Bài viết được sự cho phép của tác giả Lưu Bình An
Panel Network trên trình duyệt Chrome là một công cụ rất hữu ích để phân tích các sự kiện network, bài này căn bản dành cho người mới nhé.
Để vừa đọc vừa vọc tut này, các bạn dùng trang này để vọc https://devtools.glitch.me/network/getstarted.html


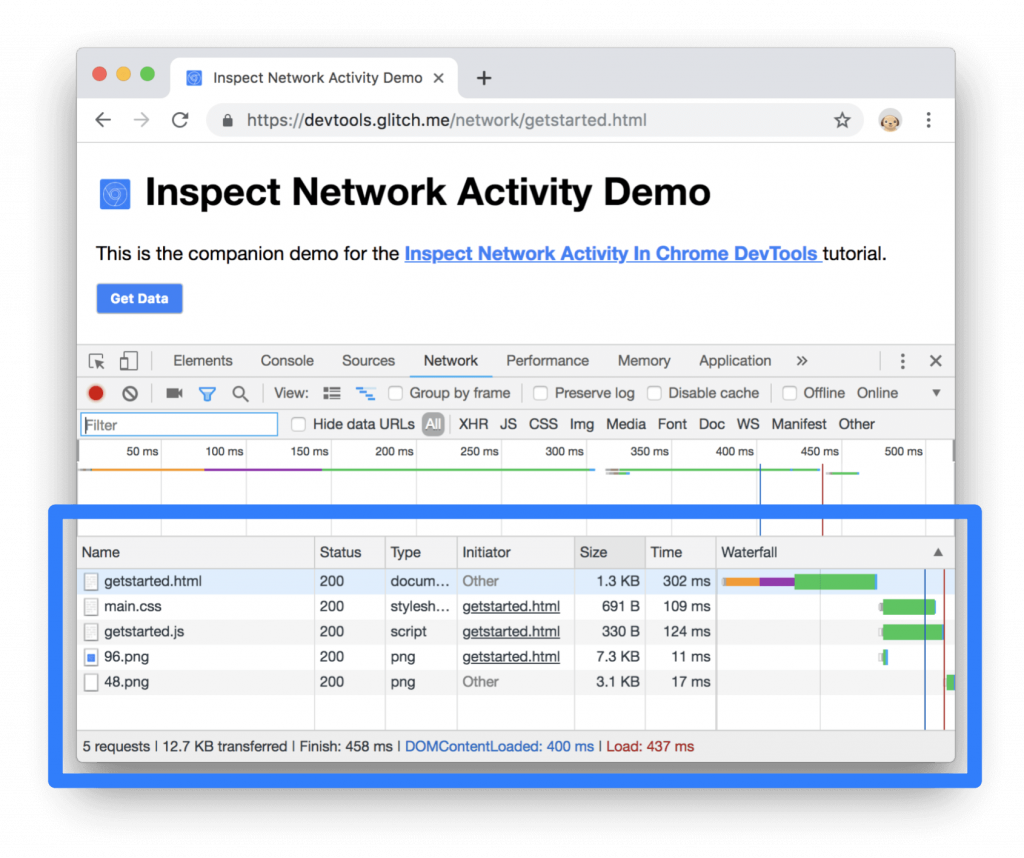
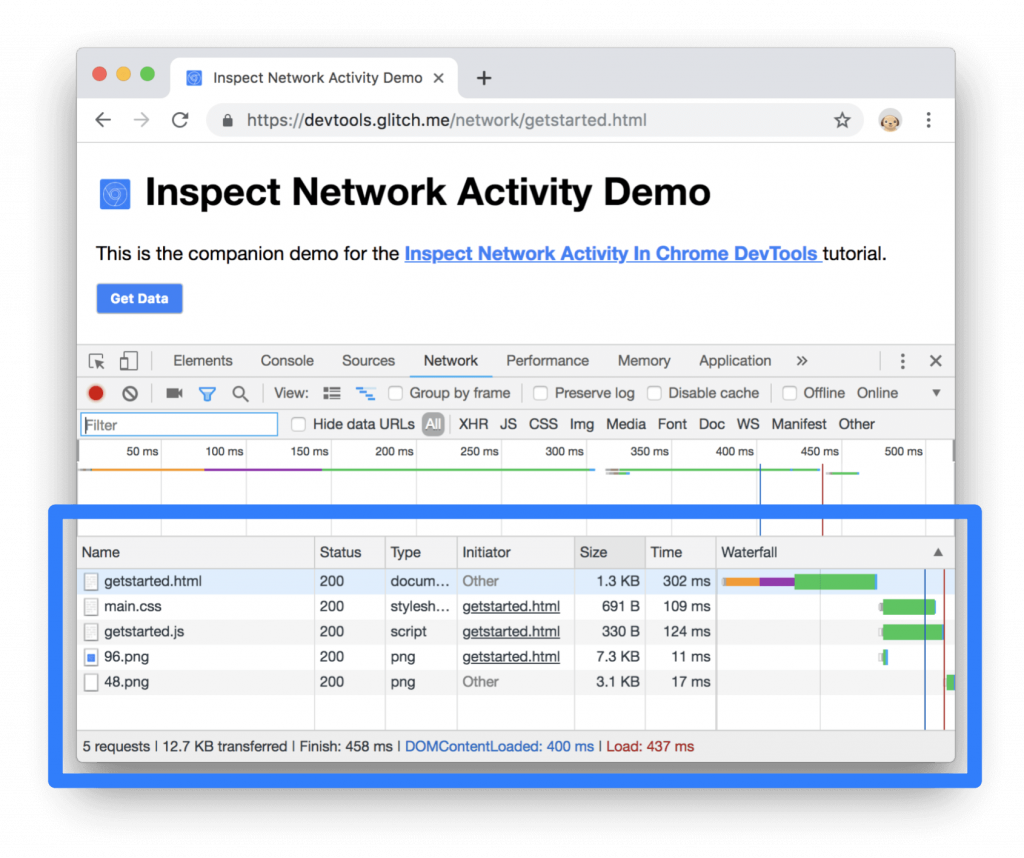
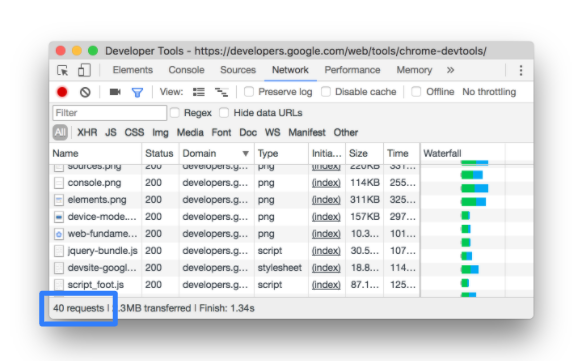
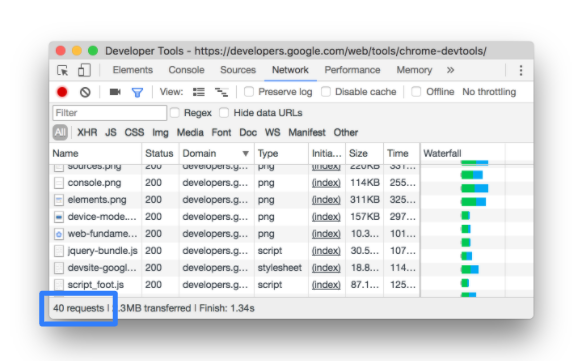
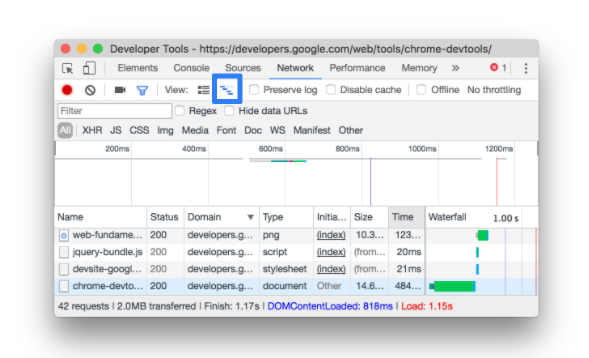
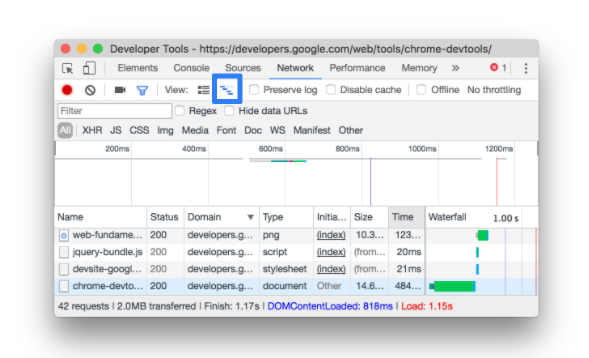
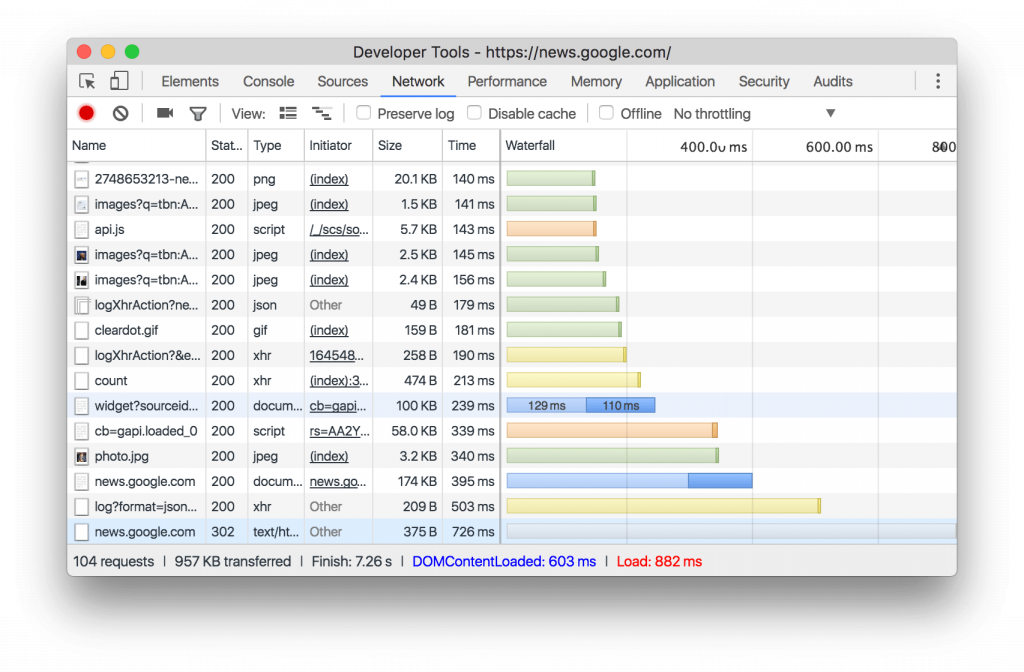
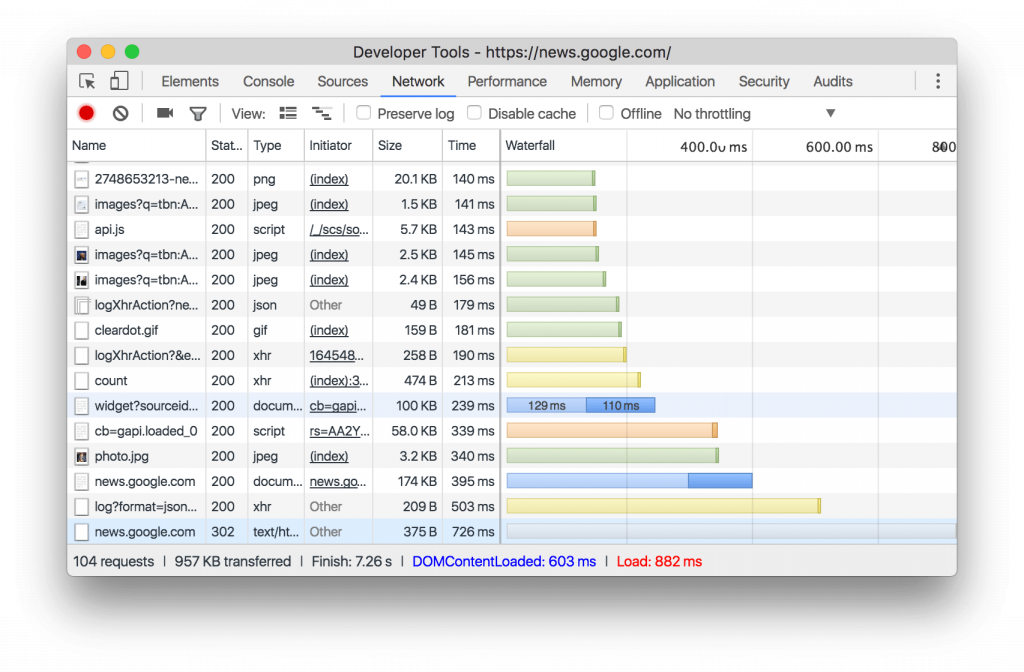
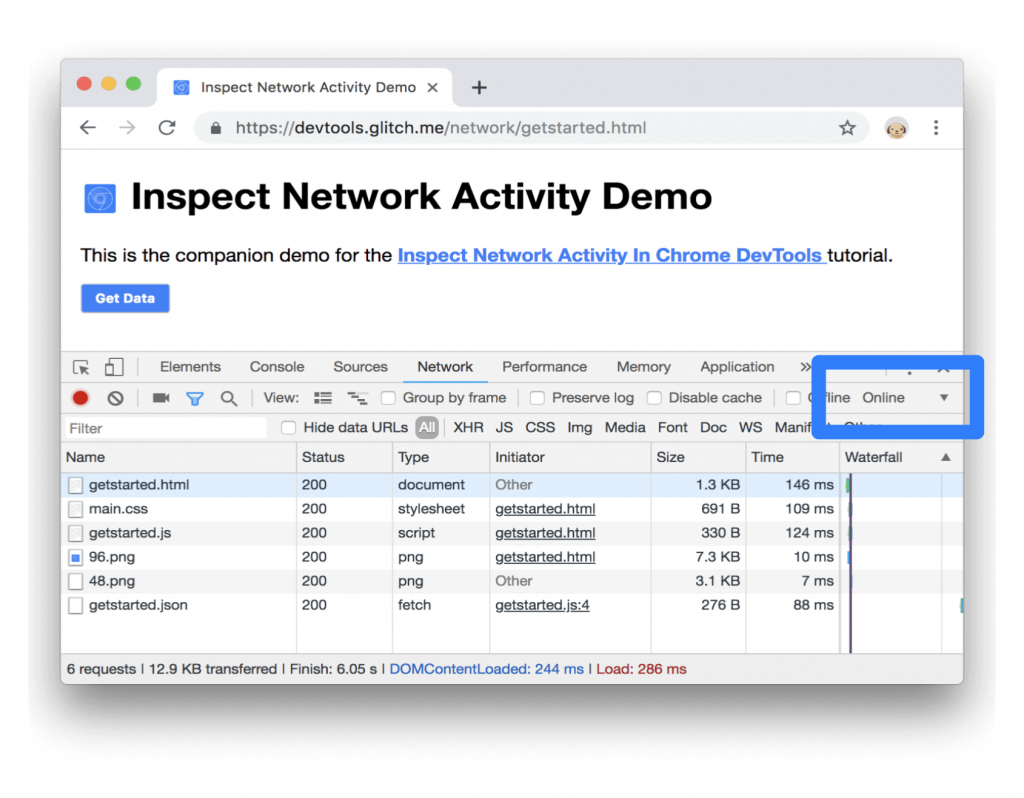
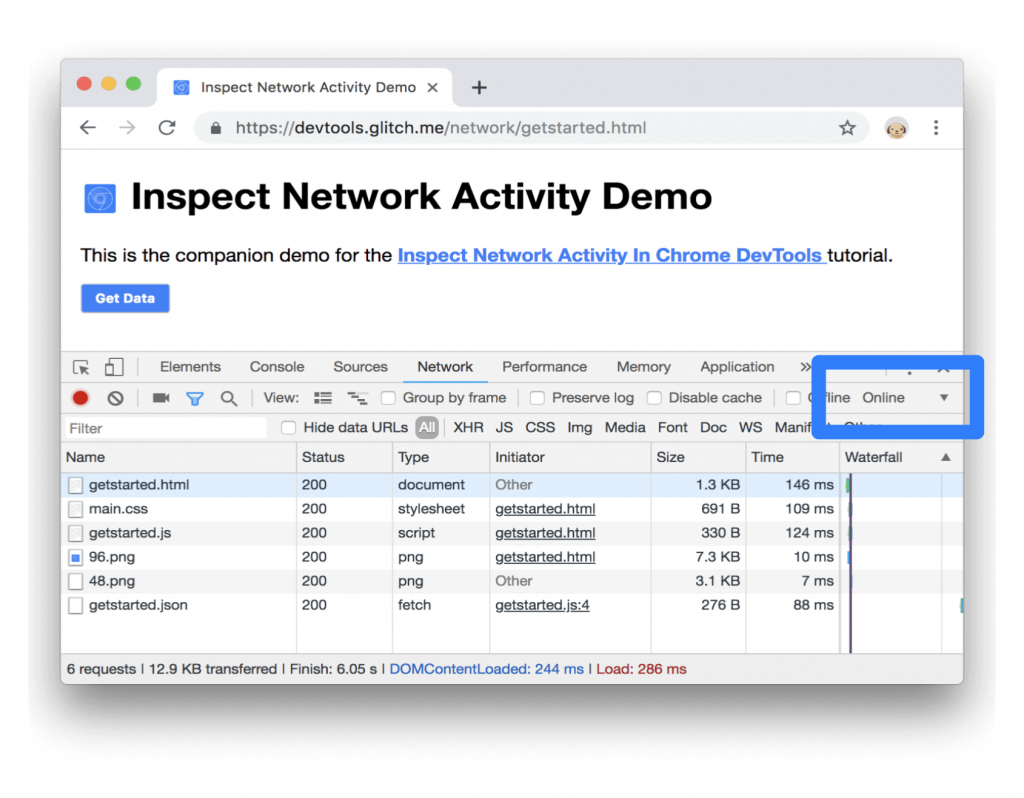
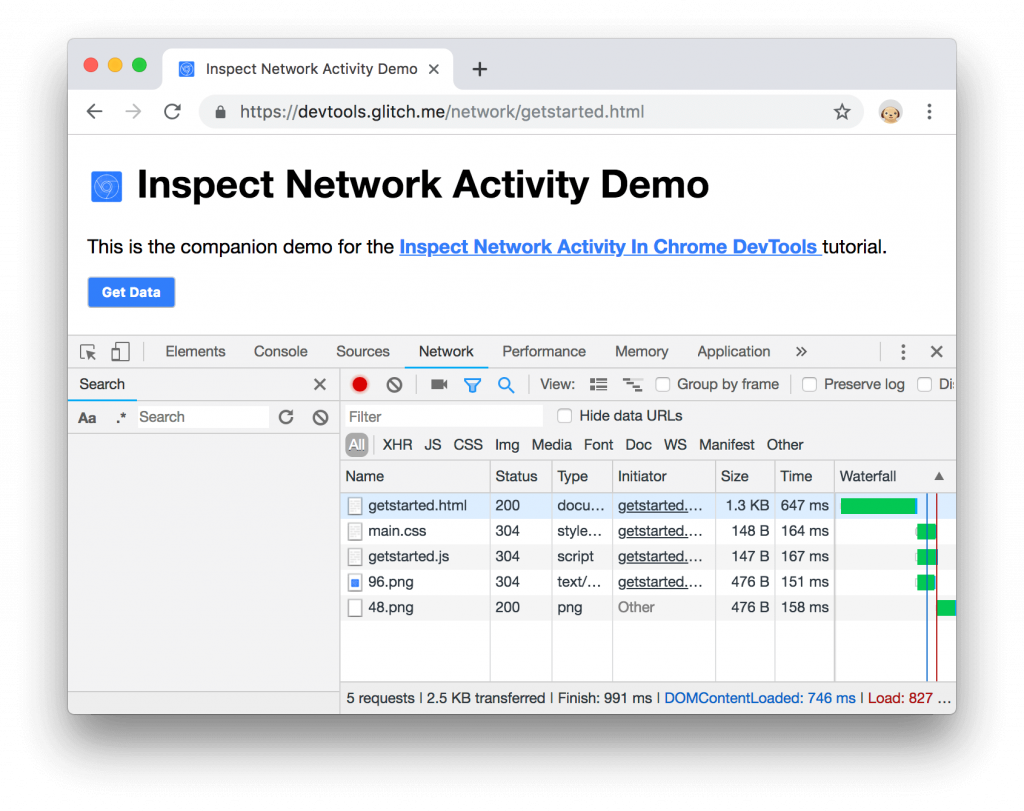
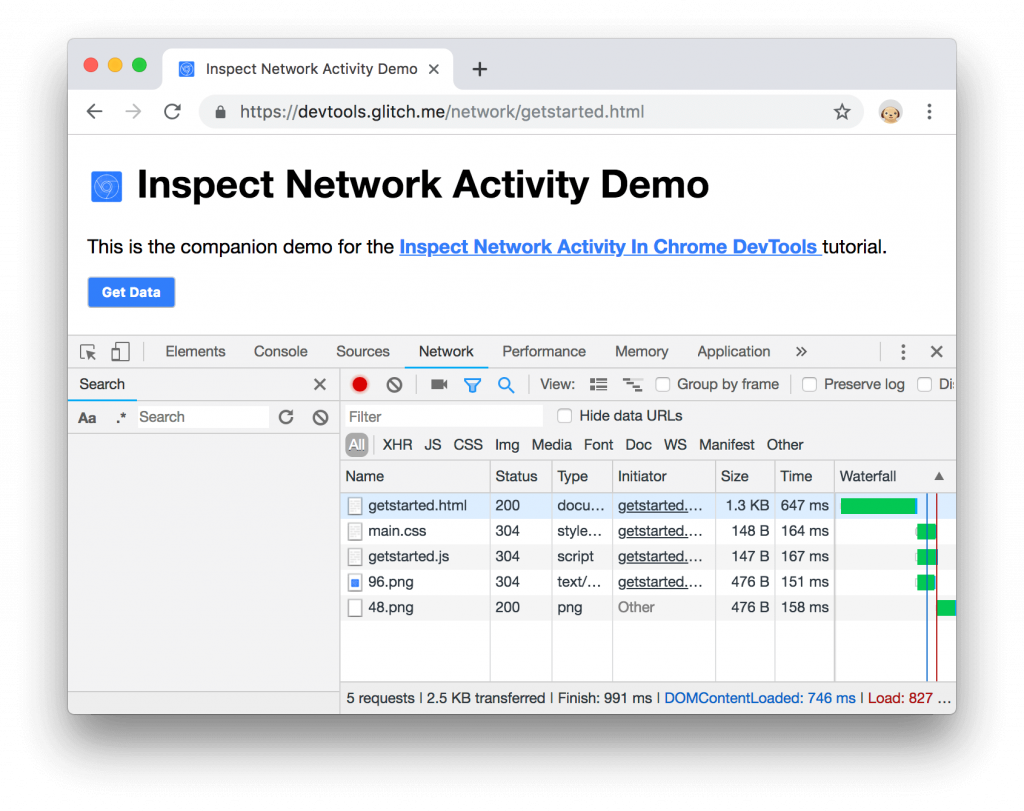
Sau khi mở Panel Network trên DevTools, ấn Ctrl+R để refresh lại trang, lúc này các sự kiện của network sẽ được ghi lại và hiển thị trên tab


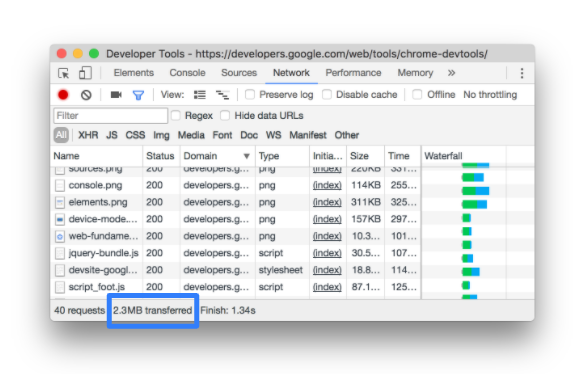
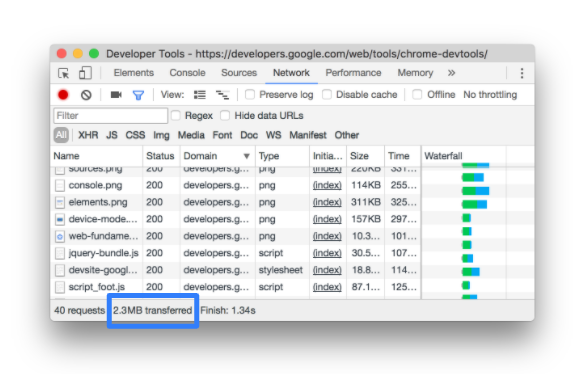
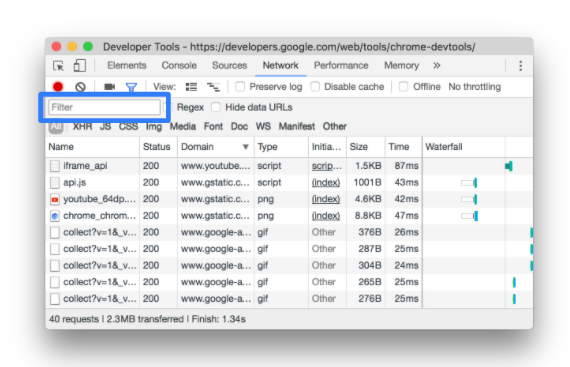
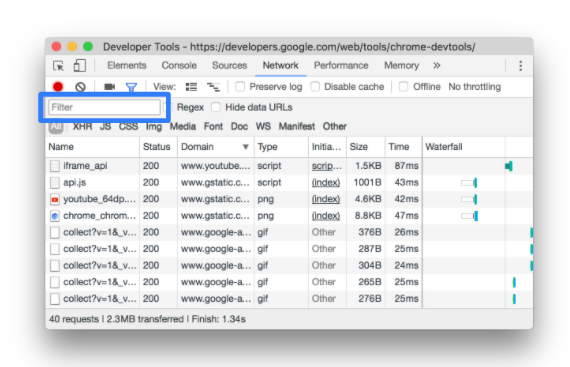
Bên dưới cùng, là thông tin về tổng số request đã gửi, tổng dung lượng đã down về




Cái chart phía trên sẽ cho thấy cái nhìn khái quát về các sự kiện của network theo biểu đồ thời gian


Trong table network log


- Status: mã response của HTTP
- Type: resource type
- Initiator: cho biết đứa nào đã gây ra request
- Size: size của resource
- Time: tổng số thời gian dùng để download/upload resource
- Waterfall: chart mô tả thời điểm request, thời gian request của một resource


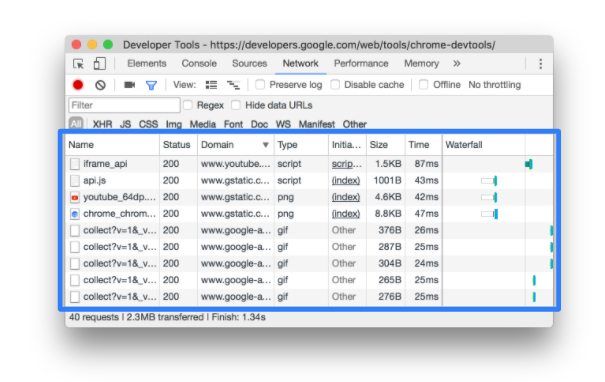
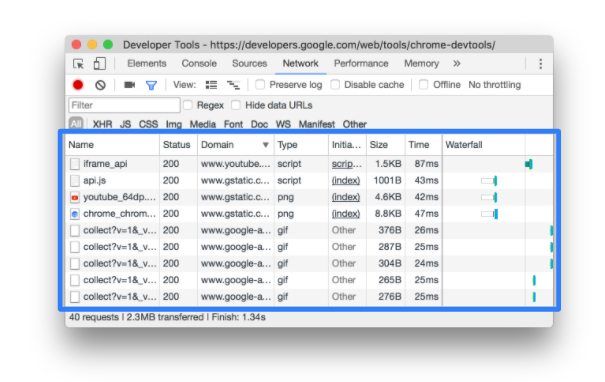
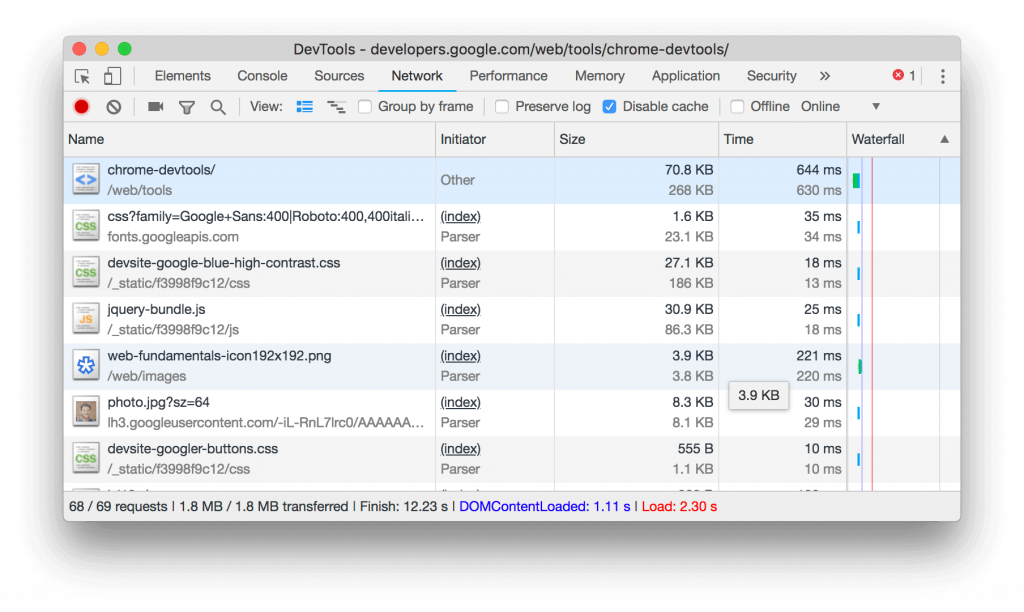
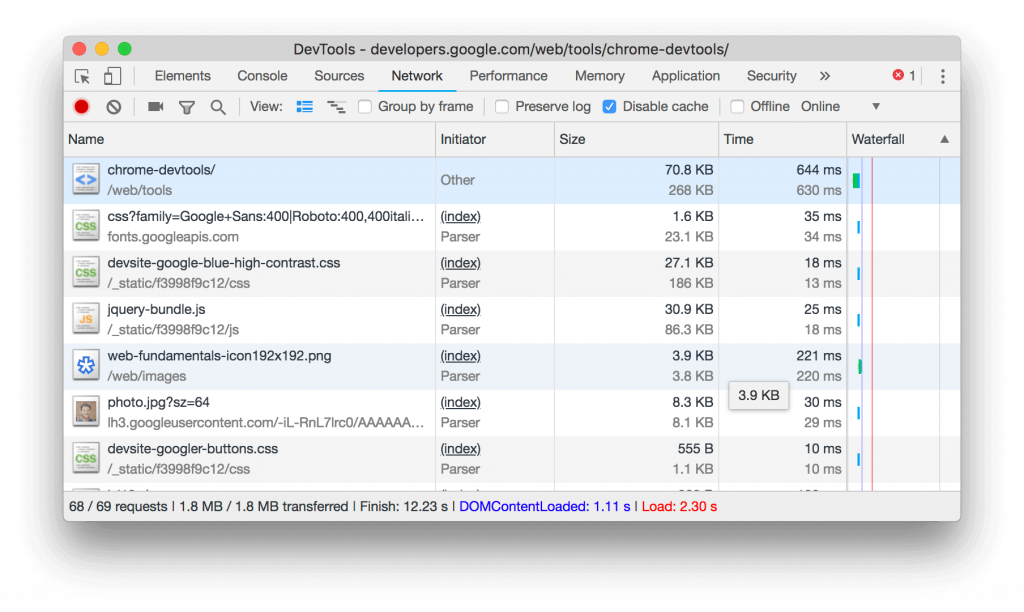
Click vào để hiển thị thêm thông tin trên từng resource, cột size sẽ cho biết là resource này đã được compress chưa.
Giá trị ở trên là size chưa compress, ở dưới là đã compress, nếu cả 2 giá trị này bằng nhau thì compress không chạy


Network log sẽ liên tục record thông tin khi có network request mới, nếu đã có đủ thông tin muốn lấy, click Stop Record để dừng việc record này lại
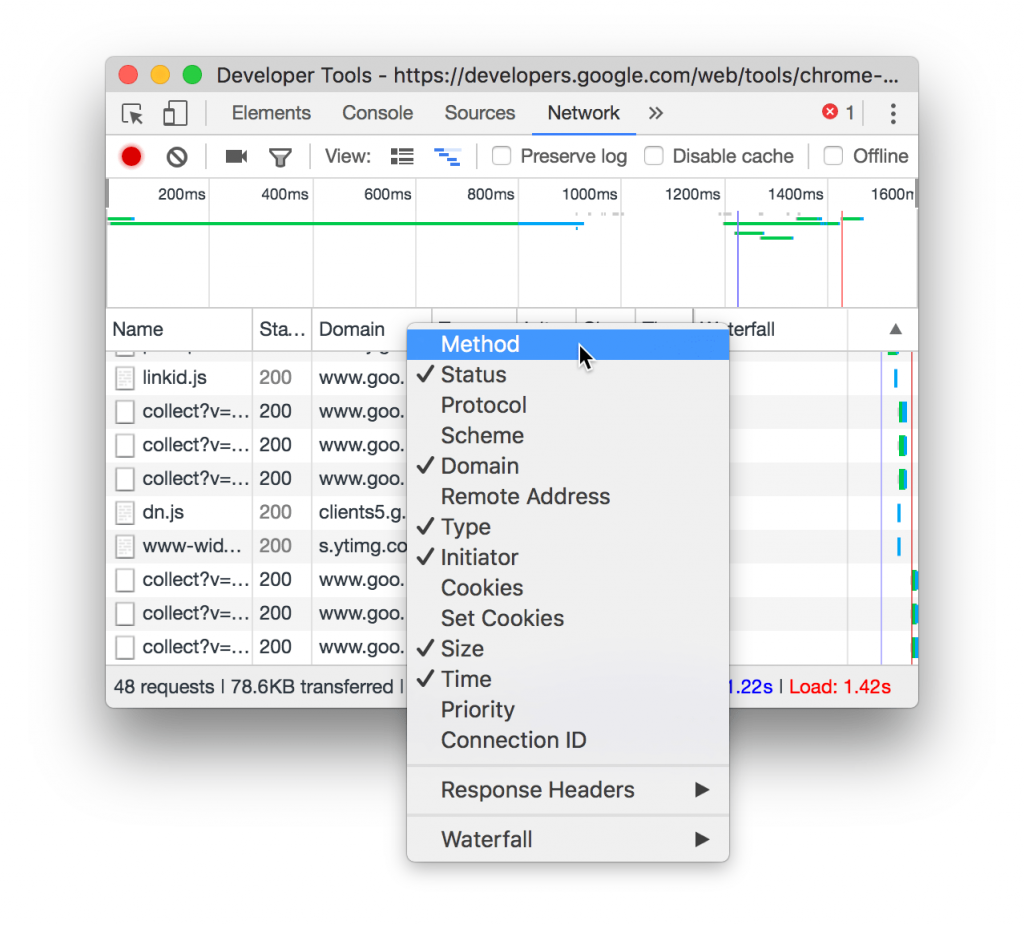
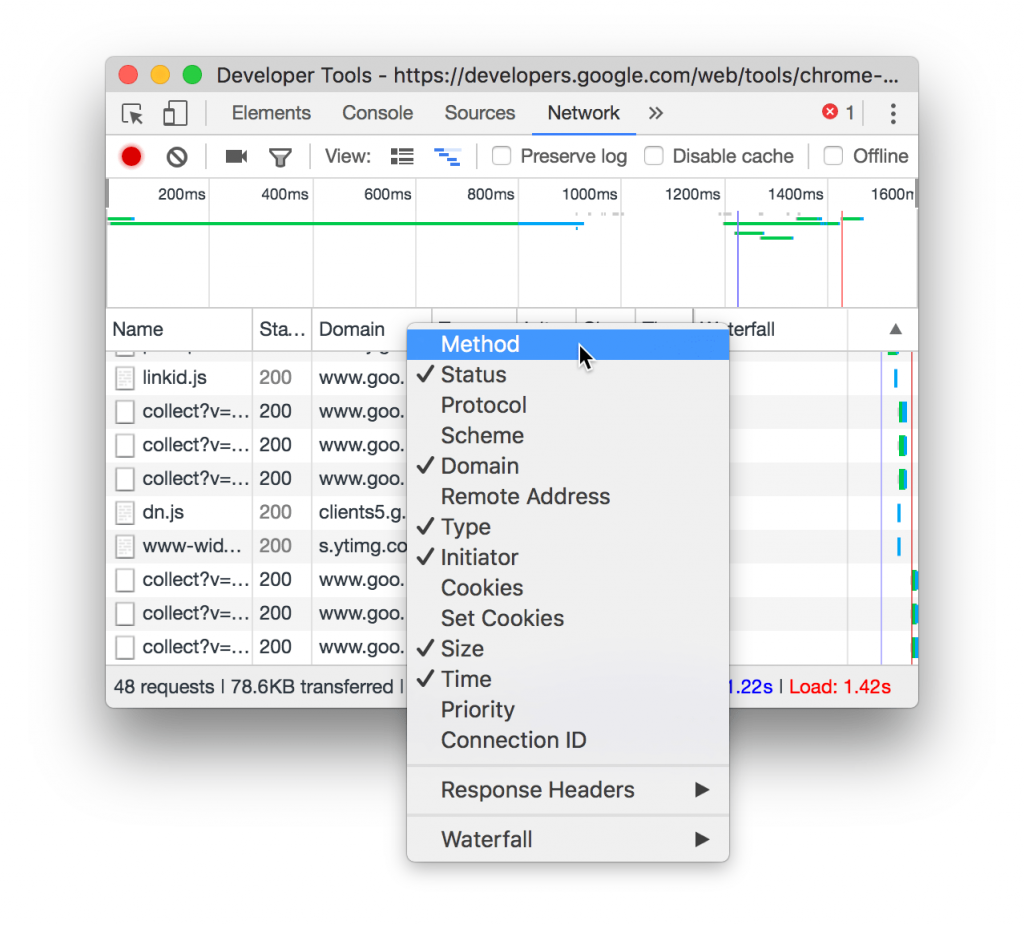
Các column hiển thị trên Network log có thể tùy biến dễ dàng bằng cách click chuột phải lên tên cột


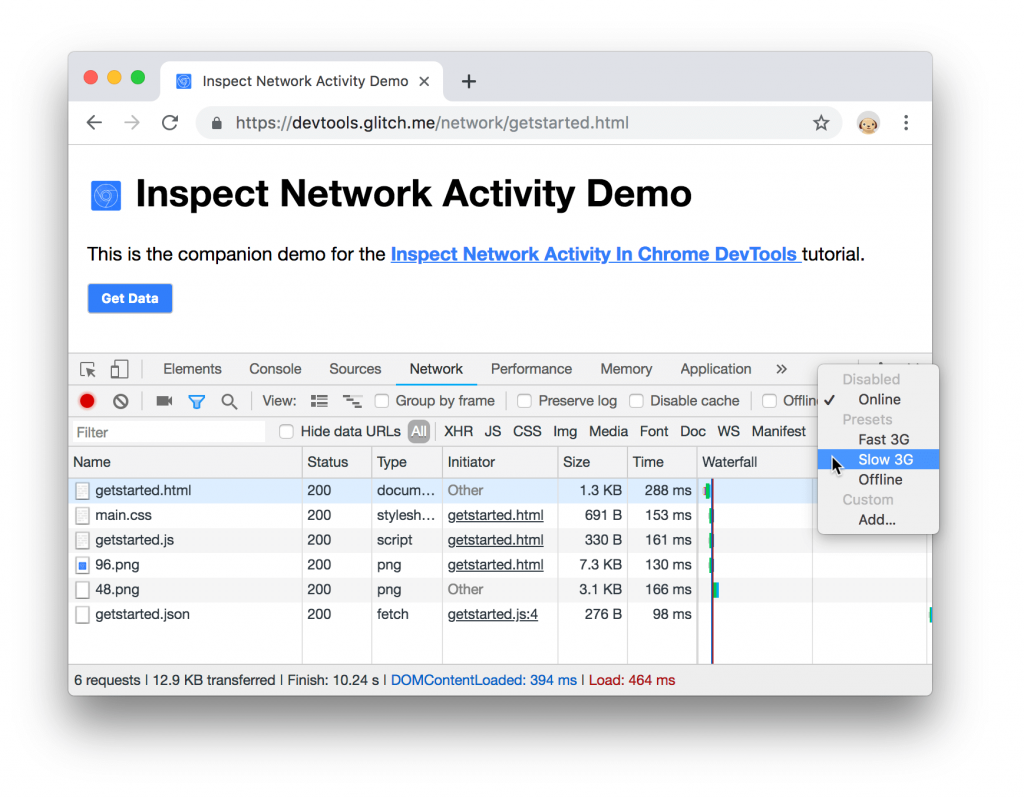
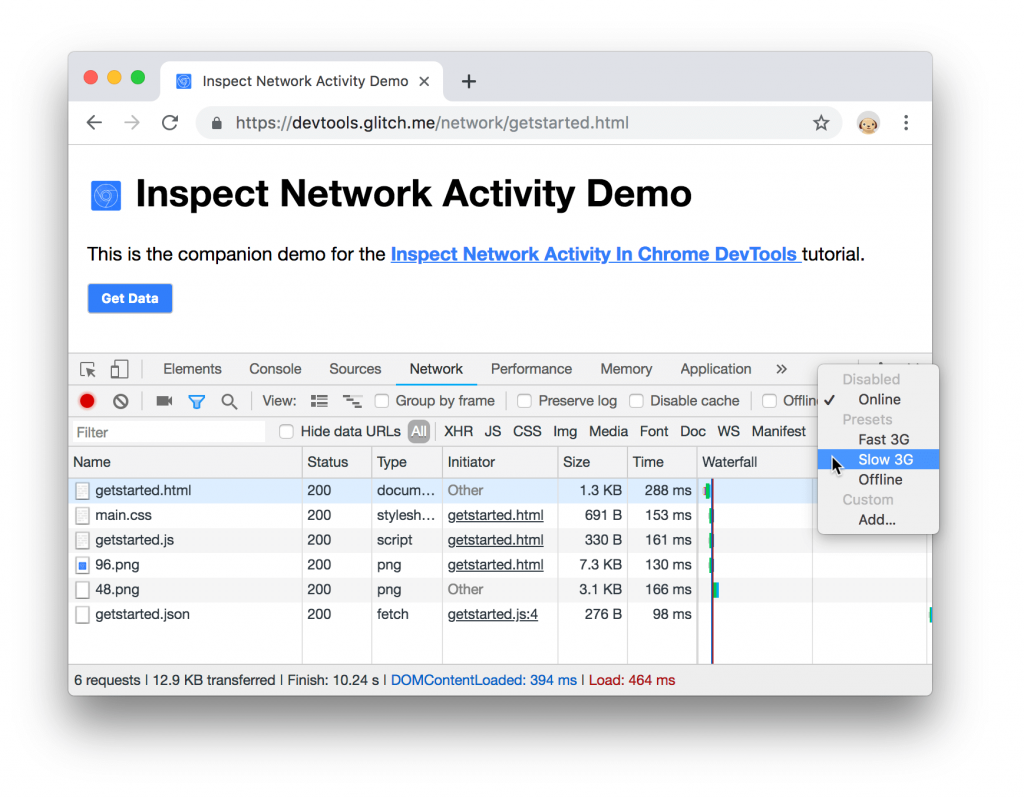
Để giả lập môi trường mạng của mobile, sử dụng Network Throttling




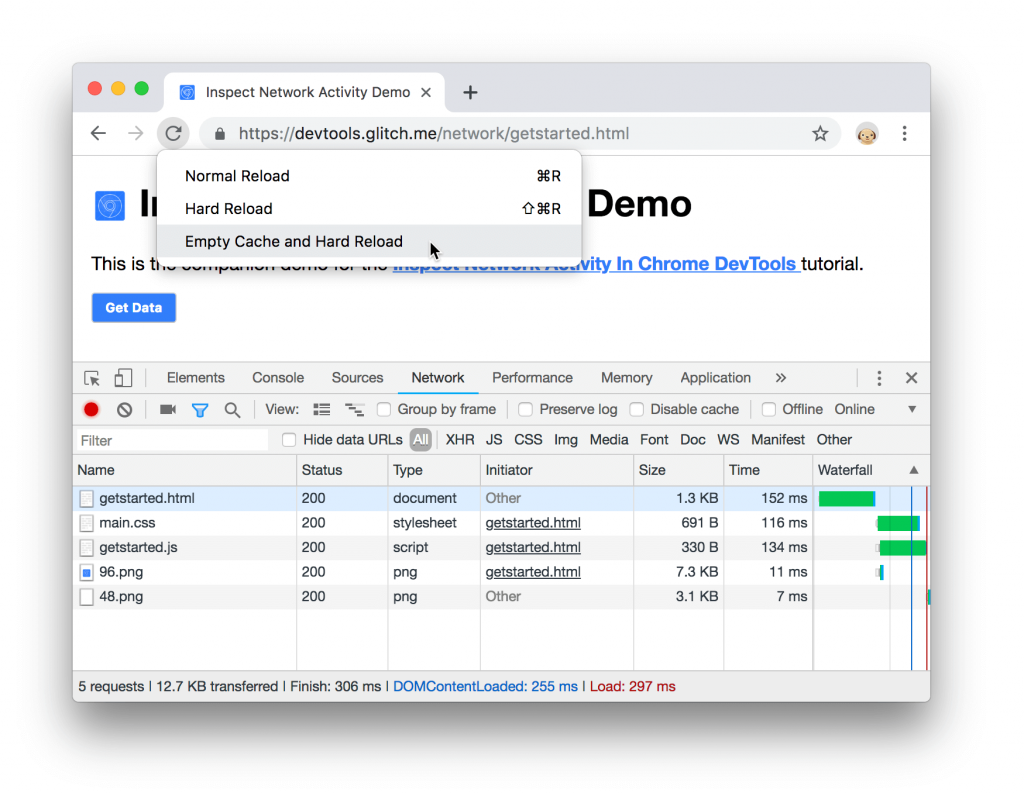
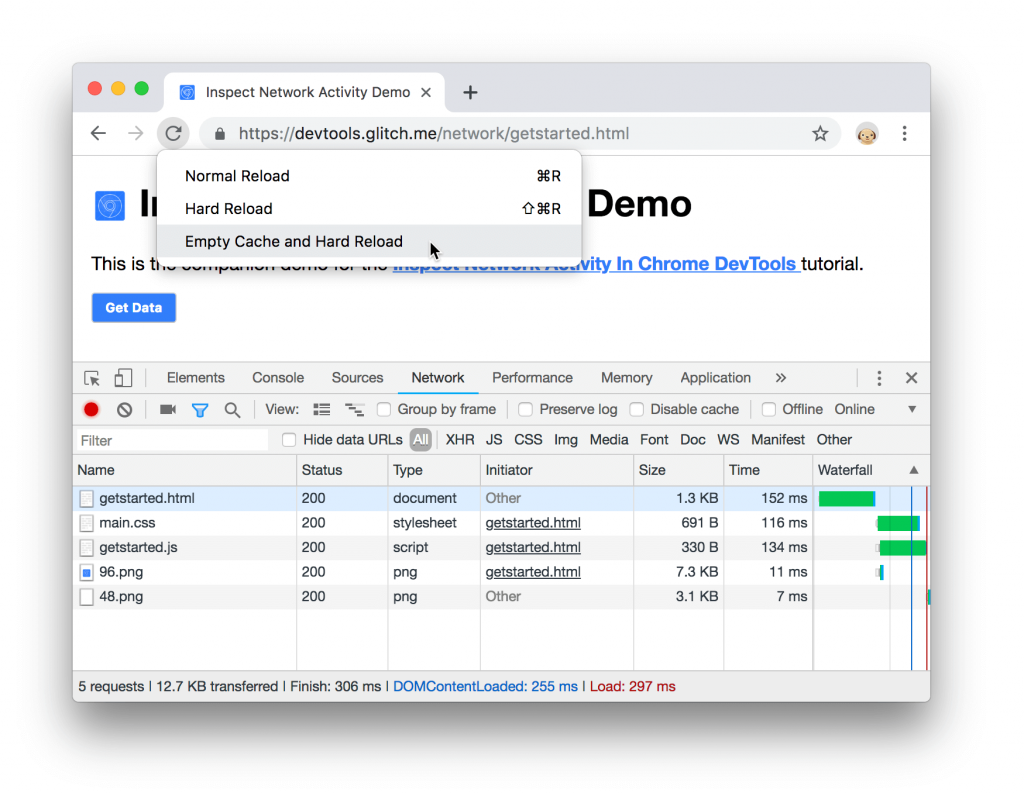
Để kiểm tra lần load đầu tiên, trước hết chúng ta xóa cache của trình duyệt bằng cách click và giữ vào nút refresh , chọn “Empty Cache and Hard Reload”, nó sẽ xóa hết cache trên trang hiện tại trước khi load


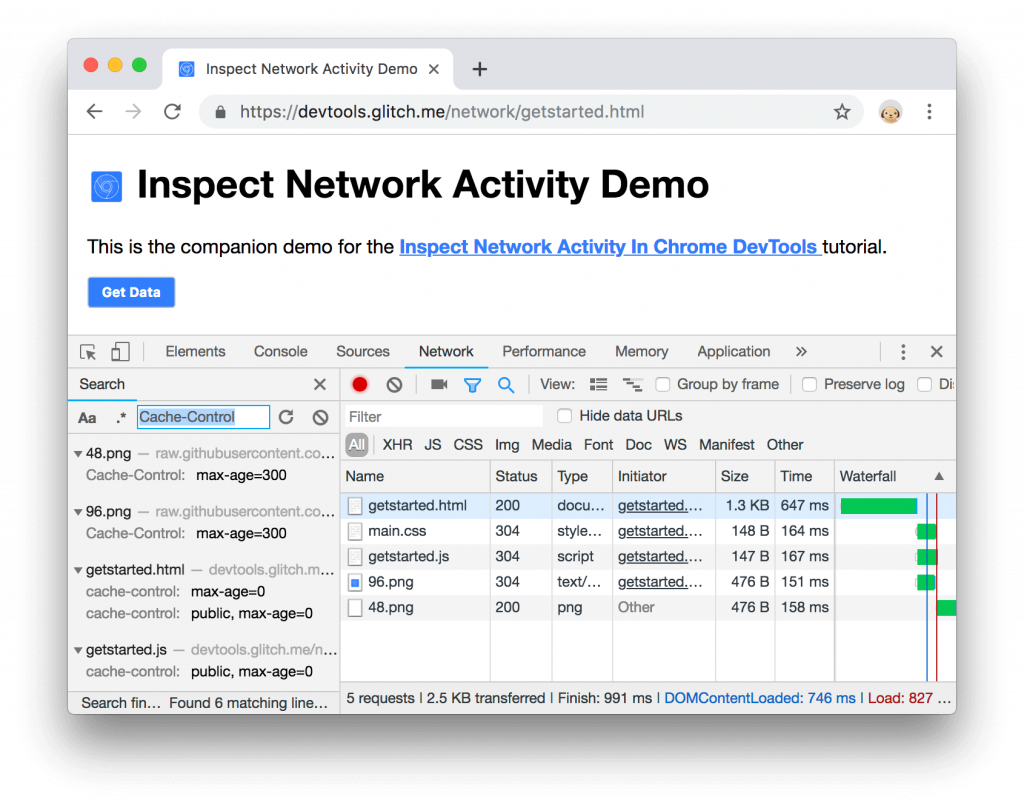
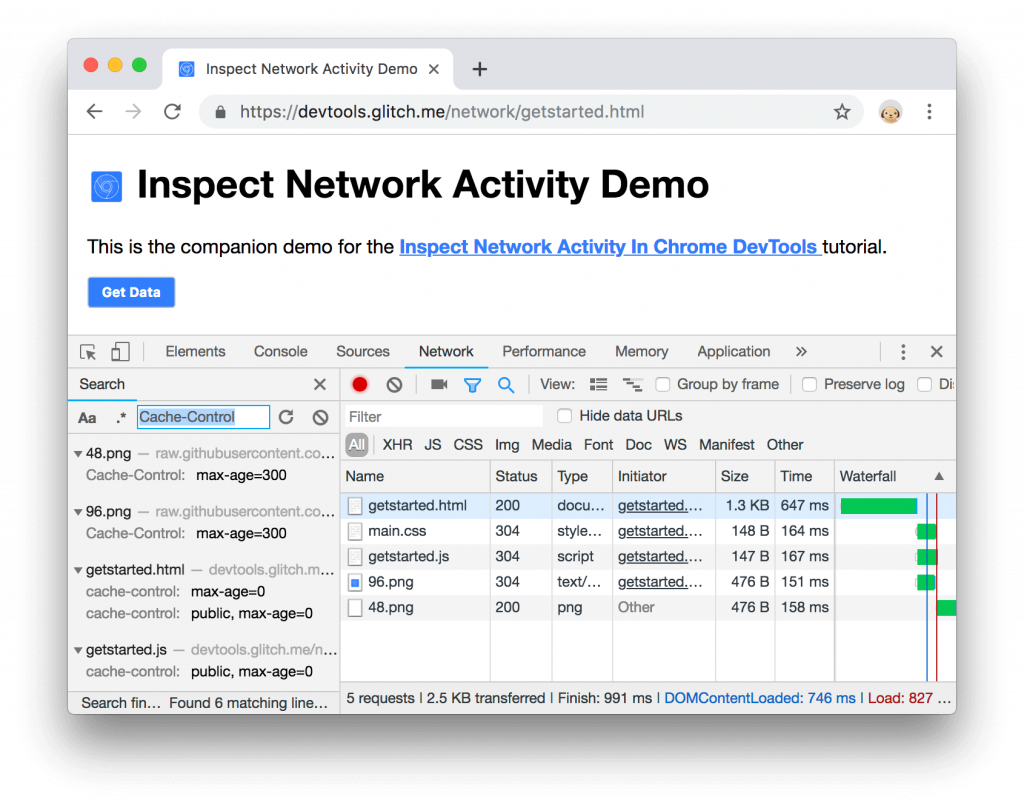
Chúng ta có thể dùng tab Network để tìm một string trong header và message body.
Thí dụ, chúng ta muốn kiểm tra các resource có sử dụng cơ chế cache phù hợp chưa, nếu resource không thay đổi thường xuyên, trình duyệt nên được thông báo để cache các resource này. Cơ chế cache này được thiết đặt trong header, click nút search để hiển thị ô search, nhập Cache-Control rồi enter, chúng ta sẽ có toàn bộ thông tin Cache-control: max-age của từng resource




Với ô filter, chúng ta cũng có vài tip trên ô filter này
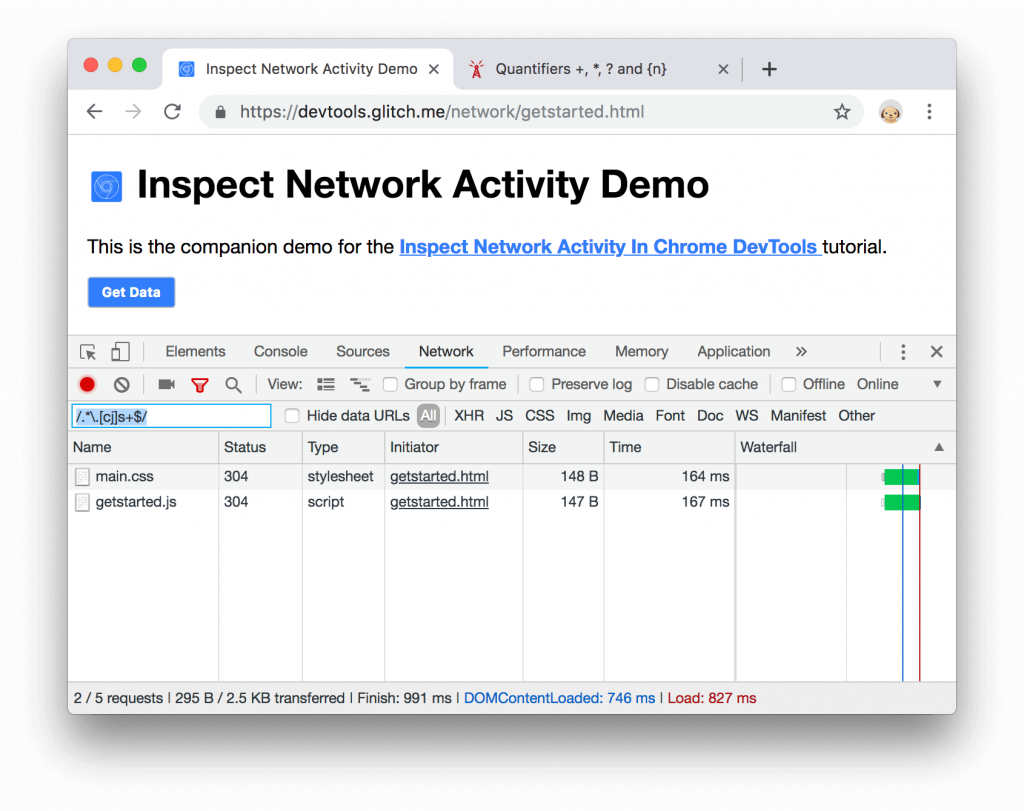
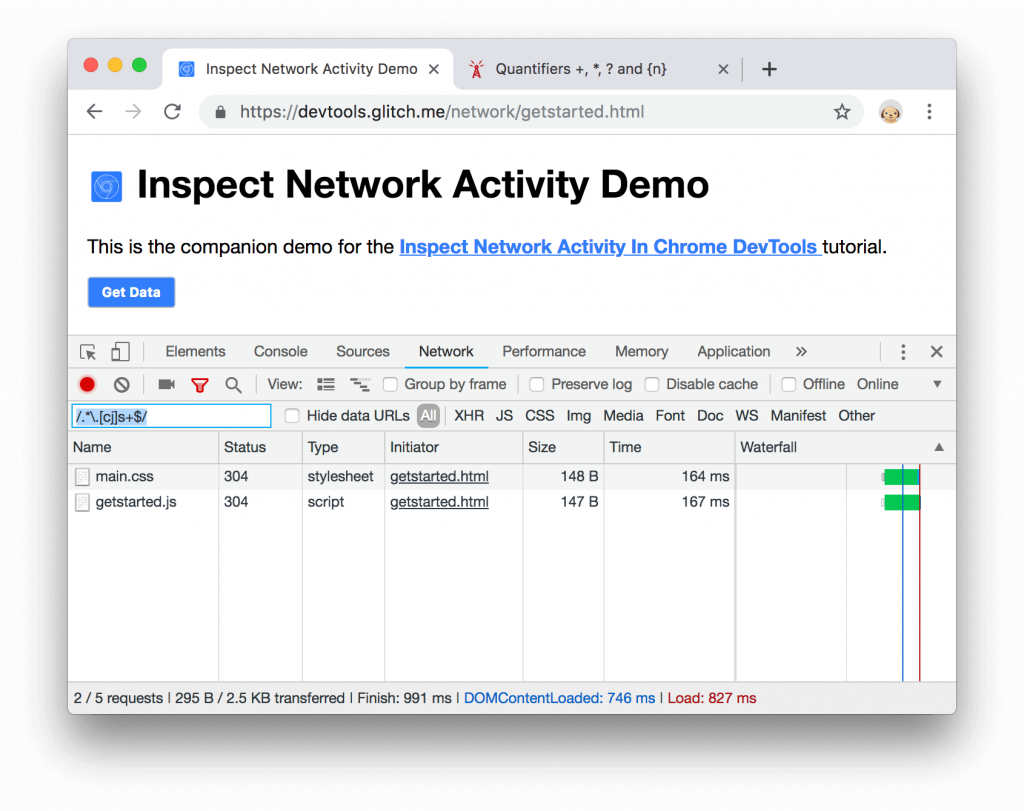
- Có thể dung regex, ví dụ
/.*.[cj]s+$/sẽ bỏ qua resource ko có chữa chữ c hoặc j


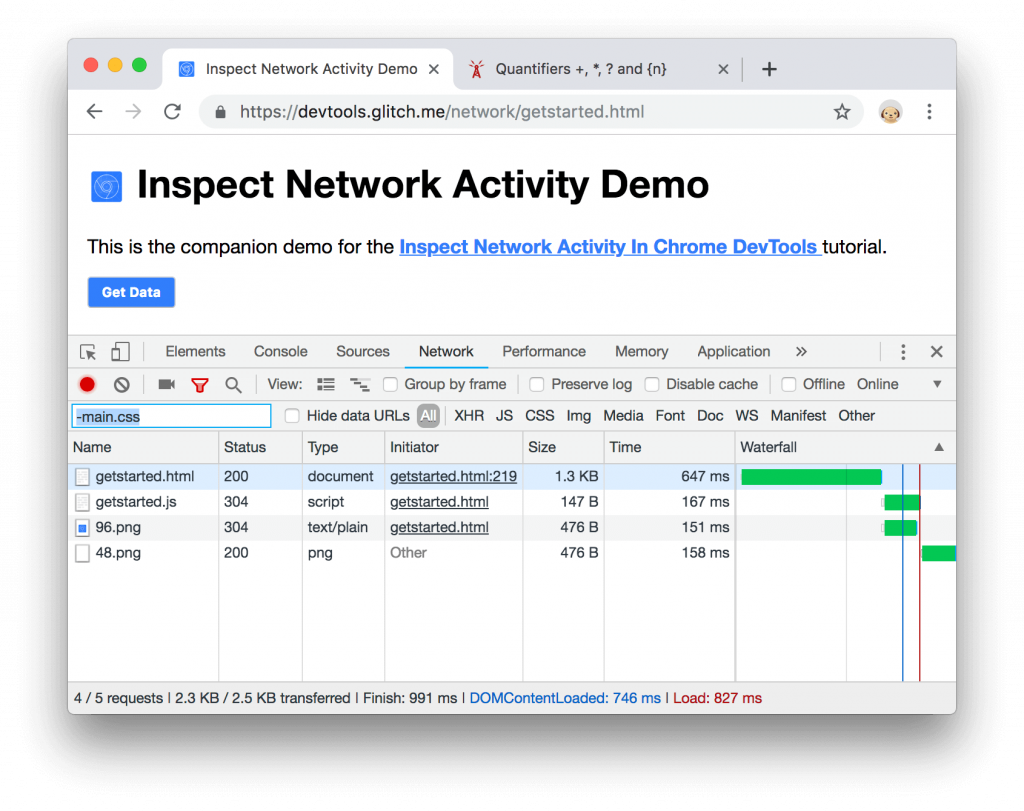
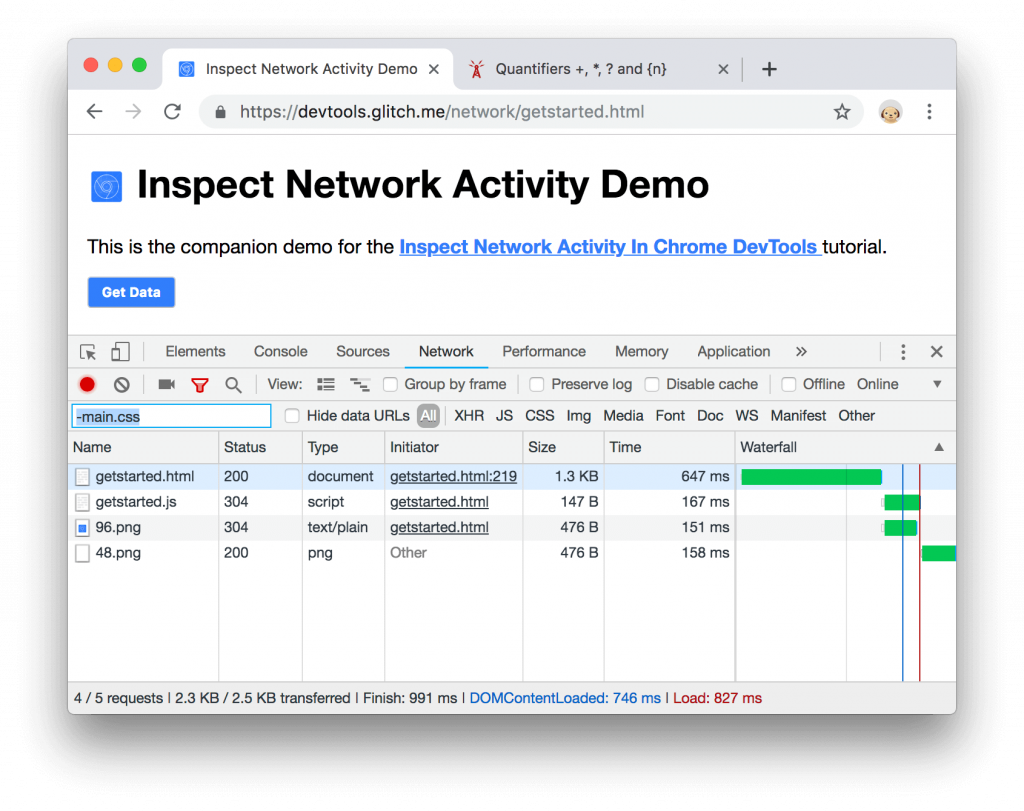
- Thêm dấu
-phía trước để loại bỏ, như-main.csssẽ bỏ qua các resource có chứamain.css


domain:*anluu.comđể lọc các resource load từ anluu.com


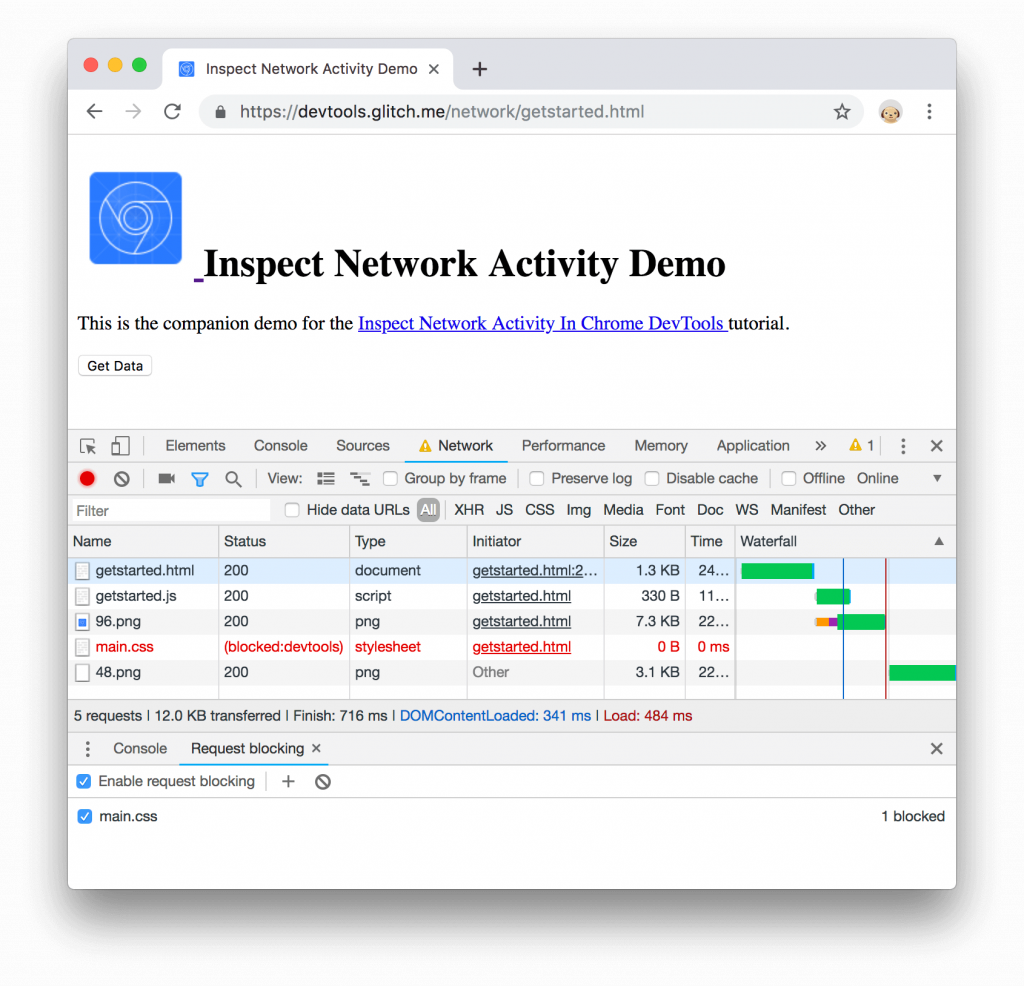
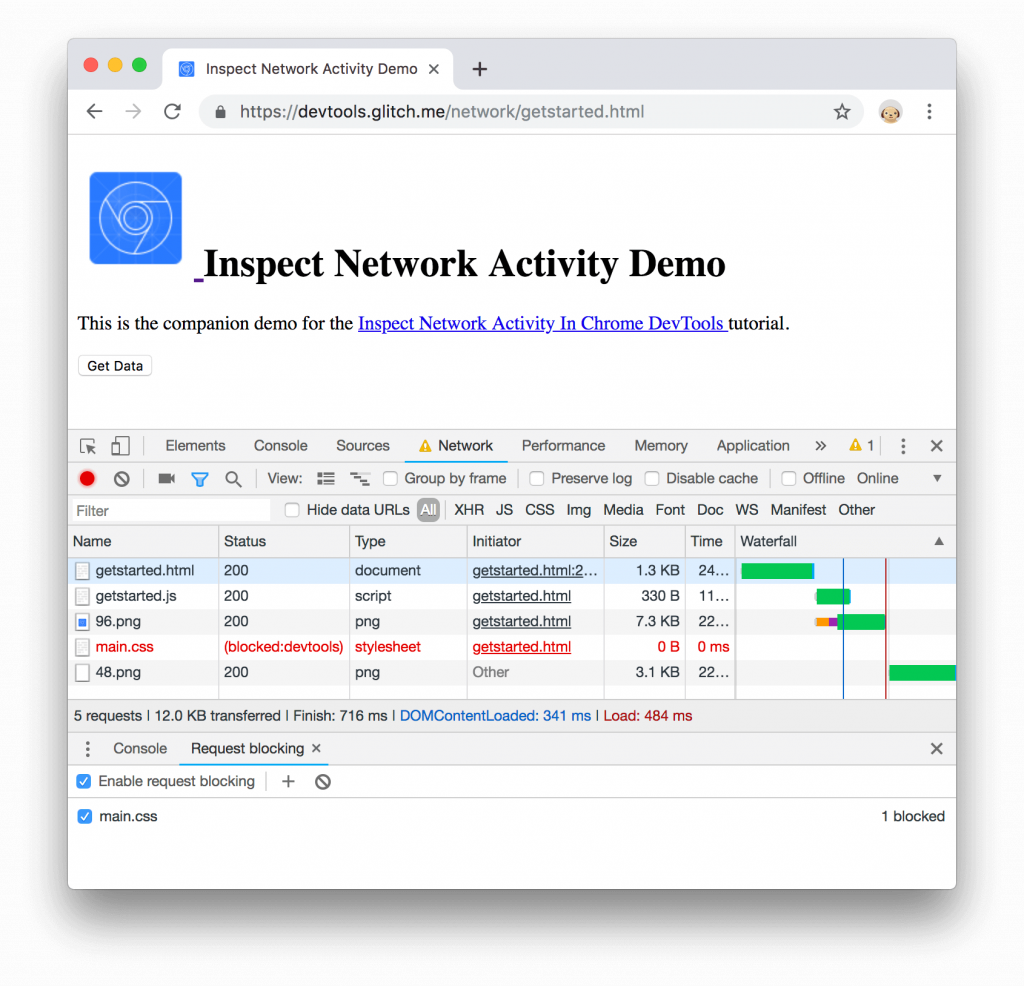
Trường hợp muốn block một resource nào đó để kiểm tra xem chuyện gì sẽ xảy ra khi chúng ta ko load nó.
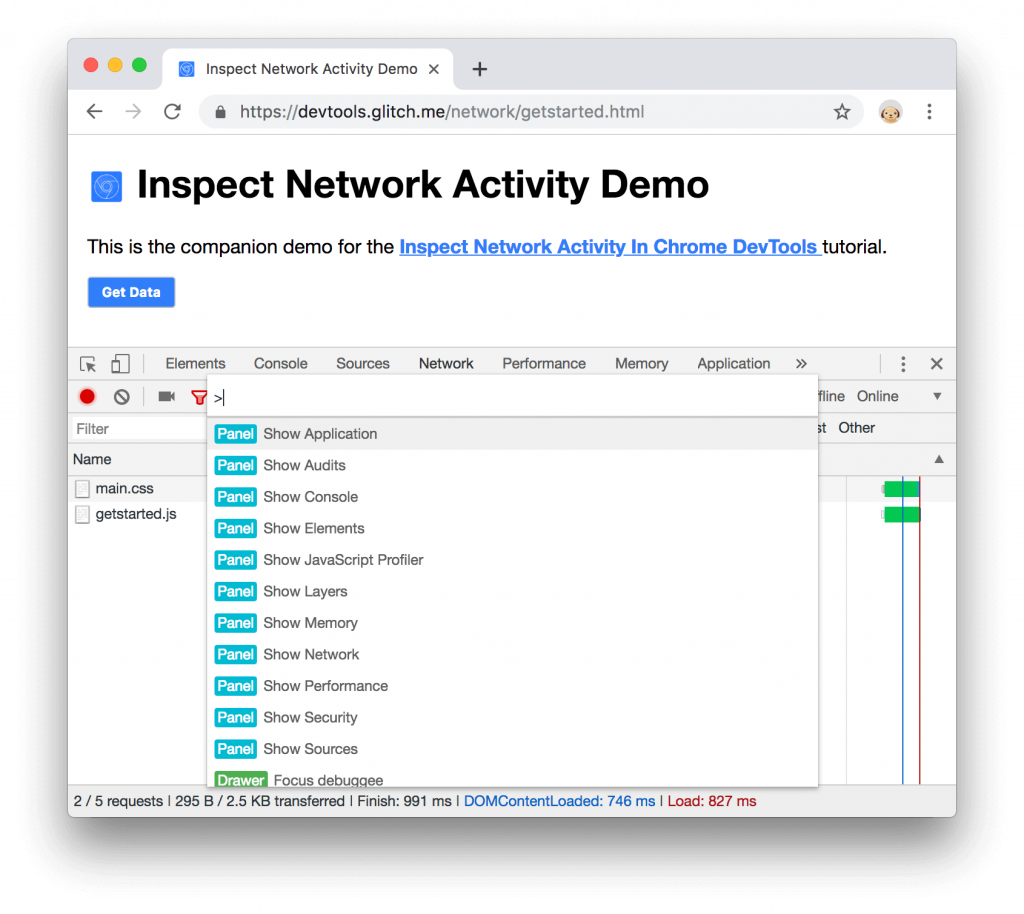
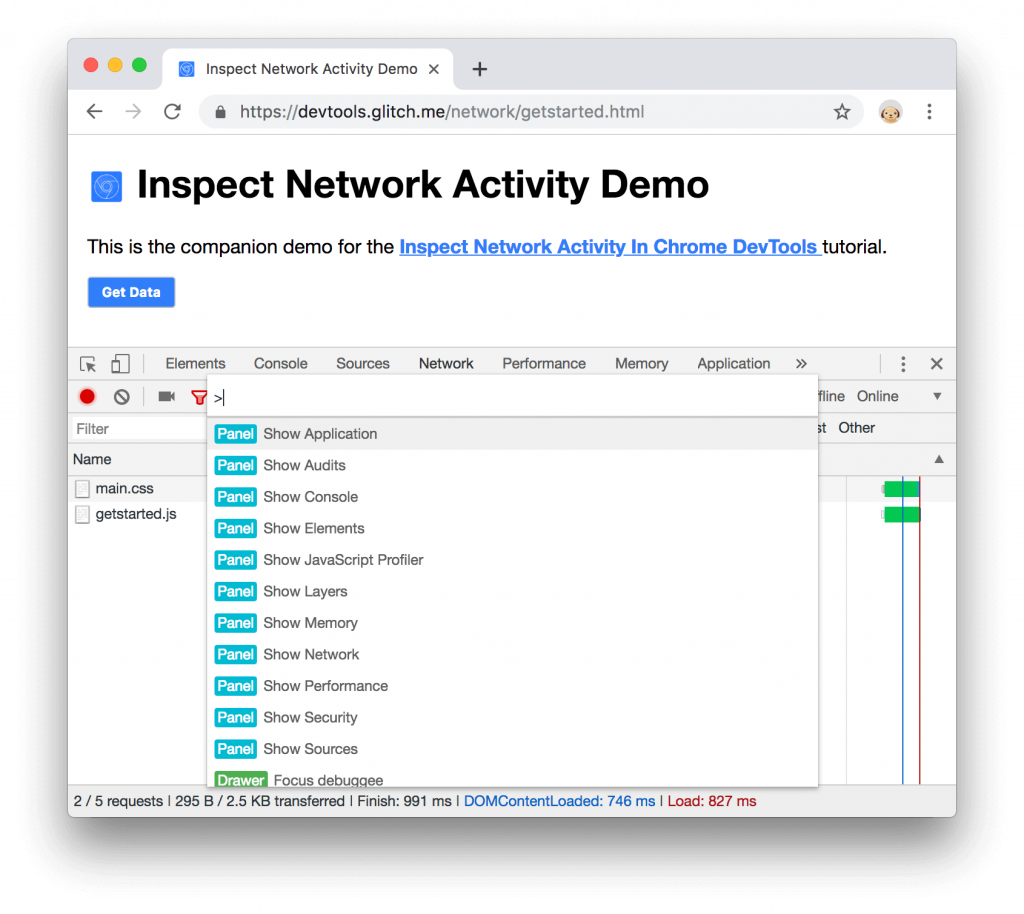
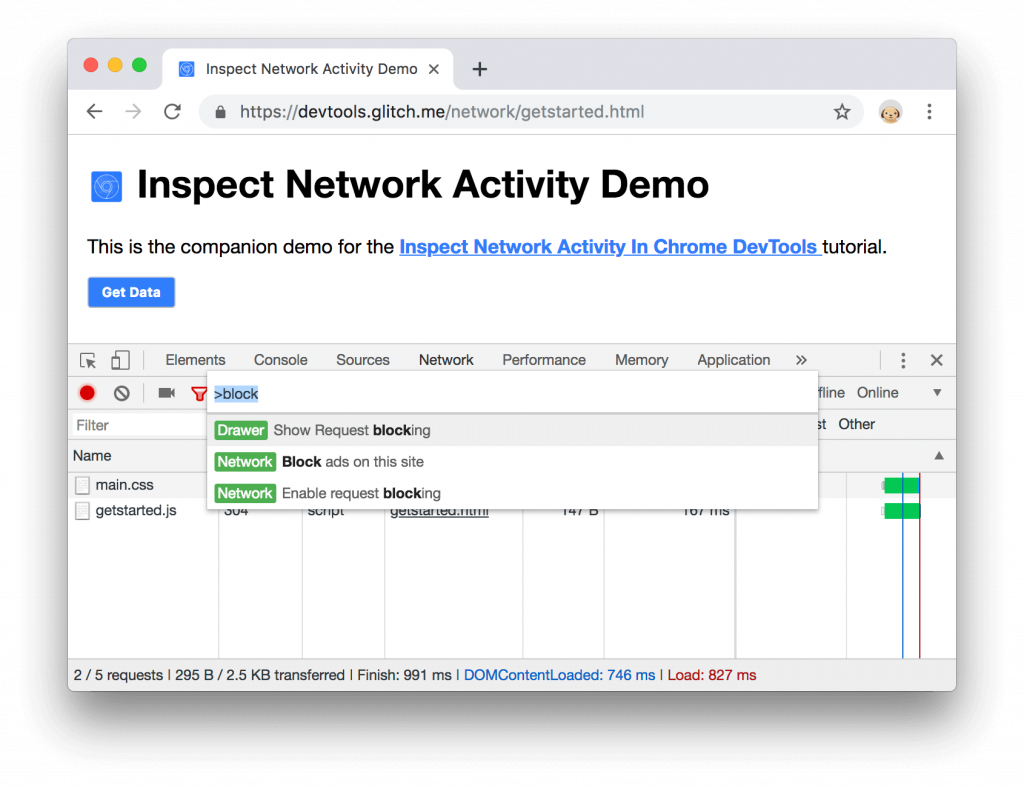
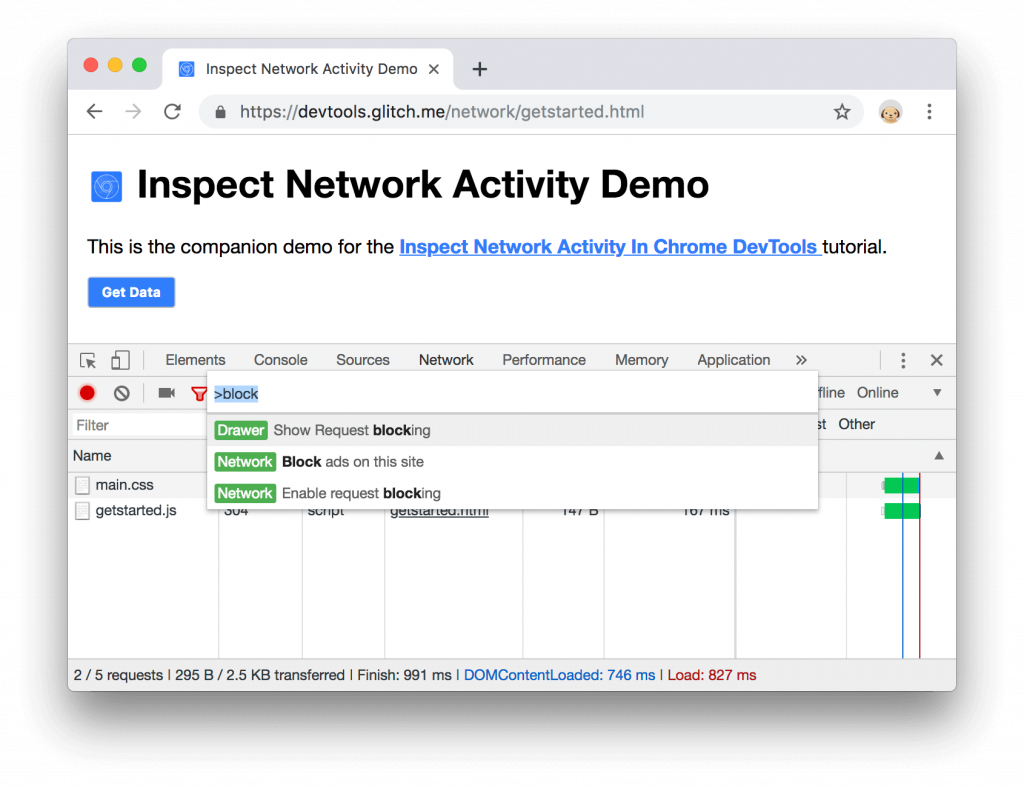
Thí dụ chúng ta sẽ bỏ qua file stylesheet khi load trang, ấn tổ hợp phím Ctrl+Shift+P để mở menu, gõ Blocking -> chọn Show Request Blocking




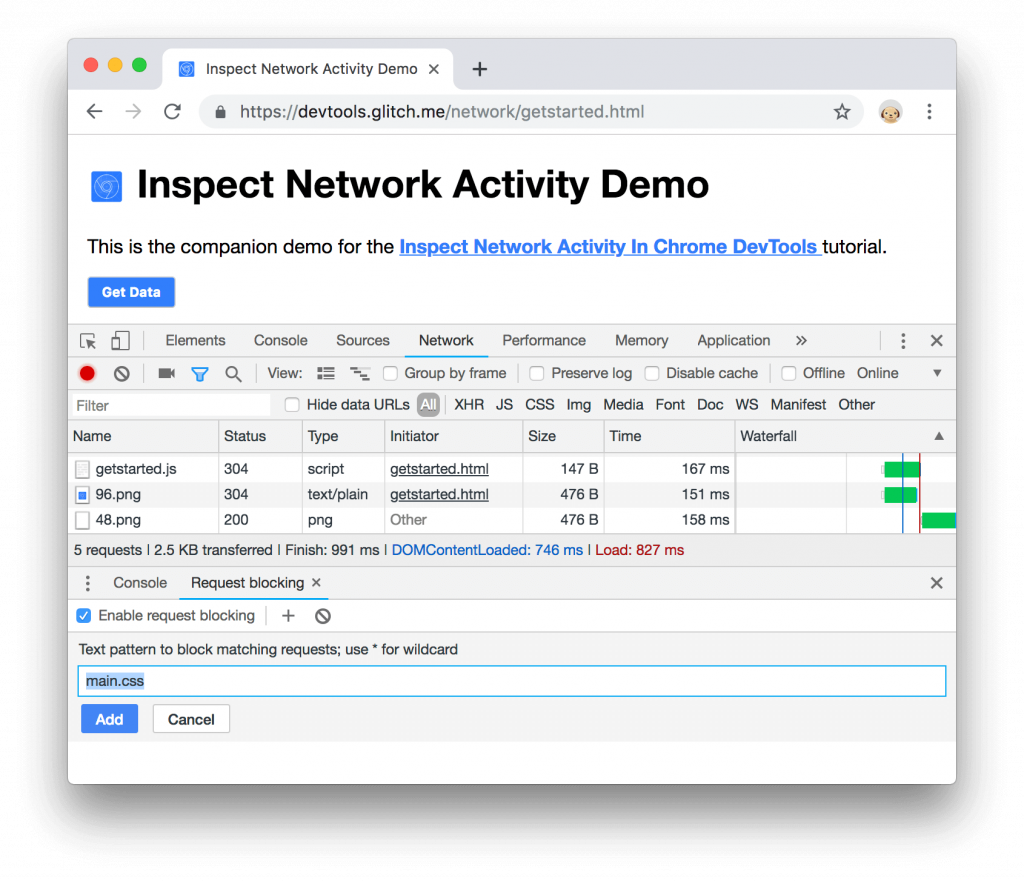
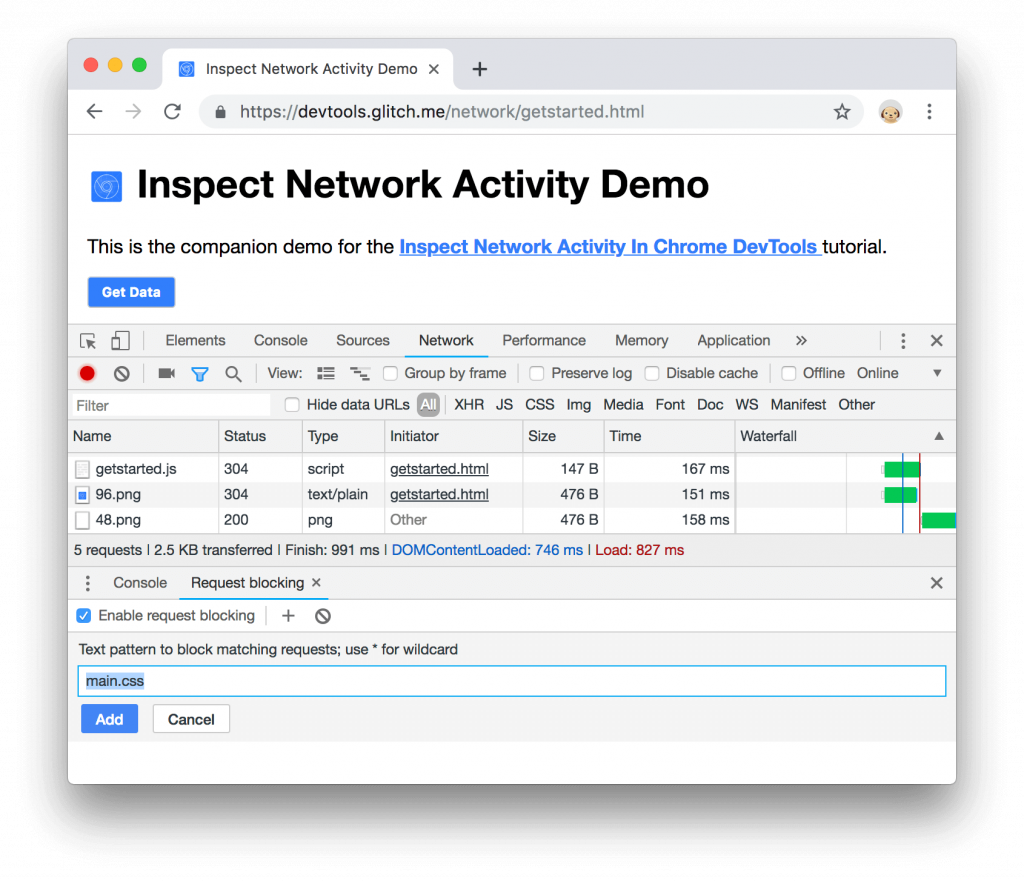
Chọn Add pattern
Nhập main.css -> click Add.


Sau đó refresh lại trang


Xem video của tut Inspect Network Activity – Chrome DevTools 101
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- Senior Frontend thì dùng Chrome DevTool như thế nào?
- 34 sản phẩm phần mềm Social Networking tốt nhất
- Cách thiết lập và duy trì mối quan hệ (networking) hiệu quả
Xem thêm các tuyển dụng kỹ sư Network hấp dẫn tại TopDev







