Bất cứ một lập trình viên nào đều phải từng làm việc liên quan đến CSS. Tuy nhiên làm việc với CSS thuần một thời gian dài bạn sẽ thấy nó rất nhàm chán. Bạn có thể viết CSS một cách chuyên nghiệp hơn, nhanh và rõ ràng mạch lạc hơn bằng SASS/SCSS.
CSS Preprocessor là gì?
CSS Preprocessors là ngôn ngữ tiền xử lý CSS. Là một ngôn ngữ kịch bản mở rộng của CSS và được biên dịch thành cú pháp CSS giúp bạn viết CSS nhanh hơn và có cấu trúc rõ ràng hơn. CSS Preprocessor có thể giúp bạn tiết kiệm thời gian viết CSS, dễ dàng bảo trì và phát triển CSS.
SASS/SCSS là gì?
SASS/SCSS là một chương trình tiền xử lý CSS (CSS preprocessor). Nó giúp bạn viết CSS theo cách của một ngôn ngữ lập trình, có cấu trúc rõ ràng, rành mạch, dễ phát triển và bảo trì code hơn. Ngoài ra nó có rất nhiều các thư viện hỗ trợ kèm theo giúp bạn viết code CSS một cách dễ dàng vào đơn giản hơn. Có rất nhiều loại CSS Preprocessor trong đó bao gồm SASS, Stylus hay LESS.
SASS và SCSS về bản chất vấn đề là giống nhau, chỉ khác nhau ở cách viết
Sass là chữ viết tắt của Syntactically Awesome Style Sheets, chương trình tiền xử lý bằng ngôn ngữ kịch bản (Preprocessor Scripting Language ), sẽ được biên dịch thành CSS. Nghĩa là, mình sẽ làm style bằng SASS, rồi SASS sẽ render việc mình làm thành file CSS.
SASS bản thân có hai kiểu viết khác nhau, một kiểu như là HAML, Pug – Sử dụng indent (cách thụt đầu dòng) để phân tách các khối code , sử dụng xuống dòng để phân biệt rules , có phần mở rộng là .sass.
.header color: #f3f3f3; .header__inner border: 1px solid #f3f3f3
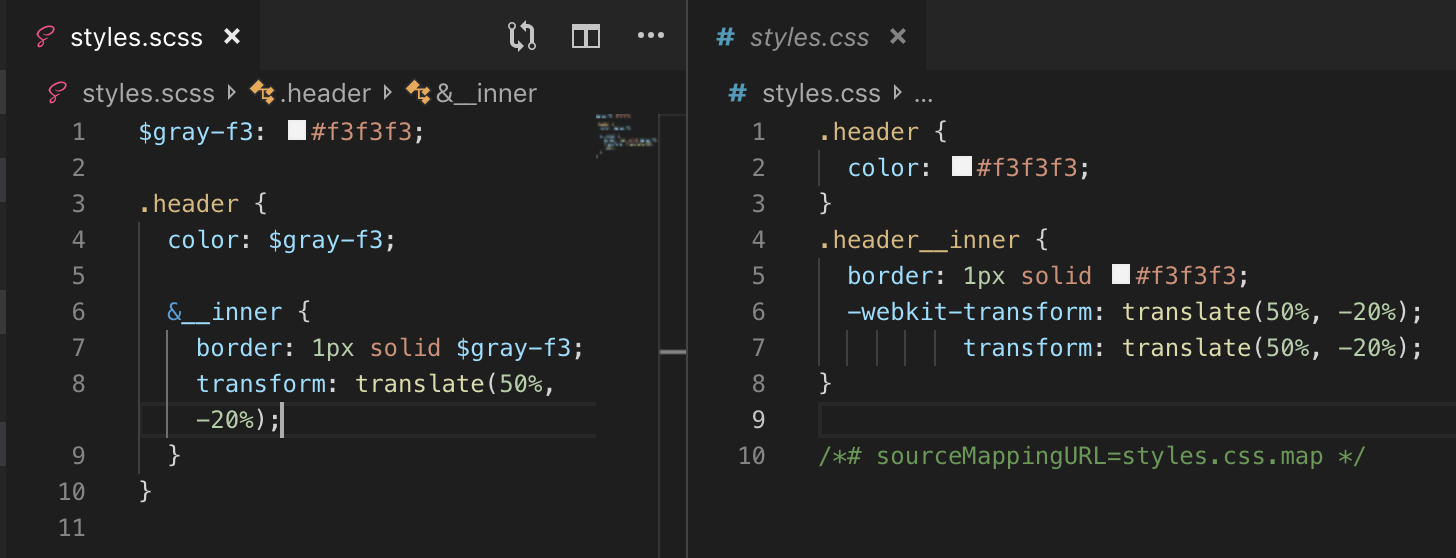
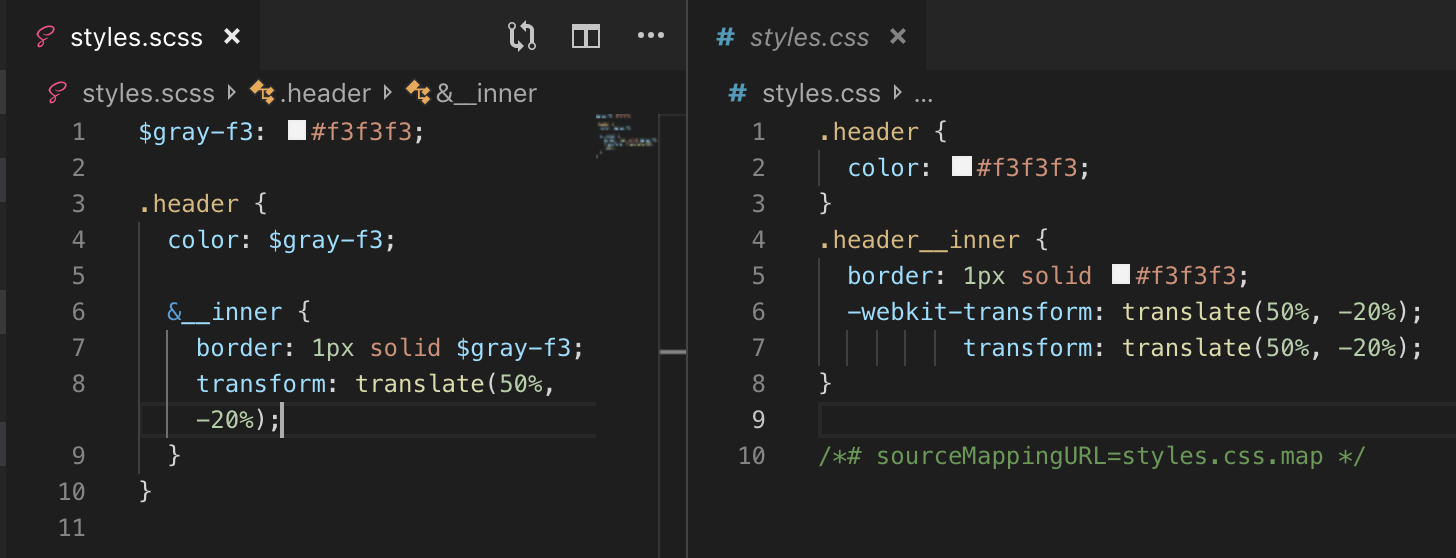
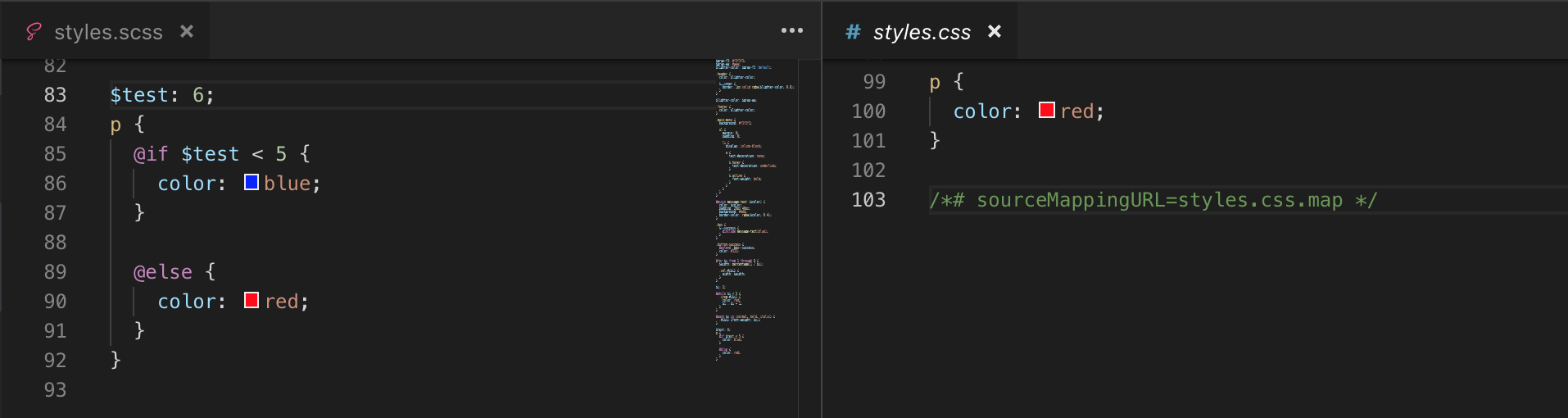
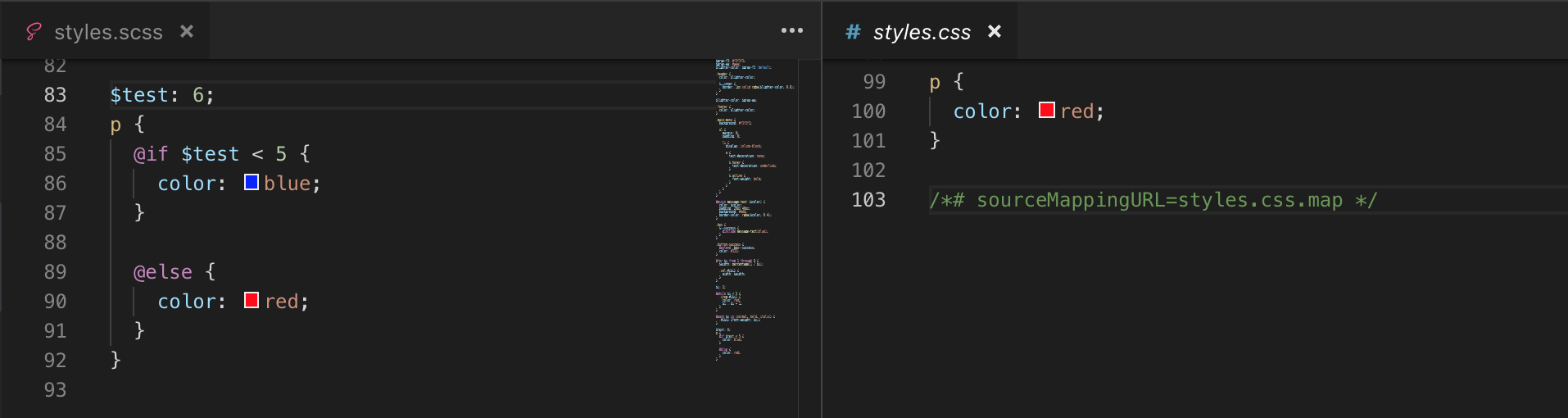
SCSS sử dụng cú pháp giống với Ruby (vì đơn giản nó được thiết kế bởi các lập trình viên Ruby). Có phần mở rộng là .scss , SCSS ra đời sau SASS và có cú pháp viết tương tự như cách viết CSS. Cú pháp này được tạo ra nhằm thu hẹp khoảng cách giữa SASS và CSS bằng cách mang lại một thứ gì đó thân thiện với CSS. Trong hình phía dưới:
– Bên trái: Được viết bằng SCSS
– Bên phải: là code CSS được biên dịch từ SCSS


Các tính năng cơ bản của SCSS
Xếp chồng – Nested Rules
Đây là một tính năng rất hay của SCSS và được sử dụng rất thường xuyên.
Hãy thử nhìn vào một đoạn HTML như sau:
<div class="container">
<div class="row">
<div class="navbar col-14">
<a class="brand">TopDev</a>
<ul class="menu">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
</ul>
</div>
</div>
</div>
Ví dụ nếu bạn chỉ muốn CSS cho thẻ ul với class menu, với CSS thuần bạn sẽ viết
.navbar ul.menu {
list-style: none;
}
Nếu bạn tiếp tục muốn CSS cho thẻ li trong thẻ ul (có class là menu) thì
.navbar ul.menu li {
padding: 3px;
}
Sau đó bạn muốn tiếp tục CSS cho thẻ a trong thẻ li… bạn sẽ phải lặp đi lặp lại tên tag (hoặc class, hoặc id) cha của thẻ muốn css thì sẽ rất mệt và nhàm chán. Thay vào đó bạn có thể dùng Nested Ruled của SASS để giúp mọi thứ trở nên đơn giản hơn một cách rõ rệt. Ví dụ:
.navbar {
ul.menu {
list-style: none;
li {
padding: 3px;
a {
text-decoration: none;
}
}
}
}
Và sau khi được đoạn SASS trên được compile ra CSS thuần sẽ như sau:
.navbar ul.menu {
list-style: none;
}
.navbar ul.menu li {
padding: 3px;
}
.navbar ul.menu li a {
text-decoration: none;
}
Thực tế mình nhận thấy rằng quy tắc xếp chồng này cũng được sử dụng rất nhiều khi vào 1 project có viết css.
Biến – variable
Sử dụng biến với SCSS vô cùng cơ bản, bạn chỉ cần đặt tên cho biến – bắt đầu bằng $. Biến chứa đựng các giá trị mà chúng ta dùng nhiều lần ví dụ như mã màu, font hay kiểu chữ.
$RedColor = #fff;
.navbar {
ul.menu {
list-style: none;
li {
padding: 3px;
a {
text-decoration: none;
color: $Redcolor
}
}
}
}
Quy tắc Mixin
Mixin giúp bạn tạo các hàm được sử dụng trong SCSS, bạn hoàn toàn có thể truyền các tham số vào bên trong nó để sử dụng.
Mixin là một cơ chế khá phổ biến trong SASS. Công dụng của nó là mang nhiều thuộc tính mà bạn đã quy ước trong một mix nào đó rồi @include vào một thành phần bất kỳ mà không cần phải viết lại các thuộc tính đó (Ví dụ ở trên là color vs font-style)
@mixin colorVsStyle {
color: #f06;
font-style: italic;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include colorVsStyle;
}
}
}
}
Hoặc nếu bạn không muốn color lúc nào cũng là #f06, thì bạn có thể truyền thuộc tính vào mix như 1 tham số bằng cách viết như sau:
@mixin colorVsStyle($color, $fontStyle) {
color: $color;
font-style: $fontStyle;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include colorVsStyle(#000, italic);
}
}
}
}
Nó kiểu như truyền params vào method ấy
Kế thừa – Extends
Khi nghe đến extends hay còn gọi là kế thừa, thì có thể bạn sẽ nghĩ ngay đến OOP (lập trình hướng đối tượng) đúng không? Cách làm sẽ là bạn định nghĩa ra 1 class, rồi những tag nào cần thì @extend nó vào là xong:
.title-box {
color: ##2EFEC8;
text-shadow: 0px 0px 10px #6E6E6E;
display: inline-block;
text-transform: uppercase;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 4px;
a {
text-decoration: none;
@extend .title-box;
}
}
}
}
Import
Cú pháp import của SASS rất hữu dụng và thường xuyên được sử dụng trong các project. Nó tương tự cách bạn require hay include file này vào file khác trong PHP.
Đặt trường hợp bạn có 1 trang index, bao gồm header, body, footer. Thay vì sử dụng CSS cho những cái trên vào một style.css thì với SASS bạn sẽ thực hiện như sau, nhớ có dấu _ trước tên file được import:
- Tạo 1 file _header.scss để CSS riêng cho header.
- _body.scss để CSS riêng cho body.
- _footer.scss để CSS riêng cho footer.
- Rồi ở file style.css ta chỉ cần @import 3 file trên là mượt mà ngay
_header.scss
#header {
// viết code sass ở đây
}
_body.scss
#body {
// viết code sass ở đây
}
_footer.scss
#footer {
// viết code sass ở đây
}
style.scss
@import 'header'; @import 'body'; @import 'footer'; // viết code sass ở đây
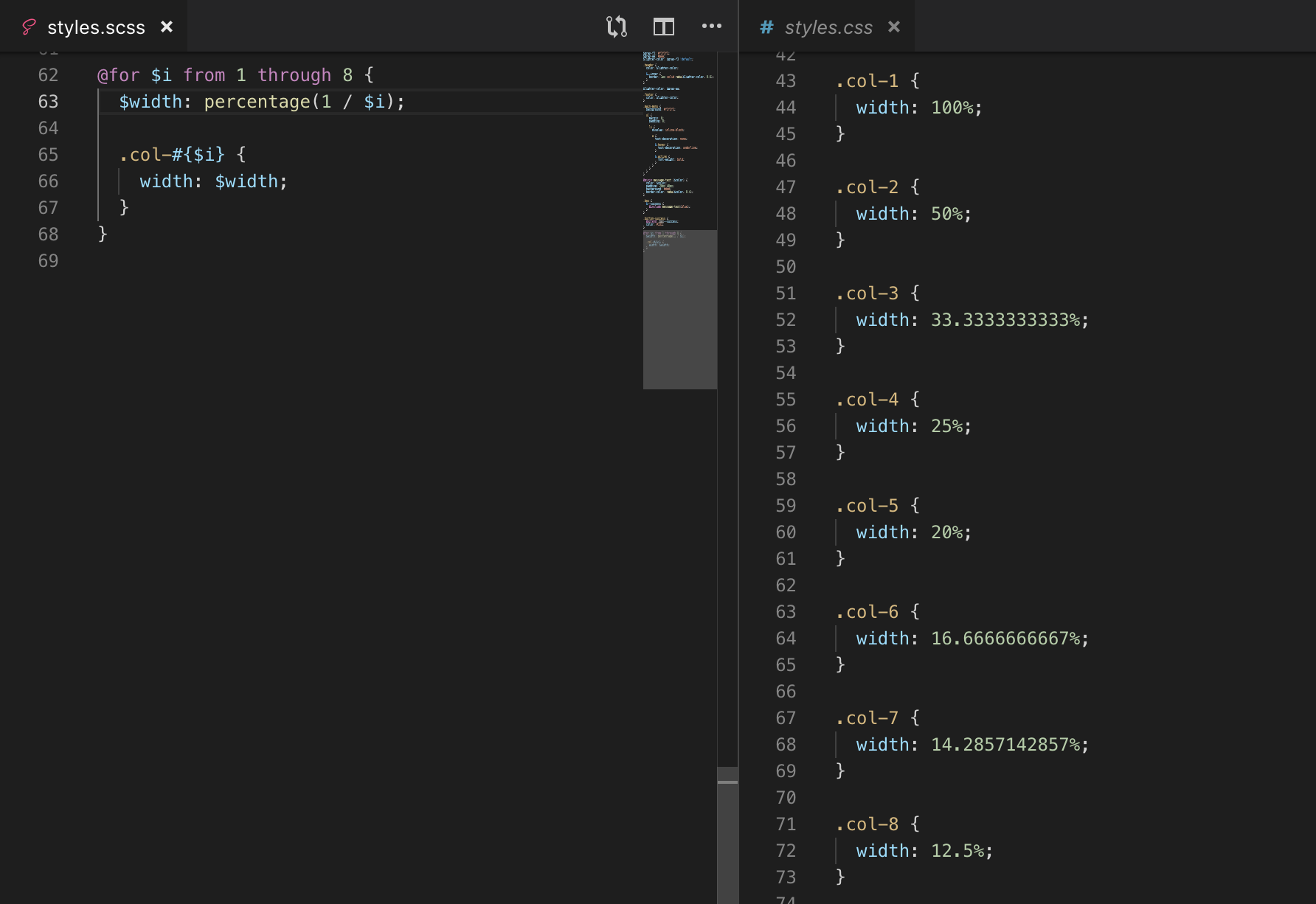
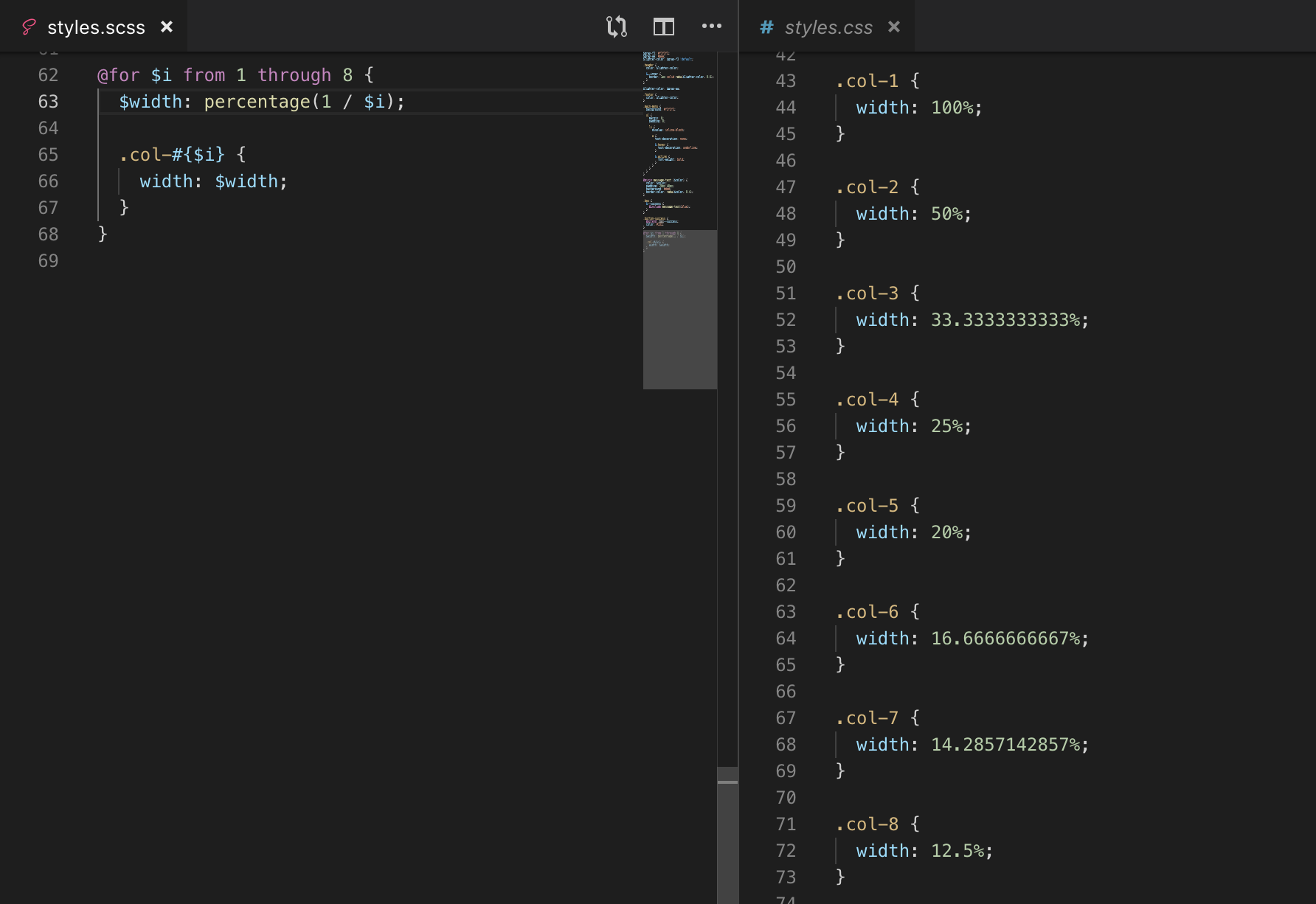
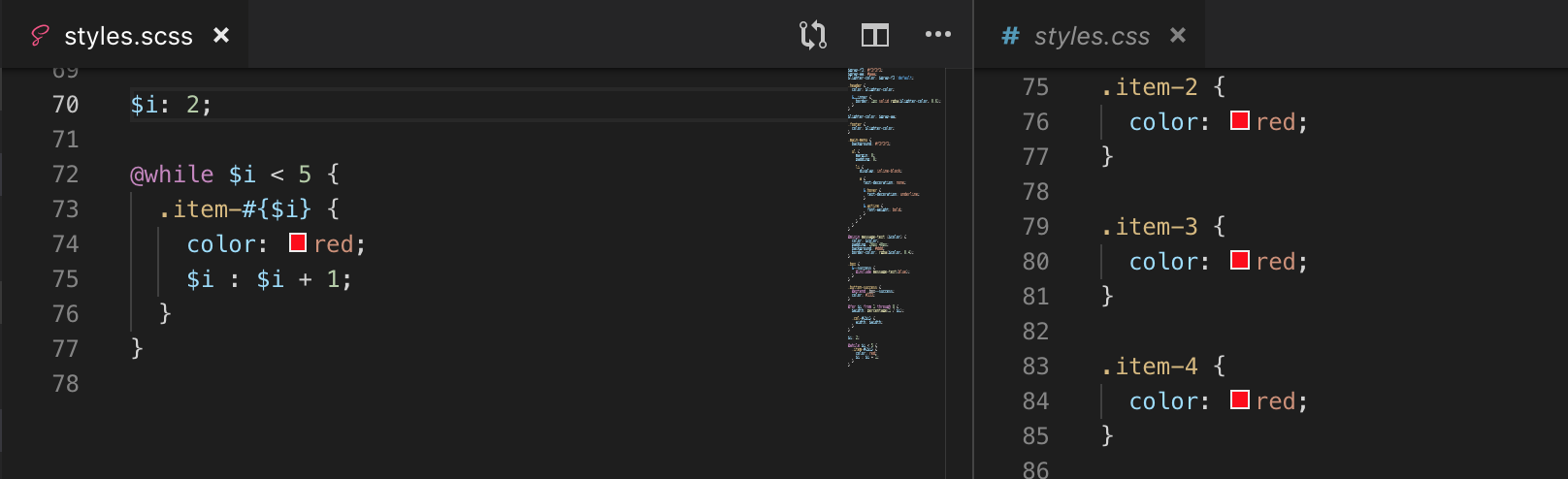
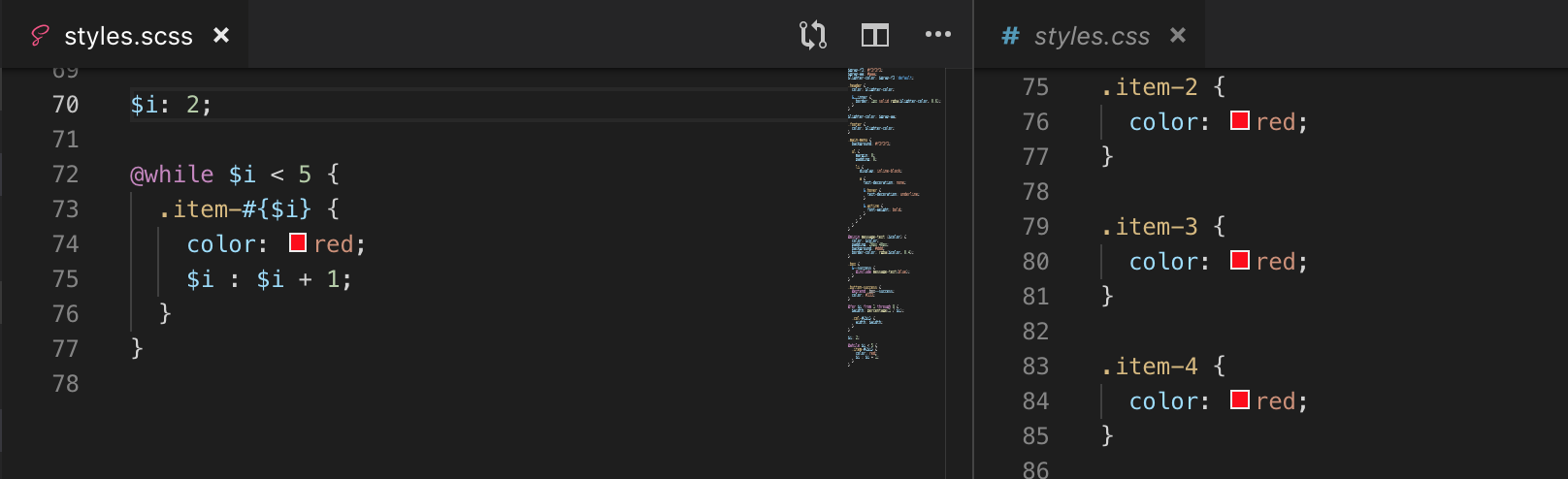
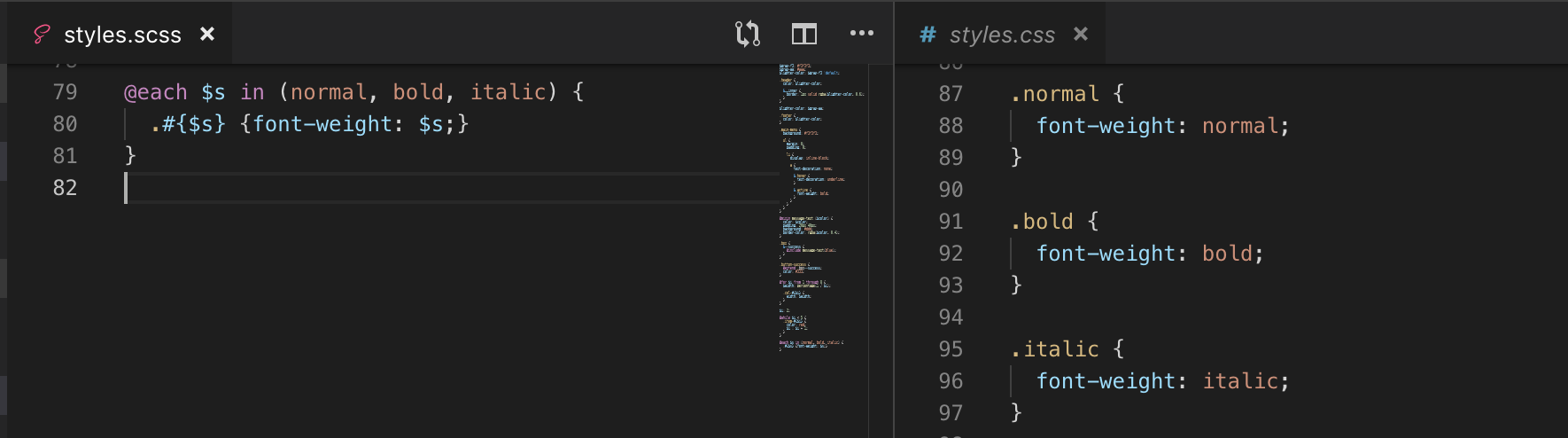
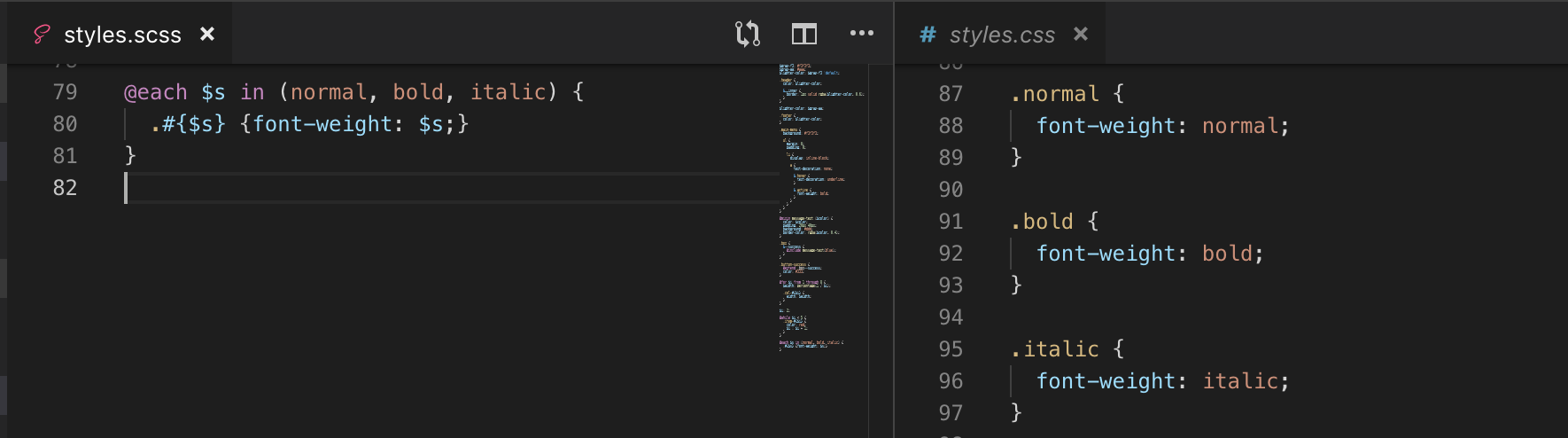
Vòng lặp






Mệnh đề điều kiện IF


Trình compile SASS
Hiện nay tồn tại tương đối nhiều trình biên dịch SASS sang CSS thuần. Trong đó có hai trình biên dịch mình xài thường xuyên, mình sẽ giới thiệu ở dưới. Ngoài ra bạn có thể tự search thêm những trình duyệt khác nhé.


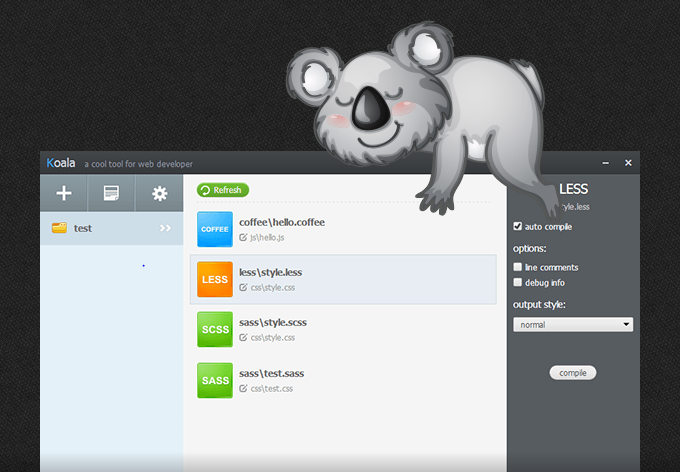
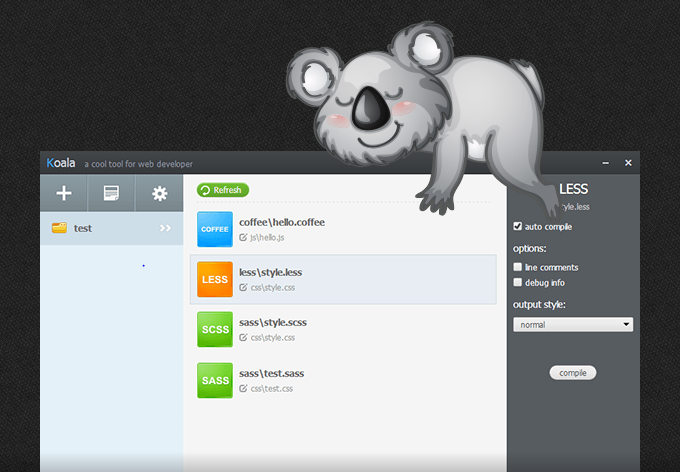
- Koala
- Đây là một phần mềm dùng để compile CSS Preprocessor như SASS, LESS… mình hay dùng nó khi viết SASS.
- Nó hoàn toàn free nên bạn có thể tải và cài đặt nó tại: http://koala-app.com/
2. Laravel Mix
- Nếu bạn đang làm việc bằng Laravel thì bạn không cần đến phần mềm thứ 3 đâu vì bản thân Laravel đã tích hợp một công cụ tên là Laravel Mix rất đa năng, compile các CSS Preprocessor sang CSS thuần là một trong những tính năng xịn xò của nó.
- Bạn có thể tìm hiểu thêm về nó tại: https://laravel.com/docs/5.7/mix
Kết luận
Như những gì mình vừa trình bày ở phía trên, các bạn cũng đã có thể thấy những sức mạnh mà SASS/SCSS mang lại trong việc viết CSS, nó biến việc làm việc với SCSS như làm việc với một ngôn ngữ lập trình thực sự. Ngoài ra, với việc phải biên dịch từ SCSS ra CSS cũng cho phép chúng ta có thể sử dụng 1 số các tính năng như: tự động thêm prefix vào các thuộc tính CSS3, định dạng lại các tệp tin CSS (nén hoặc ko nén).
Có thể bạn muốn xem thêm:


















