Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync


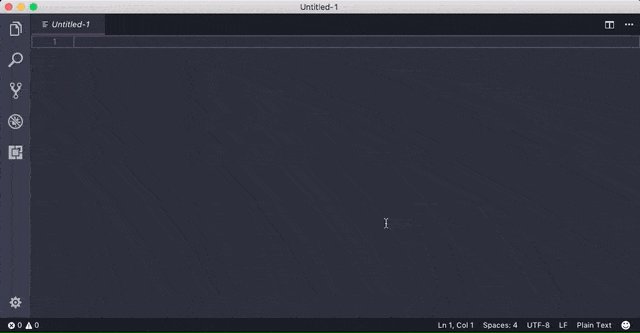
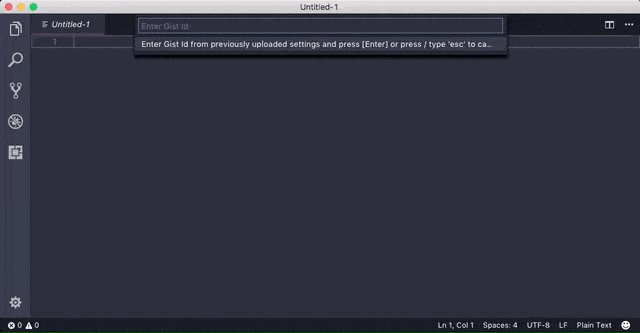
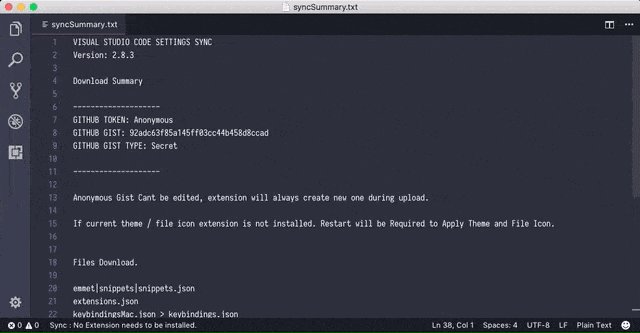
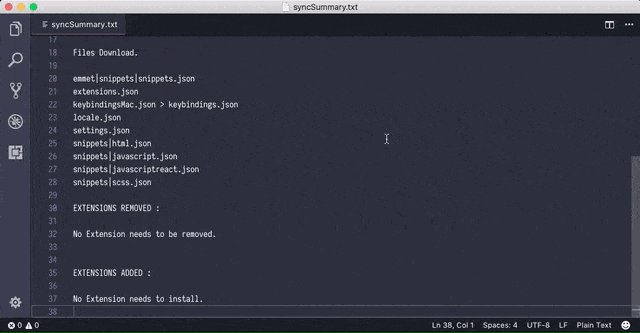
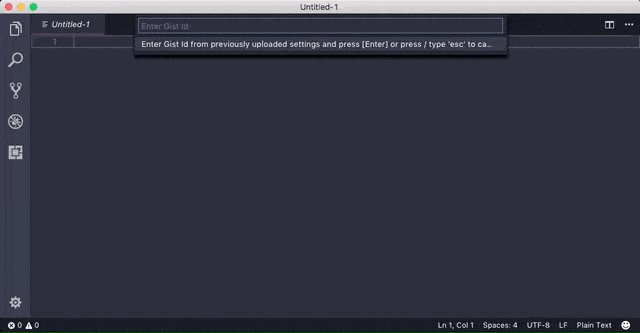
Bạn quá mệt mỏi việc mỗi lần cài lại máy mới, hay cài lại toàn bộ extension trên công ty, máy ở nhà, cài ngay Settings Sync, nó sẽ sync toàn bộ những extension chúng ta hay xài lên Gist (phải cho nó access vào Github account)
Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer


Một trong những extension siêu ngon cho anh em frontend, tạo server local với live reload
Bracket Pair Colorizer
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer


Mặc dù VSCode đã có tính năng collapse cho từng khối code, nhưng tô màu rõ ràng cho dễ nhìn cũng vui
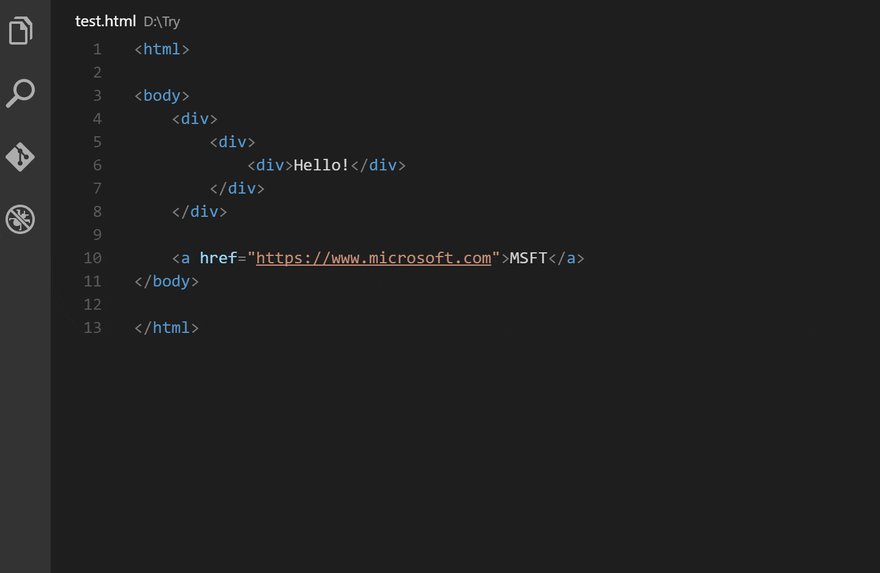
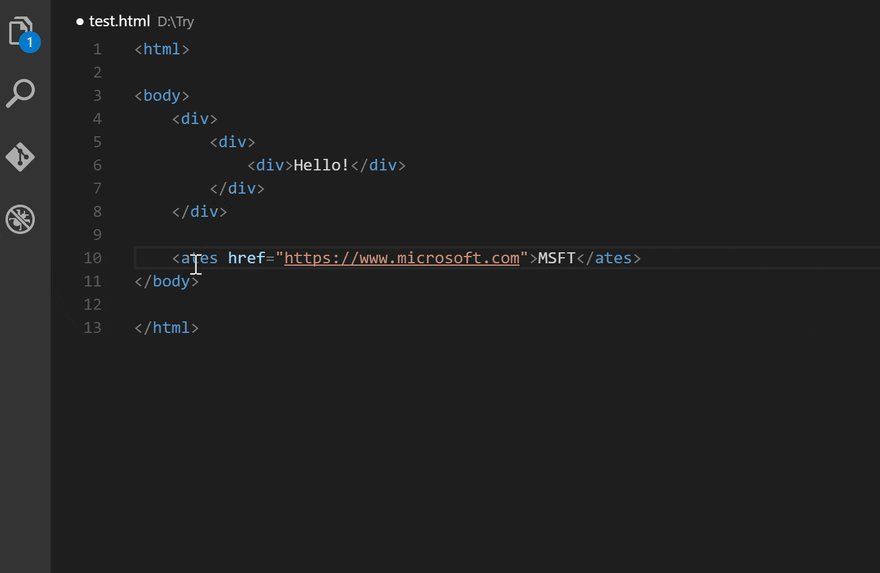
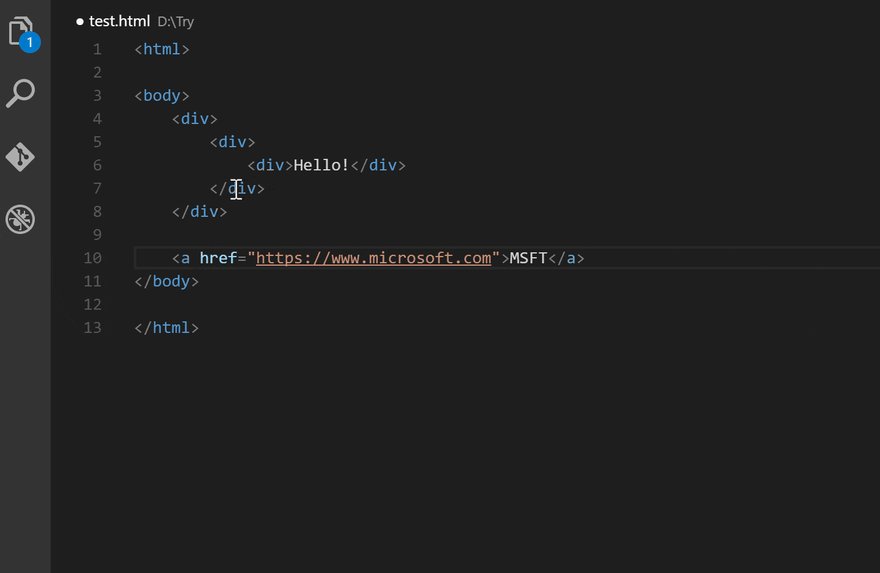
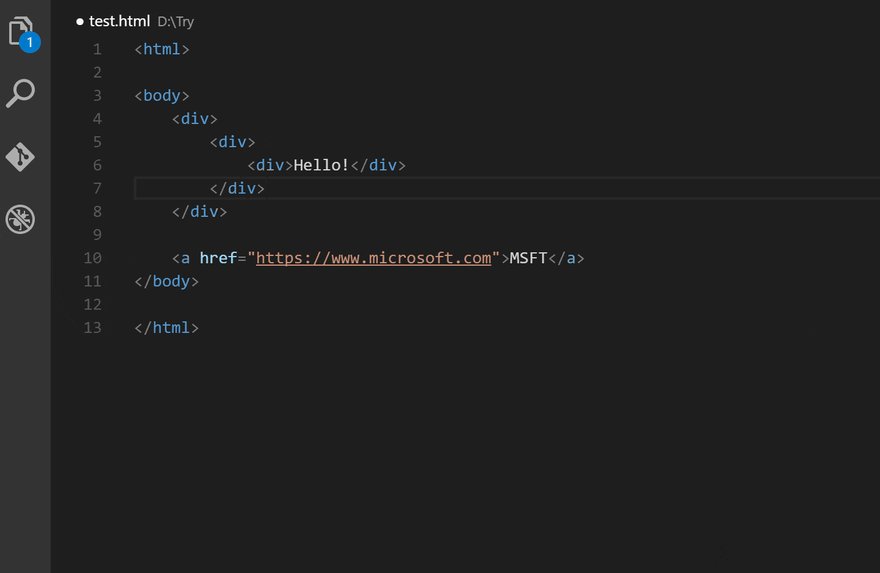
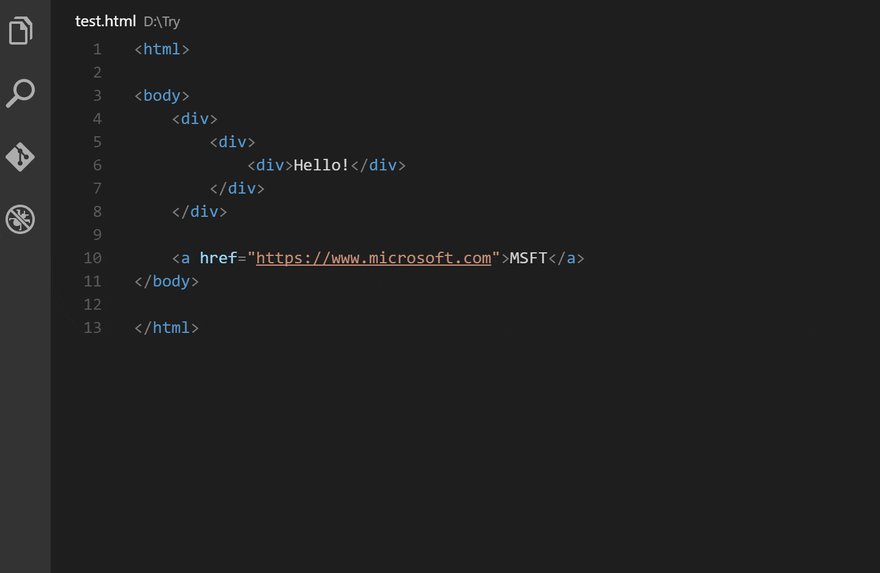
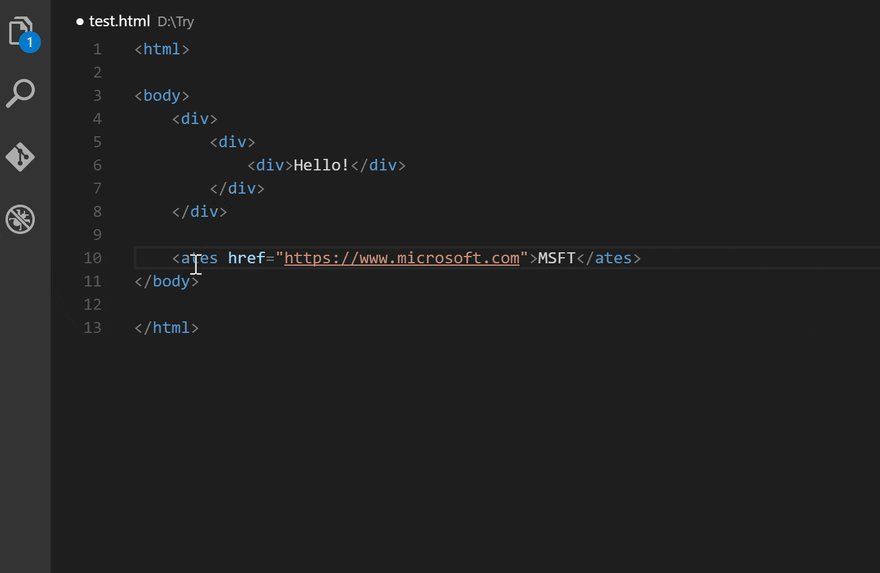
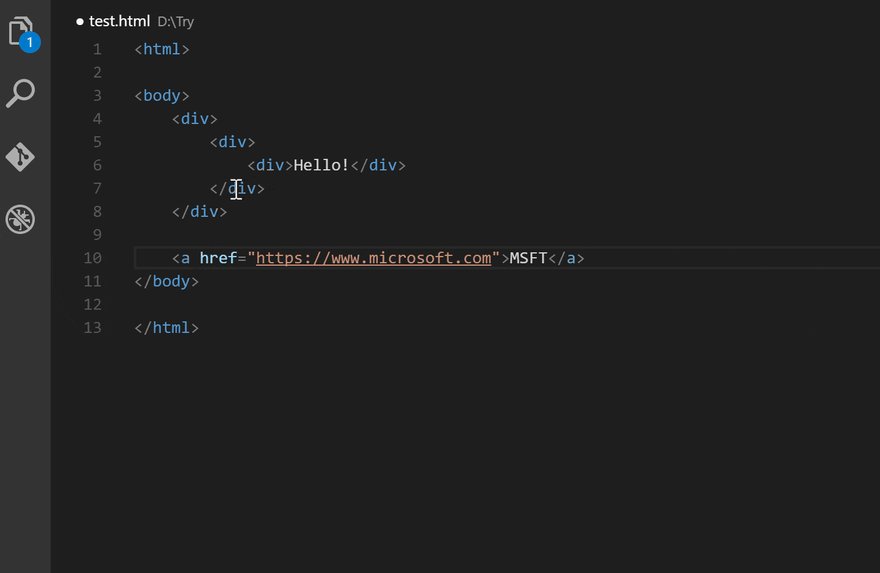
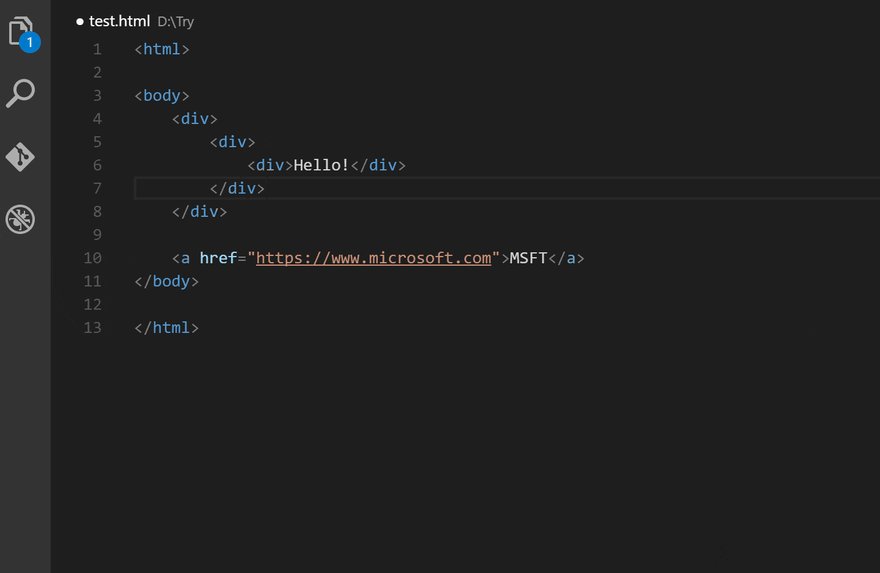
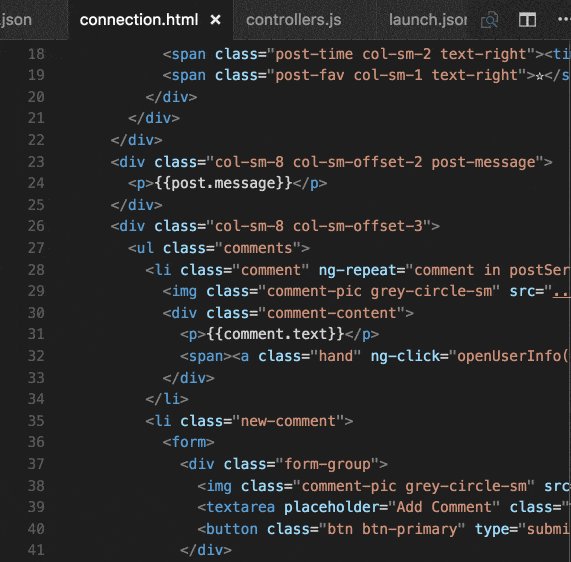
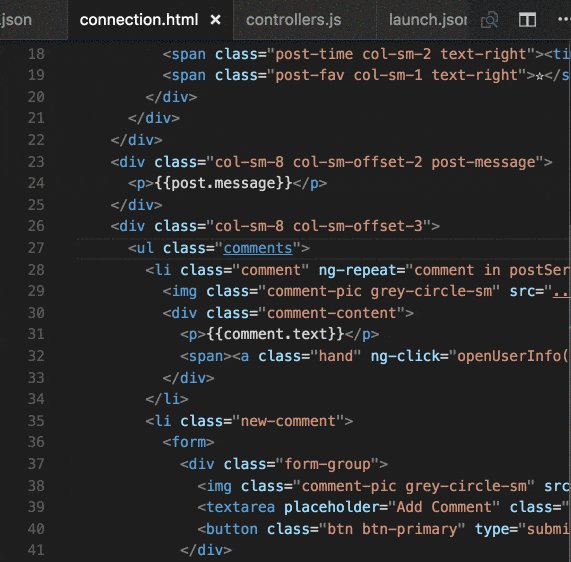
Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag


Cái này sẽ tự động điền đổi tên tag cho khớp với tag đóng/mở
Đôi khi viết React, Vue cũng hơi chút phiền phức, nhưng cũng đáng để thử
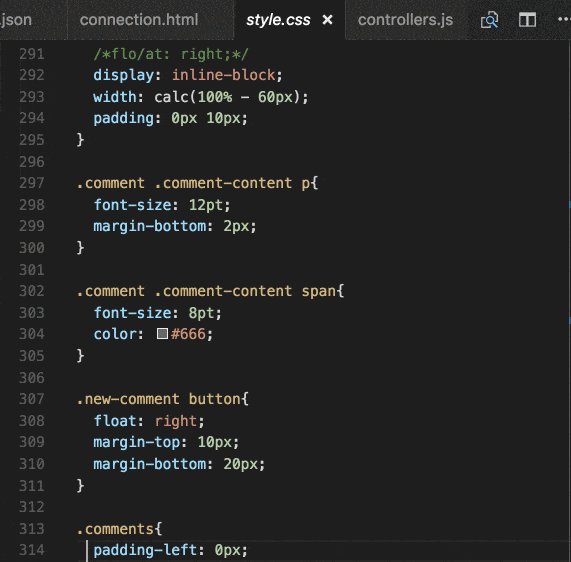
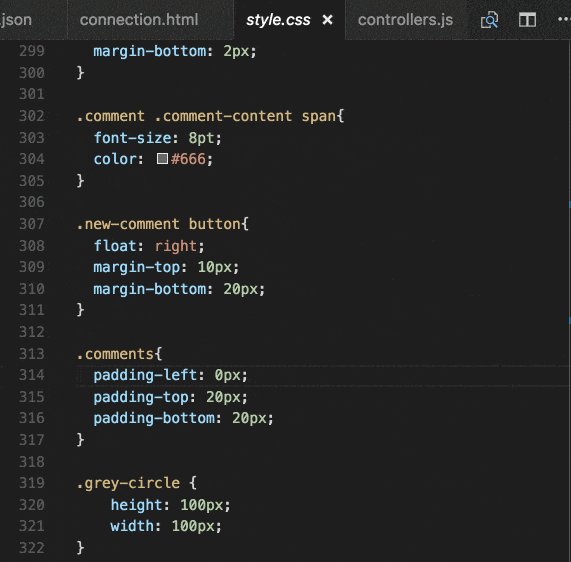
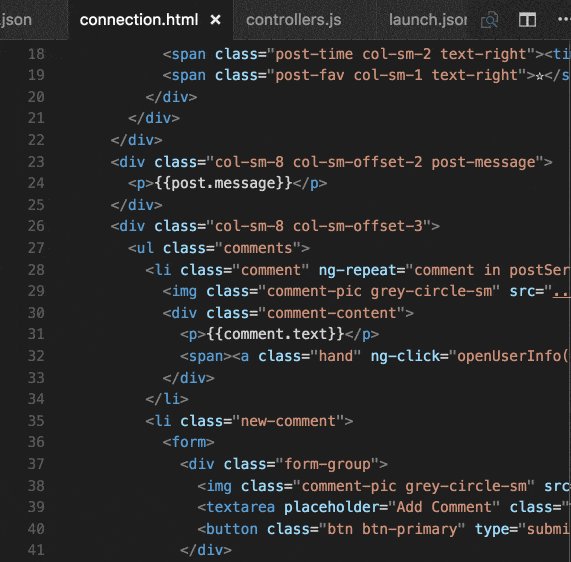
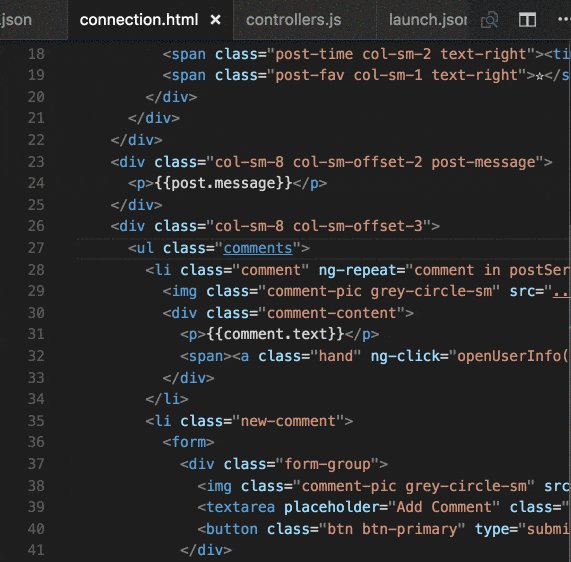
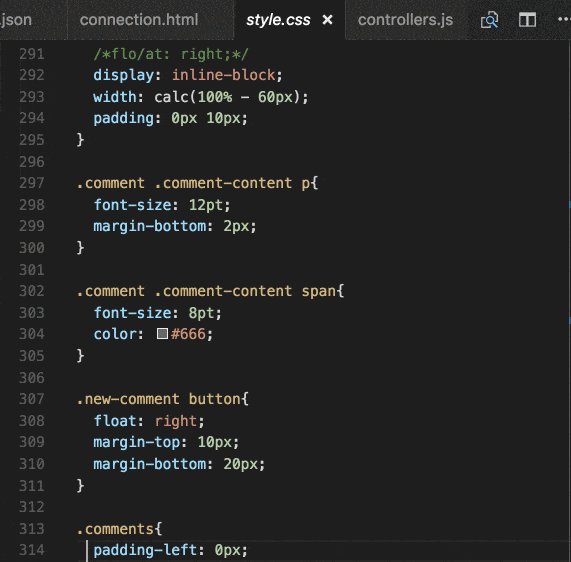
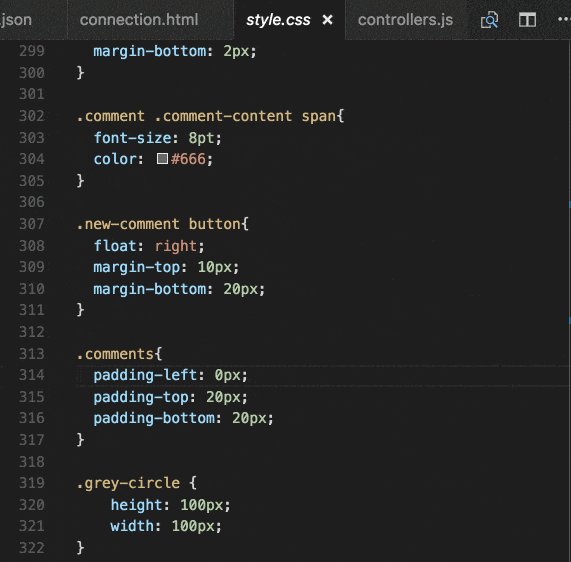
CSS Peek
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek


Xem ngay phần code css đã viết cho class/id. Ngoài ra cũng nhảy được ngay tới phần khai báo đó trong file css/scss/less
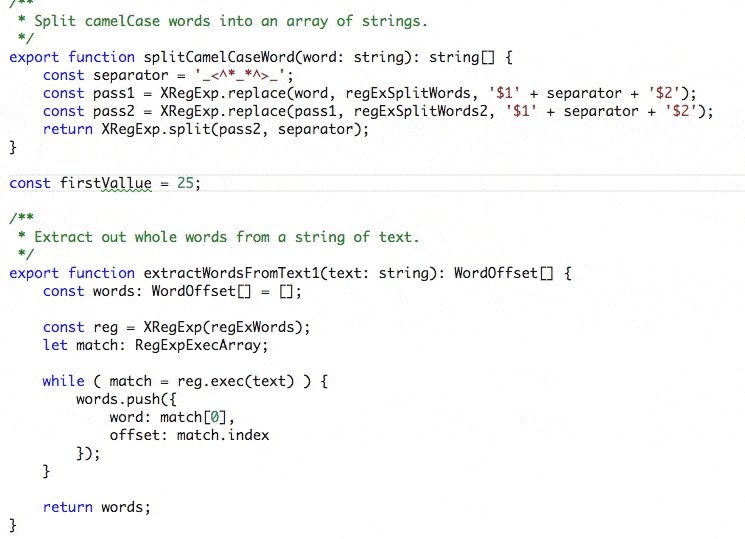
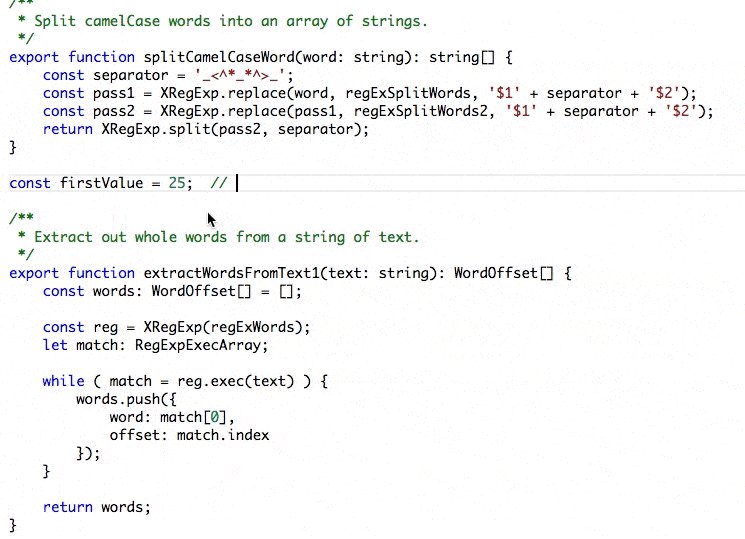
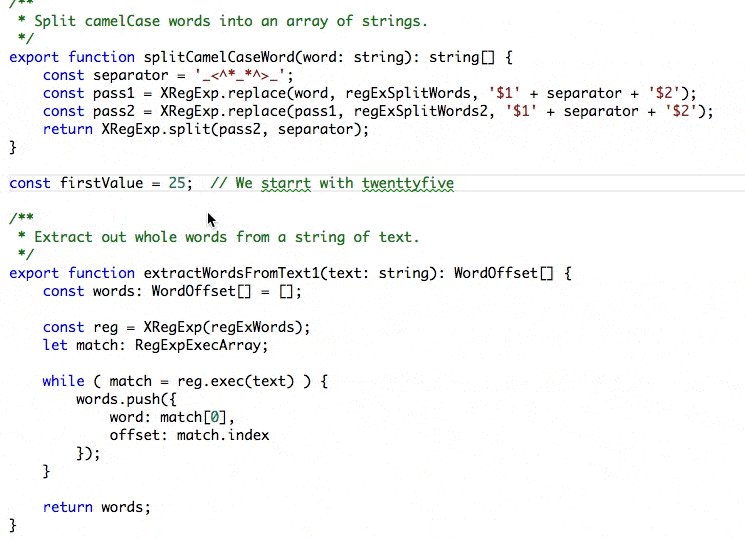
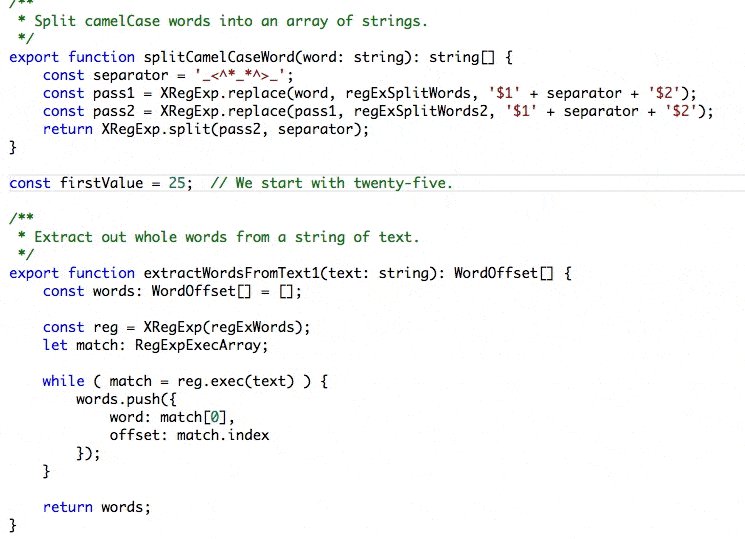
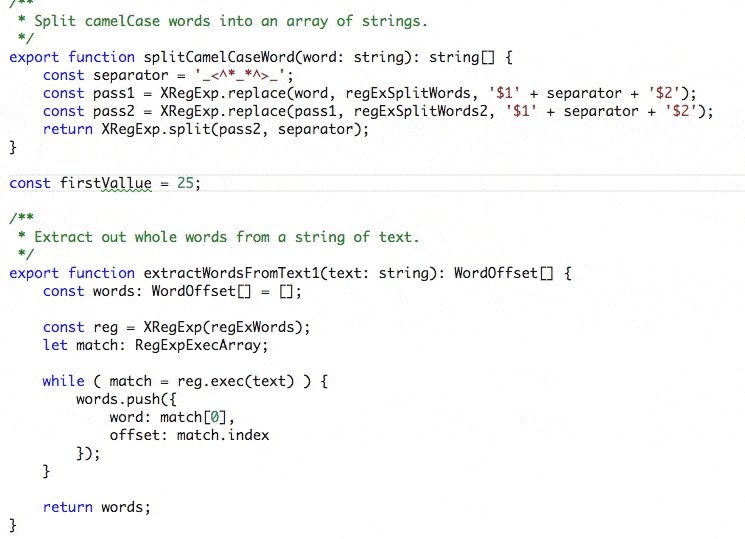
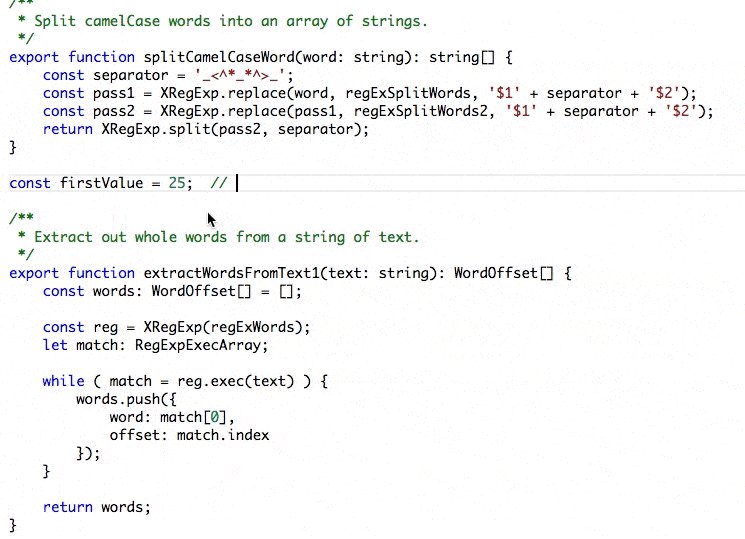
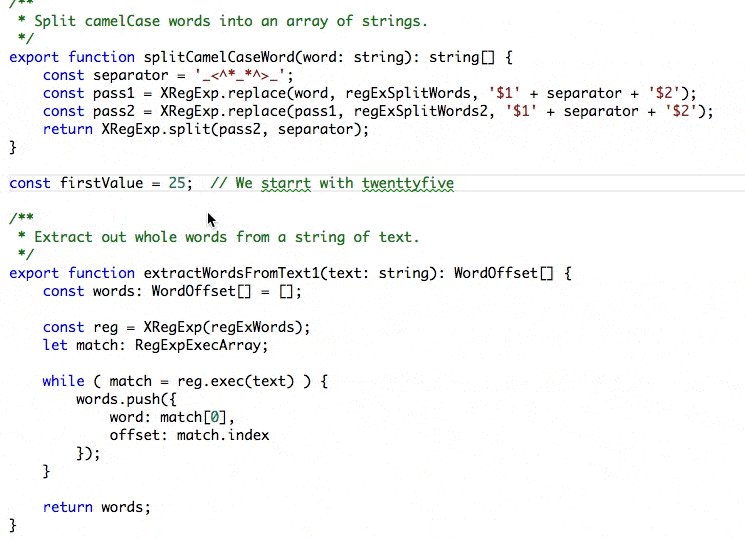
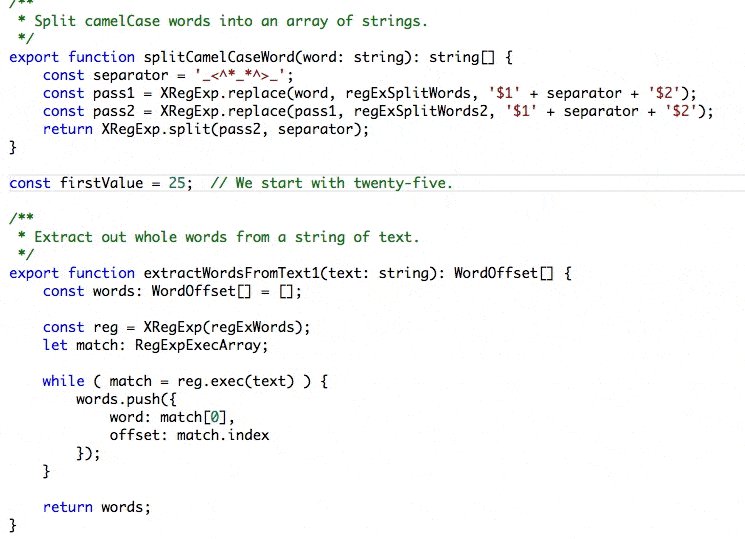
Code Spell Checker
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker


Với anh em không dùng tiếng anh như tiếng mẹ đẻ chúng ta, một cái tool tự động báo khi có từ sai chính ta là vô cùng cần thiết.
Debugger for Chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome


Được phát triển bởi Microsoft, cho phép chúng ta debug JS ngay trong VSCode, so với mấy IDE khác, thì thằng này chạy khá mượt mà
vscode-icons
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
![]()
![]()
Dành cho mấy đứa thích màu mè như mình, đổi icon nhìn cho phấn chấn tinh thần dễ làm việc
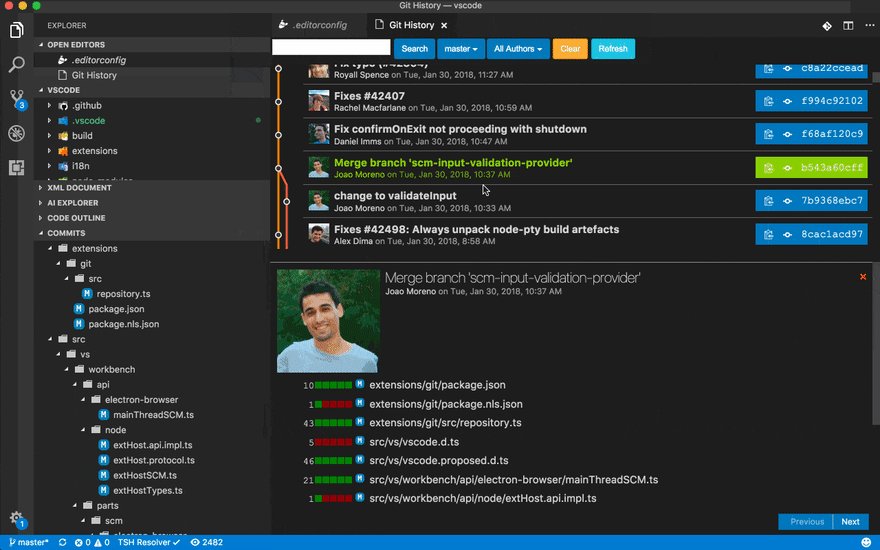
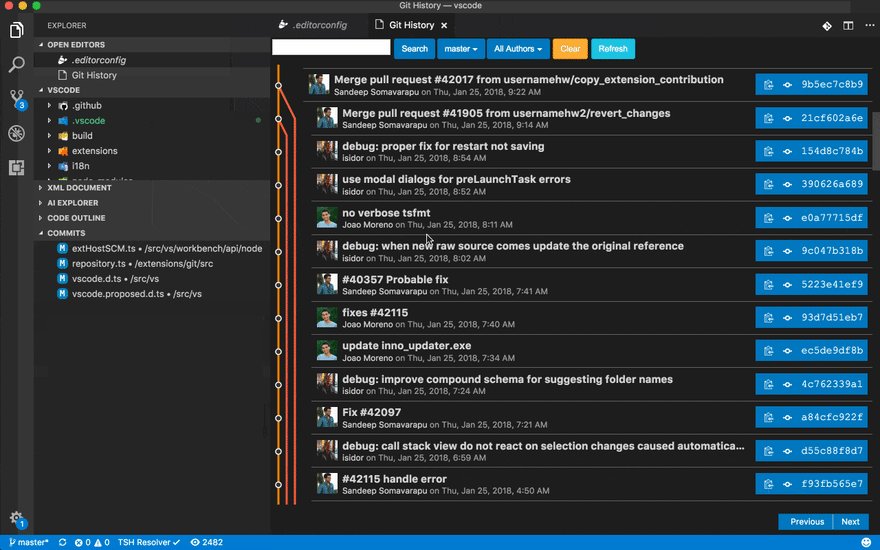
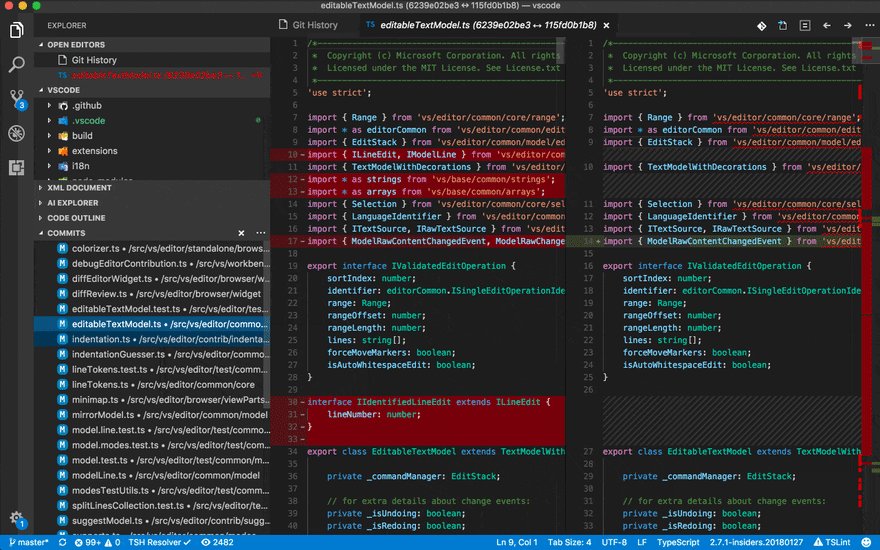
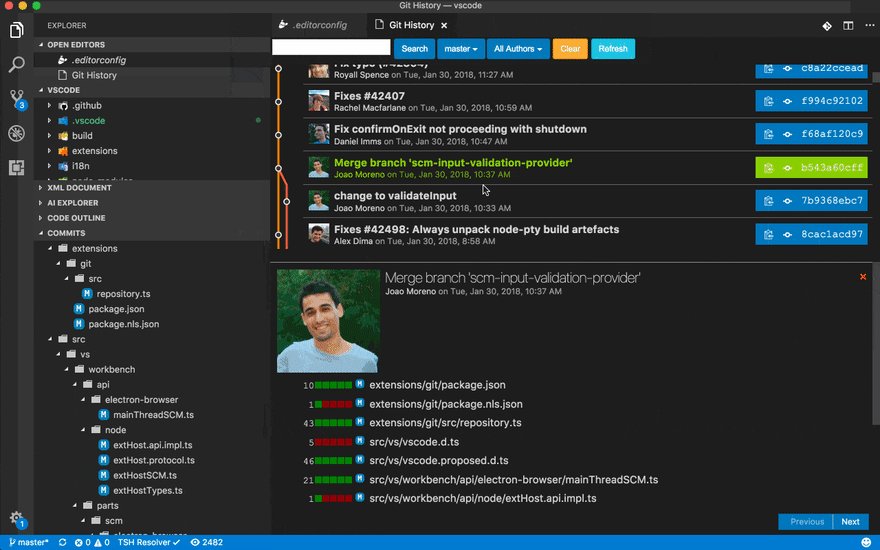
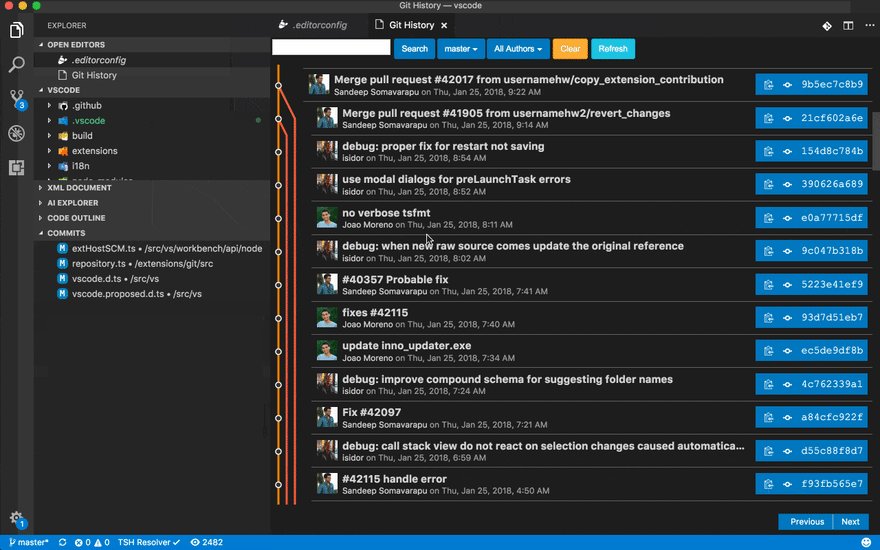
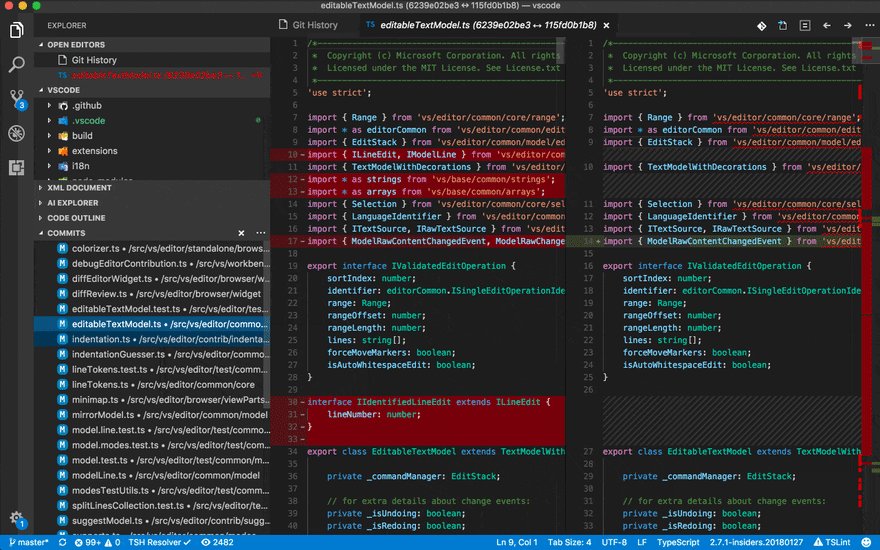
Git History
https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory


Nếu đang làm việc với Git (không biết còn dev nào thời này ko dùng Git không), xem history và kiểm tra những chỗ nào đã bị đổi trên VSCode luôn.
Bài viết gốc được đăng tải tại Vuilaptrinh
Tham khảo việc làm Git lương cao trên TopDev