Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Không biết các bạn khi work với các Java web application có sử dụng các front-end framework như JQuery, Bootstrap, … như thế nào, nhưng đối với mình, việc quản lý, cấu hình để sử dụng các framework đôi khi là cả một vấn đề. Đơn cử như việc sử dụng thư viện Backbone.JS, thư viện này có một dependency là thư viện Underscore.JS, muốn sử dụng Backbone.JS thì chúng ta phải include thêm thư viện Underscore.JS. Việc để các tập tin .js của các framework ở đâu cũng làm mình cũng phải suy nghĩ, …
Những vấn đề như mình đề cập ở trên, chúng ta có thể dễ dàng giải quyết với WebJars. WebJars là một bộ các client-side web libraries được đóng gói trong các tập tin JAR, giúp chúng ta có thể dễ dàng quản lý và sử dụng các libraries, framework phổ biến của front-end như JQuery, Bootstrap, … trong các ứng dụng Java web application. Các bạn có thể sử dụng Maven hoặc Gradle để quản lý các dependencies này. WebJars hoạt động tốt với hầu hết các web framework của Java như Spring framework chẳng hạn, … Trong bài viết này, mình sẽ hướng dẫn các bạn cách sử dụng WebJars như thế nào các bạn nhé!
Đầu tiên, mình sẽ tạo một Spring Boot với Web dependency để làm ví dụ. Như mình đã nói, WebJars hoạt động tốt với hầu hết các Java web framework nên các bạn có thể sử dụng nó trong bất cứ Java web project nào nha các bạn.


Để làm ví dụ, mình sẽ thêm WebJars dependency cho JQuery, Bootstrap và Backbone.JS như sau:
<dependency> <groupId>org.webjars.npm</groupId> <artifactId>jquery</artifactId> <version>3.6.0</version> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>bootstrap</artifactId> <version>5.0.1</version> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>backbone</artifactId> <version>1.4.0</version> </dependency>
Bởi vì Backbone.JS có dependency là Underscore.JS nên các bạn sẽ thấy Underscore.JS cũng được include vào project mà chúng ta không cần phải làm gì cả:


Rất tiện phải không các bạn?
Để khai báo sử dụng các front-end, framework mà mình đã thêm, mình sẽ tạo mới tập tin app.js và index.html trong thư mục src/main/resource/static với nội dung như sau:
index.html:
<!DOCTYPE html> <html> <head> <title>Hello WebJars</title> <script src="/webjars/jquery/3.6.0/dist/jquery.min.js"></script> <script src="/webjars/bootstrap/5.0.1/dist/js/bootstrap.min.js"></script> <script src="/webjars/underscore/1.13.1/underscore-min.js"></script> <script src="/webjars/backbone/1.4.0/backbone-min.js"></script> <script src="/app.js"></script> <link rel="stylesheet" href="/webjars/bootstrap/5.0.1/dist/css/bootstrap.min.css" /> </head> <body> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">Email address</label> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password"> <label for="floatingPassword">Password</label> </div> </body> </html>
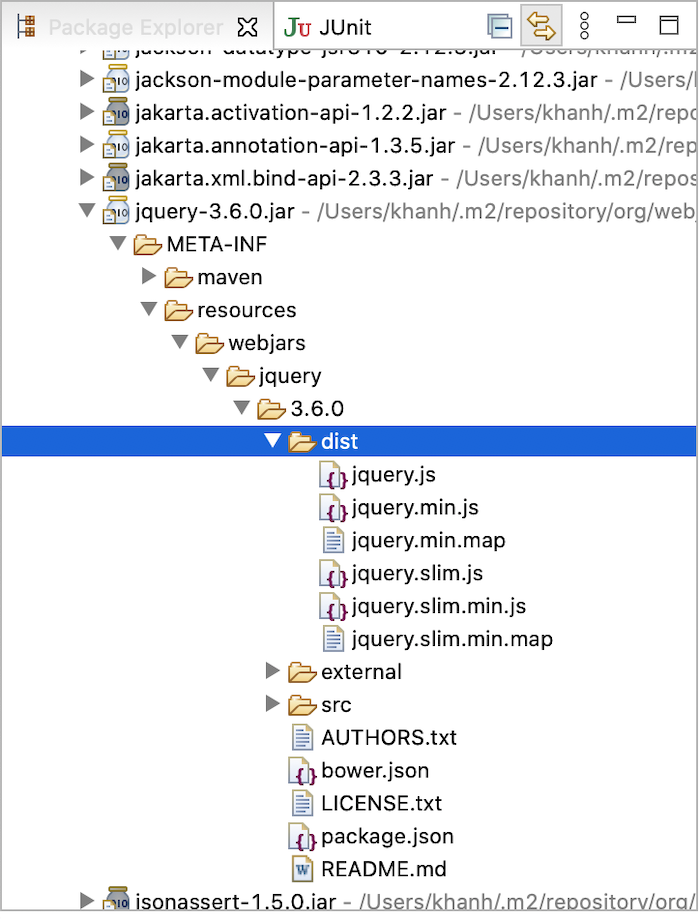
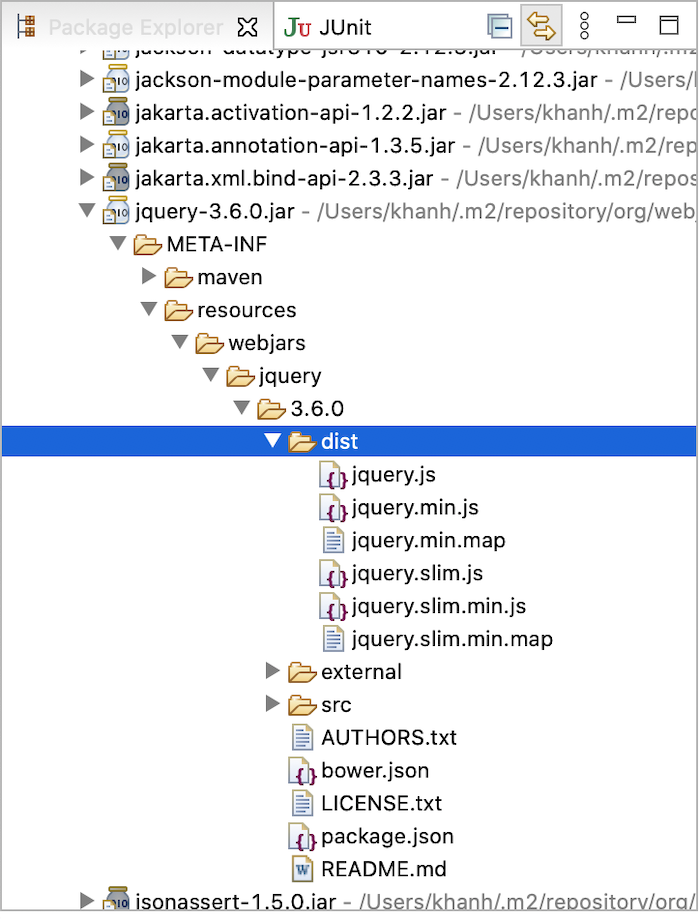
Đường dẫn đến các tập tin .js khai báo trong thẻ <script> hay .css trong thẻ <link> sẽ phụ thuộc vào cách mà các tập tin này được chứa trong tập tin .jar của WebJars như thế nào. Mình lấy đơn cử một ví dụ về thư viện JQuery, các bạn sẽ thấy tập tin jquery.min.js được chứa trong tập tin jquery-3.6.0.jar như sau:


So sánh cách mình khai báo ở trên, các bạn sẽ thấy giá trị của attribute src trong thẻ <script> sẽ bắt đầu với thư mục webjars nằm trong tập tin .jar file. Tương tự thì attribute href của thẻ <link> thì cũng vậy.
app.js
$(document).ready(function() {
alert("Hello WebJars!");
});
var View = Backbone.View.extend({
initialize: function() {
alert("Hello In Backbone View");
}
})
var view = new View({});
Bây giờ nếu chạy ứng dụng, các bạn sẽ thấy 2 alert message được hiển thị.
Một nằm trong code của Backbone.JS:


Một là code của JQuery:


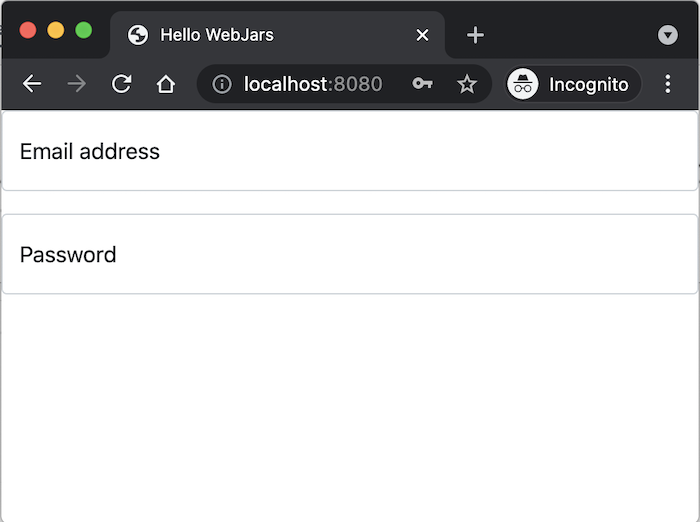
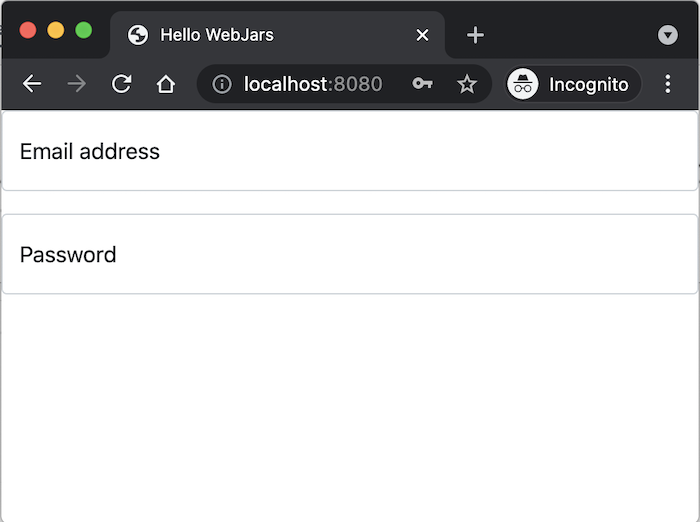
Và hiển thị HTML, CSS của Bootstrap:


Rất ổn phải không các bạn?
Nếu các bạn để ý, với cách khai báo đường dẫn tới các tập tin .js hay .css ở trên, sẽ rất bất tiện nếu chúng ta upgrade version của các libraries này. Chúng ta sẽ phải thay đổi code để cập nhập đường dẫn theo version mới vì như các bạn thấy, trong đường dẫn tới các tập tin .js hay .css, bao gồm luôn cả version. Để giải quyết vấn đề này, các bạn có thể thêm một dependency của WebJars là:
<dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator-core</artifactId> </dependency>
Lúc này, chúng ta có thể khai báo các đường dẫn tới các tập tin .js hay .css mà không cần version như sau:
<!DOCTYPE html> <html> <head> <title>Hello WebJars</title> <script src="/webjars/jquery/dist/jquery.min.js"></script> <script src="/webjars/bootstrap/dist/js/bootstrap.min.js"></script> <script src="/webjars/underscore/underscore-min.js"></script> <script src="/webjars/backbone/backbone-min.js"></script> <script src="/app.js"></script> <link rel="stylesheet" href="/webjars/bootstrap/dist/css/bootstrap.min.css" /> </head> <body> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">Email address</label> </div> <div class="form-floating"> <input type="password" class="form-control" id="floatingPassword" placeholder="Password"> <label for="floatingPassword">Password</label> </div> </body> </html>
Kết quả vẫn tương tự nếu các bạn chạy lại ứng dụng.
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
- Giới thiệu JUnit
- Cấu hình JSP views trong InternalResourceViewResolver với Spring Boot JAR file
- Top 5 câu hỏi phỏng vấn java hay nhất
Xem thêm it jobs for Developer hấp dẫn trên TopDev






