Bài viết được sự cho phép của tác giả Phạm Minh Khoa
Cypress là gì?
Cypress là tool phục vụ cho UI Automation test và chính xác là dành cho web. Nó có chức năng tương đương với Selenium, nhưng được viết bằng javascript và có cách hoạt động hoàn toàn khác biệt.
Nó được giới thiệu là nhanh, đáng tin cậy hơn selenium và có thể dùng cho nhiều level test, từ Unit, Integration đến End-to-end Test. Vì nó được định hình là framework nên chắc chắn nó sẽ có nhiều tính năng tốt hơn selenium, cái đơn thuần là library.


Cypress hỗ trợ chúng ta làm gì?
- Thiết lập tests
- Viết tests
- Chạy tests
- Debug tests
Đằng sau Cypress là một máy chủ Node.js. Quá trình Cypress và Node.js liên tục liên lạc, đồng bộ hóa và thực hiện các nhiệm vụ thay mặt cho nhau. Có quyền truy cập vào cả hai phần (front and back) cho phép khả năng phản hồi các sự kiện của ứng dụng trong thời gian thực, đồng thời hoạt động bên ngoài trình duyệt cho các tác vụ yêu cầu đặc quyền cao hơn.
Ai là người sẽ sử dụng Cypress trong dự án?
Thường thì những đối tượng sử dụng Cypress là developers hoặc QA khi xây dựng một ứng dụng Web có sử dụng Javascript framework.
Cypress cho phép người dùng thực thi rất nhiều loại test:
- End-to-end tests
- Integration tests
- Unit tests Cypress có thể test bất cứ thứ gì chạy trên trình duyệt.
Ứng tuyển ngay các vị trí tuyển dụng Frontend trên TopDev
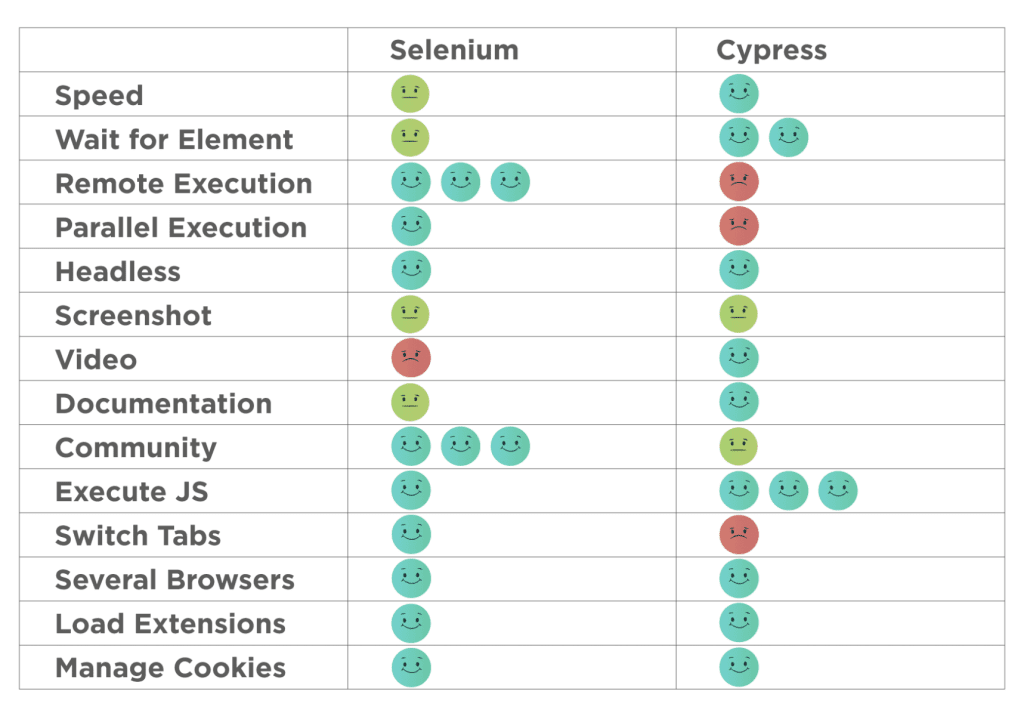
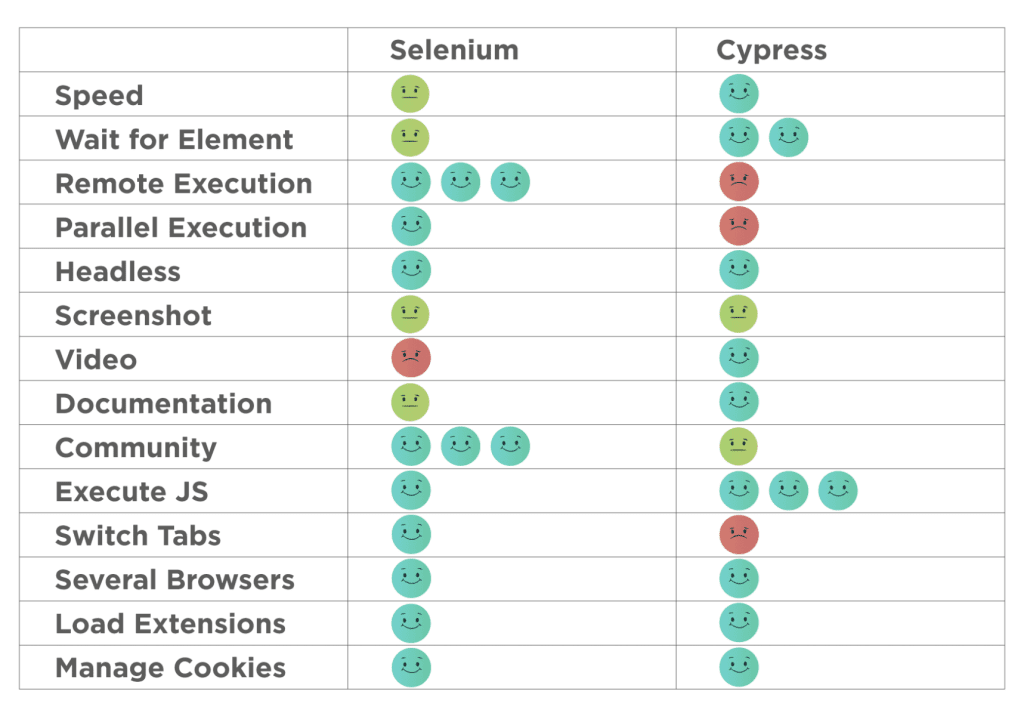
Sự khác biệt của Selenium và Cypress
Đối với Selenium
- Ở Client, code test sử dụng thư viện selenium sẽ được chuyển thành nội dung của những request gửi đến cho Driver của Browser.
- Những Driver này nhận request và thực thi trên Browser
- Sau đó, trả kết quả về cho Client.
Chốt lại: Selenium không tác động trực tiếp lên trang web của chúng ta, nó điều khiển thông qua Driver.
Đối với Cypress
- Nodejs process sẽ khởi tạo 1 browser với proxy.
- Browser này sẽ được hiển thị với 2 iframes. 1 cái là cypress (domain: localhost) và 1 cái là application của chúng ta (domain riêng). Bởi vì các iframes trên browser không thể trao đổi hoặc tương tác lẫn nhau nếu khác domain nên 1 script được cài vào trong application để đổi domain của app thành localhost. Từ đó, cypress có thể access đến các object khác trong app như DOM, Window, LocalStorage…
- Cypress cũng tương tác với Nodejs để có thể xin cấp quyền từ hệ điều hành (OS) cho các tác vụ như chụp ảnh hoặc quay video.
- Vì browser được khởi tạo cùng với proxy nên cypress quản lý được network ra vào của browser đó, từ đó edit được request và response.
Ứng tuyển ngay việc làm Tester HOT tại TopDev!
Ưu, nhược điểm của Cypress


Tất nhiên tùy vào bài toàn của từng project mà 2 test tool này được chọn và sử dụng với các mục đích khác nhau. Ngoài ra các bạn có thể tham khảo so sánh npm trends ở link dưới đây:
https://www.npmtrends.com/cypress-vs-selenium-webdriver-vs-testcafe


Hy vọng rằng bài viết này sẽ giúp bạn hiểu rõ hơn về Cypress cũng như những điểm khác nhau của Selenium và Cypress. Đừng quên theo dõi TopDev để cập nhật các việc làm FrontEnd mới nhất nhé.
Bài viết gốc được đăng tải tại: anywayblogs.com
Bạn có thể xem thêm những bài viết hay dưới đây:
Kinh Nghiệm Phỏng Vấn Tester Thành Công Được Áp Dụng Nhiều Nhất
NUnit – Thực thi kiểm thử tự động với mã từ Selenium IDE
9 Câu Hỏi Phỏng Vấn Frontend Developer Có Thể Bạn Chưa Biết
Xem thêm các việc làm CNTT hấp dẫn tại TopDev


















