Bài viết được sự cho phép của tác giả Sơn Dương
Debug là một kỹ năng mà bất kỳ developer nào cũng nên biết, thậm chí là phải giỏi. Dù bạn phát triển ứng dụng nhỏ xíu tới ứng dụng to đùng, bạn khó tránh gặp lỗi trong quá trình viết code. Đó là lúc kỹ năng debug vào việc.
Nếu bạn sử dụng Android Studio, Xcode hay Visual Studio… để phát triển ứng dụng thì việc đặt breakpoint khi debug rất đơn giản.
Nhưng với các ứng dụng kiểu như Node.JS, ReactJS, Vue… sử dụng Visual Code để viết, đặc biệt là ứng dụng đó sử dụng TypeScript làm ngôn ngữ lập trình, bạn sẽ gặp đôi chút khó khăn.
Bài viết này, mình sẽ chỉ cho bạn cách thiết lập môi trường phát triển với VS Code để debug dễ dàng.
Để các bạn dễ hình dung hơn, chúng ta sẽ tiến hành thực hiện từ lúc tạo project tới lúc debug typescript nhé.
Tạo project NodeJS mới để thực hành cấu hình debug TypeScript
Tạo một thư mục để chứa mã nguồn dự án, đặt tên là “vscode-typescript-debugging”.
Sau đó, tạo thư mục src và thêm tệp “app.ts” với nội dung sau:
import { hello } from './hello'; class App { /** Entry point of our app */ public static start() { console.log(hello('world')); } } App.start();
Thêm một tệp “hello.ts” vẫn trong thư mục src
/** Say hello */ export const hello = (name: string) => { const greeting = `Hello ${name}!`; return greeting; };
Với bài viết này, dự án của chúng ta chỉ cần như vậy là đủ, không cần phức tạp quá.
Ngoài ra, bạn có thể tham khảo cách tạo dự án NodeJS tự động bằng công cụ CLI tại đây.
TypeScript compiler
Sau khi tạo dự án xong, bước tiếp theo là cần biên dịch mã TypeScript thành mã javascript. Bạn nên nhớ, trình duyệt chỉ hiểu được 3 ngôn ngữ: HTML, CSS và Javascript. Do đó, dù bạn viết ứng dụng bằng bất kỳ ngôn ngữ gì đi chăng nữa thì cuối cùng cũng phải complile chuyển nó về 3 ngôn ngữ trên.
Trong thư mục chính của dự án, bạn thêm tệp cấu hình “tsconfig.json” với nội dung như sau:
{ "compilerOptions": { "outDir": "./out", "rootDir": "./src", "sourceMap": true, "moduleResolution": "node", "target": "es5" } }
Đây là những option cơ bản nhất cho trình biên dịch TypeScript, nếu bạn cần cấu hình thêm các options khác nữa thì có thể tham khảo tài liệu chính thức tại đây.
Điểm mấu chốt trong đoạn cấu hình trên là bạn phải bật option sourceMap thành true. Những tệp sourceMap được tạo ra để làm ánh xạ giữa TypeScript với Javascript khi debug.
npm i -g typescript , bạn hoàn toàn có thể sử dụng câu lệnh tsc để biên dịch mã typescript. Câu lệnh tsc sẽ biên dịch mã typescript theo các option trong tệp tsconfig.json thành tệp javascript và lưu vào thư mục out.Tham khảo việc làm Typescript hấp dẫn tại TopDev
NPM-Scripts
Phần tiếp theo, chúng ta tạo tệp “package.json”, đây là tệp cấu hình chung của cả dự án. Tất cả các dự án Node.JS đều cần phải có tệp này.
Cách tạo tệp package.json bằng lệnh như sau:
npm init –yes
Sau đó, chúng ta cài đặt Typescript cho dự án
npm install typescript --save-dev
Nội dung của tệp package.json sẽ như sau:
{ "name": "vscode-typescript-debugging", "version": "1.0.0", "devDependencies": { "typescript": "^2.7.2" }, "scripts": { "start": "node out/app.js", "prestart": "npm run build", "build": "tsc" } }
Mình sẽ giải thích ngắn gọn nội dung trong thẻ scripts. Thẻ này để chúng ta định nghĩa các câu lệnh npm. Ví dụ như ở trên, thẻ "start" tức là khi bạn gõ: npm start. Chương trình sẽ thực hiện câu lệnh tương ứng: node out/app.js (đây là câu lệnh để chạy ứng dụng). Tương tự cho các thẻ khác như “prestart“, “build“.
Chạy ứng dụng Node
Mở cửa sổ lệnh tại thư mục của dự án và gõ lệnh:
npm start
OK, vậy là chương trình đã chạy, giờ bạn muốn debug thì làm thế nào? Mời bạn xem tiếp bước sau.
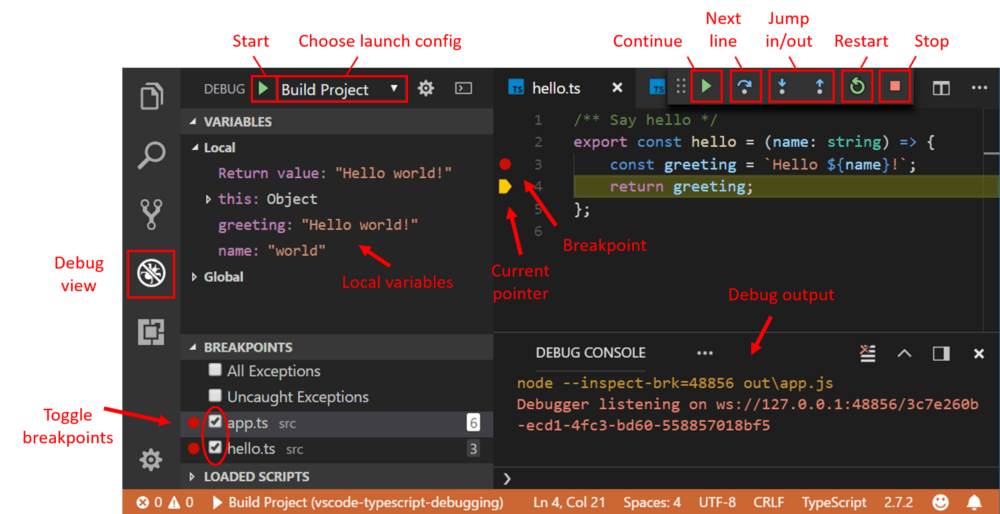
Debugging
Vẫn trong thư mục dự án, bạn tạo thêm thư mục “.vscode” và thêm tệp ‘launch.json” với nội dung như sau:
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Build Project", "program": "${workspaceFolder}srcapp.ts", "preLaunchTask": "npm: build", "sourceMaps": true, "smartStep": true, "internalConsoleOptions": "openOnSessionStart", "outFiles": [ "${workspaceFolder}/out/**/*.js" ] } ] }
Mình sẽ giải thích ngắn gọn nội dung cấu hình ở trên:
program: địa chỉ tệp chính của ứng dụng. Ở đây là tệp app.tspreLaunchTask: gọi lệnh build trong package.json, mình hiểu là trước khi chạy ứng dụng thì cần phải complie typescript thành javascript đã.sourceMaps: true, tức là sử dụng sourcemap trong thư mục “out”.smartStep: true, tức là bỏ qua “uninteresting” code trong debugger (ví dụ các đoạn mã compiled JS-files)internalConsoleOptions: Mở debug console khi bắt đầu debug.outFiles: Nơi trình debug tìm kiếm các tệp sourcemaps.
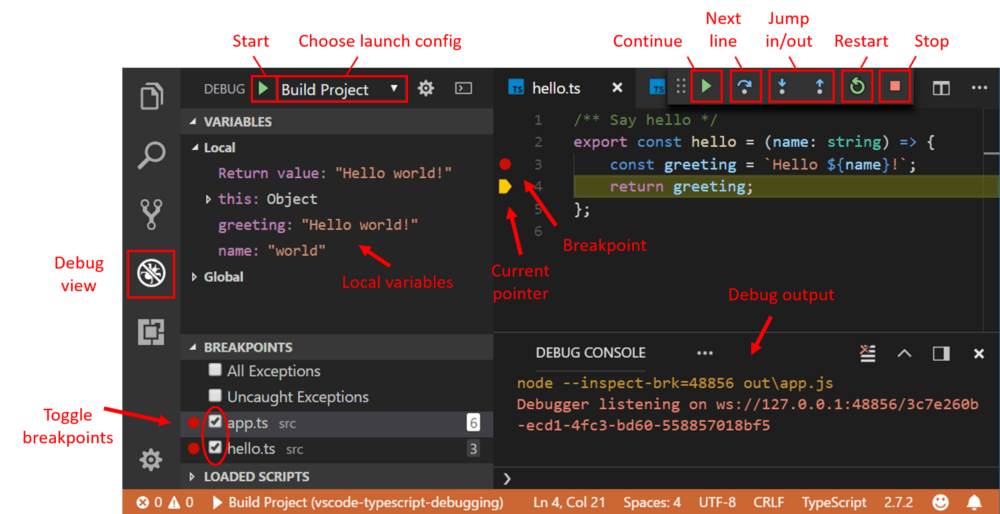
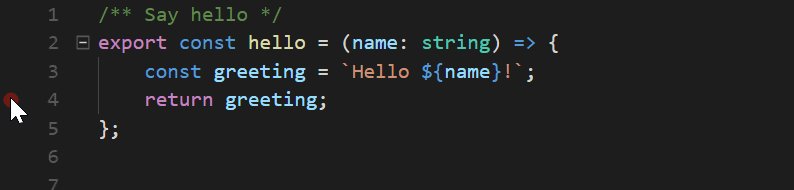
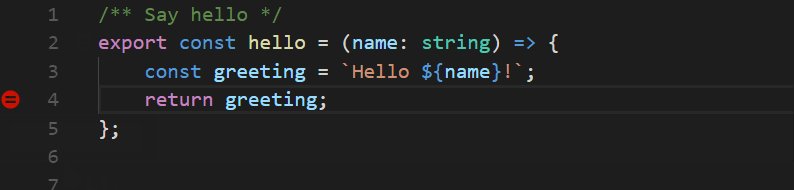
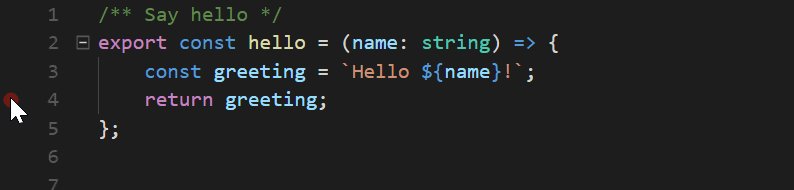
Ok, vậy là chúng ta đã cấu hình xong, giờ để debug typescript, bạn làm như bình thường, đặt breakpoint và chạy chương trình để gọi dòng code mà bạn vừa đặt breakpoint.


Breakpoints có điều kiện
Phần này mình nói thêm thôi, bạn thường sử dụng breakpoint có điều kiện khi cần debug các vòng lặp. Bạn có muốn cứ phải ấn F8 để bỏ qua bước lặp này, và chờ cho tới bước lặp mà bạn muốn không? Nếu vòng lặp có hàng nghìn bước thì sao? Đây là lúc cần tới breakpoint có điều kiện.
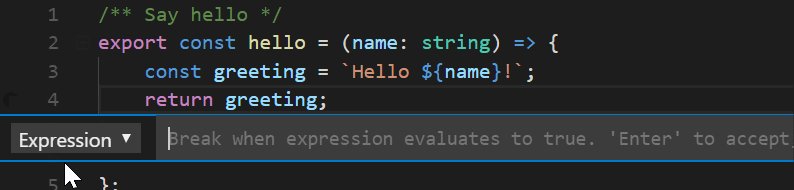
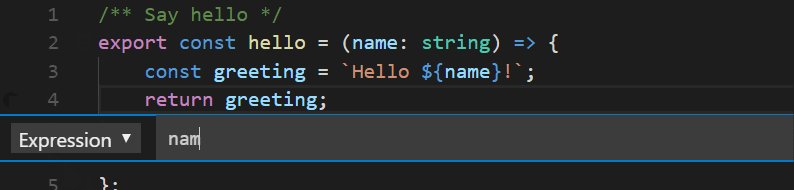
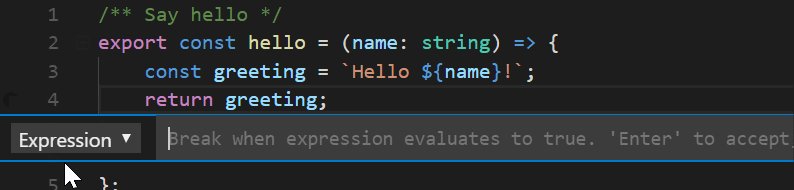
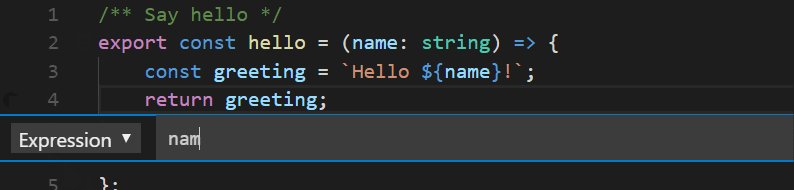
Với breakpoint có điều kiện, bạn có thể sử dụng “Expression” hoặc “Hit Count” để làm điều kiện.
- Expression: Giống như câu điều kiện if thôi, nếu biểu thức trả về kết quả true thì breakpoint tại đó.
- Hit Count: Số lần gọi dòng code đó cho tới khi đạt chỉ số hit count thì breakpoint dừng lại.


Tạm kết
VS Code thực sự là một trình Text Editor nhỏ nhưng vô cùng mạnh, cung cấp rất nhiều tùy chọn để bạn phát triển dự án, đặc biệt là các dự án liên quan tới Javascript.
Mình hi vọng bài viết hướng dẫn debug typescript này sẽ có ích cho bạn.
Bài viết gốc được đăng tải tại vntalking.com
Xem thêm:
- Tổng Hợp Các Tip Khi Sử Dụng Android Studio
- Debug trong Android Studio – Đây là kỹ năng cần phải giỏi
- Code ví dụ TypeScript Eslint (áp dụng eslint cho TypeScript)
Xem thêm Việc làm IT hấp dẫn trên TopDev