Với tốc độ ưu việt và nhiều developer tool built-in, Chrome dần phổ biến hơn trong giới designer và developer bên cạnh Firefox. Và cũng chính vì lý do này, số lượng tiện ích mở rộng cho Chrome đang gia tăng ngày càng chóng mặt.
1.
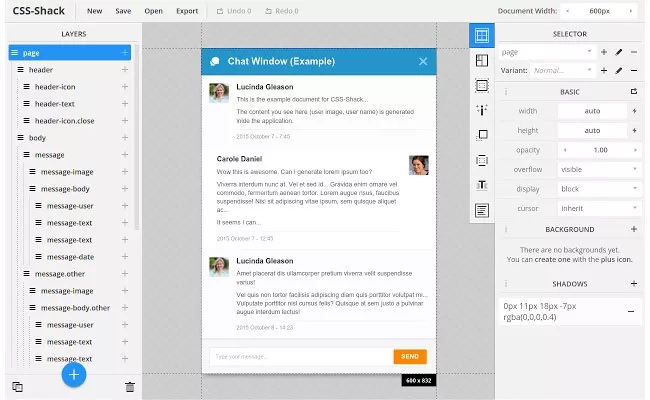
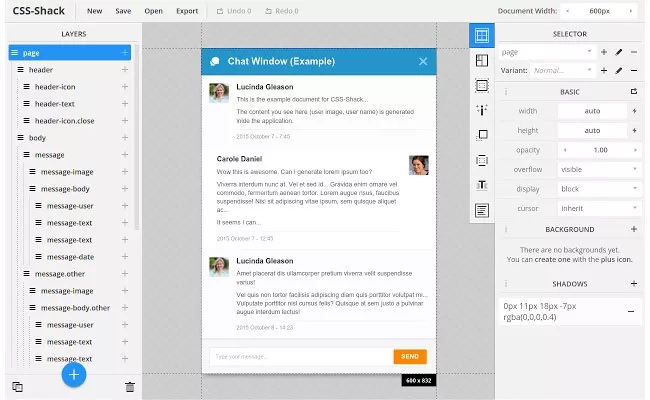
Công cụ mạnh mẽ này cho phép bạn design thoải mái, và suất thành file CSS dùng được ngay cho web. CSS shack có hỗ trợ layer và hầu hết các tính năng thường thấy của một photo editor.


2.
Với tiện ích này, bạn có thể xuất code snapshots đẹp lung linh để đưa vào demo và mockup. Bạn cũng có thể thêm theme và nhiều hiệu ứng hình ảnh cho promo và portfolio online.
3.
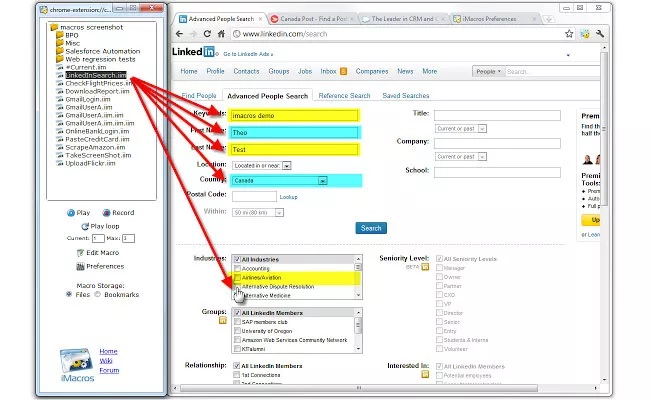
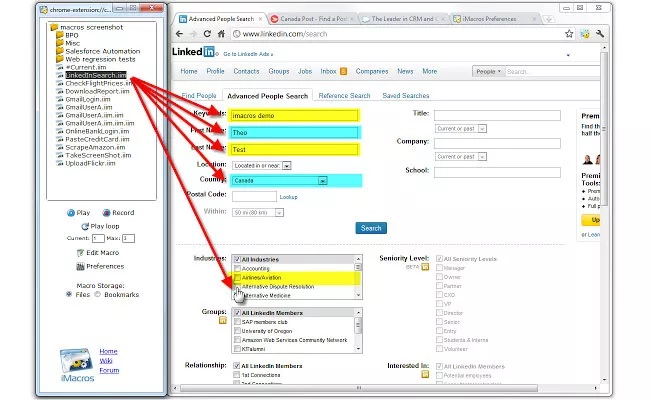
Với một web developer, công việc test có thể sẽ lặp đi lặp lại rất nhàm chán. Đây chính là cứu tinh của bạn, iMacros sẽ ghi lại và lưu thao tác của bạn. Những công việc lặp lại dài lê thê giờ đây chỉ cần được thực hiện một lần duy nhất. Chỉ với một cú click chuột, bạn có thể test page bao nhiêu lần cũng được.


4. Font Playground
Một tiện ích hoàn hảo cho (web) designer và developer. Với Font Playground, bạn có thể “đùa nghịch” thỏa thích với các font bạn hiện có và thư viện Google font đồ sộ. Font sẽ được áp thẳng lên web mà không cần phải thao tác phức tạp. Không chỉ đơn thuần áp font, tiện ích còn cho phép bạn thử nghiệm thay đổi weight, style và effect tùy thích.
5.
Tiện ích làm việc đúng như tên, resize lại cửa sổ trình duyệt, từ đó giúp bạn theo dõi design của mình chuẩn xác hơn. Bạn có thể chọn từ một danh sách chuẩn màn hình phổ biến có sẵn, hoặc theo thiết lập tùy chỉnh.
6.
Nhờ vào công nghệ OCR thông minh, tiện ích cho phép người dùng highlight, copy, paste, và thậm chí dịch text ra từ ảnh.
7.
What Font giúp deverloper và designer xác định font dùng cho một web nhất định. Vì vậy, nếu bạn hay thi thoảng bắt gặp vài font đẹp hay ho mà muốn “tái sử dụng”, bạn chỉ cần hơ chuột vào text để biết được.
8. Yslow
Công cụ không chỉ kiểm tra tốc độ load của web, mà còn cho biết lý do web chạy chậm, nếu có. Yslow sẽ kiểm tra đối chiếu với 23 trong số 34 quy luật của Yahoo’s performance team. Đây cũng là công cụ phân tích và tối ưu web vô cùng hiệu quả.
9.
“Không dùng cái này thì dev sống sao đây.” Tiện ích thêm hẳn một toolbar vào Chrom với nhiều công cụ lập trình mạnh mẽ.
10. Page Ruler
Page ruler là công cụ đo lường các thành phần trên web “chuẩn từng li”, bạn chỉ việc đặt thước và lấy thông tin của thành phần đó.
11.
Công cụ này sẽ kiểm tra web của bạn từ trên xuống dưới (tất nhiên chỉ khi web của bạn là theo chuẩn) về mọi mặt: SEO, khả năng khả dụng, khả năng truy cập, tốc độ,… Ví dụ như, nếu bạn thiếu tag H1 trên page hoặc page thiếu meta title hay meta description, công cụ sẽ thông báo bạn ngay. Nếu bạn click vào link ‘more info and help’ ở cuối tiện ích, bạn sẽ thấy checklist chi tiết hơn.
12. DevTools Autosave
DevTools AutoSave cho phép tự động lưu bất cứ thay đổi của trang CSS và JS thông qua môi trường Chrome Dev Tools vào file nguồn. Công cụ rất dễ thiết đặt và sử dụng.
13. Instant Wireframe
Biến bất cứ web nào thành wireframe chỉ với một cú click chuột. Bạn giờ đây có thể kiểm tra web, local lẫn live, qua wireframe nhanh chóng.
14.
Tiện ích ColorZillar là một tập hợp eyedropper (đo màu), colour picker(bảng màu), gradient generator (đổ bóng) cùng nhiều công cụ khác cho công việc design.
15. Ripple Emulator
Ripple Emulator là một công cụ giả lập môi trường mobile đa nền tảng giúp test ứng dụng web trên một số thiết bị và màn hình hiển thị. Rippe có thể kết hợp với các công cụ lập trình hiện có để thực hiện debug, kiểm tra DOM và test tự động.
16.
Streak là công cụ quản lý CRM mạnh mẽ có hỗ trợ email trong Gmail. Công cụ biến một hoặc một loạt email thành ticket dễ theo dõi, quãn lý và chia sẻ.
17.
Nếu đã là web developer, chắc hẳn bạn đã nghe qua về Stack Overflow, địa chỉ phải đến khi vấp phải bất cứ vấn đề lập trình nào. Nếu chưa nghe qua, bạn nên vào xem thử ngay đi, cộng đồng Stack Overflow đang phát triển mạnh mẽ với một loạt chủ đề đa dạng từ C#, Java đến PHP và jQuery. Tiện ích này sẽ thêm một search box trực tiếp lên trình duyệt giúp bạn tìm kiếm kho kiến thức khổng lồ của Stack Overflow mọi lúc, mọi nơi.
18. PHP Ninja Manual
Việc nhớ hết tất cả các hàm gần như là không thể, và đây là công cụ giúp bạn giải quyết vấn đề này. The PHP Ninja Manual là kho tài liệu PHP 5.5 kèm theo ví dụ (của 8 loại ngôn ngữ) ngay trên trình duyệt.
19.
Design rất bực mình khi thấy sản phẩm sau code lại không đẹp “choáng váng” như thiết kế của mình. Perfect pixel thực sự là công cụ hỗ trợ hay cho các designer đang phát triển web đúng theo như thiết kế. Tiện ích sẽ đặt một hình ảnh mờ chồng lên web như hình, đồng thời so sánh giữa hai ảnh để đảm bảo độ chính xác đến từng pixel.
20.
Bên cạnh khả năng hiển thị mã nguồn của đối tượng, công cụ còn một CSS editor cho phép bạn chỉnh sửa CSS style và xem kết quả tại chỗ.
21. Chrome Sniffer
Tiện ích này giúp kiểm tra, xác địch thư viện JavaScript và ứng dụng đang chạy trên web. Cách sử dụng không thể dễ hơn được nữa: một icon sẽ xuất hiện trên thanh địa chỉ cho thấy phiên bản CMS và framework được sử dụng.
22.
Một công cụ hay nếu muốn thấy giao diện của web trên nhiều thiết bị truy cập khác nhau như: iPad, iPhone, Android,…
23.
IE tab là một trong những giả lập IE hàng đầu hiện nay. Cộng cụ giúp developer test page cho nhiều phiên bản IE trực tiếp trên trình duyệt Chrome.
24. PicMonkey
Một tiện ích photor editor cho phép bạn chỉnh sửa hành ảnh và screenshots của web. Nhưng đây chưa phải là tính năng làm ứng dụng nổi tiếng. PicMonkey cho phép bạn tải tất cả hình ảnh và screenshot của cả một trang web trong một cú click chuột. Khi đã lựa chọn một hình ảnh, bạn có thể điều chỉnh tùy thích từ thêm hiệu ứng đến phơi sáng,…
25. Chrome Daltonize
Colour Vision Deficiency (CVD) – khiếm khuyết về thị giác hoặc mù màu đang gây nhiều vấn đề cho hàng triệu người trên thế giới. Tiện ích này sử dụng daltonization, một công cụ cho phép tạo ảnh phù hợp hơn cho người có CVD. Công cụ này sẽ tái thể hiện hình ảnh theo cách nhìn của người có CDV, giúp bạn điều chỉnh thiết kế phù hợp hơn.
26. Appspector
Tiện ích giúp developer kiểm tra thư viện javascript và ứng dụng web. Một icon sẽ hiện trên thanh địa chỉ hiển thị framework được kiểm tra. Tiện ích có khả năng xác định đến hơn 100 thư viên CSS và JS.
27.
Bạn đã build xong page? Vậy bạn đã kiểm tra lại đường dẫn chưa? Dù bạn có cẩn thận đến mức nào, bạn sẽ không cách nào đảm bảo được tất cả các link, và kiểm tra lại từng cái một là một công việc kinh khủng. Với Check My Links , bạn chỉ việc chạy tiện ích và ngồi chờ.
28.
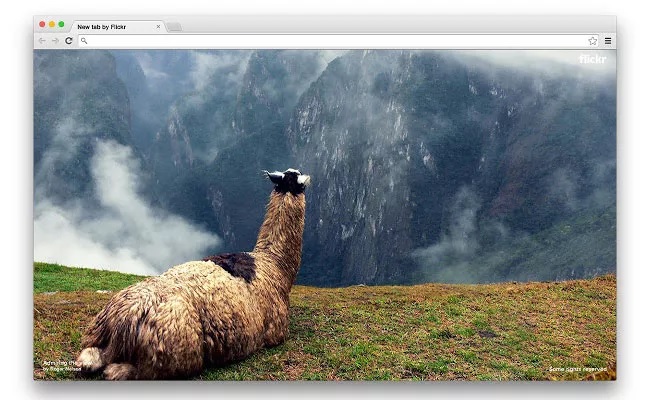
Bạn có phát chán trước những phông tab Chrome đơn điệu? Với, Flickr Tab bạn sẽ không còn chán nữa.


Tiện ích gọn nhẹ này sẽ hiển thị một hình ảnh Flickr nổi tiếng mỗi khi bạn mở một cửa sổ mới. bạn có thể click vào ảnh để xem trên Flickr hoặc username để xem thêm ảnh của người dùng đó.
29.
Nếu bạn không thích thú với Flickr Tab và những hình ảnh màu mè. Bạn có thể sẽ thích Google’s Art Project.
Với mỗi tab mới mở, bạn sẽ được chiêm ngưỡng những kiệt tác phân giải cao từ Van Gogh hay Monet. Nếu bạn muốn tìm hiểu thêm, chỉ việc click vào ảnh và bạn sẽ được dẫn đến website Google Cultural Institute với đầy đủ thông tin của tác phẩm và họa sĩ.
30. Data Saver (Beta)
Data Saver, sẽ giảm lượng dữ liệu tiêu thụ khi duyệt web. khi kích hoạt, Chrome sẽ dùng máy chủ Google nén trang web trước khi bạn tải trang. Tuy nhiên vẫn có hạn chế: các trang SSL và ẩn danh sẽ không được hỗ trợ.
Nguồn: Techtalk via creativebloq


















