Bài viết được sự cho phép của BBT Tạp chí Lập trình
Trong bài trước chúng ta đã tìm hiểu về Component API. Trong bài này, chúng ta sẽ tìm hiểu về vòng đời của một React Component (Component Life Cycle) và các methods để quản lý vòng đời.
Lifecycle Method – Component Life Cycle
- componentWillMount đây là method sẽ được thực thi trước khi một component được render trên cả server side và client side
- componentDidMount method này được thực thi khi 1 component được render trên client side. Đây là nơi các hàm AJAX, DOM hoặc update state được thực thi. Method này cũng được sử dụng để kết nối tới các JS Framework khác và các function với delayed execution như setTimeout hoặc setInterval.
- componentWillReceiveProps sẽ được thực thi ngay khi thuộc tính props được update và trước khi component được render lại.
- shouldComponentUpdate sẽ trả về kết quả true or false. Phương thức này sẽ xác định một component có được update hay không. Mặc định là true, nếu bạn không muốn một component render lại khi update state hay propst thì return giá trị thành false.
- componentWillUpdate được gọi khi chúng ta update state của component trước khi nó render lại.
- componentDidUpdate sau khi componentWillUpdate ở trên được gọi xong thì đến lượt method này được gọi.
- componentUnmount được gọi khi một component được xóa khỏi React.
Bây giờ chúng ta comment lại code component Form ở các bài trước để tránh rối.
Xong rồi thì chúng ta tạo một component như đoạn code sau:
class Counter extends React.Component {
componentWillMount(){
console.log("componentWillMount");
}
componentDidMount() {
console.log("componentDidMount");
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
Nhúng Counter component vào trong render của Content Component như sau:
<div>
<br/>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Counter myNumber = {this.state.counter}></Counter>
</div>
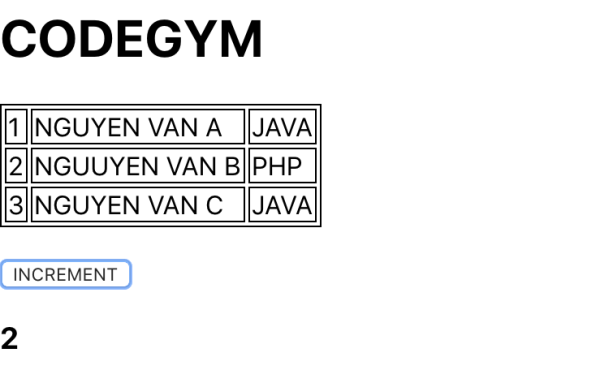
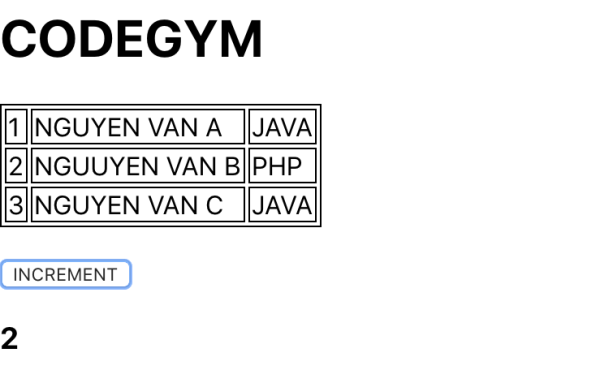
Kết quả sẽ như sau:


Và cuối cùng chúng ta vào console log để kiểm tra mỗi lần chúng ta click vào button increment
Khi load trang thì chỉ có 2 method này được thực thi:
Khi chúng ta click vào button INCREMENT quá trình update state xảy ra và các life cycle methods khác sẽ được thực hiện.
Còn quá trình unmounting xảy ra khi component bị remove khỏi DOM, hay nói một cách khác là hàm componentWillUnmount sẽ được gọi khi render ra không có component nào hoặc người dùng chuyển hướng trang web.
Thế là chúng ta đã xong. Hãy cùng chờ đợi bài tiếp theo nhé.
Bài viết gốc được đăng tải tại Tạp chí Lập trình
Có thể bạn quan tâm:
- Giải thích React Component Lifecycle
- 7 lí do để loại bỏ Functional Components của React
- React Context API và các Higher-order Components
Xem thêm các việc làm ReactJS hấp dẫn tại TopDev


















