AJAX là gì?
AJAX là chữ viết tắt của cụm từ Asynchronous Javascript and XML. AJAX là phương thức trao đổi dữ liệu với máy chủ và cập nhật một hay nhiều phần của trang web, hoàn toàn không reload lại toàn bộ trang.
Ajax được viết bằng Javascript chạy trên client, tức là mỗi browser sẽ chạy độc lập hoàn toàn không ảnh hưởng lẫn nhau. Về mặt kỹ thuật, nó đề cập đến việc sử dụng các đối tượng XmlHttpRequest để tương tác với một máy chủ web thông qua Javascript.
Tại sao lại sử dụng AJAX?
AJAX là một trong những công cụ giúp chúng ta đem lại cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không cần load lại cả trang web, làm trang web phải tải lại nhiều thứ không cần thiết.
Những lợi ích mà AJAX mang lại:
- AJAX được sử dụng để thực hiện một callback. Được dùng để thực hiện việc truy xuất dữ liệu hoặc lưu trữ dữ liệu mà không cần phải reload lại toàn bộ trang web. Với những server nhỏ thì việc này cũng tiết kiệm được băng thông cho chúng ta hơn.
- Cần gì thì chỉ gửi dữ liệu phần đó, load lại 1 phần nhỏ để cập nhật thông tin chứ không load cả trang. Bằng cách này thì có thể giảm thiểu được tốc độ tải trang giúp người dùng có trải nghiệm tốt hơn.
- Trang web bạn tạo ra cũng sẽ đa dạng và động hơn.
>>> Xem thêm: Search cha con trong wordpress sử dụng ajax
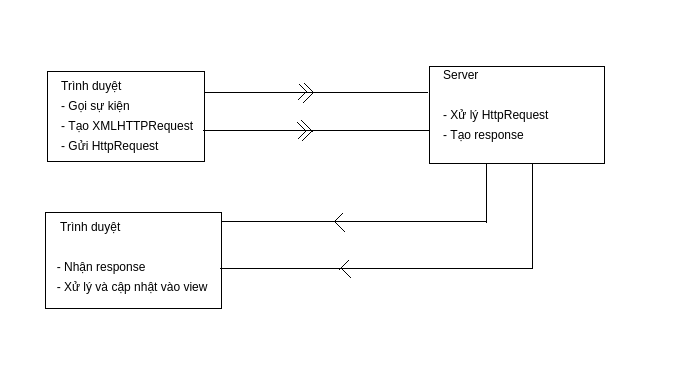
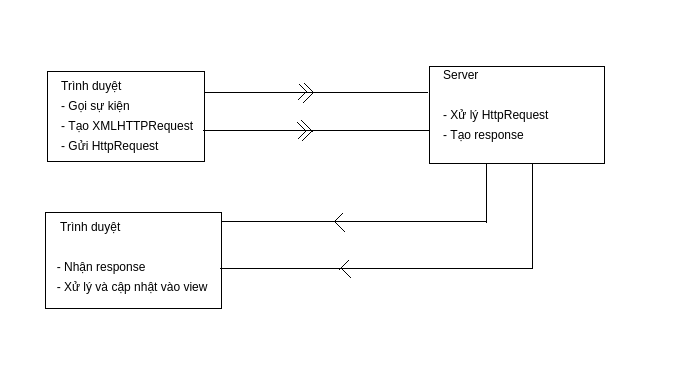
Cách thức hoạt động Ajax là gì?


- Từ trình duyệt của client, ta có một sự kiện để gọi ajax. Khi đó javascript sẽ tạo nên một đối tượng
XMLHttpRequest. Và đối tượng này sẽ được gửi một request đến server
ví dụ: Khi người dùng click vào ô input và chọn skill tìm việc làm của người dùng. Khi đó ta sẽ lấy thông tin đó và gửi đến server và cần trả về các việc làm tương ứng phù hợp với người dùng. - Khi server nhận được HttpRequest từ đó sẽ xử lý request và trả về response cho web.
Server xử lí lấy ra các việc làm javascript chẳng hạn thuộc skill mà người dùng cần và trả về dữ liệu của các việc làm. - Sau khi nhận được một response từ server, Javascript sẽ xử lý và cập nhật vào trang web cho chúng ta.
>>> Xem thêm: Instant AJAX Search với Laravel và Vuejs
Ví dụ một ứng dụng đơn giản sử dụng ajax bằng jQuery
Jquery cung cấp một số method để thực hiện ajax. Chúng ta có thể yêu cầu các dữ liệu, HTML, XML và JSON từ server sử dụng giao thức HTTP là GET và POST.
load()
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Cú pháp:
$(selector).load(URL,data,callback);
- URL: mà bạn muốn lấy dữ liệu.
- Data: cặp key/value gửi đi cùng với yêu cầu.
- Callback: tên của hàm sẽ được thực thi sau khi phương thức load hoàn thành.
Ví dụ : Ta có file demo.html
<h2>TopDev is Awesome!</h2> <p id="p1">This is some text in a paragraph.</p>
Load nội dung của file “demo.html” vào trong một div với id = div-1
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.14.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div-1").load("demo.html");
});
});
</script>
</head>
<body>
<div id="div-1"><h2>Let jQuery AJAX Change This Text</h2></div>
<button>Get External Content</button>
</body>
</html>
Post trong JQuery
Có tác dụng lấy dữ liệu từ server bằng phương thức HTTP POST REQUEST
Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)
- url: required , đường dẫn đến file cần lấy thông tin
- data: không bắt buộc ,là một đối tượng object gồm các key : value sẽ gửi lên server
- function(data, status , xhr): là function sẽ xử lý khi thực hiện thành công với các parameters:
- data : bao gồm các dữ liệu trả về từ request
- status : gồm trạng thái request (“success” , “notmodified” , “error” , “timeout” , or “parsererror”)
- xhr : gồm các đối tượng XMLHttpRequest
- dataType: là dạng dữ liệu trả về. (text, json, script, xml,html,jsonp )
Get trong Jquery
Là phương pháp lấy dữ liệu từ server bằng phương thức HTTP GET
Tương tự như phương thức Post , phương thức get có cú pháp là :
$.get(URL,data,function(data,status,xhr),dataType)
Truy cập ngay các công việc IT đãi ngộ tốt trên TopDev


















![[Clean code- JS] Đừng viết switch case như này nữa! switch case](https://topdev.vn/blog/wp-content/uploads/2024/05/dung-viet-switch-case-nhu-nay-nua-218x150.jpg)