Bài viết được sự cho phép của tác giả Lưu Bình An
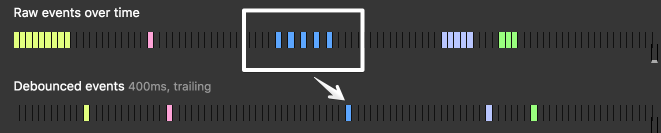
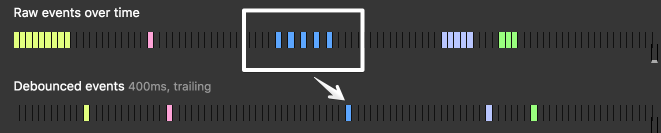
debounce
Được sử dụng để delay việc thực thi một hàm nào đó. Ví dụ khi user nhập vào ô search, chúng ta không thực thi ngay câu lệnh tìm kiếm mà đợi một khoảng thời gian sau khi user đã ngừng việc nhập.


Có thể hình dung cái thang máy, cửa chuẩn bị đóng, nếu có người đưa chân vào nó sẽ không chạy liền, mà cho người đó vào rồi mới chạy.
throttle
Trong khoản thời gian đã chỉ định, chỉ thực thi hàm 1 lần duy nhất, bỏ qua mọi lần gọi khác. Ví dụ như user click liên tục vào nút search để gọi API, chúng ta chỉ thực thì đúng lần đầu, các lần click tiếp theo chúng ta cho qua và không gọi API.
Một ví dụ khác làm infinite-scroll, khi user đã load đến vị trí gần cuối trang, chúng ta sẽ đi lấy thêm dữ liệu, chúng không đợi đến khi user đã đến cuối trang. debounce sẽ không hữu ích vì nói chỉ cho thực thi khi user stop việc scroll. throttle sinh ra cho việc này.
Rất hữu dụng khi cần gắn các sự kiện vào DOM. Vì chúng ta có thể hạn chế bớt số lần thực thi không cần thiết.
Ví dụ với sự kiện scroll, nếu chúng ta bắt onScroll để thực thi một hành động, số lần thực thi sẽ rất lớn. Đây là vấn đề vào năm 2011 của Twitter, user khi scroll trên điện thoại sẽ chậm và tệ nhất là memory leak luôn.
Nên sử dụng thư viện có sẵn nếu cần, như
lodash, đừng tự viết lại.
requestAnimationFrame
Là một API của trình duyệt, tương tự như _.throttle(doSomething, 16)
Sinh ra để đáp ứng chạy cho thật mượt (đảm bảo 60fps).
Khi sử dụng cần tự viết việc start/cancel
IE9 không hỗ trợ
Ghi chú từ Debouncing and Throttling Explained Through Examples
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Cải thiện hiệu năng cho JavaScript Web Application chỉ trong vòng vài bước đơn giản
- .NET core vs ASP.NET core: Phân biệt .NET Framework, .NET Core và Mono
- Phân biệt Thực tế ảo (VR) vs Thực tế tăng cường (AR)
Xem thêm tuyển it không yêu cầu kinh nghiệm trên TopDev







