Bạn nên đọc bài viết này nếu…
- Bạn muốn setup redirect hoặc server configuration theo ý mình và hoàn toàn miễn phí
- Bạn muốn đưa site mình lên HTTPS nhưng chả biết phải làm gì
- Bạn thấy bị choáng bởi vô số lựa chọn cho bạn (như là Netlify, Surge, BitBalloon, Now)
Tại sao lại chọn Github?
- Dễ dàng trong setup cũng như là để bắt đầu với các trang trên Github
- Ngay lập tức deploy khi new code được đưa ra
Tham khảo việc làm GIT lương cao tại TopDev
Tại sao lại là Cloudflare?
- Do nó Miễn phí
- Bởi vì nó có hỗ trợ cho SSL (HTTPS) (Vào đây xem nguyên nhân tại sao HTTPS lại quan trọng)
- Quản lí DNS cực kì dễ dàng
- Cho phép được điều chỉnh browser cache expiration cho các tài nguyên của mình
- Tự động giảm thiểu tài nguyên sử dụng để tránh lãng phí
- Rules cho các custom page cho việc setup redirect (vd như luôn HTTPS)
- HTTP2/SPDY hỗ trợ cho trình duyệt web
- Cho phép setup HSTS (HTTP Strict Transport Security)
Trước khi ta bắt đầu, bạn sẽ cần có một vài thứ sau:
- Một tài khoản trên Github
- Một tài khoản trên Cloudflare
- Quyền truy cập vào một custom domain. Bạn có thể mua nó từ bất cứ Domain Name Registrar nào như: Namecheap, GoDaddy, BigRock
Nếu bạn đã sẵn sàng thì hãy bắt đầu:
Bước 1: Tạo ra Github repo với code của bạn


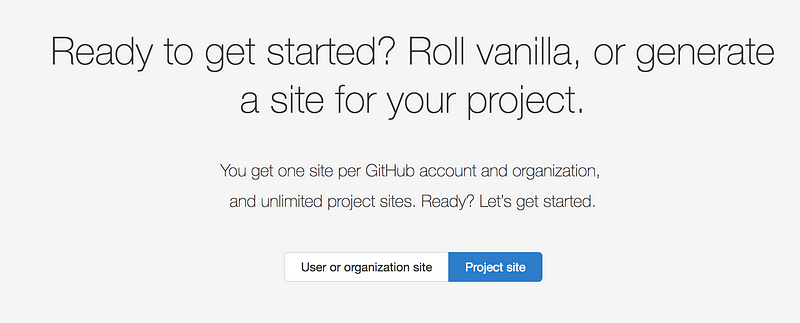
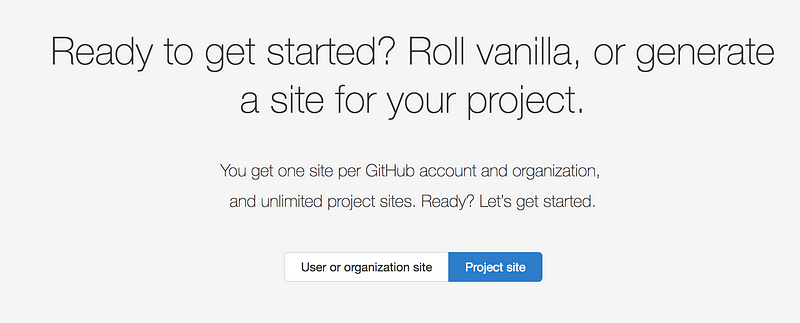
- Vào trang https://pages.github.com
- Chọn vào mục Project Site để tìm hướng dẫn về việc tạo một trang cơ bản từ đầu hoặc bằng cách sử dụng theme tự chọn.
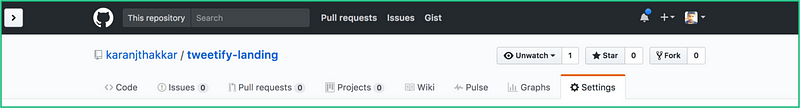
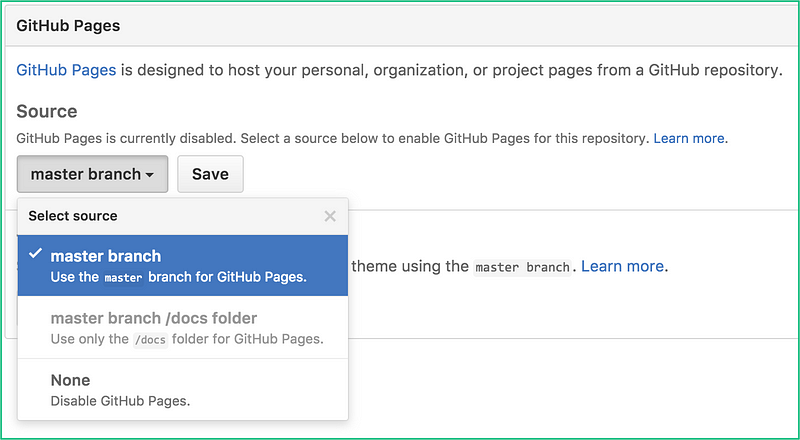
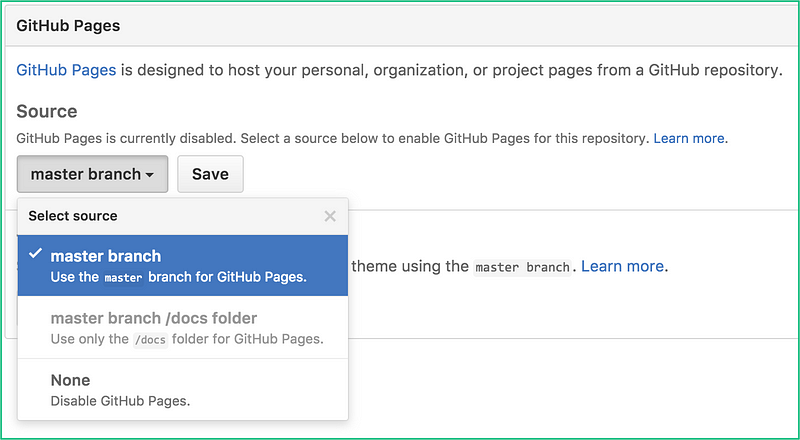
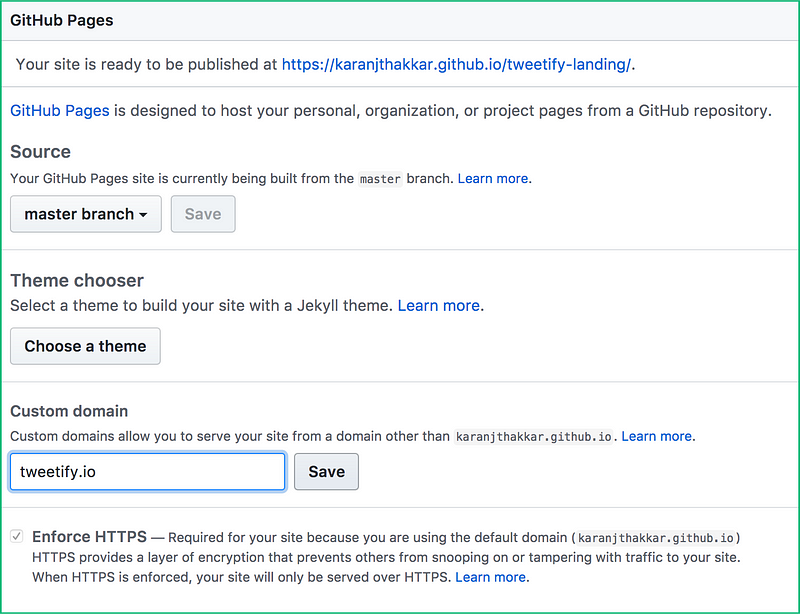
Bước 2: Cài đặt Github page cho repository




Vào mục setting của repository. Trong mục lục của Github Page, chọn master branch để phục vụ cho website của bạn. Sau khi xong, bạn có thể vào https://<yourgithubusername>.github.io/repository để xem website của mình hoạt động như thế nào.


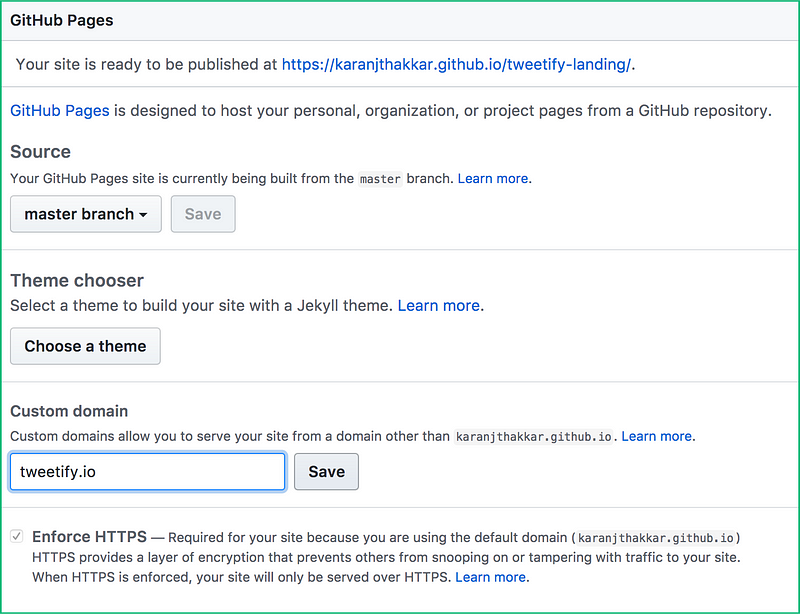
Bước 3: Thêm custom domain


Thêm custom domain mà bạn vừa mới mua vào và nhớ là save nó lại. Từ giờ, website của bạn đã sẵn sàng với custom domain của chính mình.
Như vậy là đã hoàn thành các setup bên Github rồi. Giờ chúng ta sẽ tiếp tục setup cho bên Cloudflare nhằm trang bị cho website mình các tính năng mạnh mẽ mà tôi đã đề cập đến ở đầu bài viết.
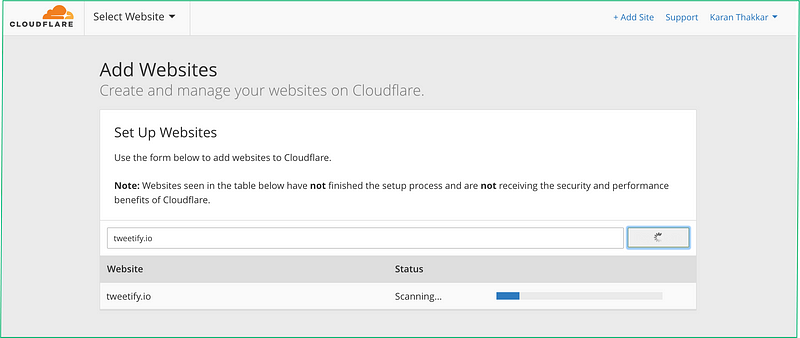
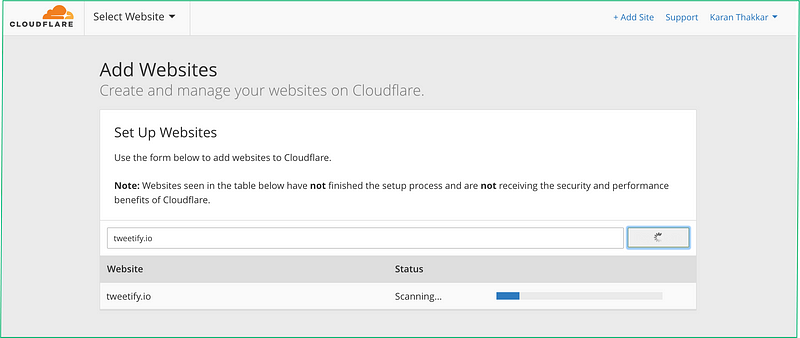
Bước 4: Setup domain của bạn trên Cloudflare


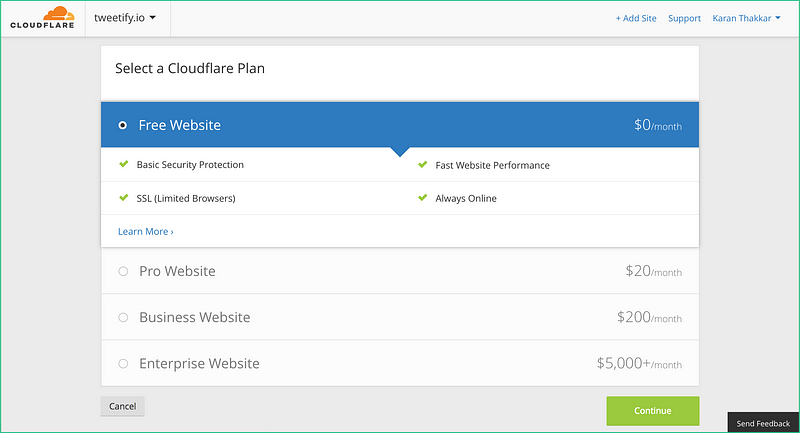
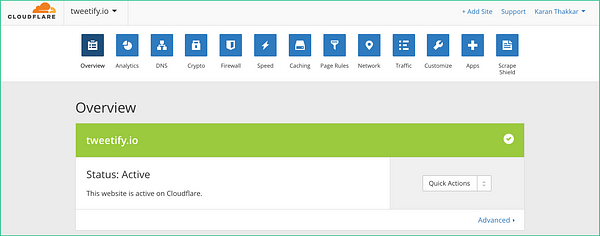
Đăng nhập vào Cloudflare. Nếu đây là lần đầu tiên bạn sử dụng nó, thì bạn sẽ thấy một bảng hiện ra như hình trên. Còn nếu đã dùng vài lần rồi, thì giờ bạn cứ kiếm mục Add Site trên navigation bar ở phía trên bên phải màn hình để thêm domain mới. Hãy điền tên domain mà bạn muốn quản lí và click nút Begin Scan.
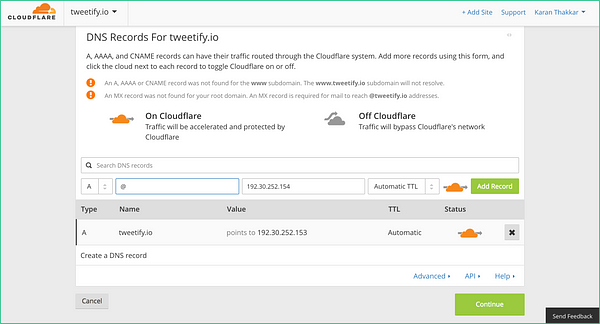
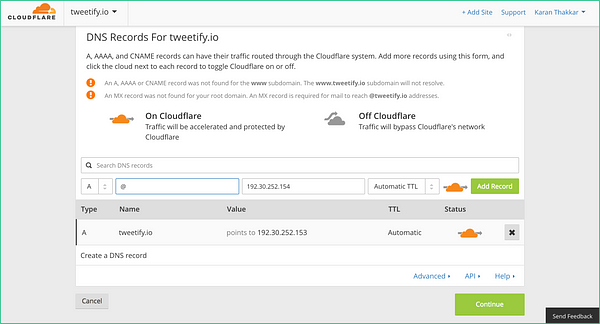
Bước 5: Setup DNS record cho domain




Trong bước này, chúng ta sẽ cho Cloudflare biết là ta muốn kết nối domain của ta với
Github Pages server bằng cách sử dụng 2 A Record DNS entry:
- 192.30.252.153
- 192.30.252.154
Sau khi đã làm xong, thì tất cả những yêu cầu đến domain của bạn sẽ được chuyển về trang web trên Github ở bước 3.
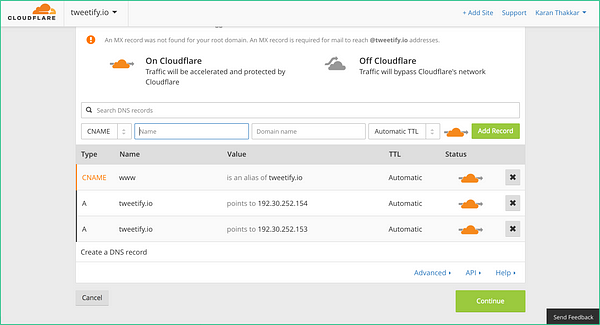
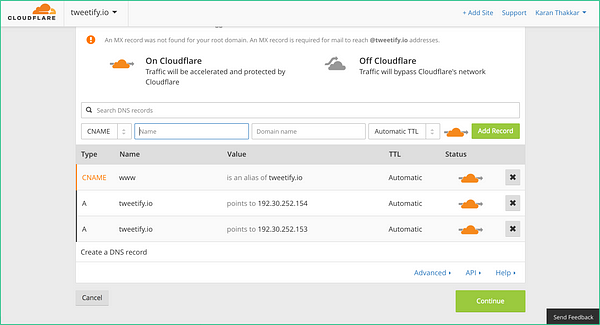
Trước khi qua bước tiếp theo, chúng ta cần có một sub-domain www cho trang web của mình. Vì thế bạn sẽ cần thêm vào một CNAME record DNS entry với công dụng kết nối sub-domain (www) tới domain chính của bạn (@).
NOTE: Đừng có thử truy cập vào trang web của bạn ngay lúc này. Không hoạt động được đâu. Bởi chúng ta chỉ mới hoàn thành Cloudflare cho Github setup. Bạn còn cần phải có DNS Registrar -> Cloudflare setup, vốn sẽ được nói đến trong bước 7.
Giờ thì click continue để tới bước tiếp theo.
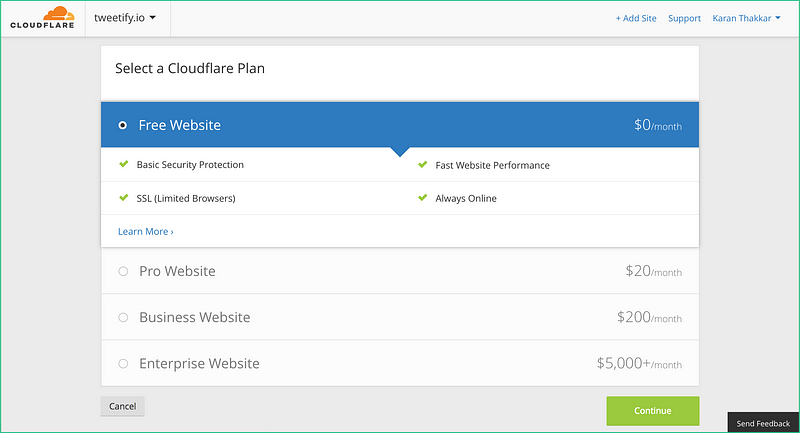
Bước 6: Chọn Free Cloudflare plan


Những Free plan dành cho Cloudflare bao gồm các lựa chọn khác nhau khá là hay mà vốn đã được tôi đề cập trong phần vì sao lại là Cloudflare? ở đầu bài viết.
Tiếp theo là click vào continue
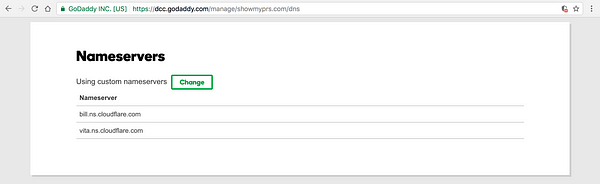
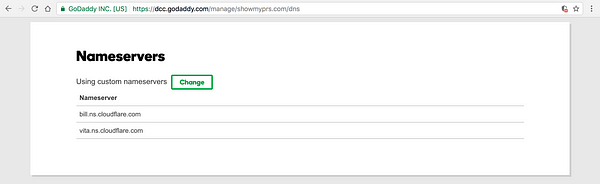
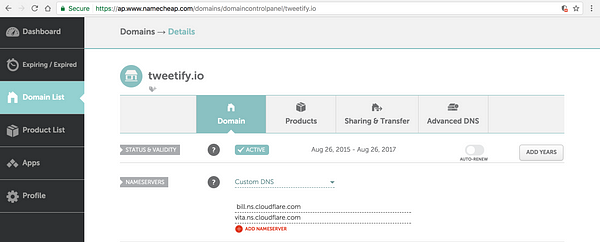
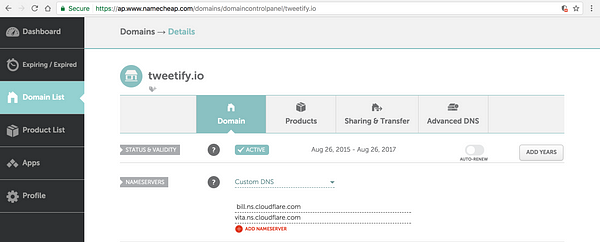
Bước 7: Nâng cấp tên server trên DNS Registrar của bạn


Khi đã đến được trang này rùi, hãy giữ nó luôn mở trong một tab riêng và truy cập trang DNS Registrar của bạn (nơi mà bạn mua cái domain ấy). Nếu bạn sử dụng một trong các Registrar do tôi đưa ra thì cứ click vào một trong các nguồn sau đây để hiểu thêm về cách thay đổi tên của server:
Bạn sẽ cần thay đổi tên của server trong domain setting bằng tên của trong trang Cloudflare mà bạn đã để sẵn ở tab riêng.




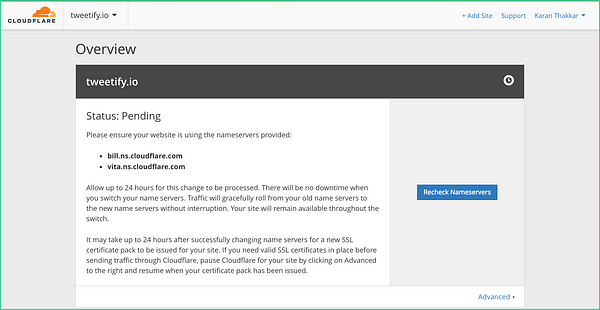
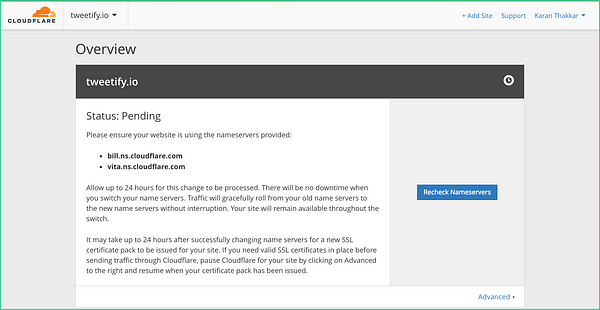
Và thế là bạn đã thành công trong việc setup custom domain của mình để sử dụng Cloudflare như một DNS provider. Bạn có thể tới mục Overview ở phía trên và bạn sẽ thấy rằng việc đổi tên cho server vẫn đang chờ để được thực hiện.




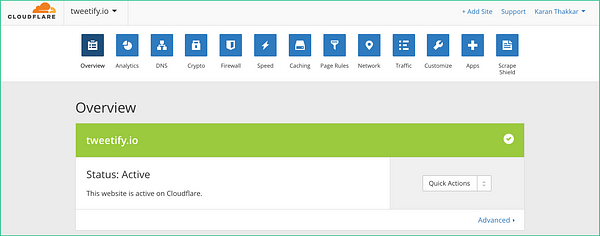
Lúc Overview tab hiện ra dòng Status: Active, thì bạn đã có thể truy cập vào trang web của mình nhờ vào custom domain.
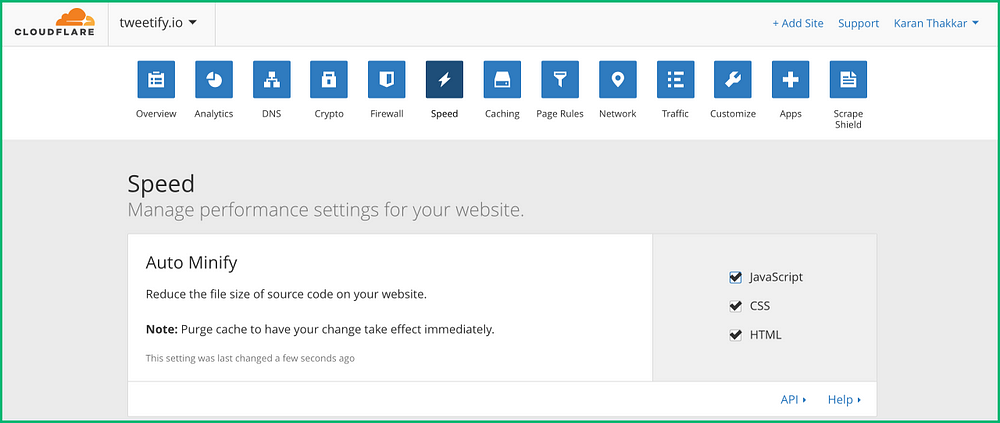
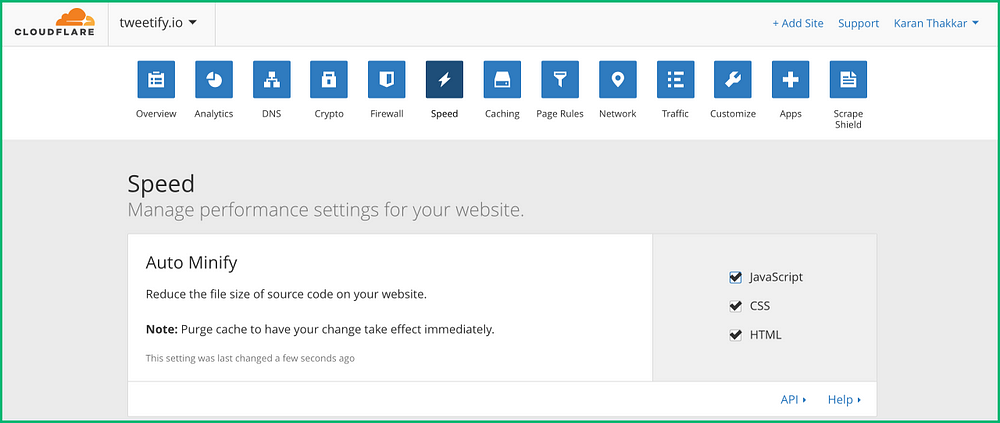
Bước 8: Điều chỉnh Minification


Ở mục Speed setting, trong phần Auto Minify, bạn hãy chọn auto-minify everything: Javascript, CSS, HTML. Nhờ đó Cloudflare sẽ tự động cached mỗi lần các asset có thay đổi.
Điểm mạnh của minification chính là ở việc các file thông tin đưa đến trình duyệt của bạn sẽ có kích cỡ giảm đi nhiều nhờ đó mà sẽ tăng hiệu năng xử lí và cải thiện trải nghiệm người dùng.
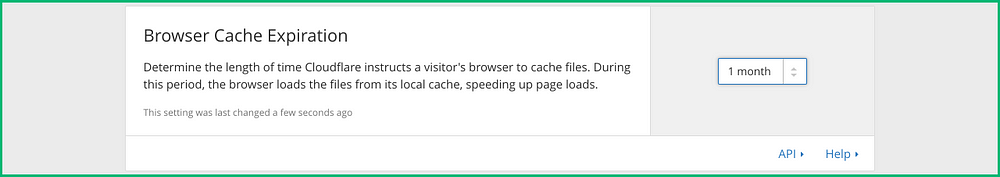
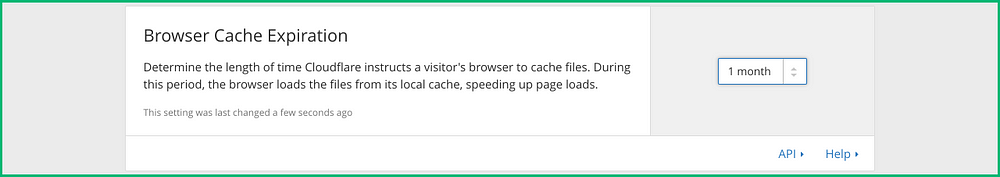
Bước 9: Tinh chỉnh Browser Cache Expiration


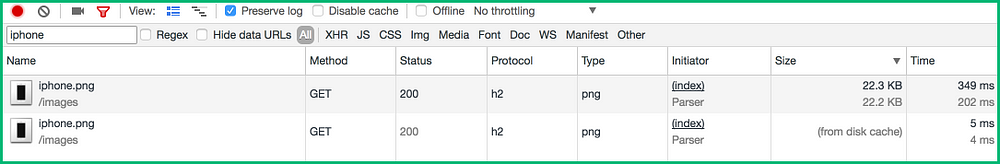
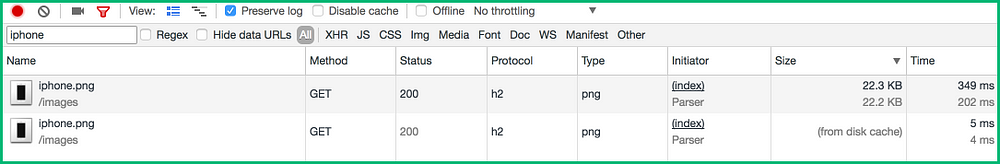
Nếu bạn scroll down trên cùng một trang của Auto Minify, bạn sẽ thấy phần Browser Cache Expiration. Thường thì nó sẽ được setup ở mức 30 ngày/ 1 tháng, để WebpageTest không phải đưa ra một lời warning nào cho bạn. Cái mức thời gian này thể hiện việc khi trang web của bạn được load trên bất cứ trình duyệt nào, thì trình duyệt web đó sẽ không yêu cầu thêm những asset lần thứ 2 cho đến khi hết cái khoảng thời gian trên.


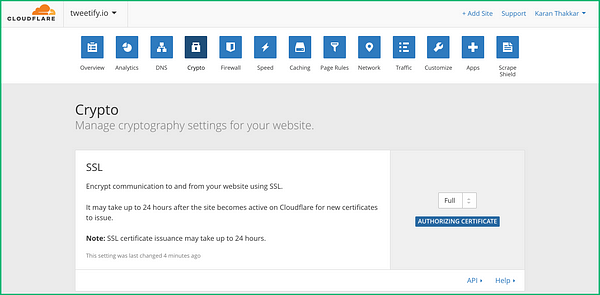
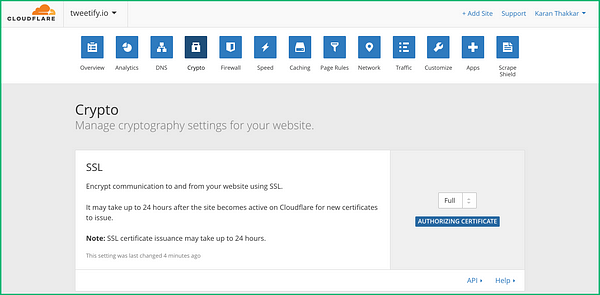
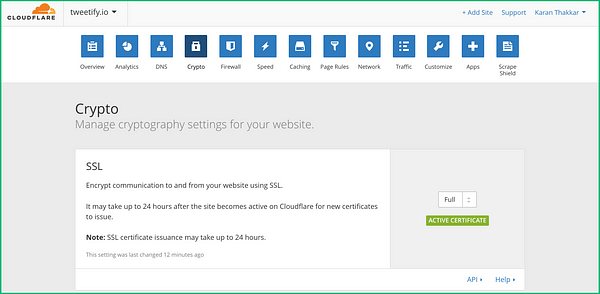
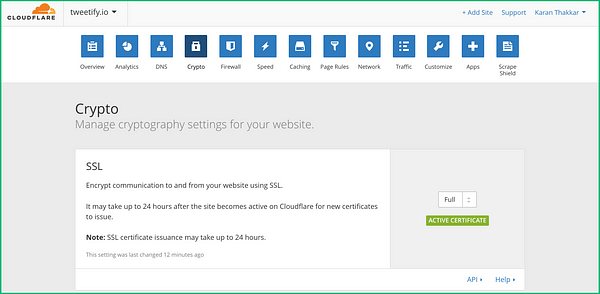
Trước khi qua bước tiếp theo, bạn hãy kiểm tra mục Crypto setting trên Cloudflare. Nó sẽ hiện ra dòng Active Certificate tại mục SSL (Note: nếu không thấy thì thử reload lại trang để nó update). Ở 2 bước tiếp theo, chúng ta sẽ khiến cho website của bạn luôn chạy thông qua HTTPS. Để làm được điều đó, bạn cần phải có tài khoản với active certificate trên Cloudflare.




Bước 10: điều chỉnh nguyên tắc hoạt động của trang web
Ở bước này, chúng ta cần làm 2 điều sau:
- Chuyển hướng tất cả các request cho www.yourcustomdomain.com đến yourcustomdomain.com
- Chuyển hướng tất cả các request cho http://yourcustomdomain.com đến https://yourcustomdomain.com
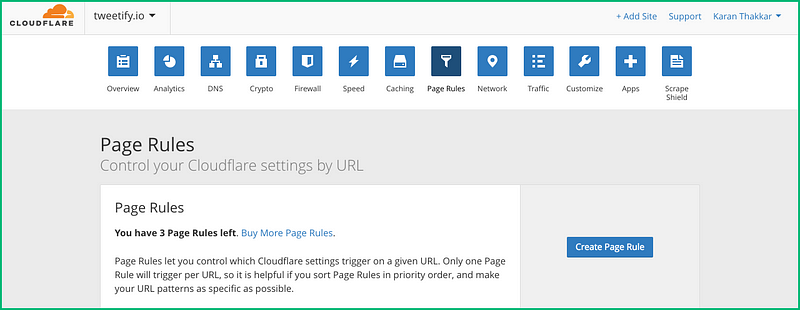
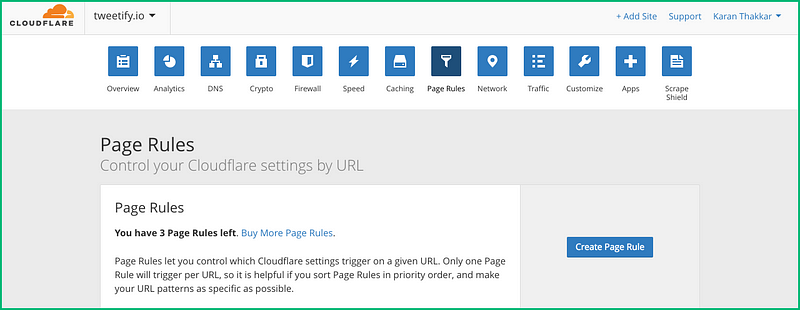
Sau đó đến mục Page Rules setting và click vào Create Page Rule.


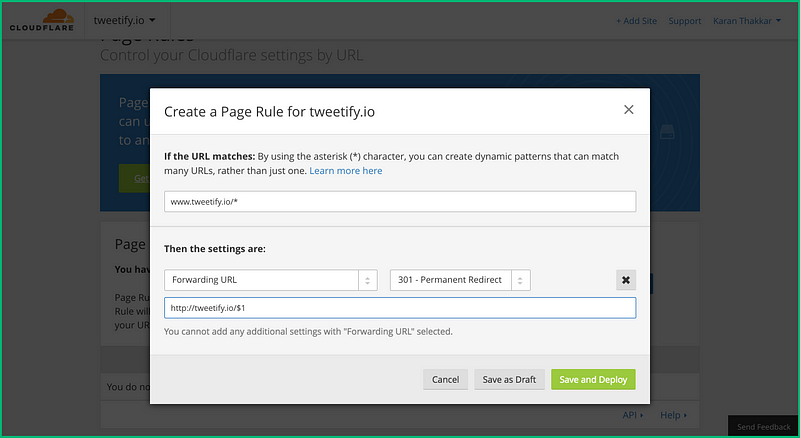
Để hoàn thành việc chuyển hướng từ www.yourcustomdomain.com đến yourcustomdomain.com, thay tweetify.io với tên của yourcustomdomain.com. Sau đó click Save and Deploy.


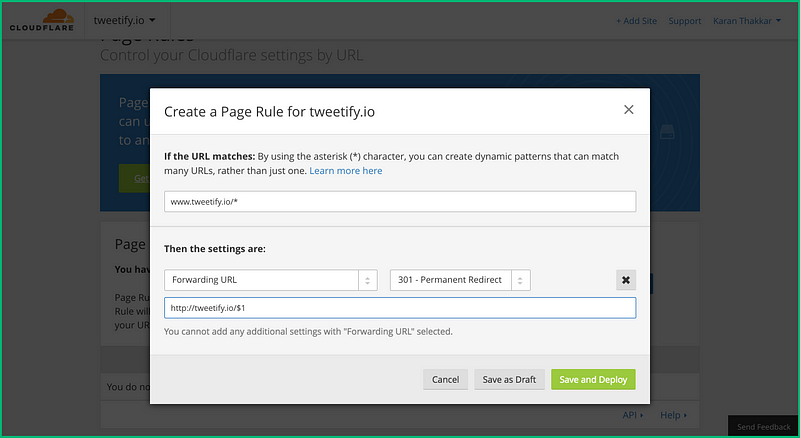
Để hoàn thành việc chuyển hướng từ http://yourcustomdomain.com đến https://yourcustomdomain.com, thay tweetify.io với tên của yourcustomdomain.com. Sau đó click Save and Deploy.


Bước 11: Tinh chỉnh


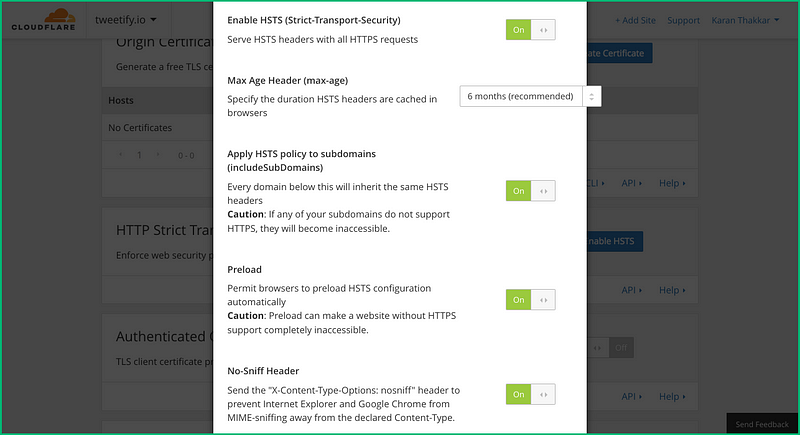
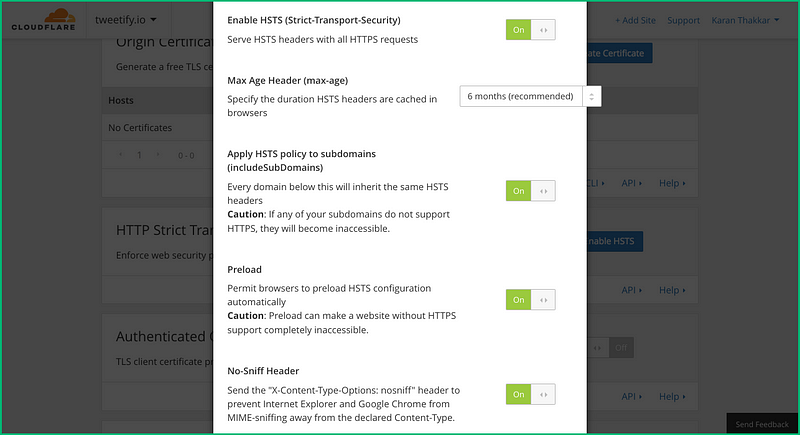
Vào mục Crypto setting và scroll down đến phần HTTP Strict Transport Security (HSTS). Click vào Enable HSTS. Khi đó bạn sẽ được hỏi rằng “bạn có biết mình đang làm gì không”. Trước khi bạn nhấn vào là I understand, tôi sẽ giải thích cho bạn vì sao ta phải làm như vậy:
Nếu một người dùng đã từng truy cập vào website của bạn, thì kể từ đó, bất cứ khi nào người dùng muốn quay trở lại, họ sẽ luôn được truy cập vào phiên bản HTTPS của trang web. Nhờ đó mà site của bạn sẽ load nhanh hơn một chút đối với các người dùng hay truy cập bởi nhờ vào việc chuyển hướng từ HTTP đến HTTPS đối với client thay vì phải qua Cloudflare Page Rule như ở bước 10
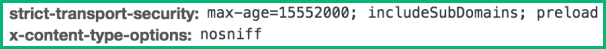
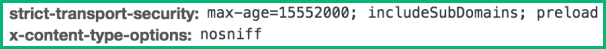
Sau khi hoàn thành tất cả, bạn sẽ xe được một list các tinh chỉnh setting như hình dưới. bạn có thể đọc thêm chi tiết tại đây và đây.




Chúc mừng bạn trong việc tạo ra một website thành công. Giờ đã đến lúc khoe hàng với thế giới rồi.
Nguồn: blog.topdev.vn via medium
Xem ngay tin đăng tuyển lập trình viên đãi ngộ tốt trên TopDev