Bài viết được sự cho phép của tác giả Kiên Nguyễn
Bài viết này mình chia sẻ kinh nghiệm thực tế của mình khi apply Atomic Design vào project. Project nếu theo đánh giá của cá nhân mình thì cũng khá lớn (tầm 150 atom components).


Những loại phổ biến như Dropdown, Button, Pagination thì không nói làm gì. Do dự án đặc biết nên cần thêm các component khác (theo requirement của khách hàng)
Kinh nghiệm này là kinh nghiệm xương móng (lộn, xương máu) muốn share cho anh em. Những anh em nào đã/ đang và sẽ sử dụng Atomic vào project có thể đọc qua, cân đo đong đếm sao cho hợp lý, tránh lặp lại một số sai lầm như mình đã bị.


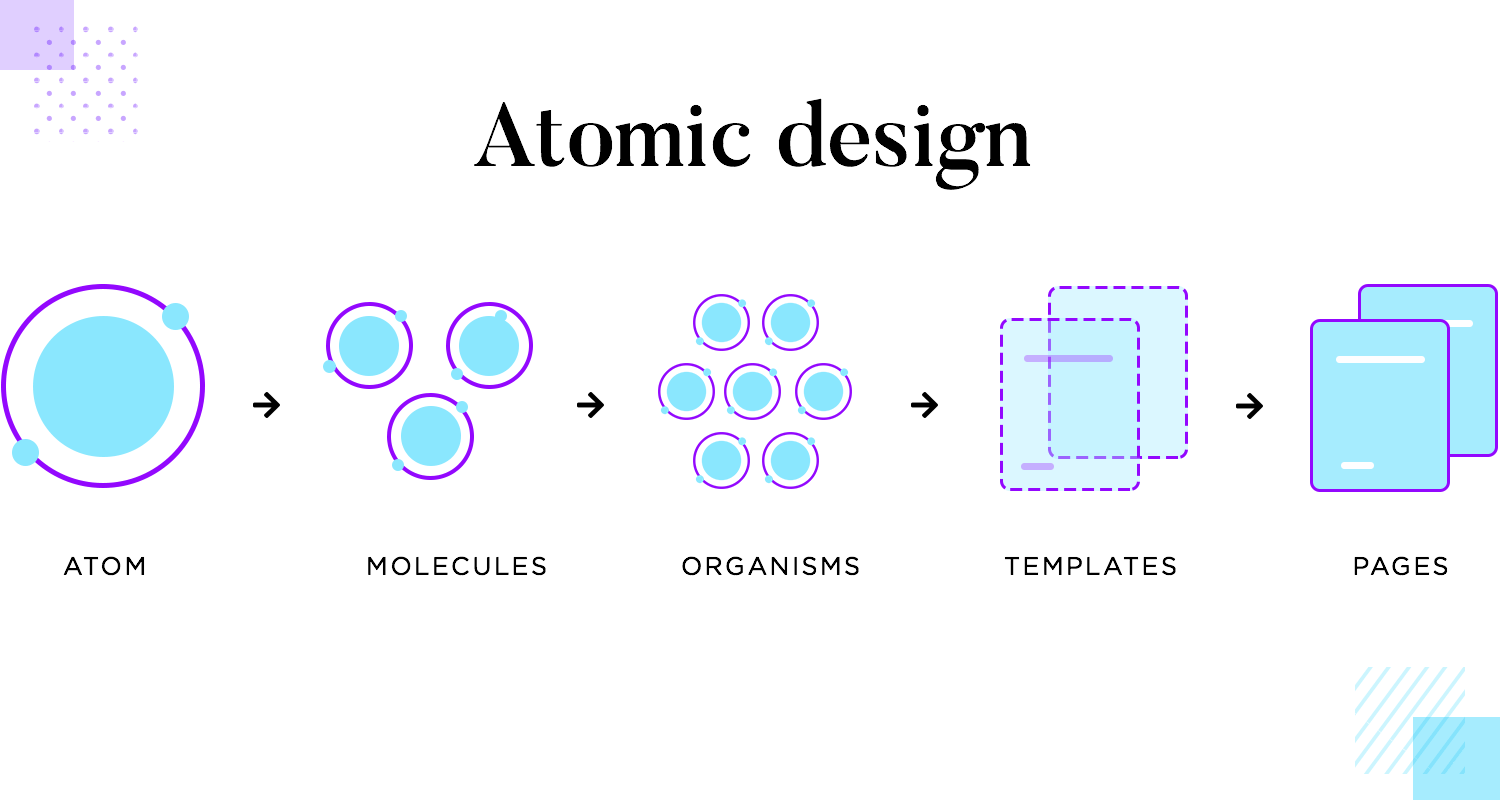
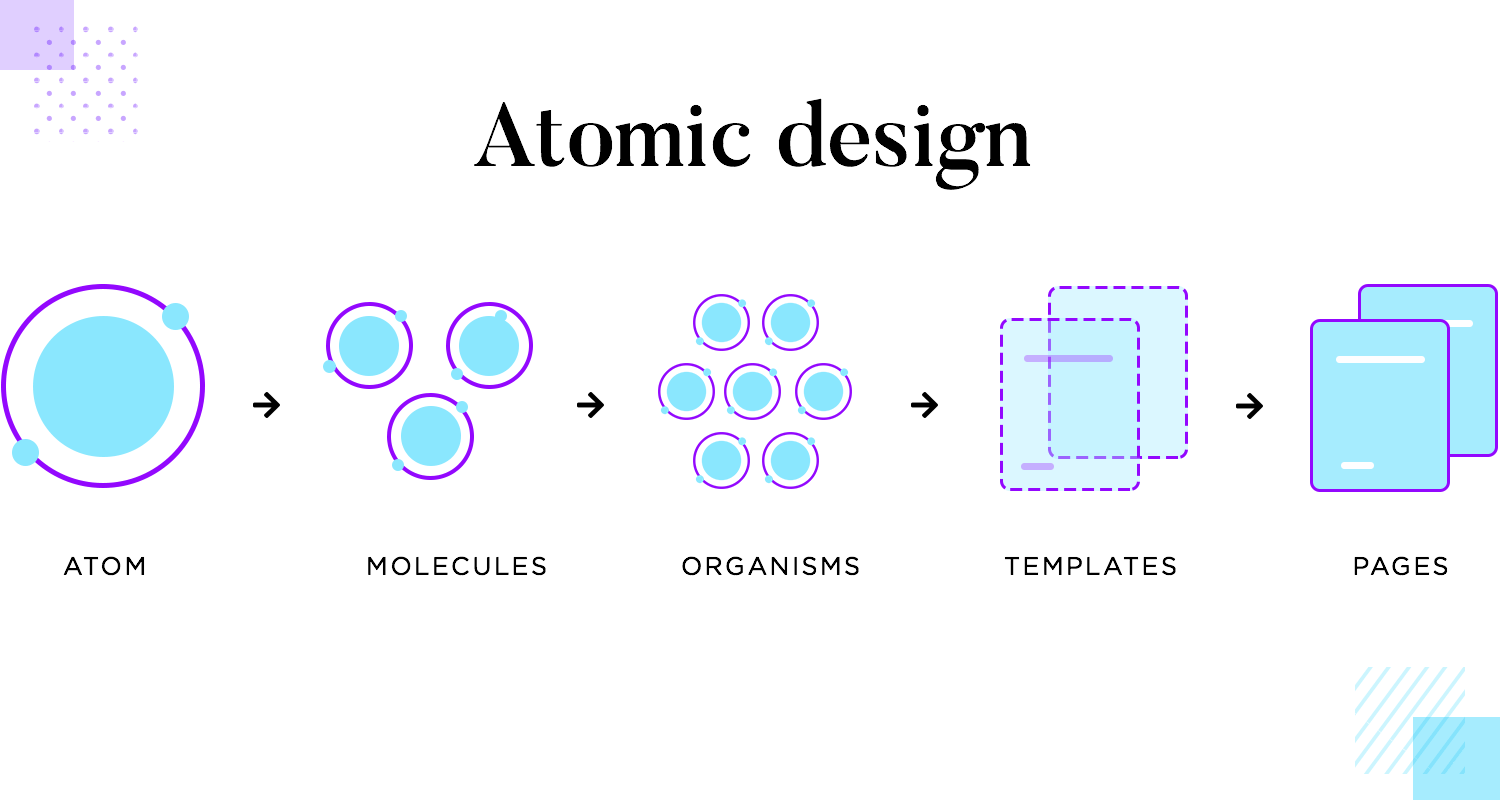
1. Ưu điểm của Atomic Design
1.1 Write one time, use many time
Đây là ưu điểm rõ ràng nhất của Atomic. Viết component chỉ một lần thôi, viết cho chỉn chu thì cứ thế mà sử dụng.
Viết mà như … thì thôi xong, nhưng thôi cái đó là nhược điểm. Tui không lạc đề. Một khi đã viết atomic chuẩn, hoặc là build UI Library thì anh em cứ mặc nhiên mà sử dụng, dùng rất dễ và nhanh. Build ban đầu thì lâu nhưng đã có rồi thì atomic chấp các loại implement component khác.


1.2 Tuỳ biến
Rõ ràng là nguyên cái UI Libary các ông viết từng component một. Nên khả năng tuỳ biến sẽ rất cao, cần gì sửa đó. Một số công ty hay tập đoàn lớn họ build thành UI Library, vừa dễ thay đổi, vừa đáp ứng các requirement đặc biệt của công ty.
Xem thêm tuyển dụng Indesign hấp dẫn trên TopDev
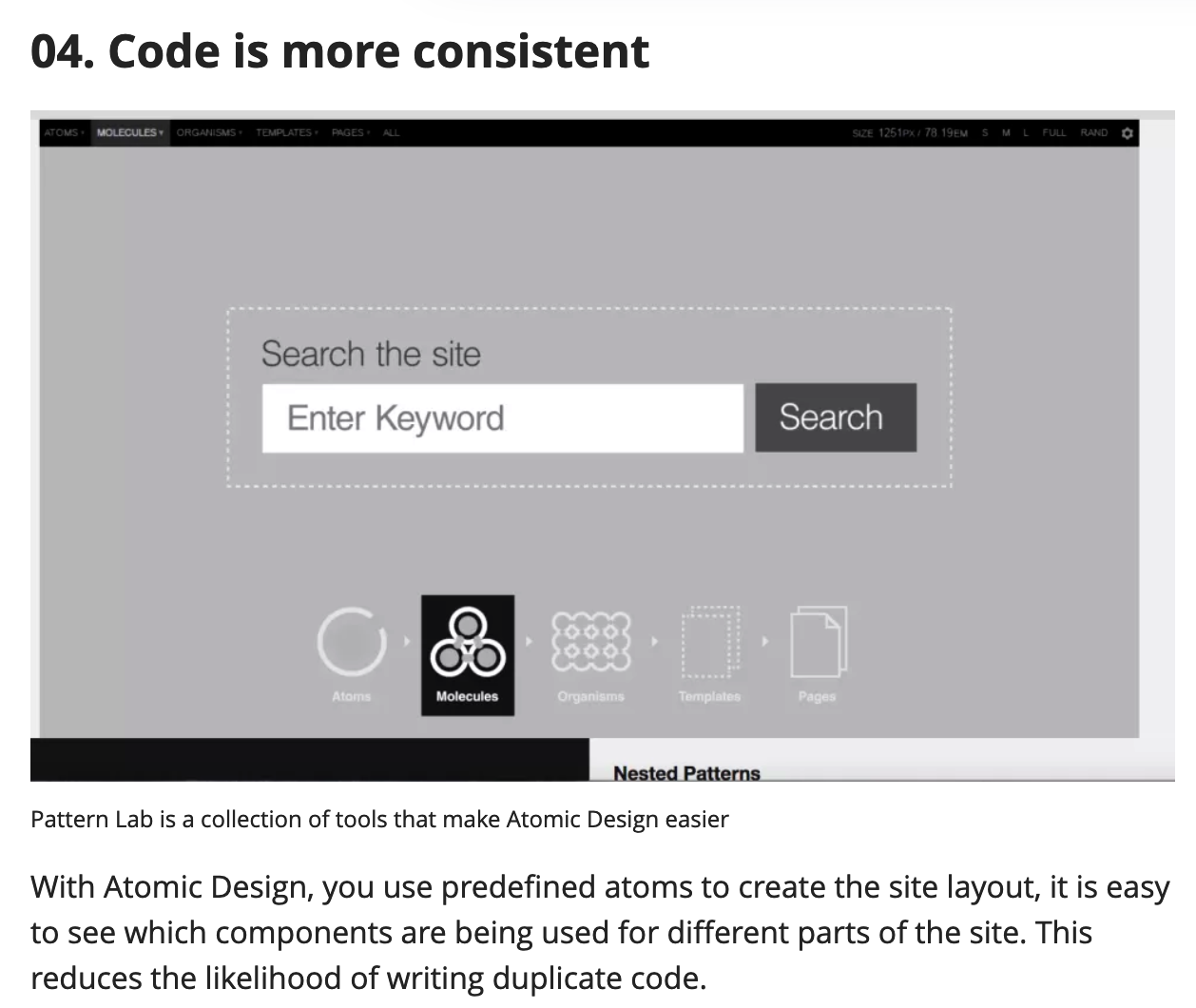
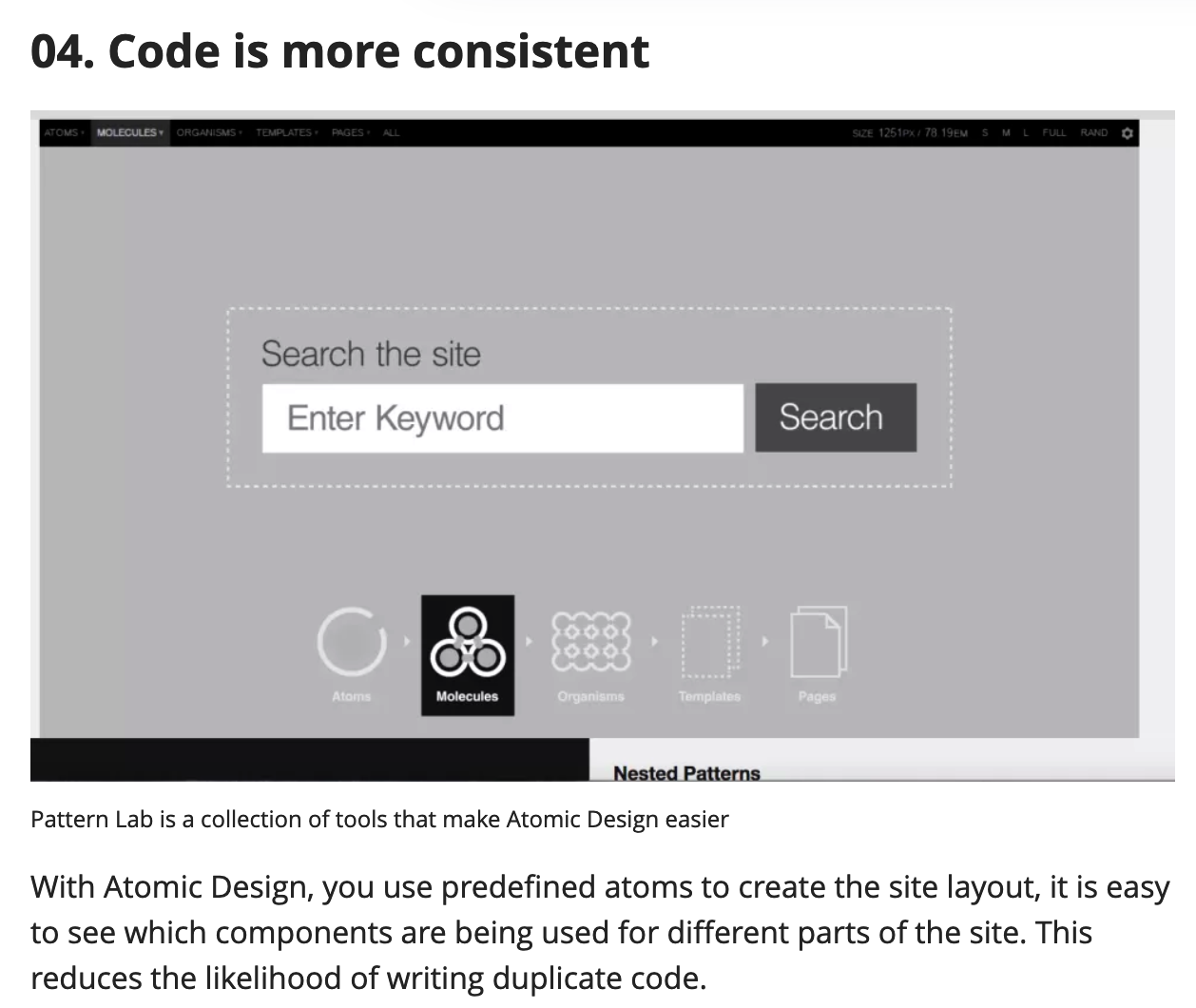
Một bài viết khá hay về Atomic Design và UI Components anh em có thể tham khảo.
Một số ưu điểm khác tui list ra đây cho anh em.
- You can mix and match components (Có thể mix các component với nhau)
- Creating a style guide is simple (Style guidle khá đơn giản)
- Easy to understand layout (Dễ để hiểu layout)
- Quicker prototyping (Prototype đơn giản hơn)


2. Nhược điểm của Atomic Design
Ưu điểm lênh láng mênh mông nhưng Atomic Design cũng không thiếu nhược điểm. Dưới đây là một số kinh nghiệm xương máu của tôi khi sử dụng atomic design vào dự án thực tế.
Viết ra để giúp anh em đỡ phải mắc sai lầm khi apply.
2.1 Time is big problem
Atomic Design là đi build từng thứ nhỏ nhặt. Cần button, ta phải đi viết component button, cần pagination ta phải đi viết component pagination.
Tất nhiên trường hợp đi build các atoms là do dự án không sử dụng bất cứ library nào khác.
Cái gì cũng lợi kèm hại, nếu tự viết thì tuỳ biến và customize rất chi là dễ, nếu sử dụng thì nhanh nhưng hơi khó customize nếu dự án có những yêu cầu về requirement khác biệt.


Trường hợp build component với Atomic Design ngay từ ban đầu. Thời gian sẽ là một vấn đề cần phải xem xét. Rõ ràng là viết từng component.
Với các component phức tạp, thời gian build component Atom thậm chí còn lâu hơn. Phía trên mình có dẫn nguồn từ Syncfusion, trang này chuyên bán các component phức tạp đã được viết sẵn.
Bán được chứng tỏ viết component đặc biệt không hề đơn giản, thời gian và chi phí bỏ ra để viết là không hề nhỏ. Một số dự án gấp hoặc chi phí nằm ngoài khả năng thì người sử dụng sẽ chọn mua component cho nhanh.
2.2 Đòi hỏi kĩ năng
Trong thực tế apply Atomic Design vào project, bản thân mình thấy Atomic khó đối với những component Atom. Khi viết atom, nếu người viết không đủ kinh nghiệm, props sẽ bị thiếu, cách tổ chứng props cũng sẽ bị lằng nhằng phiền hà
Người viết atomic tốt tất nhiên sẽ lường gần hết (nhấn mạnh là gần hết , chứ méo thể nào mà hết được) các trường hợp sử dụng của component đó.
Ví dụ cụ thể ta có thể xem component Pagination (Paging) phía dưới.
export default {
name: 'pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
perPage: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
Props cho paging component nhất thiết sẽ truyền:
- Tổng số page (totalPages)
- Page hiện tại (currentPage)
- Số lượng page tối đa hiển thị (maxVisibleButtons)
Còn nhiều nhiều các props khác, tuy nhiên nếu kinh nghiệm sử dụng thực tế thiếu, người viết Atomic component sẽ phải sửa đổi rất nhiều lần về sau (khi component purpose thay đổi).
Nếu không có kinh nghiệm hoặc không tham khảo các trường hợp sử dụng thực tế của paging component, rất nhiều ta sẽ thiếu props. Component viết ra cũng không quá hữu dùng vì phải viết thêm quá nhiều.
Props là điều quan trọng của atom components, ngoài ta còn cả cách sử dụng và tổ chức props sao cho hiệu quả, sao cho khoa học.
Chính vì vậy, trước khi apply atomic design cho project. Hãy cẩn thận xem xét kĩ năng của các member, những component quan trọng như atom nên được giao cho những thành viên có nhiều kinh nghiệm.
Đó là kinh nghiệm xương máu của mình.
2.3 Chi phí cao và khó sửa đổi
Mới đầu nói khó sửa đổi chắc một số anh em đã sử dụng atomic bảo điên. Ông viết từng component như thế, có depend trên cái UI nào đâu. Có gì đâu mà khó sửa?
Sự thật khi đã vào project rồi mới thấy khó. Chứ tui thì không ngáo tới mức viết tầm bậy tầm bạ.
Chuyện là bọn tui viết cái component Button bị thiếu cái options link. Tức là props link khi click button thì open link mới. Cái này cơ bản, nhưng tui review thiếu, lỗi tui. LOL
Sửa thì dễ, không có gì khó. Nhưng cái khó là atomic, mà atomic thì các ông biết rồi đấy. Viết một lần, sử dụng khắp nơi.
Lên production rồi thì phải test lại tất cả. Chả ông nào dám chắc là cái props thêm vào có ảnh hưởng gì hay không. Bắt QC,QA team test lại thì quá tốt thời gian. Nhưng cuối cùng cũng phải làm.
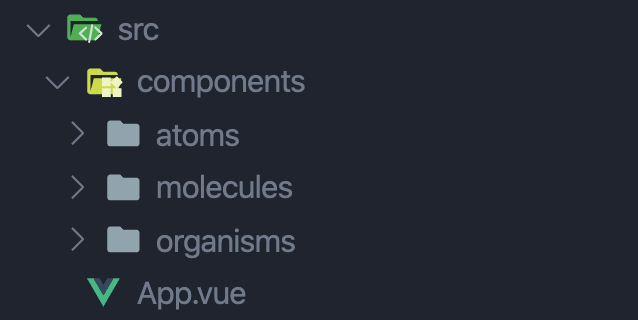
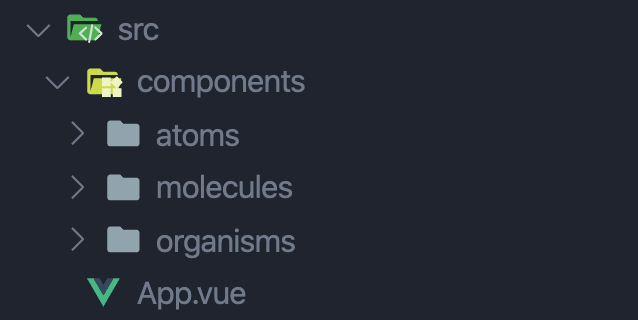
Thêm một cái nữa là đôi khi các ông dev không phân biệt được đâu là atom, đâu là molecules. Sửa tên 1 component thôi nhưng phải đi sửa source cả mấy chục chỗ, nhức cả đầu. Sợ là còn sửa sót.


3. Bonus thêm quả comment
Đây là cách làm khá hay khi anh em sử dụng atoms. Component ở cấp độ nào cứ comment vào cho nó dễ nhìn.
Một số anh em bảo phía dưới sẽ có import, cần thì kéo xuống xem. Nhưng một số project nuxt nó có auto import, một hai tháng sau quay lại nhìn component đảm bảo rối cmn não.
<!-- Button.vue - Atoms component --> <button button-class="px-8" class="w-full" :hidden="button.isHidden" @button-click="goToUrl(button.url)" > <span>{{ button.text }}</span> </button>
4. Tham khảo
- Vuejs Design Pattern – Dăm ba pattern phổ biến
- Clean code với Vuejs Anti pattern – Phần 1
- Những Vuejs concept bắt buộc phải nắm vững – Phần 1
Cảm ơn anh em đã đọc bài – Thanks for your focus – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Interior Designer Là Gì? Cơ Hội Nghề Nghiệp Nào Cho Các Interior Designer?
- Làm quen với phương pháp Atomic để structure source code, design
- Bỏ túi những kinh nghiệm đi thực tập hay dành cho lập trình viên!
Xem thêm công việc CNTT hấp dẫn trên TopDev