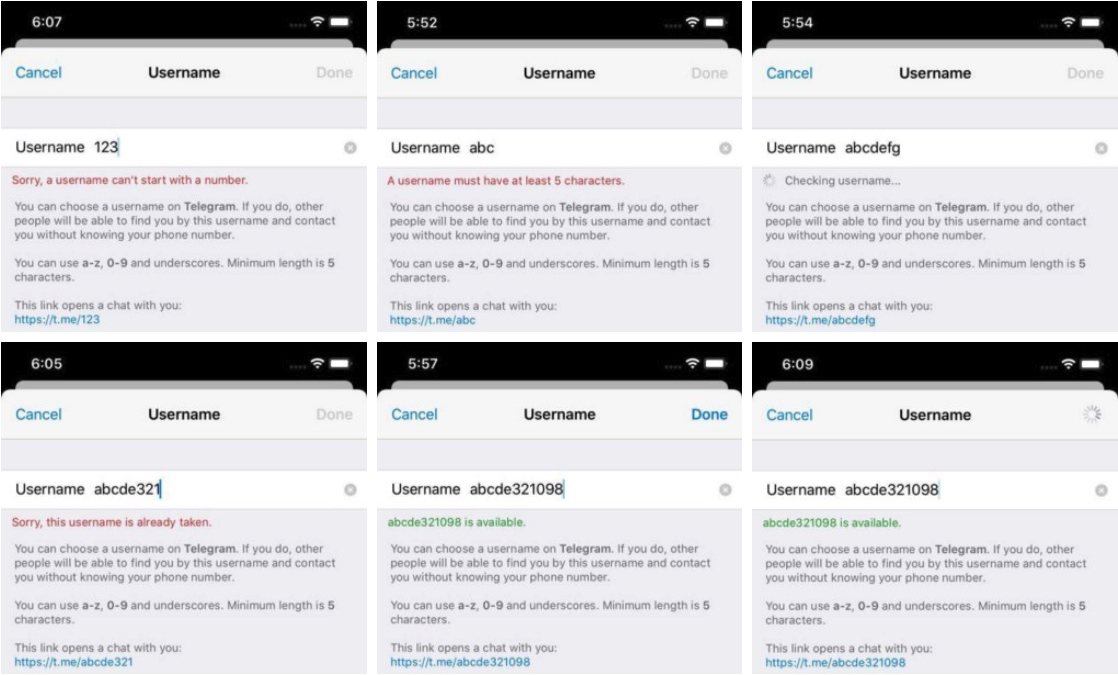
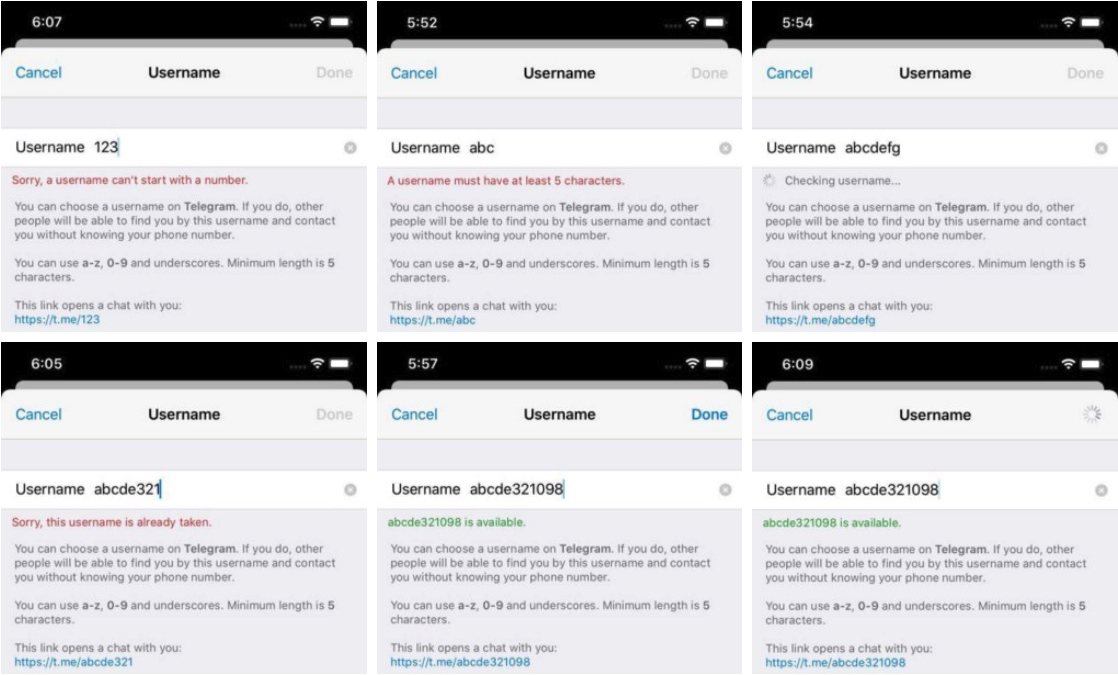
#2 Thay đổi Username
Lấy ví dụ phức tạp hơn, telegram sử dụng UsernameSetupController để thay đổi tên người dùng. Tên người dùng để tạo liên kết công khai, để người khác liên hệ với họ.


Việc triển khai phải đáp ứng các yêu cầu sau:
- Controller phải bắt đầu với theme hiện tại và username hiện tại. Telegram là 1 theme system mạnh mẽ, tất cả các controllers đều phải có theme.
- Xâu nhập vào cần được xác thực local độ dài và các ký tự của nó.
- Tên khi đã xác thực local thì được gửi đến backend để kiểm tra tính khả dụng của nó. Số lượng request phải được giới hạn khi người dùng nhập quá nhanh.
- UI feedback cần follow theo input nhập vào. Thông báo trên màn hình thông báo trạng thái của username: đang kiểm tra, hợp lệ, không hợp lệ, khả dụng hay không khả dụng. Nút điều hướng bên phải sẽ được bật khi username khả dụng.
- Khi người dùng muốn cập nhật tên người dùng, Indicator phải hiển thị để thông báo quá trình đang cập nhật.
Có 3 nguồn dữ liệu có thể thay đổi theo thời gian: theme, tài khoản hiện tại, trạng thái sửa đổi. Theme và account là components data cơ bản của ứng dụng, vì vậy chúng có những Signal dùng riêng: SharedAccountContext.presentationData và Account.viewTracker.peerView. Tôi sẽ cố gắng trình bày chúng trong bài đăng khác. Hãy tập trung vào trạng thái thay đổi được mô tả bởi Signal từng bước một.
#1. Struct UsernameSetupControllerState định nghĩa data với 3 thành phần: input text nhập vào, trạng thái validation và updating flag. Các functions helper cung cấp để nó cập nhật và lấy 1 instance mới:
struct UsernameSetupControllerState: Equatable {
let editingPublicLinkText: String?
let addressNameValidationStatus: AddressNameValidationStatus?
let updatingAddressName: Bool
...
func withUpdatedEditingPublicLinkText(_ editingPublicLinkText: String?)
-> UsernameSetupControllerState {
return UsernameSetupControllerState(
editingPublicLinkText: editingPublicLinkText,
addressNameValidationStatus: self.addressNameValidationStatus,
updatingAddressName: self.updatingAddressName)
}
func withUpdatedAddressNameValidationStatus(
_ addressNameValidationStatus: AddressNameValidationStatus?)
-> UsernameSetupControllerState {
return UsernameSetupControllerState(
editingPublicLinkText: self.editingPublicLinkText,
addressNameValidationStatus: addressNameValidationStatus,
updatingAddressName: self.updatingAddressName)
}
}
enum AddressNameValidationStatus : Equatable {
case checking
case invalidFormat(TelegramCore.AddressNameFormatError)
case availability(TelegramCore.AddressNameAvailability)
}
Sự thay đổi state được cung cấp bởi statePromise trong ValuePromise, điều này cũng cung cấp một tính năng ngắn gọn để bỏ qua các cập nhật dữ liệu lặp đi lặp lại. Ngoài ra còn có stateValue nắm giữ các giá trị mới nhất bởi vì data của ValuePromise thì không lộ ra ngoài. Đó là 1 pattern chung trong dự án với các giá trị promise đồng hành cùng với các state value. Việc thiết kế quyền đọc internal value có thể là 1 cải tiến của ValuePromise IMO.
let statePromise = ValuePromise(UsernameSetupControllerState(), ignoreRepeated: true) let stateValue = Atomic(value: UsernameSetupControllerState())
#3 Quá trình validation có thể implemented bởi piped Signal. Toán tử delay giữ các request delay trong 0.3 giây. Nếu nhập quá nhanh, các request trước đó sẽ bị hủy bởi bước 4:
public enum AddressNameValidationStatus: Equatable {
case checking
case invalidFormat(AddressNameFormatError)
case availability(AddressNameAvailability)
}
public func validateAddressNameInteractive(name: String)
-> Signal<AddressNameValidationStatus, NoError> {
if let error = checkAddressNameFormat(name) { // local check
return .single(.invalidFormat(error))
} else {
return .single(.checking) // start to request backend
|> then(addressNameAvailability(name: name) // the request
|> delay(0.3, queue: Queue.concurrentDefaultQueue()) // in a delayed manner
|> map { .availability($0) } // convert the result
)
}
}
#4 Một MetaDisposable giữ các Signal, và cập nhật data ở statePromise và stateValue khi next thay đổi giá trị của TextFieldNode. Khi chạy checkAddressNameDisposable.set(), các toán tử trước bị loại bỏ bởi việc canceling task bên trong toán tử delay ở bước #3.
TextFieldNodelà một lớp con của ASDisplayNode và wraps của UITextField để nhập text. Telegram-iOS tận dụng cơ chế kết xuất không đồng bộ từAsyncDisplayKitđể xử lý các UI phức tạp trở nên mượt mà và responsive.
let checkAddressNameDisposable = MetaDisposable()
...
if text.isEmpty {
checkAddressNameDisposable.set(nil)
statePromise.set(stateValue.modify {
$0.withUpdatedEditingPublicLinkText(text)
.withUpdatedAddressNameValidationStatus(nil)
})
} else {
checkAddressNameDisposable.set(
(validateAddressNameInteractive(name: text) |> deliverOnMainQueue)
.start(next: { (result: AddressNameValidationStatus) in
statePromise.set(stateValue.modify {
$0.withUpdatedAddressNameValidationStatus(result)
})
}))
}
#5 Toán tử combineLatest dùng để combines 3 Signals để cập nhật controller UI khi chúng thay đổi.
let signal = combineLatest(
presentationData,
statePromise.get() |> deliverOnMainQueue,
peerView) {
// update navigation button
// update controller UI
}
Kết luận
SSignalKit là giải pháp lập trình reactive programing của Telegram-iOS. Các thành phần cốt lõi, như Signal và Promise, được triển khai theo cách tiếp cận hơi khác với các reactive framework khác. Nó được sử dụng phổ biến trên các modules dùng để kết nối UI và sự thay đổi dữ liệu.
Các thiết kế được khuyến khích sử dụng là closures. Có nhiều closures lồng nhau, và làm cho các thụt dòng lùi xa. Dự án cũng sử dụng nhiều action dạng closure để linh hoạt xử lý hơn. Với tôi thì thật là kỳ diệu khi các kỹ sư Telegram vẫn duy trì được chất lượng code Telegram-iOS tốt nhất cho việc debug Signals 1 cách đơn giản.
Cùng tiếp tục đọc bài 3 – giới thiệu các nền tảng chính của Telegram-iOS tại đây.
Bài viết gốc được đăng tải tại codetoanbug.com
Có thể bạn quan tâm:
- Hướng dẫn mã nguồn Telegram IOS phần 3: Các nền tảng sử dụng trong ứng dụng
- Telegram: Tạo Bot và làm vài thứ vui vẻ
- Hướng dẫn Angular 2 cho người mới bắt đầu – Phần 3
Xem thêm Việc làm IT hấp dẫn trên TopDev








