Bài viết được sự cho phép của tác giả Kiên Nguyễn
Nếu bạn là một lập trình viên web, đặc biệt là một lập trình viên front-end thì có lẽ bạn đã từng “ngộ độc” vì có quá nhiều web framework mới ra đời.


Điều đó dẫn đến hai câu hỏi đó là: “Tại sao ngày càng có nhiều web framework như vậy?” và “Giữa muôn vàn web framework như vậy thì chúng ta nên học cái nào?”
Với câu hỏi đầu tiên thì mình sẽ trả lời cho các bạn là tại sao. Còn câu hỏi thứ hai mình sẽ không trả lời là nên chọn cái nào, mà chỉ gợi ý với bạn về một số lựa chọn, vì bản chất rất khó để lựa chọn một cái.
I. Tại sao lại ngày càng có nhiều web framework như vậy?
Các bạn cứ tưởng tượng đơn giản như thế này, ngày trước khi lắp ráp một chiếc xe ô tô thì người ta làm thủ công từng giai đoạn.
Điều này có lợi gì? Nó giúp cho việc lắp ráp được can thiệp sâu hơn. Có nghĩa là bạn có thể đi sâu vào từng khâu, kiểm soát và hoàn thành một cách theo mong muốn. Dẫn đến sản phẩm làm ra thường sẽ rất đặc biệt, rất hoàn thiện.
Nhưng nhược điểm là bạn sẽ không thể làm như vậy với một số lượng lớn xe được. Thực ra thì vẫn có thể nhưng sẽ rất tốn công và tốn tiền.
Và thế là các dây chuyền sản xuất ra đời, chuyên môn hóa từng khâu bằng robot, tiết kiệm được nhân công và thời gian sản xuất hơn rất nhiều.


Sự ra đời của các web framework cũng y như vậy. Chúng ta phải giải quyết một bài toán lặp đi lặp lại. Framework giúp chúng ta đơn giản nó bằng cách gọi hàm truyền tham số chẳng hạn.
Chúng ta gặp một dự án với cấu trúc tương tự các dự án trước, framework sẽ giúp chúng ta tận dụng mã nguồn…
Nói tóm lại, framework ra đời để giúp cho việc phát triển ứng dụng thuận lợi hơn, dễ dàng hơn, chuẩn hóa các khâu trong phát triển phần mềm, hỗ trợ giải quyết các bài toán lặp đi lặp lại.
II. Giữa muôn vàn web framework như vậy chúng ta nên học cái nào?
Như mình đã trình bày bên trên, bạn sẽ phải lựa chọn và linh động trong việc học các framework nên mình sẽ không thể recommend bất cứ một framework nào. Nó tùy thuộc vào dự án và vị trí của bạn (front-end dev hay back-end dev).
Sau đây là 10 web framework (cả font-end lẫn back-end) mà mình thấy bạn có thể xem xét học khi bắt đầu.
Bất cứ framework nào thì cũng base trên một ngôn ngữ lập trình. Vì vậy các bạn nên học thật chắc ngôn ngữ lập trình mà framework đó được xây dựng.
#1. ReactJS (front-end)
Chính xác thì ReactJS là một thư viện (Library) chứ không phải là một framework (framework khác gì Library thì mình sẽ chia sẻ trong một bài khác nha).


ReactJS được viết dựa trên JavaScript, được phát triển và duy trì bởi một trong những gã khổng lồ công nghệ đó là Facebook.
Được ra đời năm 2013 và tất nhiên là ReactJS cũng là open-source – tức là các bạn có thể sử dụng ReactJS miễn phí.
ReactJS sử dụng cấu trúc component-based – tức là mọi thứ trong ReactJS đều thuộc vào các component. Sau này nhiều framework cũng ra đời và có kiến trúc component.


Để tìm hiểu về ReactJS bạn có thể tham khảo tài liệu trên trang của ReactJS: https://reactjs.org/
Ưu điểm:
- ReactJS được áp dụng trong các
single-page applicationsđể tối ưu trải nghiệm người dùng, bằng cách chỉ tải các thành phần cần thiết (không load lại trang). - Các ứng dụng viết bằng ReactJS dễ mở rộng do ReactJS được viết theo kiến trúc Component.
- Khi học ReactJS, bạn sẽ dễ dàng tiếp cận với ReactNative là một framework dùng để xây dựng ứng dụng di động đa nền tảng, cũng do Facebook phát triển và đang rất “hot”
- ReactJS được nhiều công ty lơn sử dụng như: Netflix, Facebook, Airbnb, Reddit…
Nhược điểm:
- Được viết bằng javascript nên nếu bạn nào nhảy vào học ReactJS luôn sẽ gặp khó khăn vì vốn dĩ JavaScript nó đã “dị” rồi.
- Tài liệu về ReactJS theo như cộng đồng chia sẻ thì khó và ít tài liệu hay.
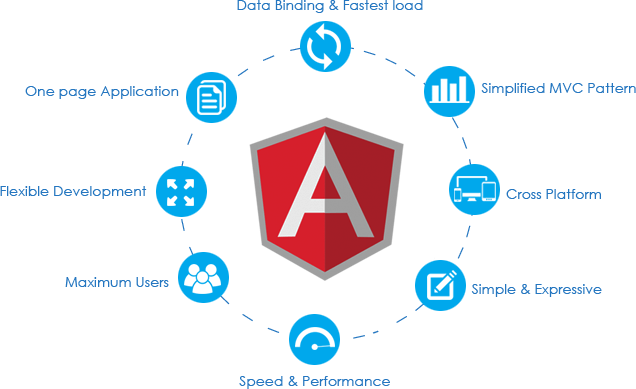
#2. Angular (front-end)
Là một front-end web framework được phát triển bởi Google và phát hành vào năm 2016 (hàng Google nghe thôi đã thấy “ngon” rồi).
Trước khi nhắc đến Angular thì chúng ta phải nhắc đến AngularJS. Đây chính là tiền thân của Angular (ra đời năm 2010). Nhưng do hiệu năng không tốt nên đã được cải tiến để trở thành các phiên bản Angular sau này.
Angular được viết dựa trên TypeScript (cũng kiểu như JavaScript nhưng chặt chẽ hơn, hướng đối tượng).


Tất nhiên là Angular cũng là một framework open-source nên bạn có thể sử dụng miễn phí framework này. Để tìm hiểu về framework này bạn có thể tham khảo tài liệu tại đây: https://angular.io/tutorial
Ưu điểm:
- Angular phù hợp với các ứng dụng lớn, tức là nếu bạn có ý tưởng về việc phát triển ứng dụng trên nền tảng web và cả di động thì Angular là lựa chọn phù hợp.
- Angular hỗ trợ binding dữ liệu hai chiều – có nghĩa rằng dữ liệu được đồng bộ hóa giữa tầng View và Model.
Nhược điểm:
- Cộng đồng front-dev đều phải công nhận học Angular khá là khó. Nếu đem so sánh với ReactJS và VueJS thì Angular khó học hơn.
- Với lại Angular không phù hợp với các ứng dụng nhỏ cần thời gian phát triển ngắn.
#3. VueJS
Nếu như vài năm trước cộng đồng web front-end có ReactJS và Angular xưng bá thì những năm trở lại đây có thêm VueJS chen chân vào cuộc đua này.


VueJS được ra đời năm 2014 bởi một kỹ sư người Trung Quốc. Có thể nói VueJS kết hợp được những nét hay ho của của ReactJS và AngularJS.
Cách viết template của VueJS khá giống với AngularJS, nhưng cách tổ chức file lại khá giống với ReactJS.
VueJS cũng là một open-source framework, được cộng đồng Trung Quốc và open-source chống lưng phát triển. Các bạn có thể đọc thêm về VueJS tại đây: https://vuejs.org/
Ưu điểm:
- Có thể nói VueJS là một trong những framework nhẹ nhất hiện nay (chỉ khoảng 20KB)
- VueJS được đánh giá là dễ học, phù hợp cho cả người mới học nhưng cũng linh hoạt cho cả những người sử dụng nâng cao.
Nhược điểm:
- Ở Việt Nam thì VueJS còn khá mới nên số lượng job không nhiều, các dự án lớn cũng không thích hợp với VueJS
- Cộng đồng người dùng còn hạn chế so với ReactJS và Angular.
#4. ExpressJS (back-end)
Trước khi nói về Express thì chúng ta phải nói về NodeJS, vì đây chính là base của Express. Nói cách khác Express được viết bằng nodejs.


Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Chúng ta biết rằng JavaScript chỉ có thể chạy được ở phía client (trên trình duyệt người dùng), nhưng về sau nodejs ra đời đã giúp chúng ta có thể viết code javascript ở cả phía back-end.
Express chính là một framework được viết dựa trên nodejs. Nó cung cấp cho chúng ta rất nhiều tính năng mạnh mẽ trên nền tảng web cũng như trên các ứng dụng di động.


Một số tính năng của ExpressJS có thể kể đến như:
- Thiết lập các lớp trung gian để trả về các HTTP request
- Định nghĩa router cho phép sử dụng với các hành động khác nhau dựa trên phương thức HTTP và URL
- Cho phép trả về các trang HTML dựa vào các tham số.
- Các bạn có thể đọc thêm về ExpressJs tại đây: http://expressjs.com/
Ở Việt Nam, nodejs nói chung và express nói riêng đang ngày càng được sử dụng nhiều, đặc biệt là trong các dự án không quá lớn. Học nodejs và Express là một lựa chọn khá là phù hợp tại thời điểm hiện tại.
III. Lời Kết
Vậy là trong phần 1 của bài viết này mình đã chia sẻ với các bạn 4 web framework của các ông lớn công nghệ để các bạn có thể tham khảo, học hỏi, cũng như tìm hiểu thêm rồi ha.
Tất cả đều được xây dựng một cách gián tiếp hoặc trực tiếp từ JavaScript. Vì vậy nếu mới học mình khuyên các bạn hãy bắt đầu từ việc học JavaScript thật chắc trước nha. Hẹn gặp các bạn trong phần 2 !
Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- 10 Java Web Framework tốt nhất
- Top 8 Framework Web Development hot nhất
- 10 Frameworks tốt nhất hiện nay cho PHP
Xem thêm Việc làm Developer hấp dẫn trên TopDev