Trong thế giới kĩ thuật số hiện nay, có hàng triệu lí do để truy cập web mỗi ngày. Tuy nhiên, không phải website nào cũng dễ sử dụng và load nhanh chóng. Các website chưa được tối ưu hóa thường gặp phải các vấn đề như thời gian tải chậm, chưa có phiên bản mobile hoặc trình duyệt không tương thích, v.v…
Bài viết này sẽ hướng dẫn cải thiện front end, bạn có thể tăng đáng kể tốc độ và hiệu suất tổng thể trang web của bạn bằng cách tập trung vào mã sạch (clean code), nén hình ảnh, giảm thiểu các external request, triển khai một CDN và một vài phương pháp khác.
1. Dọn sạch HTML document
HTML hay Hyper Text Markup Language là xương sống của hầu hết mọi website. HTML cho phép định dạng trang web với heading, subheadings, danh sách và những tính năng sắp xếp chữ hữu ích khác. Bạn còn có thể tạo ra nhiều graphic thu hút với phiên bản HTML5 mới nhất.
HTML có thể dễ dàng được đọc bởi web crawlers, vì vậy các công cụ tìm kiếm có thể được update các nội dung trang web của bạn kịp thời. Khi làm việc với HTML, bạn nên cố gắng viết theo cách vừa ngắn gọn vừa hiệu quả. Thêm vào đó, khi tham khảo các nguồn khác với HTML document thì sẽ có một vài kiến thức thực tế thật sự hữu ích bạn nên làm theo.
Vị trí CSS thích hợp
Các web design thường tạo các CSS stylesheet sao khi tạo xong sườn của HTML chính. Như vậy, các nhân tố CSS thường được đặt phía cuối tài liệu. Tuy nhiên, chúng ta nên đặt CSS ở phía trên đầu của HTML document để đảm bảo tiến độ render.
<head> <link href='https://yourwebsite.com/css/style.css' rel='stylesheet' type='text/css'> </head>
Chiến lược này có thể sẽ không cải thiện tốc độ tải trang, nhưng nó có thể giữ người xem trang web của bạn tránh phải xem một màn hình trắng hoặc một bản text chưa được chỉnh style. Điều đó giúp người vào xem trang của bạn có thể sẽ chấp nhận đợi để load page. Do thế cải thiện front end optimization của bạn.
Ứng tuyển ngay các vị trí tuyển dụng Frontend trên TopDev
Vị trí Javascript thích hợp
Mặt khác, nếu bạn đặt các thuộc tính Javascript trên head tag hoặc gần đầu của tài liệu HTML, bạn sẽ khóa quy trình loading của các thành phần HTML và CSS. Điều này có thể sẽ khiến nhiều người truy cập vào trang của bạn phải đợi trên 1 trang trống và do vậy sẽ mất kiên nhẫn mà từ bỏ trang web của bạn. Bạn có thể tránh vấn đề này bằng cách đặt các thuộc tính Javascript ở phía dưới HTML.
Thêm vào đó, khi sử dụng Javascript, bạn nên tải async script hơn. Điều này sẽ ngăn bất kỳ <script> tag khỏi quy trình render HTML vd trong trường hợp nó vô tình lướt qua giữa văn bản (?)
Trong khi HTML là một trong những công cụ giá trị nhất với các web designer thường được sử dụng với CSS và các thuộc tính Javascript có thể làm chậm trang web của bạn. CSS và các thuộc tính Javascript có thể chuyển đổi trang web của bạn tốt hơn nhưng bạn nên sử dụng một cách hợp lí và có sự quan tâm đặc biệt. Một ví dụ thực tế với CSS và Javascript là tránh nhúng code. Khi bạn nhúng code, bạn đặt CSS vào 1 style tag, và sử dụng Javascrpit trong một script tag. Điều này gây nên gia tăng số lượng HTML code phải load mỗi lần bạn refresh page
Kết hợp các file? Đừng lo
Trong quá khứ có thể bạn sẽ phải thường xuyên kết hợp các script CSS đã sử dụng sang 1 single file (file riêng) để có thể dễ dàng tham khảo 1 file trong các HTML code thay vì nhiều file. Đây sẽ là một việc làm hợp lí khi sử dụng HTTP1.1 protocol, tuy nhiên, điều này không còn cần thiết nữa.
Nhờ vào HTTP/2, bây giờ bạn đã có thể sử dụng multiplexing để gửi và nhận các HTTP request và response không đồng bộ thông qua một kết nối TCP đơn lẻ.
Điều này nghĩa là bạn sẽ không bao giờ phải kết hợp các script vào một single file nữa.
2. Tối ưu hóa CSS Performance
CSS hay cascading style sheet được sử dụng để chuyển đổi các nội dung có nguồn gốc HTML sang 1 document sạch và chuyên nghiệp. Nhiều tùy chọn CSS yêu cầu các HTTP request (trừ khi sử dụng inline CSS), vì vậy bạn nên cố gắng giảm thiểu các CSS cồng kềnh mà không loại bỏ các tính năng quan trọng
Nếu banner, plugin, và layout của bạn được đặt trọng 1 file CSS riêng, điều này sẽ bắt người truy cập trang của bạn phải load vô số file 1 lúc. Việc này cũng khiến load trang lâu hơn nếu những files này được load từ nguồn bên ngoài, mặc dù bây giờ đã có ít vấn đề xảy ra hơn nhờ vào HTTP/2.
Thêm vào đó, bất kỳ quản trị viên trang web nào sử dụng import directive để gom các stylesheets bên ngoài trên 1 trang web là một phương pháp lỗi thời và nó cản trở việc download song song. Link tag là option tốt nhất của bạn và cũng sẽ cải thiện front end performance của trang web. Hơn thế nữa, các stylesheet bên ngoài được yêu cầu với link tag cũng không chặn các download song song.
3. Cắt giảm các yêu cầu HTTP bên ngoài
Nhiều trường hợp, một lượng lớn thời gian load website đến từ external HTTP requests. Tốc độ load các external resource phụ thuộc rất nhiều vào cơ sở hạ tầng của nhà cung cấp server, địa chỉ, v.v… Mục tiêu đầu tiên khi giảm các external HTTP requests nên là giám định website của bạn với quan điểm tối giản. Hãy nghiên cứu mọi thành phần trong trang web của bạn và loại bỏ bất cứ tính năng nào làm ảnh hưởng đến trải nghiệm người dùng. Các tính năng này có thể là:
- Các hình ảnh không cần thiết
- Javascript không cần thiết
- CSS quá mức
- Plugin không cần thiết
Sau khi loại bỏ các yếu tố gây loãng, phải tìm cách để làm lượng content còn lại trở nên ngăn nắp, gọn gàng hơn. Các công cụ nén, dịch vụ CDN và tìm nạp trước (Prefectching) sẽ được giải thích bên dưới là lựa chọn tốt nhất để quản lí các yêu cầu HTTP. Thêm vào đó, nên xem qua hướng dẫn về cách giảm tìm kiếm DNS đi cùng với việc giảm external HTTP requests.
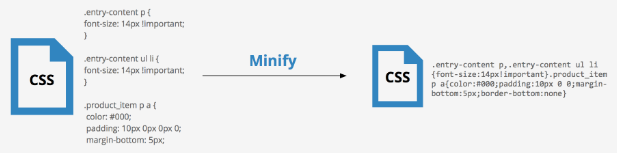
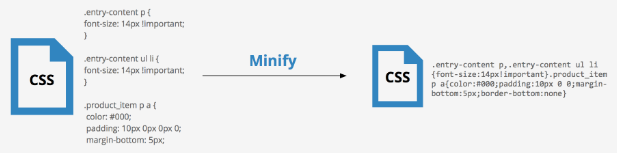
4. Tối giản CSS, JS và HTML


Ví dụ, đây là đoạn code trước khi áp dụng phương pháp tối giản.
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}
và đây cũng là đoạn code đó sau khi áp dụng phương pháp tối giản
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{col
or:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none
Bạn có thể dễ dàng giảm dung lượng trong các file CSS, JS và HTML bằng cách sử dụng các công cụ tối giản.
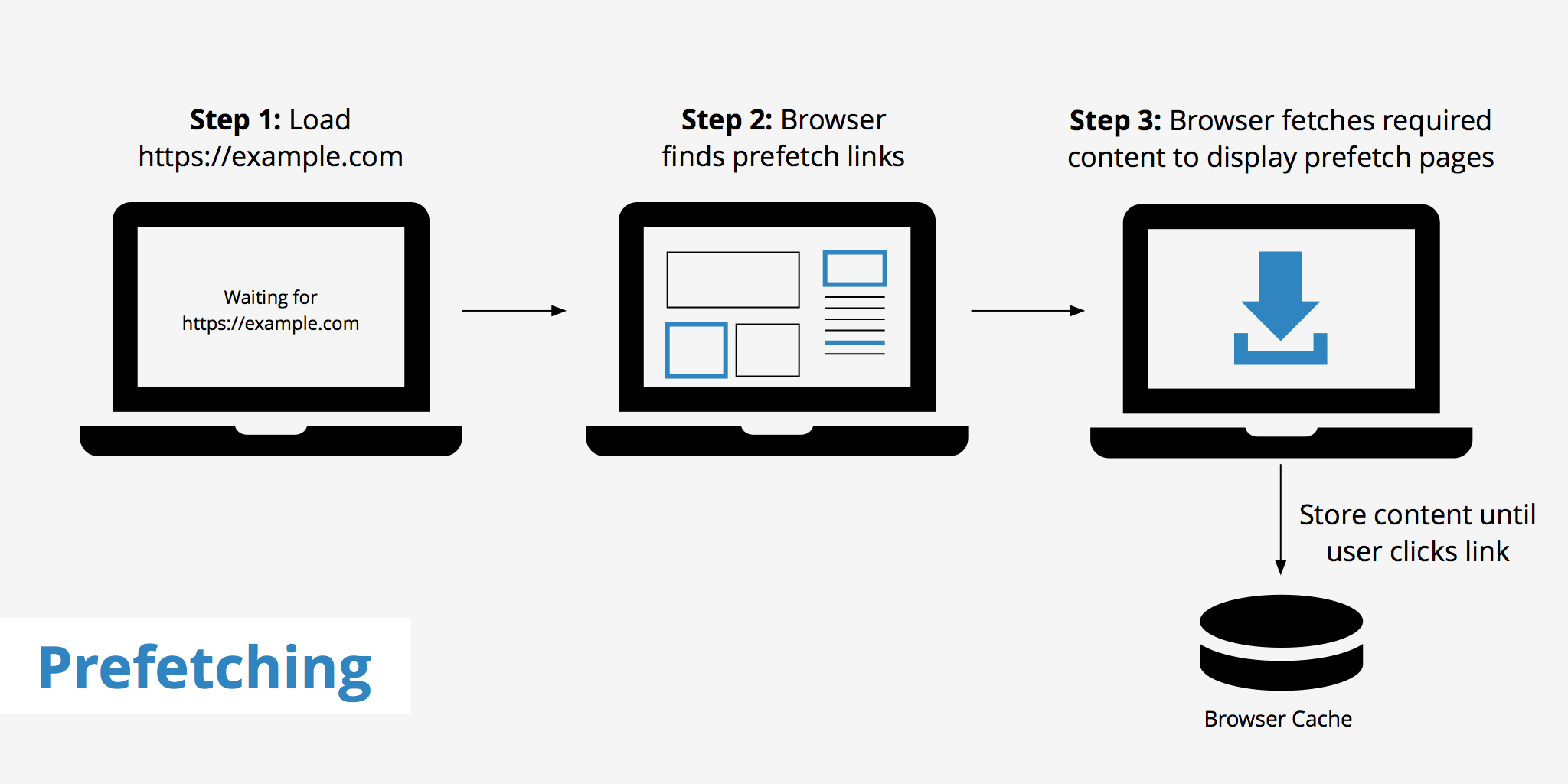
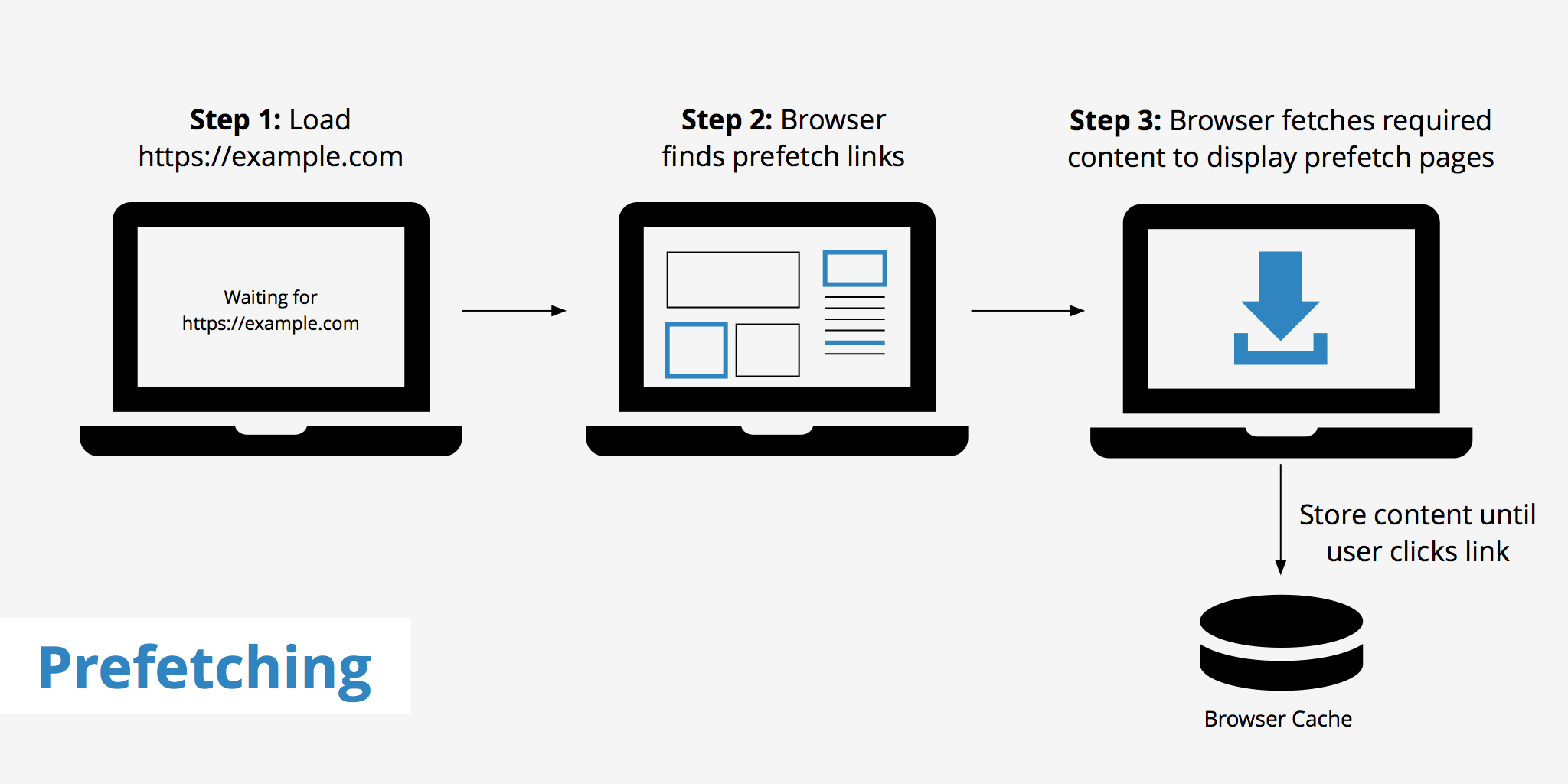
5. Bật tính năng tìm nạp trước (Prefetching)


- Nạp trước Link
- Nạp trước DNS
- Prerendering
Với tính năng tìm nạp trước, URL, CSS, hình ảnh, và JS được tổng hợp cho mỗi link thậm chí trước khi bạn rời khỏi trang web hiện tại. Điều này sẽ đảm bảo người truy cập trang có thể sử dụng link để định vị giữa các trang với thời gian load trang nhỏ nhất.
May mắn tính năng tìm nạp trước không khó để kích hoạt. Điều này phụ thuộc vào việc bạn muốn kích hoạt loại tìm nạp trước nào, bạn có thể dễ dàng add các tag rel="prefetch", rel="dns-prefetch", hoặc rel="prerender" tag vào các thuộc tính trong trang web của bạn.
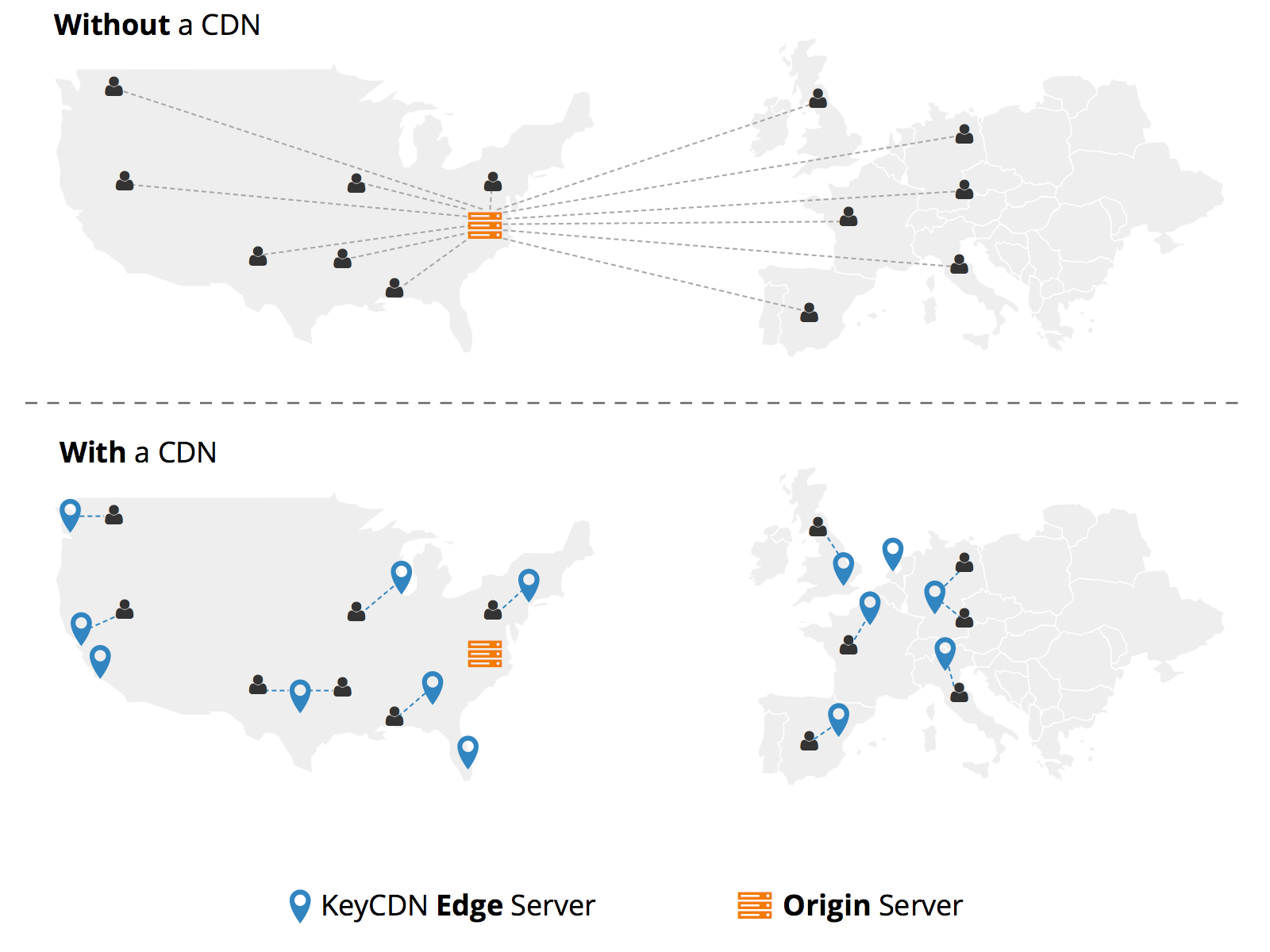
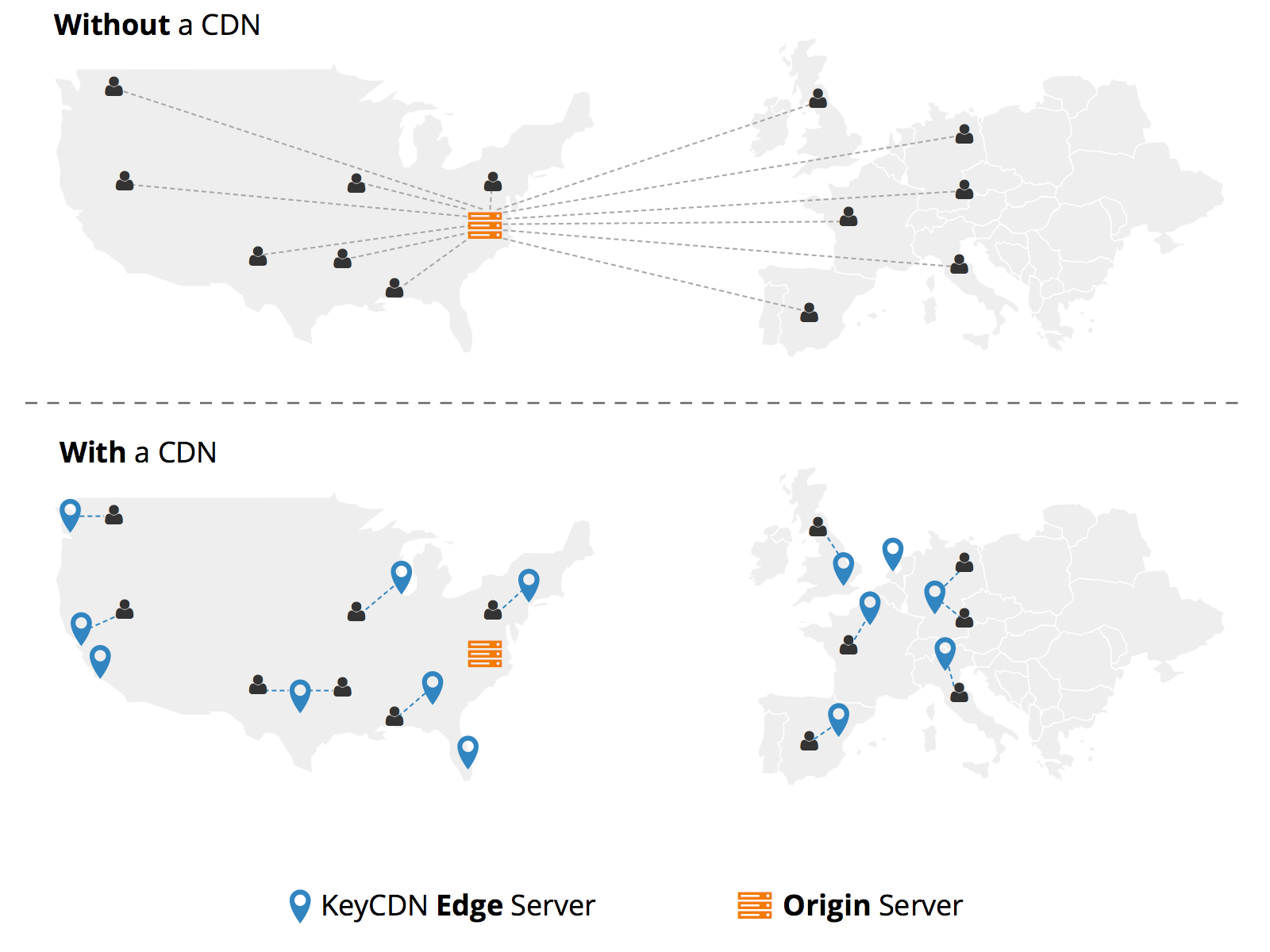
6. Tăng tốc độ với một CDN và Caching
Bạn hoàn toàn có thể cải thiện tốc độ và hiệu suất website bằng cách sử dụng một hệ thống chuyển giao content. Khi bạn sử dụng một CDN, bạn liên kết các nội dung tĩnh đến một hệ thống mở rộng của server toàn thế gới. Điều này đặc biệt quan trọng nếu trang web của bạn hướng tới lượng khán giả ở toàn thế giới. CDN cho phép người truy cập website của bạn load data từ server gần nhất. Nếu bạn sử dụng một CDN, các file sẽ tự động nén để chuyển giao nhanh hơn trong phạm vi toàn cầu.


CDN là một trong những phương pháp của caching có thể giúp bạn cải thiện đáng kể thời gian chuyển giao tài sản, tuy nhiên cũng có nhiều phương pháp caching khác bạn có thể thực hiện – một trong số đó là nâng cấp cache của trình duyệt
Set up cache của trình duyệt cho phép trình duyệt chứa nhiều file trong cache của nó để chuyển giao nhanh hơn. Việc thực hiện phương pháp này có thể hoàn thành trực tiếp trong file cấu hình server gốc.
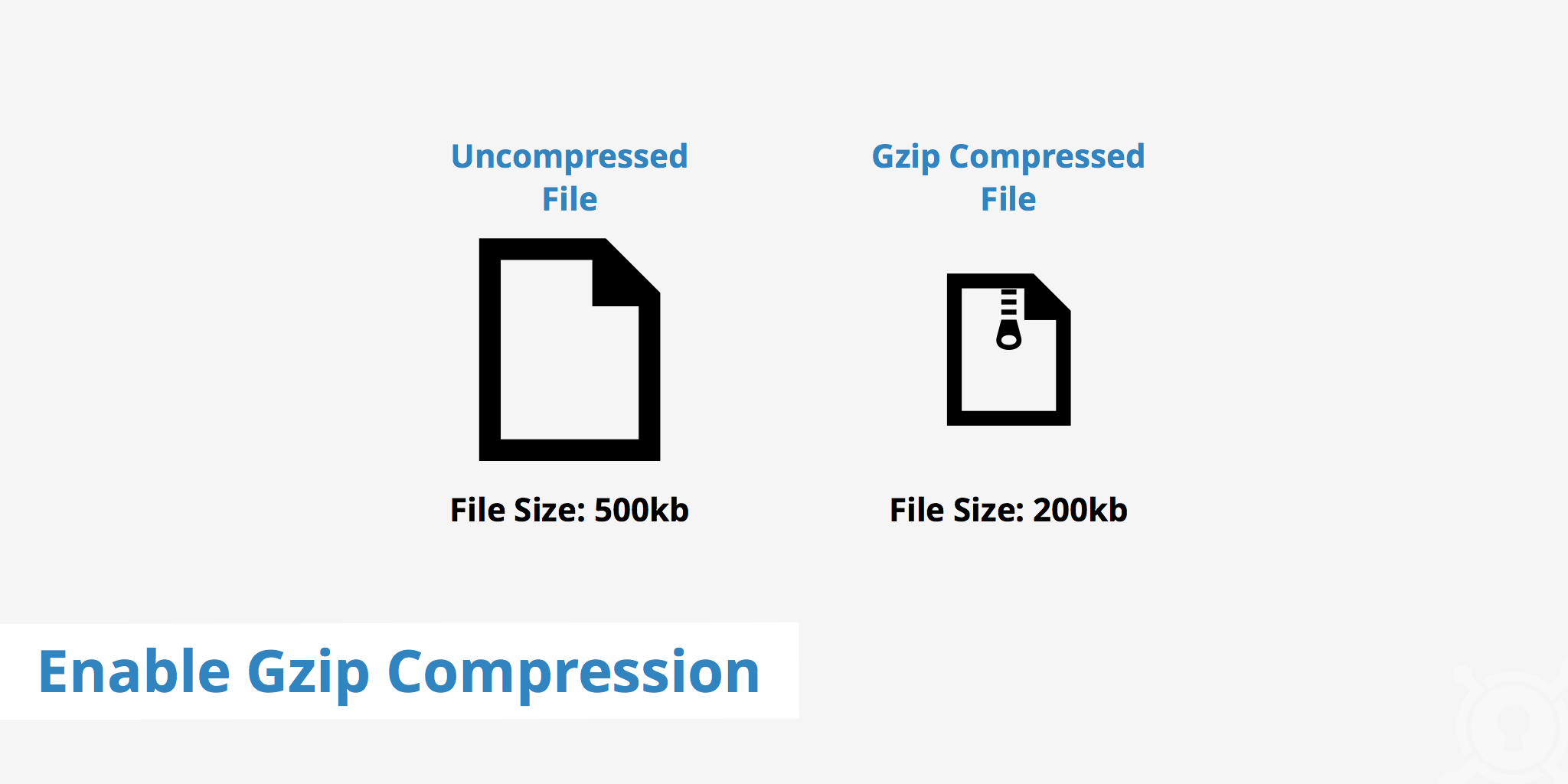
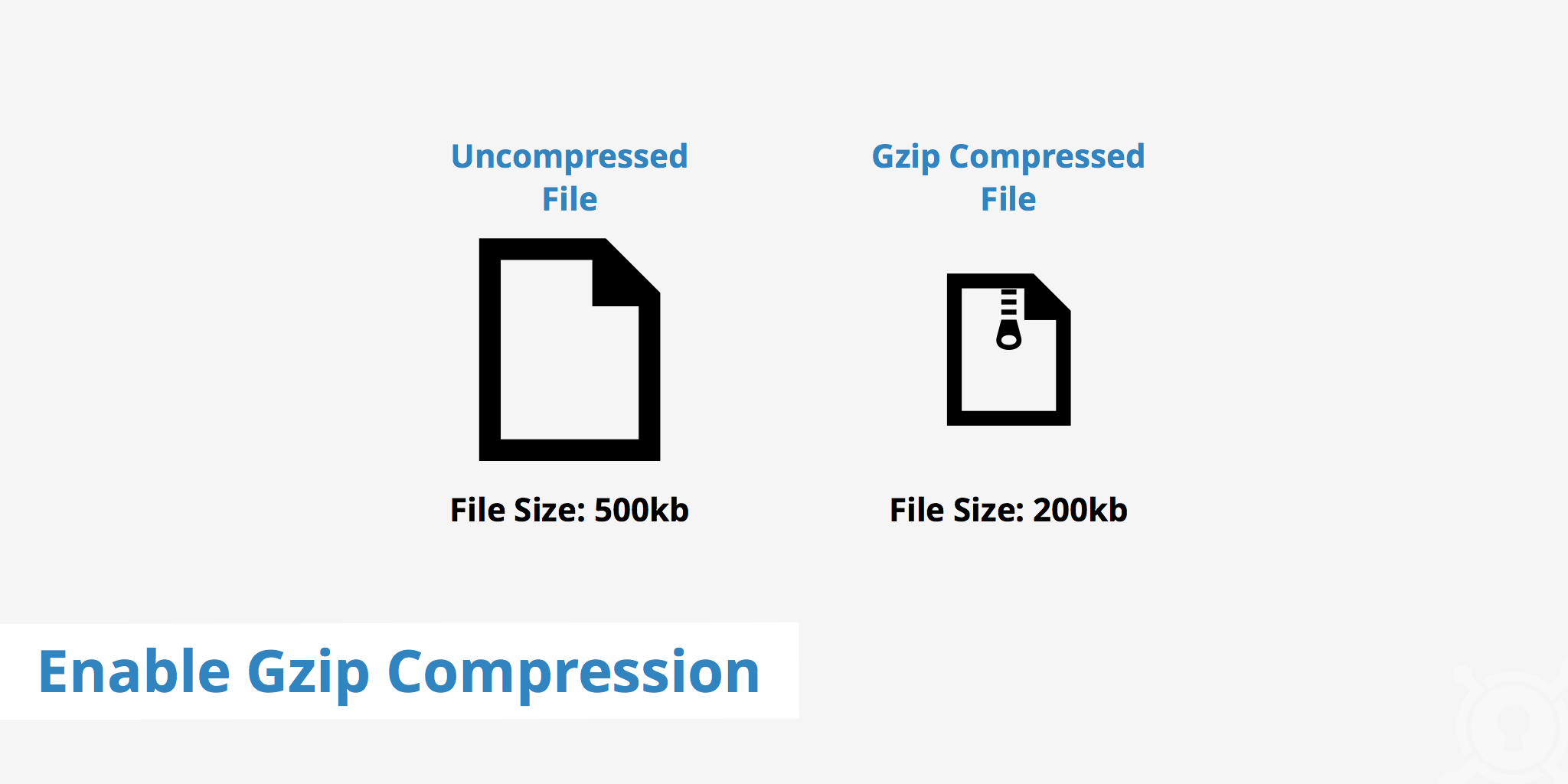
7. Nén files


Brotli là một thuật toán nén file còn khá mới, tuy nhiên càng ngày nó càng trở nên phổ biến. Thuật toán nguồn mở này thường được update bởi các software engineer từ Google và các tổ chức khác. Nó đã tự chứng minh khả năng nén file tốt hơn nhiều so với các phương pháp hiện có. Mặc dù nó còn nhiều hạn chế nhưng chắc chắn sẽ trở thành thuật toán nén mặc định.
8. Tối ưu hóa hình ảnh
Cho những người không quen với front end optimization, hình ảnh có thể là website killer, Các album ảnh lớn và các hình ảnh có độ phân giải cao có thể gây phiền toái cho quá trình render. Những hình ảnh có độ nét cao chưa được optimize có thể nặng tới vài megabytes. Do vậy, việc optimize những file này sẽ cho phép bạn cải thiện hiệu suất front end của trang web.
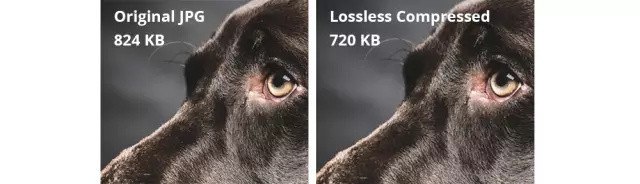
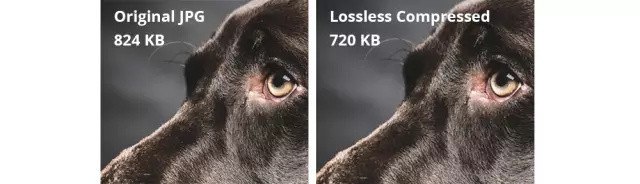
Mỗi hình ảnh chứa cả tá thông tin không thật sự liên quan tới hình ảnh. Với những tấm hình JPEG, file hình chứa cả ngày tháng, địa điểm, thông số kĩ thuật và một số thông tin không liên quan khác. Bạn có thể sắp xếp độ dài quá trình load file bằng cách xóa các thông tin hình ảnh không cần thiết với các tool optimize như Optimus. Optimus sử dụng tính năng nén thông minh bằng cách sử dụng các hình ảnh PNG nén.


Mặt khác, Optimus sử dụng các tính năng nén nhẹ cho các file JPEG. Mặc dù nén bảo toàn loại bỏ các thông tin thêm của hình ảnh, Optimus được cài đặt để nén ở mức độ mà người sử dụng sẽ không thấy hình ảnh bị giảm chất lượng. Điều này cho phép người sử dụng tiết kiệm lượng lớn dung lượng trong khi vẫn giữ nguyên chất lượng hình ảnh cao.
Trừ khi bạn xây dựng trang web chỉ với kiến thức code của mình, bạn có thể tránh nhiều lỗi front end optimization bằng cách sử dụng 1 frontend framework tốt. Mặc dù có một số framework nổi tiếng hơn, lớn hơn với nhiều tính năng và lựa chọn thêm nhưng có thể web của bạn không cần thiết.
Đó là lí do tại sao cần phải xác định các tính năng mà website của bạn cần và bắt đầu với 1 framework cung cấp đầy đủ các tính năng đó trong khi vẫn nhẹ kí. Một số frameworks gần đây sử dụng các đoạn code HTML, CSS, và JS khá ngắn gọn
Đây là một trong vài framework tối giản khiến trang web load nhanh:
- Pure
- Skeleton
- Miligram
Một framework không thay thế hoàn toàn việc design web, lập trình và duy trì. Nói đơn giản, hãy tưởng tượng framework là một căn nhà mới. Căn nhà này sạch sẽ và khang trang nhưng nó cũng khá trống trải, khi bạn mua thêm nội thất, vật gia dụng và trang trí, trách nhiệm của bạn là phải đảm bảo căn nhà không trở nên lộn xộn. Trong khi đó, bạn cũng phải đảm bảo framework không bị phá hoại bởi các đoạn code thừa, hình ảnh lớn và các HTTP request quá mức
Tổng Kết
Frontend optimize được coi giống như intimidating endeavor, nhưng bạn có thể cải thiện tốc độ load website bằng cách áp dụng nguyên lí của hướng dẫn này. Hãy nhớ rằng, website load càng nhanh thì trải nghiệm người dùng sẽ càng cao. Vì vậy, lợi ích của bạn và người truy cập trang là như nhau.
Có thể bạn quan tâm
Topdev Via keycdn
Xem thêm các việc làm it mới nhất trong tháng