Bài viết được sự cho phép của tác giả Lưu Bình An
Bước 1: Cài đặt DevTools
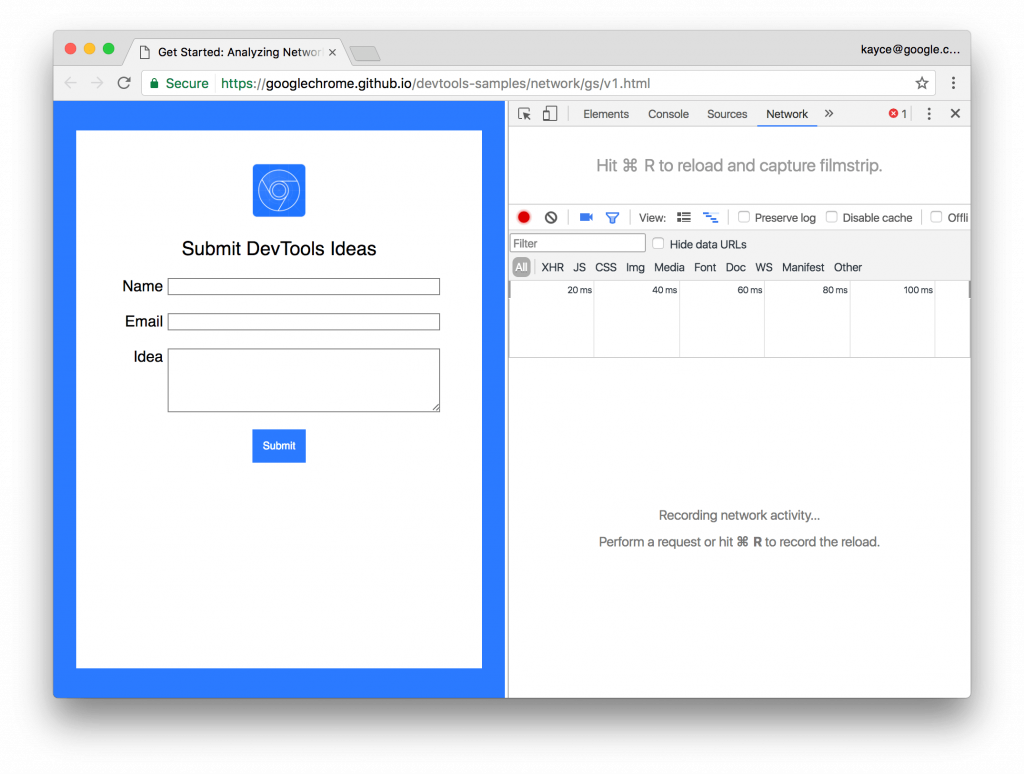
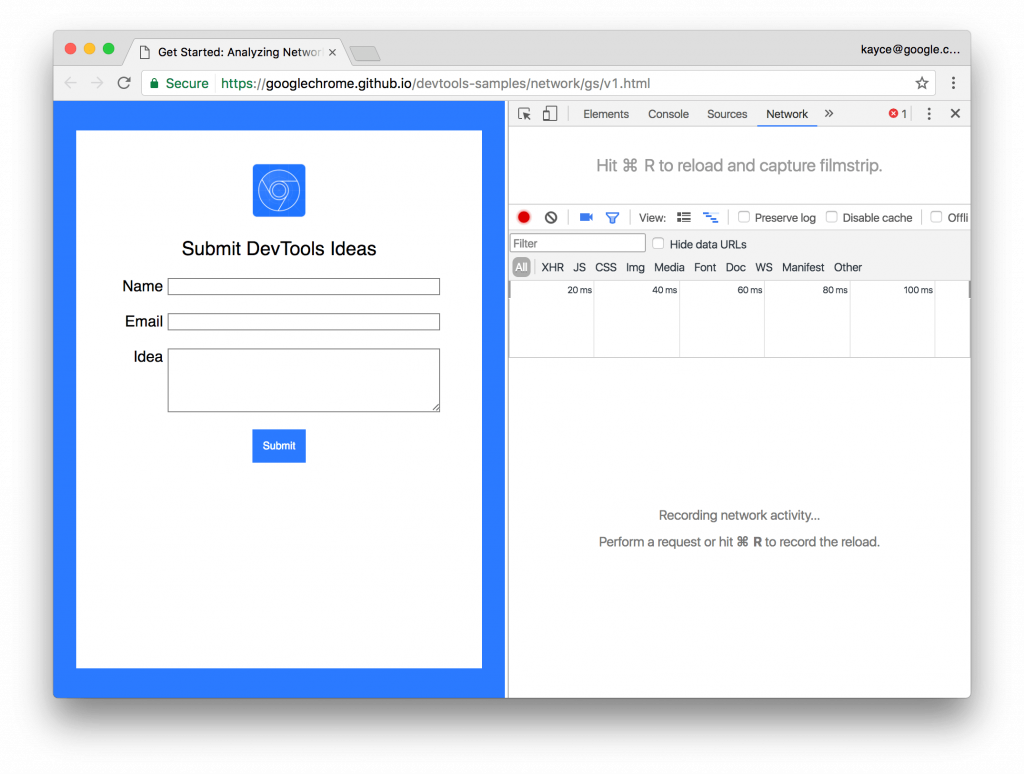
Giả sử bạn nhận được phàn nàn từ user là trang nào đó trên site load quá chậm. Bạn cần check theo các bước
- Mở trang này trong cửa sổ private mới
- Ấn tổ hợp phím
Ctrl + Shift + Iđể mở DevTools - Click tab Network


- Click nút Capture Screenshots , nó chuyển sang xanh, để capture screenshot trong suốt quá trình trang được load
Bước 2: Giả lập mobile
Sử dụng web trên máy tính thì ít có vấn đề, vì tốc độ mạng ngày nay được cải thiện nhiều, nếu máy tính mà vẫn chậm thì bạn xem lại nhé, giả lập xem trải nghiệm trên mobile thế nào
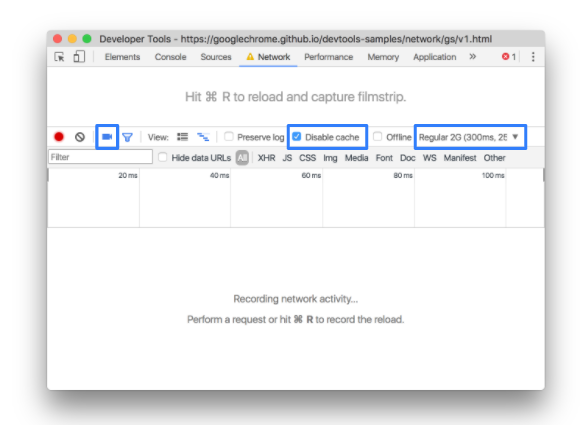
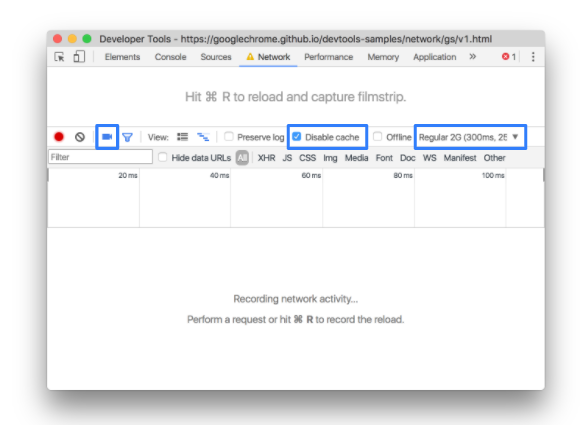
- Check vào ô Disable Cache để quá trình kiểm tra chính xác hơn
- Từ dropdown menu đang có giá trị No throttling chọn xuống Regular 2G. DevTools sẽ giả lập tốc độ mạng xuống 2G


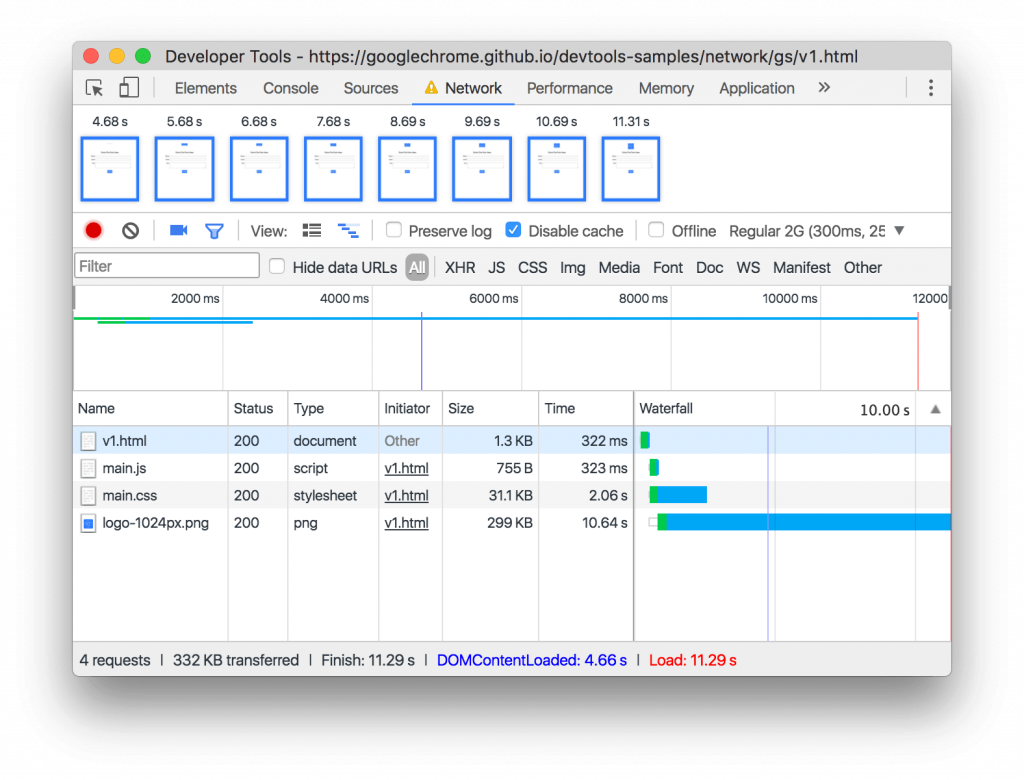
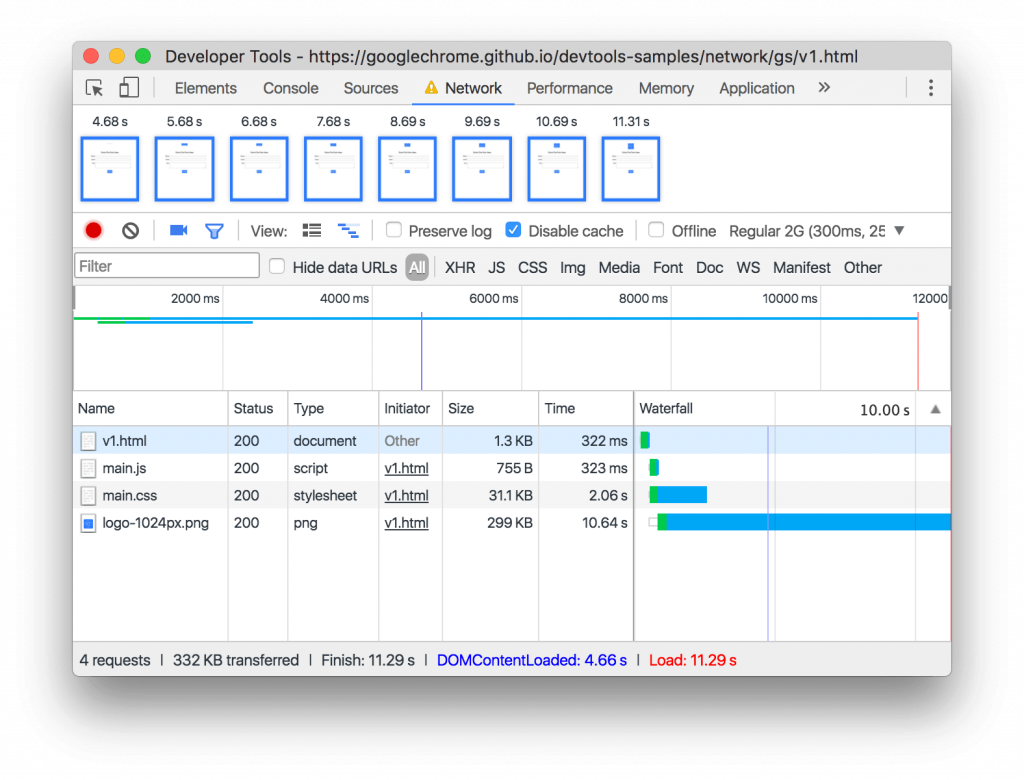
Bước 3: Đánh giá kết quả
Tìm xem đâu là nguyên nhân làm chậm page load bằng cách reload lại trang và xem xét kết quả.
Tìm các đoạn script block render
Khi trình duyệt gặp tag <script>, nó sau pause việc render, thực thi đoạn script ngay lập tức. 1. Tìm các đoạn script không thật sự cần chạy ngay lập tức, đánh dấu async hoặc defer Ấn tổ hợp Ctrl + R để load lại trang.


- Để ý giá trị của
DOMContentLoadedtrong tab Summary, phía dưới tab Network. Bạn sẽ thấy 4 giây. - Click file
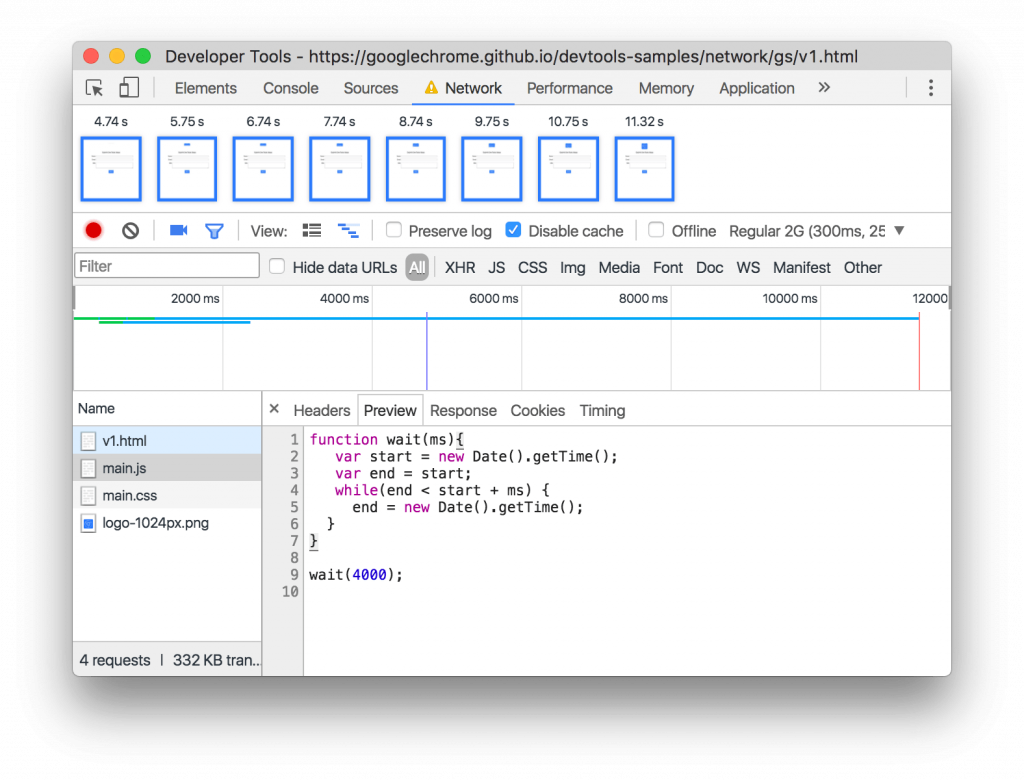
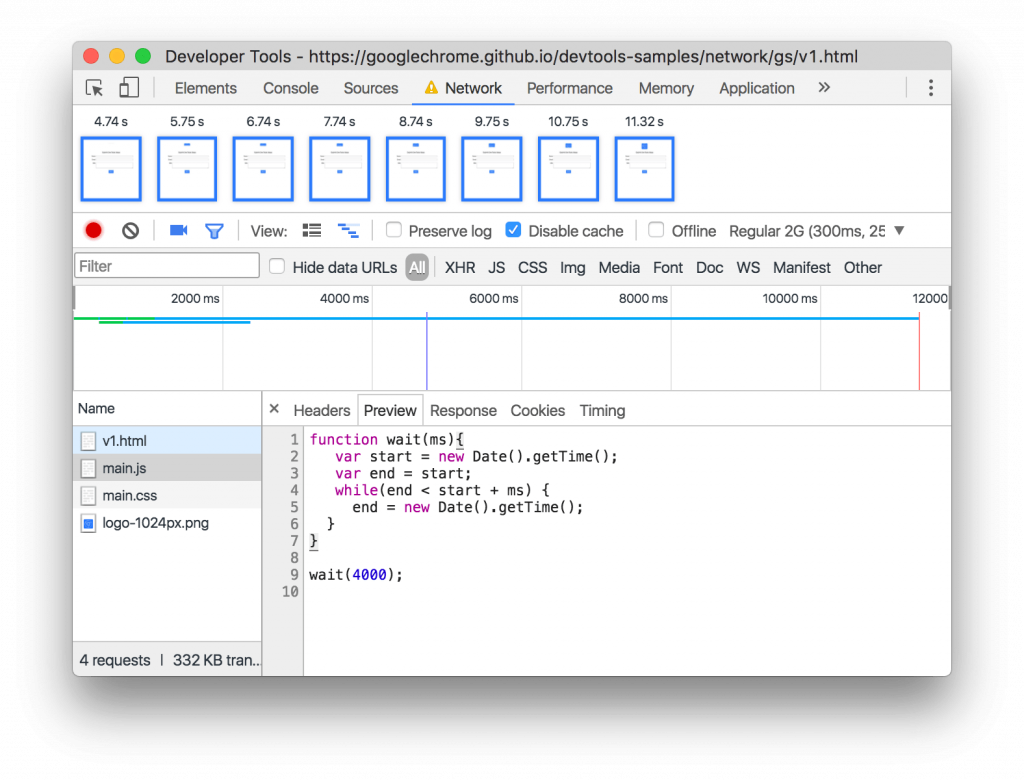
main.jsđể xem, nó mở ra một tab mới show chi tiết hơn - Click vào tab Preview để xem source code. Đoạn script này đợi 4000ms, đánh dấu nó là async và chuyển xuống dưới
<body>


Đọc thêm Parser-blocking vs. async Javascript để tìm hiểu thêm về script block render
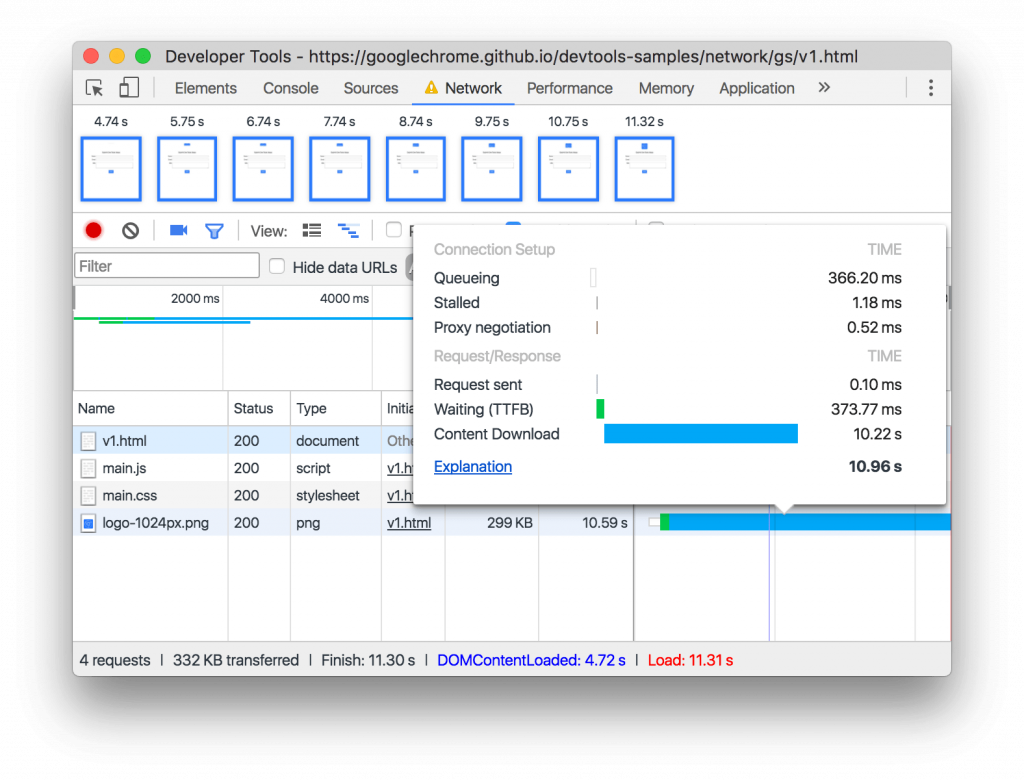
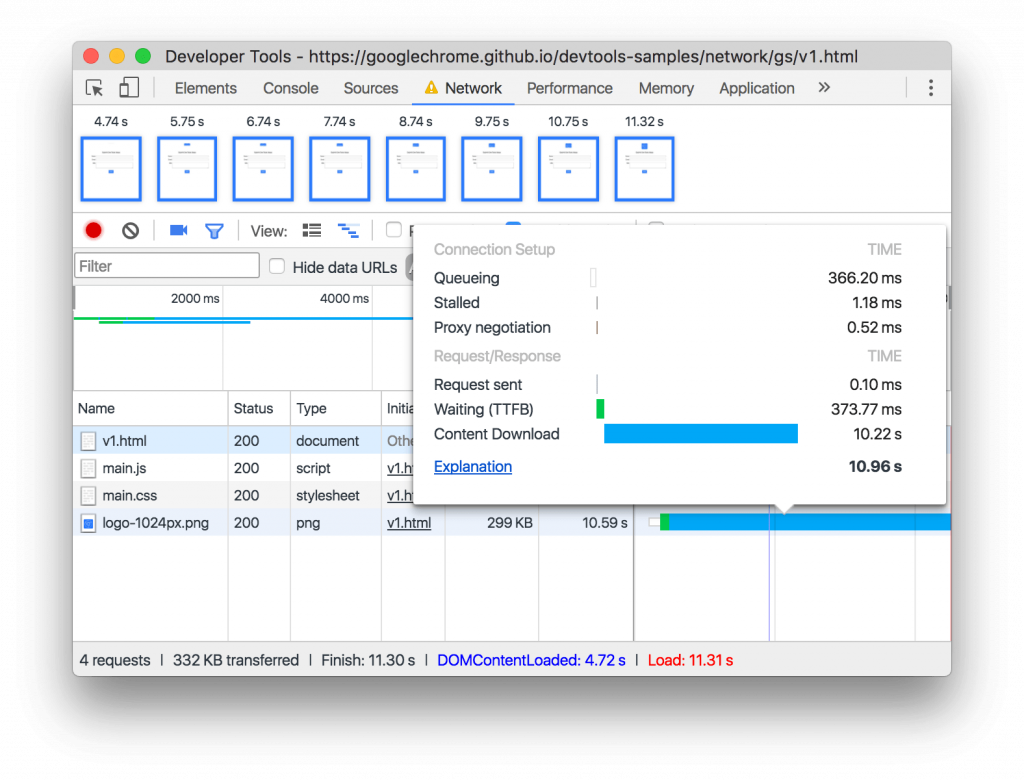
Tìm các request lớn
Trong source ví dụ, bạn thấy cái logo sẽ load rất chậm, mặc dù nó không hề block render
- Mở lại tab Network
- Double click lên hình screenshot
- Click mũi tên để di chuyển qua lại giữa các screenshot. Bên dưới screenshot là thời gian nó được chụp
- Hover lên Waterfall cho request logo-1024.png. Phần lớn thời gian tiêu tốn cho việc download hình này.


Xác nhận lại các thay đổi đã fix
Chúng ta đã thực hiện 2 thay đổi
- Chuyển
<script>xuống dưới body, đánh dấu thành async - Đổi logo sang SVG
Giờ chúng ta chạy test lại một lần nữa để xem nó cải thiện được phần nào chưa
- Mở trang đã sữa trên tab private mới
- Setup DevTools tương tự như lúc trước
- Reload lại trang


Đọc thêm
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Hướng dẫn inspect animation với Chrome DevTools
- Sử dụng Panel Network của Chrome DevTools
- Senior Frontend thì dùng Chrome DevTool như thế nào?
Xem thêm các việc làm Developer hấp dẫn tại TopDev







