Bài viết được sự cho phép của tác giả Võ Quang Huy
Bạn cảm thấy giao diện đăng nhập mặc định của WordPress đã quá quen thuộc. Bạn muốn tạo một trang đăng nhập theo style của riêng mình? Bài viết hôm nay, mình sẽ hướng dẫn các bạn các xây dựng một trang đăng nhập trong WordPress.
Tạo trang đăng nhập WordPress
Đầu tiên, bạn phải tạo cho mình một trang đăng nhập. Việc tạo một trang mới trong WordPress chắc mọi người cũng đã biết rồi nhỉ.
Page mình tạo mới trong trường hợp này có tiêu đề là Đăng nhập, và có đường dẫn là domain/dang-nhap.
Tiếp theo, các bạn hãy tạo một file PHP mới có cú pháp page-{slug}.php vào theme đang sử dụng. Cụ thể ở trường hợp của mình là page-dang-nhap.php.
Ngoài ra, bạn còn có thể custom page bằng phương pháp tạo Page Template. Bạn có thể xem lại video hướng dẫn tạo custom page trong wordpress này nếu chưa nắm được nhé.
Hãy thêm đoạn code dưới này vào file PHP bạn mới vừa tạo nhé.
<?php get_header(); ?> <main id="site-content"> <div class="section-inner"> <?php $home_url = get_home_url(); if ( is_user_logged_in() ) { echo 'Bạn đã đăng nhập rồi. <a href="'.wp_logout_url($home_url).'">Đăng xuất</a> ?'; } else { $args = array( 'redirect' => $home_url, ); wp_login_form( $args ); } ?> </div> </main> <?php get_footer(); ?>
Giải thích code
Đầu tiên, các bạn cần quan tâm đến một hàm đó là wp_login_form. Hàm này được WordPress cung cấp để giúp bạn tạo ra được một form đăng nhập ở bất cứ nơi nào bạn muốn.
Hàm này sẽ nhận một tham số đầu vào $args, là một array có mục đích thay đổi các giá trị của form cho phù hợp với nhu cầu của bạn. Mình sẽ giới thiệu một số option hay sử dụng nhất cho các bạn.
- redirect: (string) URL chuyển hướng người dùng sau khi đăng nhập thành công. Mặc định sẽ chuyển hướng người dùng trở về trang trước.
- form_id: (string) Thuộc tính ID của form. Mặc định là “loginform“.
- label_username: (string) Nhãn của trường input “Tên người dùng hoặc Địa chỉ Email“.
- label_password: (string) Nhãn của trường input “Mật khẩu“.
- remember: (bool) Có hiển thị checkbox “Tự động đăng nhập” hay không?
- value_remember: (bool) Checkbox “Tự động đăng nhập” có được chọn hay không? Mặc định là false (không chọn).
Bạn có thể vào document của WordPress để tìm hiểu thêm các option khác, cũng như tìm hiểu sâu hơn về code ở bên trong hàm này nhé.
Thứ hai, đó là câu lệnh điều kiện ở dòng thứ 8. Mục đích dùng để kiểm tra xem người dùng đã đăng nhập hay chưa. Nếu đăng nhập rồi thì sẽ không cho xuất hiện form đăng nhập nữa. Ở đây mình dùng hàm is_user_logged_in để xác định xem khách truy cập hiện tại có phải là người dùng đã đăng nhập hay không.
Ngoài ra, ở dòng thứ 10 mình sử dụng hàm wp_logout_url để tạo ra link đăng xuất. Hàm này nhận một tham số đầu vào là URL sau khi đăng xuất thành công. Ở đoạn code trên mình cho người dùng quay trở về trang chủ.
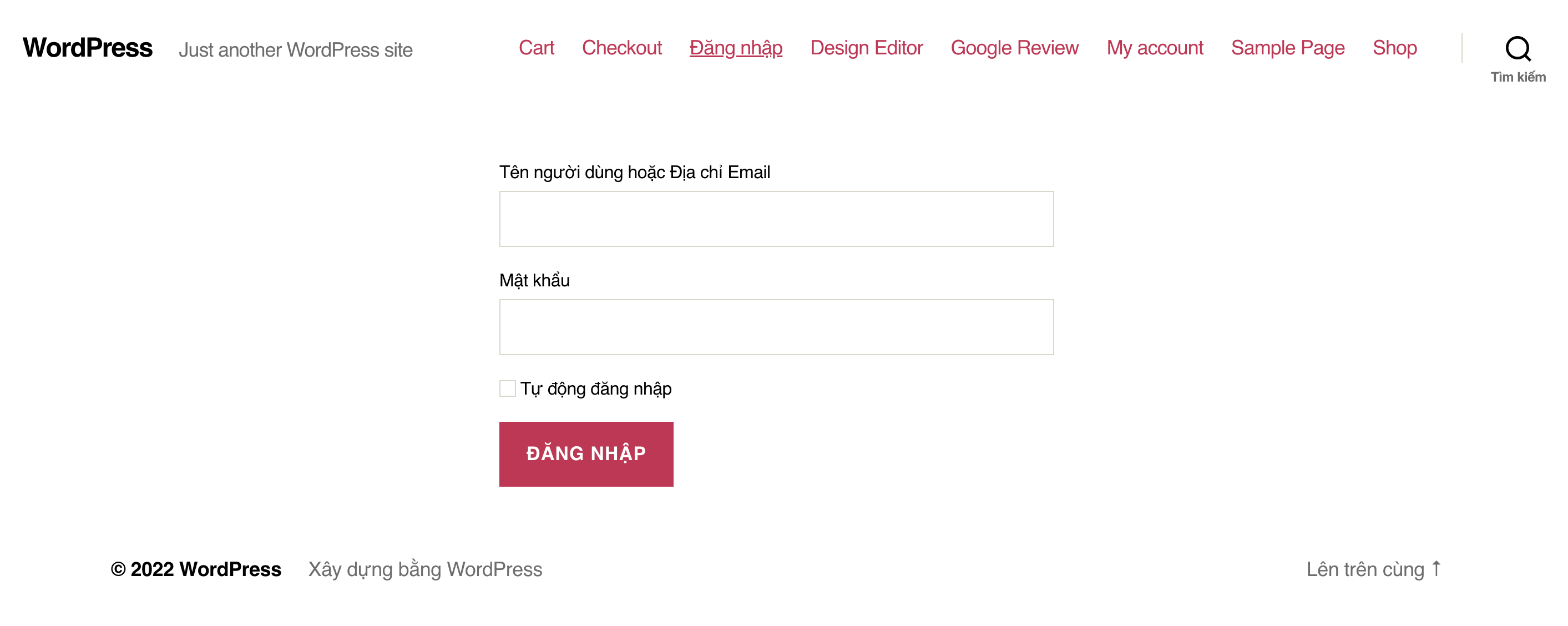
Kết quả đạt được
Đây là kết quả mà bạn đạt được sau khi sử dụng đoạn code trên của mình.

Vì mình đang sử dụng theme twentytwenty nên giao diện có thể khác các bạn. Hãy thay đổi cấu trúc HTML cho phù hợp với trang web của các bạn nhé.
Tổng kết
Đây là bài viết đầu tiên trong seri hướng dẫn custom tài khoản wordpress của mình. Mình sẽ tiếp tục cho ra các bài viết khác trong seri này hy vọng được sự đón nhận của các bạn.
Như vậy là mình đã hướng dẫn xong cho các bạn cách để xây dựng một trang đăng nhập trong WordPress.
Mình hy vọng với kiến thức nền tảng mà mình hướng dẫn, cộng với sự sáng tạo, các bạn sẽ tự xây dựng được một trang đăng nhập đẹp hơn, phù hợp hơn cho bản thân.
Bài viết gốc được đăng tải tại huykira.net
Bạn có thể xem thêm:
- Chạy Debug WordPress
- Hướng dẫn viết theme WordPress toàn tập – phần 1
- Search cha con trong wordpress tưởng không dễ mà dễ không tưởng
Dev đừng bỏ lỡ Top tin tuyển dụng IT tại TopDev nhé!