Bài viết được sự cho phép của tác giả Ngo Thang
Trong design, nút cancel ngoài cái tên gọi là cancel ra, nó còn 1 vài cái tên gọi khác nữa.「Not Now – Không làm bây giờ」 hay「Maybe Later – Làm lúc khác」 là 1 trong những ví dụ đó.
Nhưng đôi khi có 1 số trường hợp mà nút Cancel không thể đặt là Cancel hay những tên gọi tương tự khác. Vì có thể làm người dùng khó hiểu, hay nói cách khác sẽ khó thể thực hiện được hành động CTA (Call to Action).
Call to Action (CTA): là thuật ngữ viết tắt của call to action trong quảng cáo Google. Chúng được thể hiện thông qua văn bản hoặc hình ảnh nhằm mục đích kêu gọi người xem phải hành động bằng những cú click chuột. Như vậy, hiểu một cách đơn giản, CTA có nhiệm vụ tạo ra tỉ lệ chuyển đổi từ người dùng thành khách hàng tiềm năng.
Vậy chúng ta hãy cùng đi xem cách đặt nút Cancel trong thiết kế UX sao cho tối ưu nhất. Khi nào nút Cancel không nên đặt là Cancel các bạn nhé.
Phòng chống ấn cancel “nhầm”
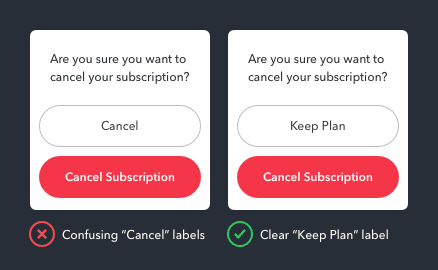
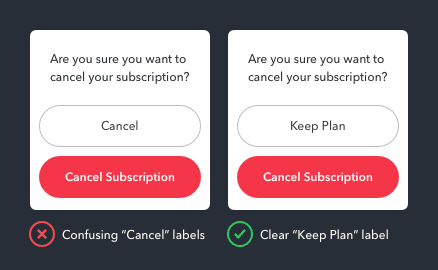
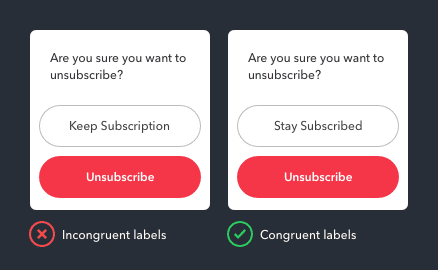
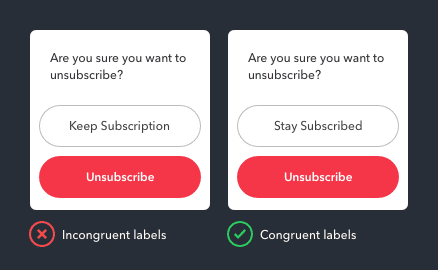
Ví dụ như có 1 màn hình “cancel subscription” như bên dưới.


Đây là sự nhầm lẫn của nút cancel. Nếu như chúng ta đặt 1 cái nút Cancel ở ngay bên trên nút Cancel Subscription thì theo các bạn điều gì sẽ xảy ra?
Như ở cái màn hình bên trái. Có thể dịch đơn giản như sau: Bạn có muốn huỷ subscription không?
- Nút bên trên là “Huỷ”.
- Nút bên dưới là “Huỷ subscription”.
Nếu để 2 nút như này đúng quả thật gây khó hiểu thật. Cả 2 nút đều là “Huỷ”. wtf @@
Vậy nếu đặt 2 nút như này thì có thể gây ra vấn đề gì?
Đó chính là người dùng có thể ấn nhầm vào nút Cancel Subscription ở bên dưới.
Với những ai đang muốn huỷ Subscription thì không sao, nhưng ai không muốn huỷ mà ấn nhầm vào nút Cancel Subscription thì quả thực gây thiệt hại cho công ty rồi đúng không nào.
Nếu chúng ta thay nút Cancel bằng nút Not Now hay là Maybe Later thì cũng vẫn gây hiểu nhầm. Bởi vì những nút này có ngụ ý là sẽ không huỷ subscription lúc này mà sẽ huỷ vào lúc khác.
Để giải quyết vấn đề đó thì chúng ta nên thay cái nút Cancel bằng nút Keep Plan – Vẫn giữ nguyên subscription sẽ thân thiện và an toàn với người dùng hơn rất nhiều.
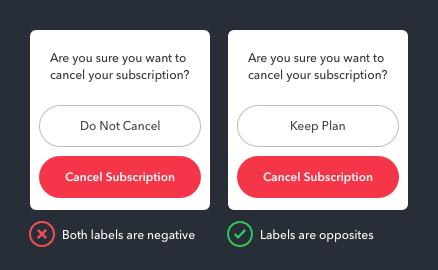
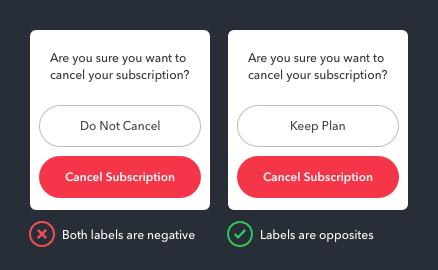
Tên nút không được gây xung đột nhau
Khi nghĩ về 1 tên mà đối lập với “Cancel” có thể ai trong chúng ta cũng đều nghĩ là “Do not Cancel“. Nhưng cái tên này không phải là lựa chọn tốt bởi vì nó đang cùng sử dụng từ giống nhau đó là “Cancel“.
Đây cũng là lí do mà “Keep Subscription” sẽ không phải sự lựa chọn tốt, mà chúng ta nên đặt là “Keep Plan“.
Khi mà chúng ta cùng sử dụng 1 từ giống nhau cho 2 button thì có thể làm người dùng nhầm lẫn nút này với nút kia. Hay nói cách khác, để không bị nhầm lẫn người dùng sẽ bỏ ra khoảng thời gian nào đó để đọc thật kĩ 2 nút đó.
Với UX Design thì điều đó là không tốt 1 chút nào.


Hơn nữa, “Do Not Cancel” không phải là từ trái lập với “Cancel” bởi vì cả 2 từ này đều mang ý nghĩa là phủ định.
Nếu cả 2 nút đều mang nghĩa là phủ định thì khi đó người dùng sẽ xem 2 từ này như là “Huỷ“, và đây cũng chính là nguyên nhân gây nhầm lẫn.
Từ “Cancel – Huỷ” nó mang nghĩa phủ định. Nếu mà 1 lúc nhìn vào 2 từ “Do Not Cancel” và “Cancel Subscription” thì người dùng có cảm giác khi ấn vào 1 trong 2 nút này thì có thể làm mất đi “1 thứ nào đó”.
Để đặt tên nút an toàn hơn trong trường hợp này, thì từ “Keep Plan” có lẽ sẽ là giải pháp tốt nhất.
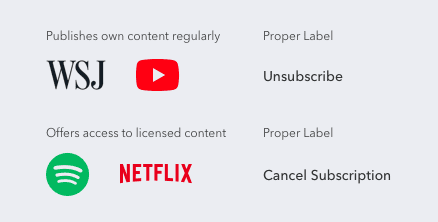
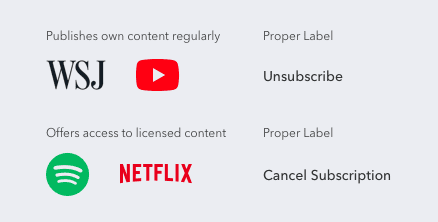
Cancel Subscription vs Unsubscribe
Đôi khi chúng ta nghĩ, sử dụng “Unsubscribe” có thể thay thế cho từ “Cancel Subscription“. Nhưng các bạn đã nhầm.
2 từ “Subscription” với “Subscribe” là 2 từ không thể thay thế cho nhau được. Bởi vì ngữ cảnh sử dụng nó là hoàn toàn khác nhau.


Chắc xem nhiều Youtube chúng ta cũng đều nghe thấy từ “Subscribe” đúng không nào?
Ý nghĩa của từ “Subscribe” là muốn nói đến việc người dùng đăng kí theo dõi kênh đó, và sẽ nhận thông báo khi có bài viết mới.
Còn từ “Subscription” thì sao? Nó lại có ý nghĩa hoàn toàn khác.
Với những ai đăng kí dùng Netflix hay là Spotifyđể nghe nhạc thì cũng biết. Cả 2 dịch vụ này đều tính tiền theo tháng, và chúng ta phải mua thì mới dùng được. Nó có những plan khác nhau.
Nếu chúng ta đăng kí plan và trả tiền theo tháng, cứ đến đầu tháng sẽ bị rút tiền từ thẻ VISA. Cái hành động đó được gọi là “Subscription“.
Do đó tuỳ vào ngữ cảnh, nếu chúng ta không phân biệt cách sử dụng của 2 từ này 1 cách rõ ràng thì có thể gây nhầm lẫn cho người dùng.


Như ảnh ở bên trên, nếu chúng ta muốn hỏi người dùng là “Có muốn huỷ subscribe kênh hay không?” thì có lẽ câu trả lời tốt nhất vẫn là “Stay Subscribed” đúng không nào?
Qua đó ta thấy được, để làm rõ hành động của người dùng thì việc đặt tên nút phù hợp với từng ngữ cảnh là điều khá quan trọng.
Nếu sử dụng tên nút không thích hợp sẽ không chỉ làm người dùng nhầm lẫn, mà còn khiến người dùng “phải bỏ chút thời gian” để hiểu rõ xem nút này có ý nghĩa là gì.
Và còn rất nhiều ví dụ khác nữa cũng khá thú vị. Đặc biệt là Nitendo họ đã làm rất tốt điều này.
Nếu bạn nào biết tiếng nhật có thể tham khảo bài này về Design Nitendo (mình tìm mãi không thấy có bài viết về tiếng anh): Nintendo SwitchのUIはなぜ使い勝手がいいのか!? 全員で体験し、“あたりまえ”を磨く任天堂のもの作り【CEDEC 2018】
Kết luận
Các bạn thấy UX nó quan trọng thế nào với người dùng chưa?
Việc đặt tên nút dường như là 1 việc rất nhỏ trong design, thế nhưng nó lại mang lại 1 hiệu quả vô cùng to lớn.
Nếu tên nút đặt thích hợp, người dùng phán đoán nhanh, sẽ là nhân tố kết nối đến CTA (Call to Action) được cao hơn.
Chúc các bạn thành công.
Xem thêm việc làm UX/UI Design trên TopDev
Bài viết gốc được đăng tải tại nghethuatcoding.com
Có thể bạn quan tâm:










