Bài viết được sự cho phép của tác giả Lưu Bình An
1. Hỗ trợ đa ngôn ngữ
Để thay đổi ngôn ngữ hiển thị của DevTools, Preferences > Language, chọn ngôn ngữ muốn sử dụng từ dropdown sau đó reload lại


Xem thêm nhiều việc làm tuyển Web Developer lương cao trên TopDev
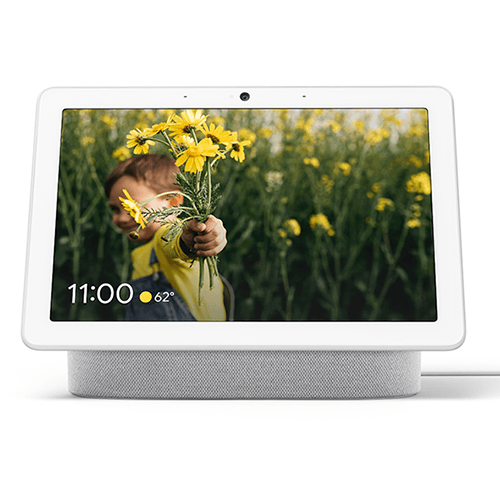
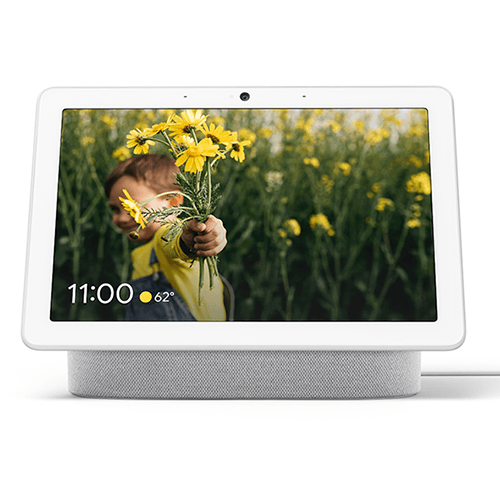
2. Bổ sung device simulate mới
Cụ thể là trợ lý ảo Nest Hub của nhà google




3. Container query badge
Những element nào đang được áp dụng CSS container query sẽ được đánh dấu


4. Invert checkbox cho network filter
Ví dụ chúng ta muốn lọc tất cả những request nào có status không phải là 404, đầu tiên filter tất cả những request có status là 404 bằng status-code:404 sau đó check vào ô invert


5. Bỏ console sidebar


Thay sidebar này bằng bộ filter trực tiếp trên thanh toolbar nằm ngang
6. Thay đổi định dạng color trên cửa sổ Computed
Để thay đổi sang một định dạng khác, click giữ Shift + ô màu


Để trãi nghiệm ngay những tính năng này các bạn có thể dùng bản Chrome Canary
Một số thay đổi nhỏ khác, xem tại https://developer.chrome.com/blog/new-in-devtools-94/
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Hướng dẫn inspect animation với Chrome DevTools
- Run test với trình duyệt Chrome Headless
- Sử dụng Panel Network của Chrome DevTools
Xem thêm Việc làm IT hấp dẫn trên TopDev













