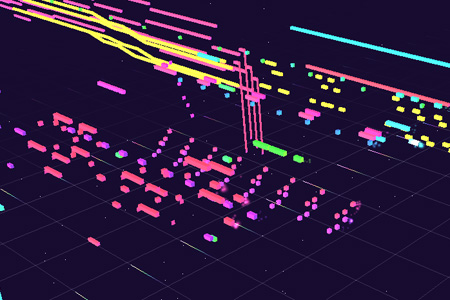
Biểu đồ miêu tả tình trạng web animation hiện nay với các thư viện, frameworks và plugins hay nhất dựa trên tính linh hoạt và hiệu suất hoạt động.
Infographic 1: Biểu đồ Web Animation
Infographic này được chia thành 3 phần.
Phần đầu tiên gồm 1 vài thư viện animation cung cấp tất cả công cụ từ các hàm easing và callbacks đến timing control, có cả animation functions chung. Chúng tôi đã tách riêng các thư viện sử dụng CSS3 transition để các elements sinh động hơn, thay vì dùng các thư viện sử dụng Javascript. Chúng tôi cũng tách các thư viện hướng tới các animations dành cho SVG, WebGL hoặc HTML5 Canvas.
Infographic 2: Danh sách các tools
Phần thứ 2 tập trung vào nhiều methods khác nhau để các yếu tố UI và các đối tượng khác trong DOM sinh động hơn như animation cuộn, parallax, sprites, 3D transformations, physics engines và transitions.
Infographic 3: Các mẹo hiệu suất
Infographic cuối chỉ ra vài mẹo cơ bản giúp bạn lựa chọn giữa animation dựa trên CSS hoặc dựa trên Javascript tùy theo yêu cầu của mỗi dự án như các phiên bản của mỗi hệ điều hành, thiết bị…
Bài viết tham khảo
Giới thiệu bạn 1 số bài viết và ý kiến thú vị có thể giúp bạn đưa ra quyết định chính xác.
- Myth Busting: CSS Animation vs. JavaScript của Jack Doyle gần đây cho chúng ta cảm nhận chung về hiệu suất của animation dựa trên JavaScript, trong tương quan với các components CSSS được animate trực tiếp.
- CSS Animations and Transitions Performance: Looking inside the Browser của team Adobe Web Platform giải thích về các quy trình và vấn đề về browser rendering.
- Bài viết nổi tiếng thứ 3 chính là Why Moving Elements with Translate() is better than Pos:abs Top/Left của Paul Irish.
- Paul Irish cùng Paul Lewis giải thích về High Performance Animations.
- Một lần nữa, Paul Lewis lại xuất hiện với bài viết chuyên sâu về hiệu suất của animation: Leaner, Meaner, Faster Animations with requestAnimationFrame.
Các tools nổi bật
Scrollreveal.js


Declarative on-scroll reveal animations – dự án nguồn mở của @JulianLloyd.
SVG.js


Jquery Plugins


Three.js là 1 thư viện/ API JavaScript gọn nhẹ dùng để tạo và hiển thị các computer graphics 3D diễn hoạt. Scripts của Three.js có thể được dùng song song với canvas element HTML5, SVG hoặc WebGL.
Agile CSS3 Engine


Agile sử dụng javascript để generate CSS3 thuần. Không canvas, không webGL, không svg. Trong các thiết bị mobile thì khả năng hoạt động của Agile gần như hoàn hảo và nó có thể cross platform được.
Jaguarjs (Collie)


Collie là 1 thư viện Javascript hỗ trợ tạo các animations và games sử dụng HTML 5 được tối ưu hóa cao. Collie chạy trên cả desktop và mobile sử dụng HTML 5 canvas và DOM. Collie có method render được tối ưu hóa cho mỗi nền tảng.
Effeckt.js


Một thư viện animations và transitions hay. Các transitions dựa trên CSS sử dụng các properties tăng tốc phần cứng.
Skroll


Clickstream.js
Plugin jquery giúp bạn thêm 1 hiệu ứng vào chuyển đổi trang
Parallax.js


Parallax Engine phản hồi với điều hướng của 1 thiết bị thông minh. Vào thời điểm chưa xuất hiện 1 phần cứng phát hiện motion hay gyroscope nào, bạn có thể sử dụng cursor thay thế.
Stellar.js


Để thêm vài data attributes đơn giản vào markup, hãy chạy $.stellar(). Cuộn qua phải để xem Stellar.js hoạt động.
Physics.js


PhysicsJS là physics engine modular, dễ xài, extend được dành cho javascript
Tham khảo tuyển dụng javascript lương cao trên TopDev
Animate.css


Animations CSS3 trên nhiều trình duyệt khác nhau
Matter.js


Physics engine Javascript HTML5 với khả năng implement physical properties, rigid bodies, collisions, canvas renderer, WebGL renderer, tương thích mobile và Original JavaScript physics.
Box2dweb
Box2D là 1 physics engine hoàn thiện được phát triển bởi Erin Catto


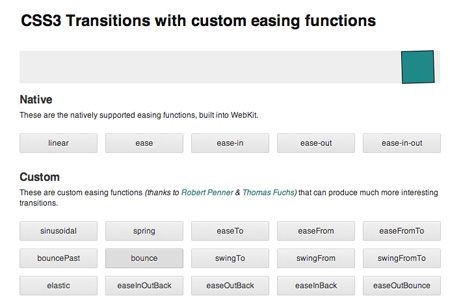
Morf.js
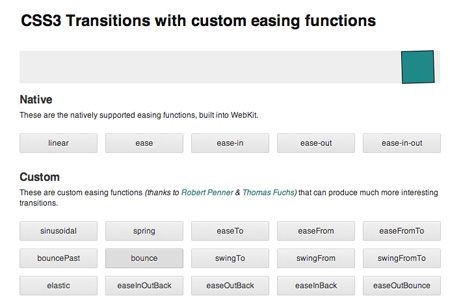
Công cụ Javascript dành cho các chuyển động CSS3 tăng tốc phần cứng với easing functions tùy chỉnh.


Tham khảo thêm: Tuyển dụng 2d animation, tuyển dụng 3d animation lương cao
Snap.svg
Snap.svg là công cụ cực hay để tạo các vector graphics tương tác, độ phân giải độc lập, chạy tốt trên các kích thước màn hình bất kì.


Impress.js
Một framework presentation dựa trên khả năng transforms và transitions của CSS3 trong các hệ điều hành hiện tại. Framework này lấy cảm hứng từ ý tưởng của prezi.com.


Transit
Transitions & transformations CSS cực mượt mà dành cho jQuery


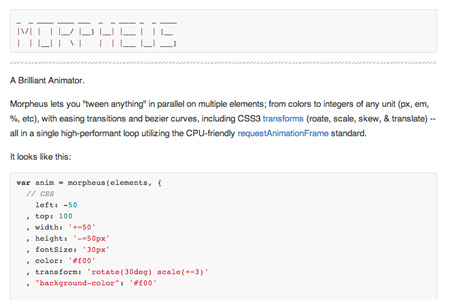
Morpheus


Morpheus cho phép bạn “biến hình mọi yếu tố”: từ màu sắc đến integers của unit bất kì, các easing transitions và bezier curves, gồm cả các transforms CSS3 (xoay, scale, nghiêng & dịch thuật). Tất cả gói gọn trong 1 loop đơn sử dụng chuẩn requestAnimationFrame thân thiện với CPU.
Sly
Thư viên JavaScript hỗ trợ cuộn 1 hướng, hỗ trợ navigation dựa theo item
Superscrollorama
Plugin jQuery với animation cuộn siêu ngầu


Tham khảo thêm các vị trí tuyển dụng ngành cntt hấp dẫn tại đây