Bài viết được sự cho phép của tác giả Khiêm Lê
Bài viết này là bài viết chia sẻ nhanh về các Visual Studio Code (VSCode) extensions mà mình đang sử dụng và có thể các bạn cũng sẽ thích nó. Hãy cùng vào nội dung bài luôn nhá!
Theme
Chắc chắn theme là một yếu tố cũng quan trọng khi các bạn quyết định sử dụng một Code Editor nào đó. Nếu như nhìn vào một cái theme đẹp, trực quan, dễ đọc code, thân thiện với mắt hơn khi có Dark Mode thì chắc chắn bạn sẽ thích hơn là code bằng cái Notepad ?, dĩ nhiên rồi.
Theme mà mình đang sử dụng là Material Theme, đây không chỉ là một theme duy nhất mà là một pack có nhiều Color Palatte cho các bạn thoải mái theo sở thích. Cá nhân mình thì thích dùng Ocean High Contrast và Palenight High Contrast, khi dùng High Contrast thì các thành phần khác Edit Area như Terminal, Debug Console, Sidebar… sẽ có màu sắc đậm hơn, các bạn sẽ dễ phân biệt hơn.
Ngoài Material Theme thì mình cũng có đổi một số theme khác cho đỡ nhàm chán như Dracula Official, Github Theme, Night Owl. Hầu hết các theme mình dùng đều là Dark Theme để code buổi tối cho đỡ mỏi mắt.
Cài rồi thì nhớ active nó lên nha ?!
{
"workbench.colorTheme": "Theme Name"
}Icon Pack
Đã nói đến Theme thì không thể nào bỏ qua Icon Pack được. Nếu như các bạn cài Material Theme thì nó cũng đã có kèm theo sẵn một vài Icon Pack cho các bạn lựa chọn phù hợp với theme đó luôn. Tuy nhiên thường thì mình sử dụng Pack khác chứ không dùng nó.
Có 2 gói Icon Pack phổ biến nhất mà mình cũng thường switch qua lại cho đỡ nhàm là Material Icon Theme và vscode-icons. Khi sử dụng thì bạn cũng nên lưu ý có thể màu của Icon bị trùng tông với nền Sidebar nên cần chọn theo theme sao cho nó dễ nhìn nữa.
Let’s active it!
{
"workbench.iconTheme": "Icon Pack Name"
}Font
Đã custom theme và icon pack thì không thể nào bỏ qua phần font chữ được. Font chữ mình sử dụng cho hầu hết IDE và Editor trong máy mình đó chính là Fira Code, hoặc các bạn cũng có thể tải về từ Google Fonts.
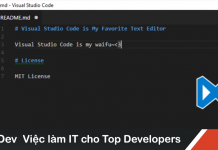
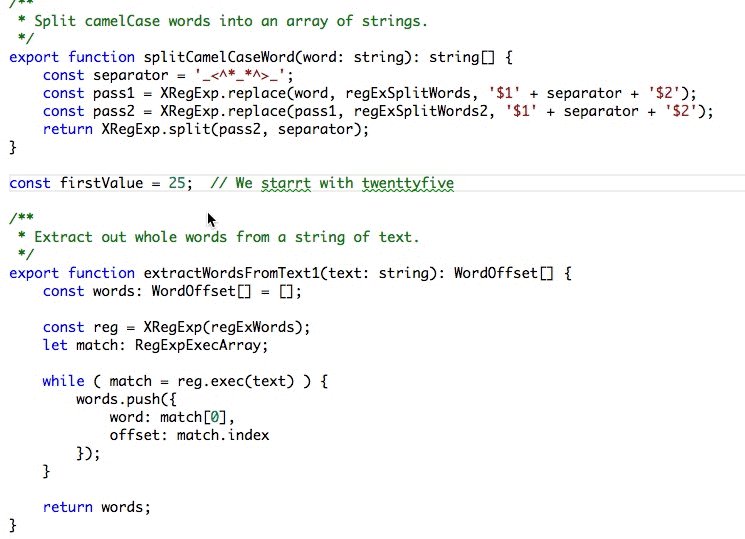
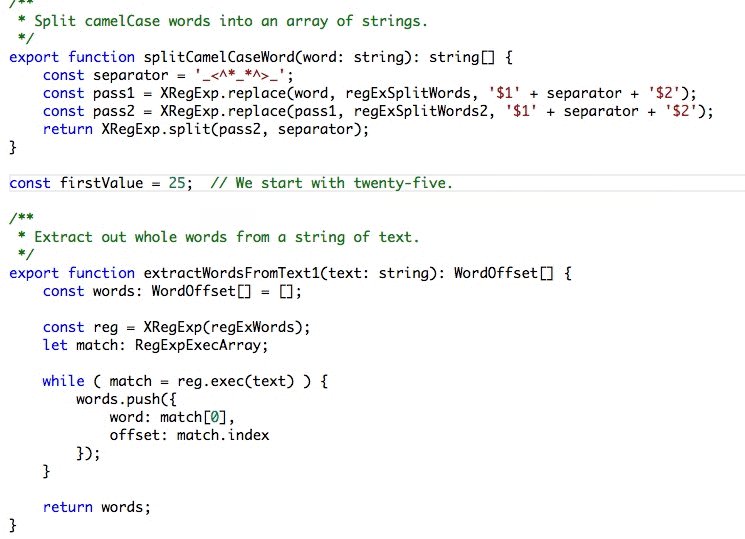
Cái hay của font này đó chính là nó hỗ trợ ligratures, như một lập trình viên, bạn có thể hiểu được các ký tự như >=, <=, !=… nhưng nó lại không đúng theo cách mà mình học toán học. Do đó, khi cài Fira Code Font, các ký tự ấy sẽ được chuyển thành những dấu đúng như trong toán học chúng ta đã học.


Ligratures Demo
Mặc định VSCode không bật tính năng Font Ligatures nên bạn sẽ cần bật nó lên.
{
"editor.fontFamily": "'Fira Code'",
"editor.fontLigatures": true
}Prettier – Code formatter
Prettier – Code formatter có thể nói là một extension cực kỳ hữu ích, nó giúp code của bạn có một style chuẩn, không bị thiếu, thừa dấu tab, cách, đặt dấu ngoặc lung tung… Hoặc khi các bạn paste code vào, có thể nội dung đoạn code rất dài, format lại rất mất thời gian thì Prettier sẽ giúp bạn.
Nói chung là cực kỳ hữu ích, đặc biệt là với mấy bạn lười format lúc code. Theo cá nhân mình thì bạn vẫn nên tập thói quen code theo style chuẩn, đừng quá ỷ lại vào plugins, extensions, khi mà không có nó thì bạn sẽ code như một newbie đấy ?.
Thường thì mình sẽ bật Format On Save và Format On Paste để nó luôn format mỗi lần mình save file hay paste code vào.
{
"editor.formatOnSave": true,
"editor.formatOnPaste": true
}Code Spell Checker
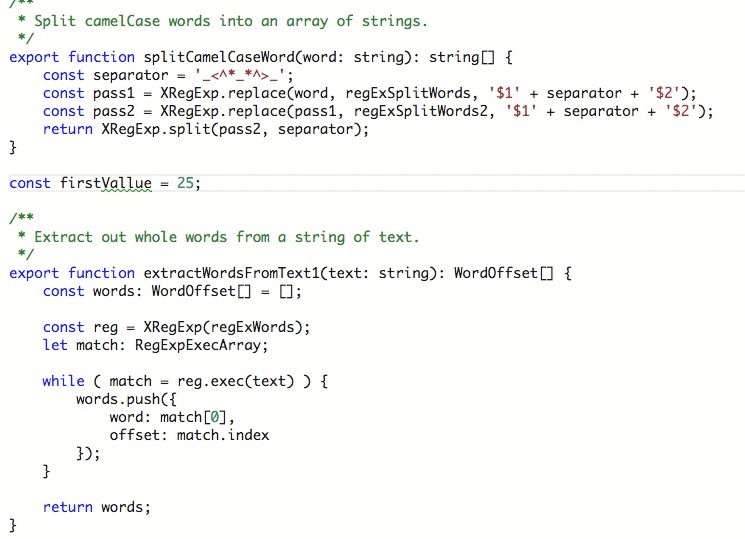
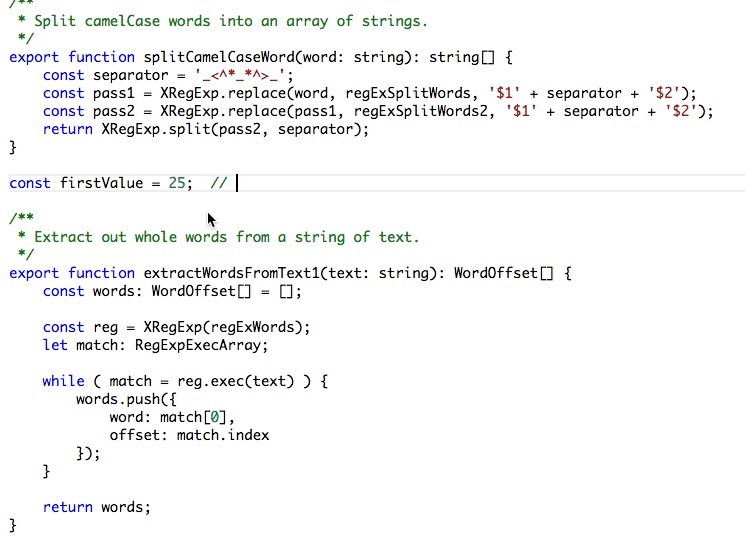
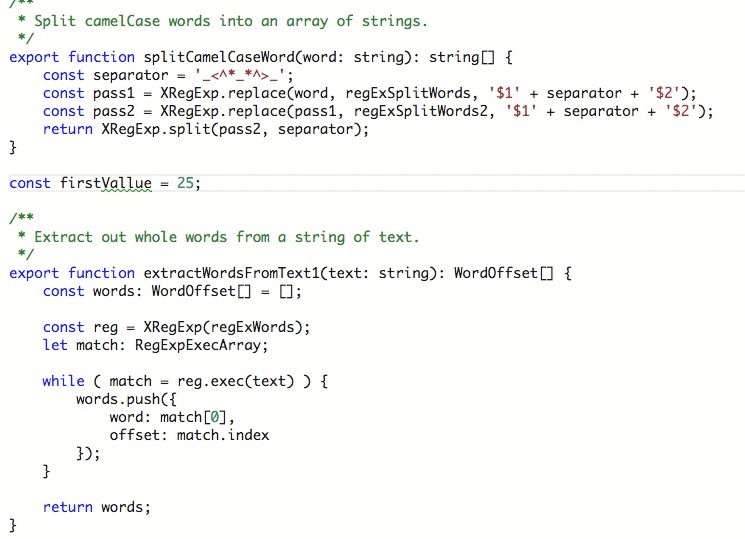
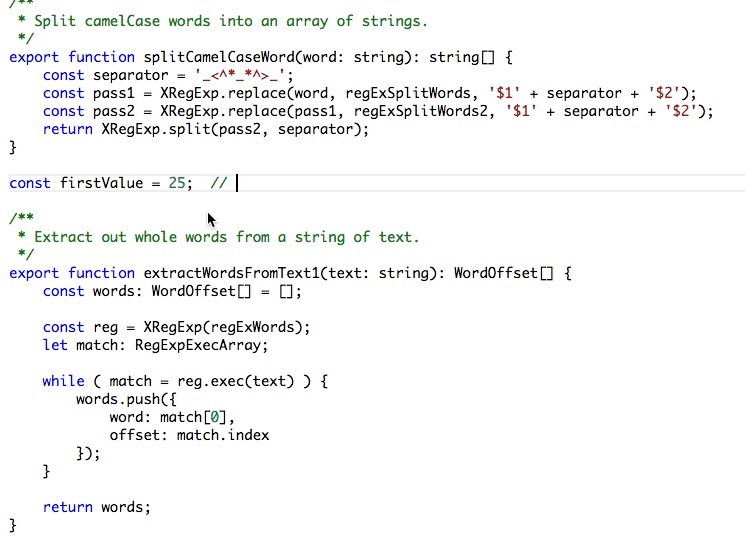
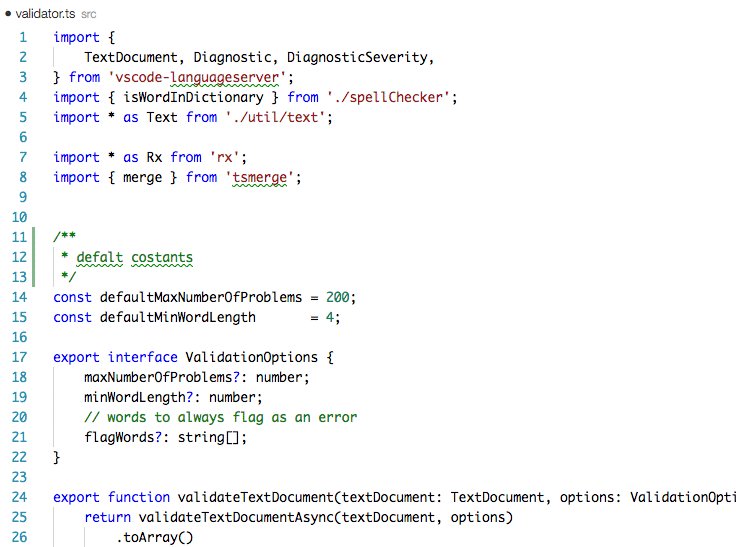
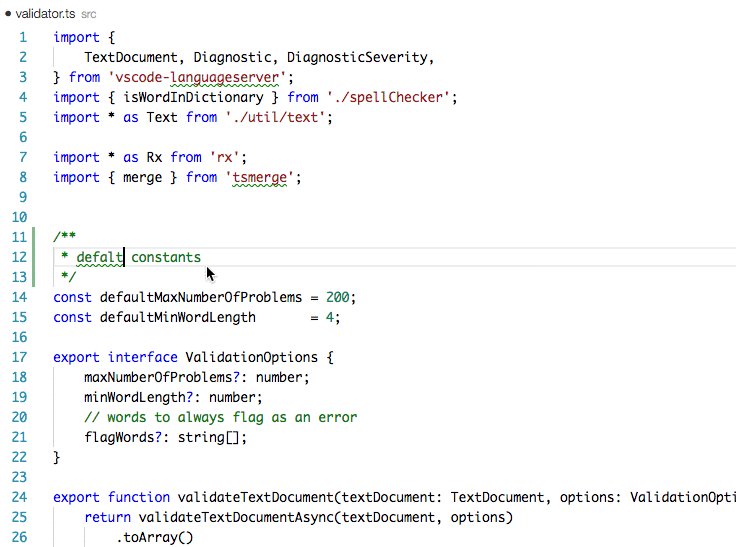
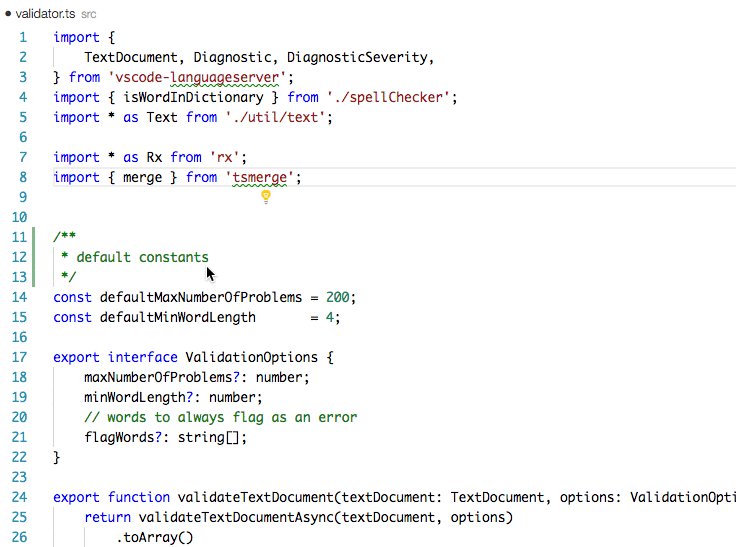
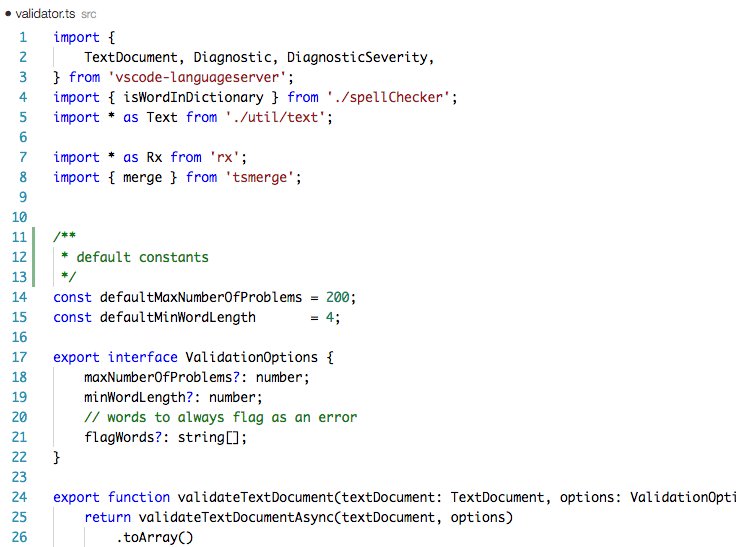
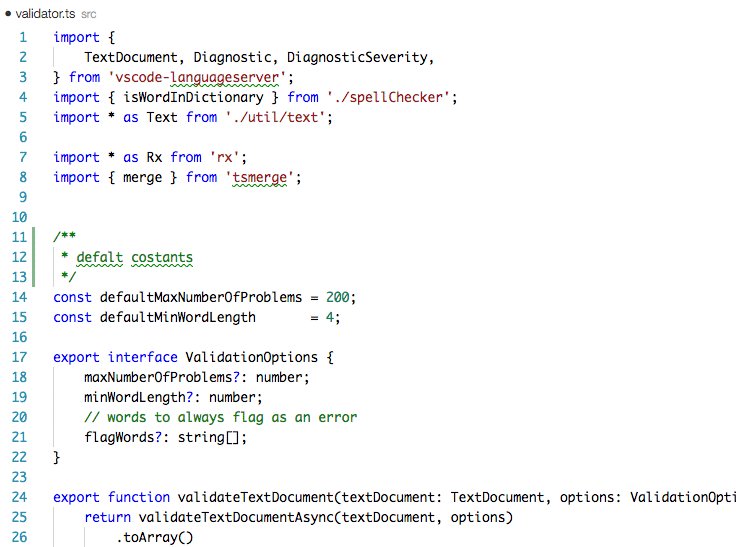
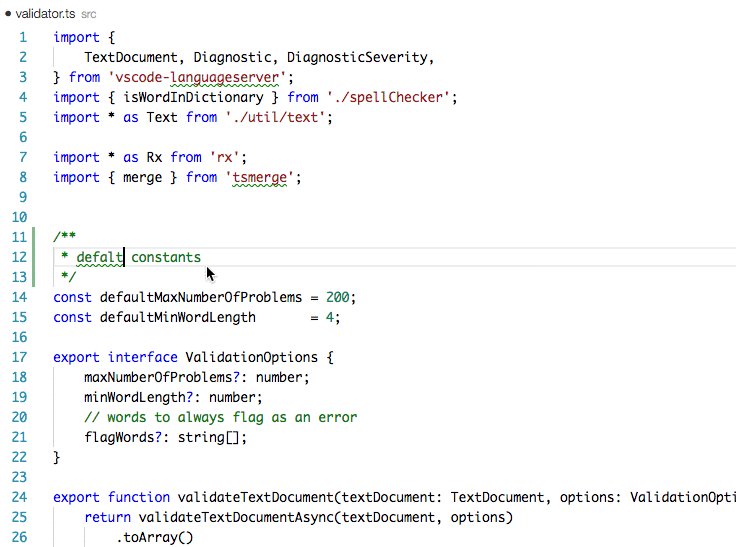
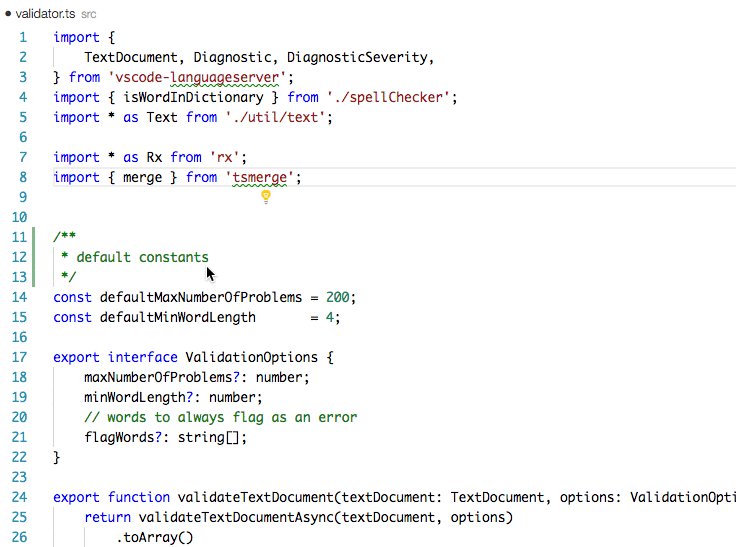
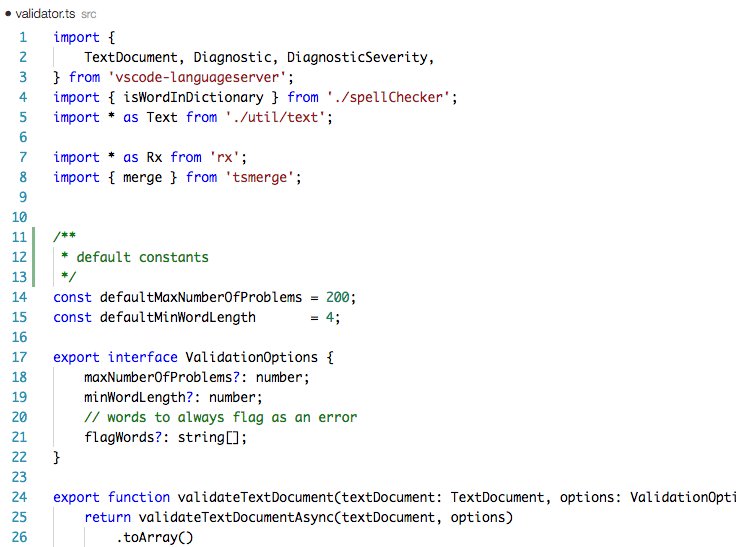
Code Spell Checker chắc chắn không thể nào thiếu với một người dốt Anh Văn mà học đòi sài tiếng Anh như mình được ?. Code mà bị sai chính tả thì nó không thể nào chấp nhận được, vậy nên Code Spell Checker sẽ giúp bạn phát hiện ra những từ bị sai và underline nó. Nếu như đó là một từ mới hoặc từ viết tắc… mà Code Spell Checker không hiểu, bạn cũng có thể thêm nó vào Dictionary để nó không warning nữa.


Code Spell Checker Example


Code Spell Checker Suggestion
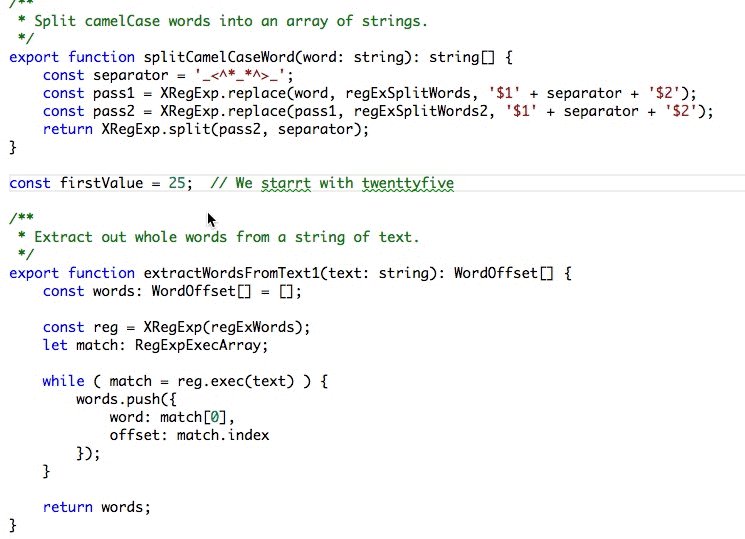
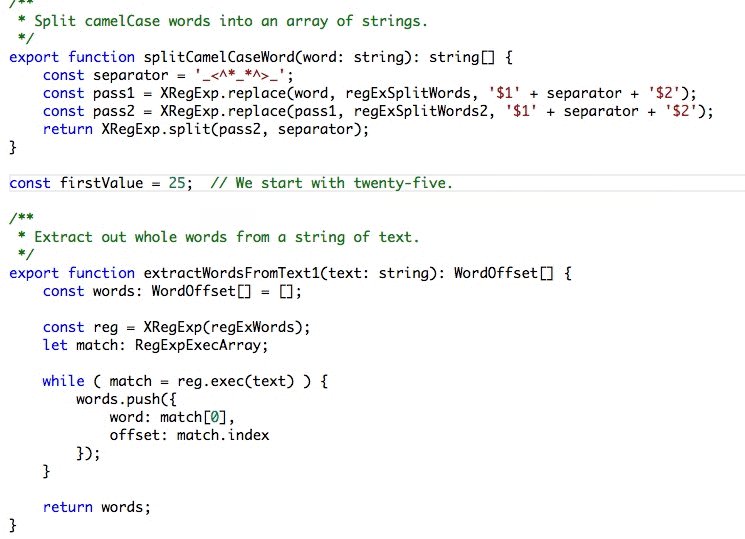
Better Comments
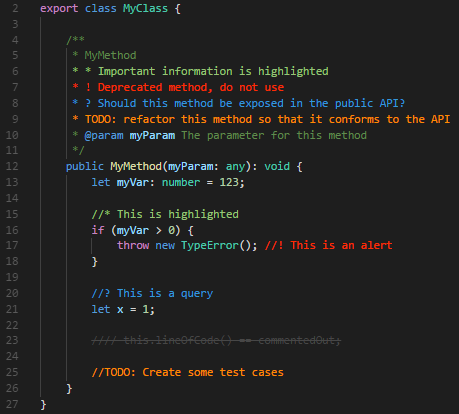
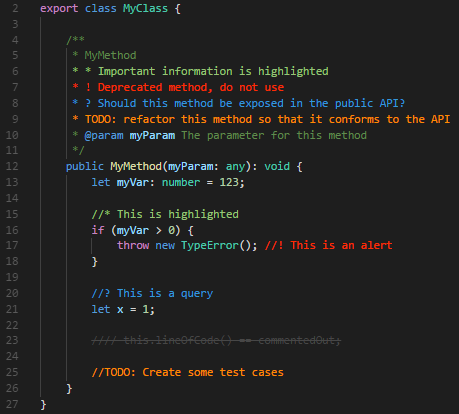
Better Comments là một extension cực kỳ hữu ích, nó giúp bạn highlight comment để dễ đọc hơn, mỗi loại comment sẽ có một màu sắc khác nhau, bạn sẽ không bao giờ bị nhầm giữa đống comment như rừng trong khi code nữa. Ngoài ra, bạn có thể custom màu theo sở thích của bạn, cá nhân mình thấy màu sắc mặc định khá là đẹp và hợp lý rồi nên mình không custom cái gì cả.


Better Comments
Bracket Pair Colorizer
Bracket Pair Colorizer là một extension highlight khác nữa, extension này sẽ giúp bạn highlight các dấu ngoặc, những cặp dấu ngoặc thì đương nhiên chúng sẽ cùng màu, tuy nhiên, chắc chắn bạn đã từng gặp trường hợp như vậy:
print(max(a, max(b, max(c, d))))Một loạt các dấu ngoặc rất khó nhìn và nhận biết nó kết thúc của dấu nào trước đó, Bracket Pair Colorizer sẽ giúp bạn highlight chúng với các màu khác nhau và từ đó, bạn có thể dễ dàng phân biệt được chúng. Extension này thì có 2 phiên bản, Bracket Pair Colorizer và Bracket Pair Colorizer 2, cái nào cũng có thể sử dụng được tốt, nhưng mà có cái mới dại gì mà không dùng ?.
Ngoài ra thì nó còn có các line chạy từ dấu mở đến đóng ngoặc, tức là bao quát block mà các bạn đang code, vậy nên mọi thứ sẽ cực kỳ clear. Các bạn cũng có thể custom lại các màu của dấu nếu muốn.


Bracket Pair Colorizer
Code Runner
Code Runner là một extension giúp bạn run code dễ dàng hơn, không cần dùng comment. Ví dụ như bạn làm việc với python, tất cả những gì bạn cần làm là nhấn ctrl + alt + N, và code của bạn được thực thi ngay lập tức mà không cần phải “python path_to_file” phiền phức.
Ngoài ra thì Code Runner hỗ trợ rất nhiều ngôn ngữ khác nhau, các bạn có thể tham khảo trên VSCode Marketplace. Mặc định thì khi run bằng Code Runner, nó sẽ run và in kết quả ra tab Output nên bạn không thể tương tác với console app được. Thêm nữa là khi chạy code mình hay quên save lại nên nó chạy code cũ. Để giải quyết thì mình bật Save All File Before Run và chạy app trong Terminal để mình có thể tương tác được.
{
"code-runner.runInTerminal": true,
"code-runner.saveFileBeforeRun": true,
"code-runner.saveAllFilesBeforeRun": true
}Live Server
Mình không phải là một web developer, mình chỉ biết sơ về web thôi, mình dùng những CSS, HTML, JS đơn thuần để custom một chút trên blog khiemle.dev của mình, vậy nên Live Server là một extension cực kỳ hữu ích.
Với Live Server, khi bạn code file .html, bạn có thể nhấn Go Live, ngay lập tức một localhost sẽ được tạo và một brower tab sẽ mở file html của bạn. Bạn có thể chỉnh sửa thoải mái file html và khi bạn nhấn Save, trình duyệt sẽ tự động refresh, rất là hữu ích đúng không nào!
Tổng kết
Trên đây là những extensions mà mình sử dụng, mình còn sử dụng thêm một số extension khác, tuy nhiên không phải ai cũng cần và mình chỉ liệt kê những extension mình nghĩ ai cũng nên dùng. Không biết mình còn thiếu extension nào không, các bạn đang sử dụng extension nào, hãy comment phía bên dưới để mình biết nha! Cảm ơn các bạn đã theo dõi bài viết!
Bài viết gốc được đăng tải tại khiemle.dev
Có thể bạn quan tâm:
- Những Visual Studio Code Extensions không thể bỏ qua khi lập trình Angular v2+
- 4 lý do để VS Code là Text Editor ưa thích của mọi lập trình viên
- Hướng dẫn viết Chrome Extension tự động duyệt bài viết khi scroll
Xem thêm các việc làm Developer hấp dẫn tại TopDev