Phần 1
Bạn có thể load font mà không cần FOUT?
Nếu bạn vẫn tiếp tục đọc bài viết này thì có nghĩa là web font của bạn không quan trọng đối với nhãn hiệu cũng như nó không có giúp cho việc đọc dễ dàng hơn. Tuy vậy nó không có nghĩa là bạn không nên dùng tới nó.
Trừ khi bạn đụng tới Flash Of Unstyled Text (khiến các dòng chữ bị chập chờn do reload). Bởi vì nó cực xấu.
Hơn nữa, nó còn có nghĩa là ta phải load 542 KB fonts trên browser.
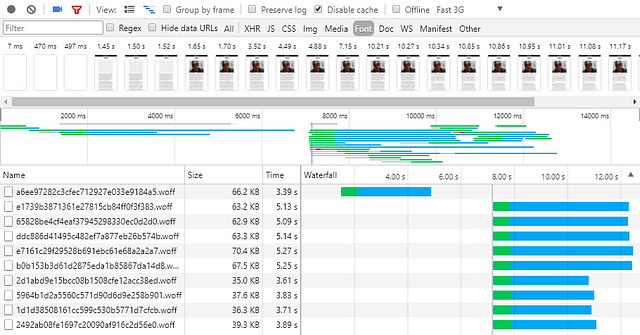
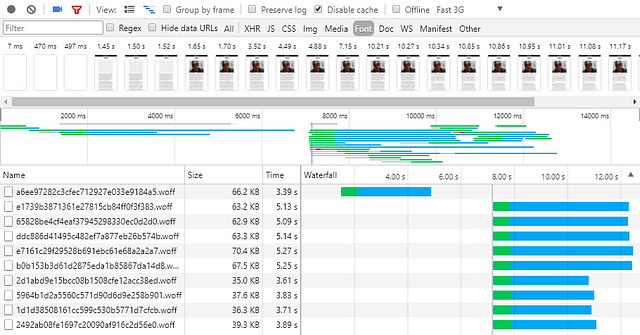
Dưới đây là trang web của tờ báo New Republic


Phần chữ trong bài viết hiện ra trong vòng 1.45 giây. Kết quả khá là tốt.
Tới giây thứ 1.65, hình ảnh đạ được load và hiển thị. Nhưng kể từ đây mọi thứ bắt đầu rối rắm lên.
9 giây sau, tại 10.85, web font cuối cùng cũng sẵn sàng, nội dung bài viết được đổi kiểu chữ từ system font qua web font.
Không dừng lại đó, ở giây thứ 12.58, nó lại lặp lại thêm lần nữa với font được load mới.
Ngoài ra, những font được dùng trong hình là ‘Balto’ và ‘Lava’ nặng tới 542 KB, và còn tốn chi phí khoảng $2,000/năm để sử dụng cho website của bạn.
Sẽ rất nhiều người khi mới đọc tựa bài viết liền cho rằng chủ bài viết đang than phiền và không hề thấy được giá trị của typography đẹp. Nhưng thật ra là hoàn toàn ngược lại. Tôi luôn đề cao sự hài hòa và chuẩn trong typography. Và hơn hết, những vấn đề trên có thể được giải quyết dễ dàng với system font.
…
Những có lẽ New Republic không hề muốn như vậy! Có lẽ đã có điều gì đó khiến cho mọi thứ sai đến như vậy!
Và làm thế nào để ta có thể tránh được vấn đề tương tự với trang web của mình?
Tôi nghĩ rằng có lẽ là trong quá trình phát triển, designer đã xem qua các bản Sketch, hoặc thử với những font được cài đặt local. Thế nên web font mới được cho là không có hệ quả và nhược điểm gì.
Đây hoàn toàn sai sự thật, điều mà bất cứ ai sài internet đều có thể nói cho biết.
Do đó hãy hiểu rõ web font theo cách nhìn của user và tránh xa FOUT, nếu không thể thì hãy chọn system font.
Bạn có muốn dùng cùng một font cho mọi thiết bị?
Tôi chỉ đưa câu hỏi này vào bởi vì có khá nhiều người nói về vấn đề này. Và quả thật là tôi không thể hiểu nổi.
Tại sao tôi lại muốn cùng một kiểu font trên mọi thiết bị? Theo như tìm hiểu, thì nhiều người đặt nặng vấn đề nhất quán. Nhưng liệu nó có cần thiết không?
Và thật sự thì tôi không hề quan tâm sự khác biệt giữa các font chữ trên những thiết bị khác nhau. Điều quan trọng nhất vẫn là dễ đọc.
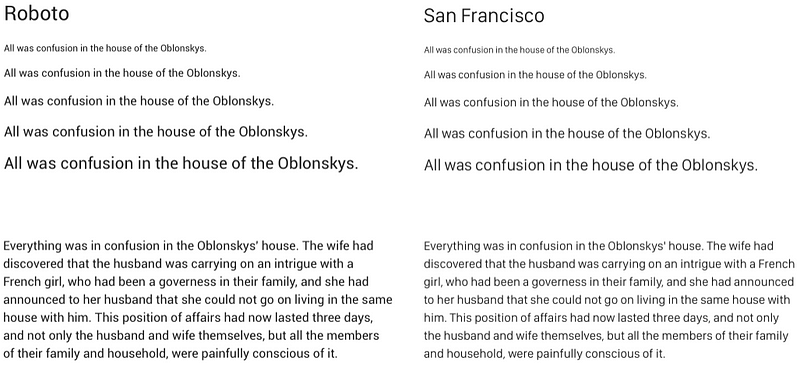
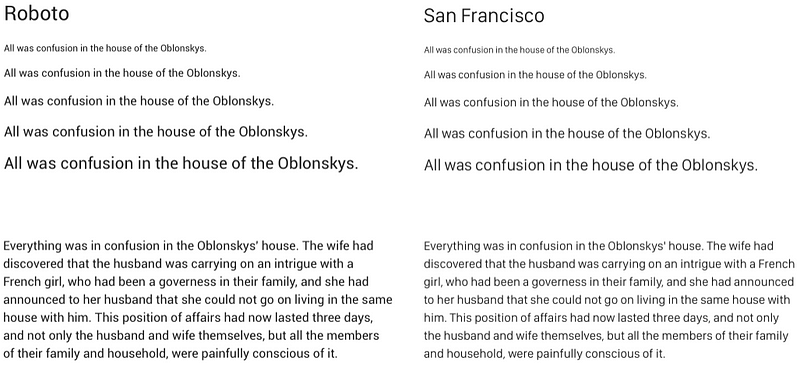
Dưới đây là so sánh giữa hai font là San Francisco và Roboto, dùng trên desktop và mobile.


Nhưng điều này hoàn toàn đến từ cảm nhận của riêng tôi. Và có lẽ chỉ có mình tôi là không quan tâm cũng như không chú ý đến sự khác biệt font trong khi mọi người trên quả đất này thì ngược lại.
…
Tôi cũng có nghe rằng việc dùng cùng một font trên mọi thiết bị sẽ giúp bảo đảm sự sự nhất quán cũng như nó phân chia không gian giống nhau.
Điều đó là sai hoàn toàn.


Safari trên macOS


Chrome trên Windows
Tôi sử dụng macOS và Windows với tần suất gần như là ngang nhau và thường thì chữ trên windows nhìn sẽ dịu hơn. Nhưng Windows lại có vụ ClearType khiến cho trải nghiệm của mỗi user mỗi khác.
Do đó mà bạn sẽ phải chấp nhận rằng kể cả dùng chung một web font nhưng chúng sẽ được hiển thị khác nhau trên hệ điều hành khác nhau.
Nếu bạn đã hiểu rõ rằng việc chọn một font cho mọi thiết bị là điều không cần thiết nhưng vẫn muốn đi theo con đường đó thì web font chính là lựa chọn cho bạn. Còn nếu bạn cũng như tôi thì hãy đọc tiếp…
Bạn có thấy vui hơn không khi dùng web font?
Vậy là bạn có một font không quan trọng với nhãn hiệu, cũng không giúp việc đọc dễ dàng hơn, có thể load mà không làm chữ bị reload, và việc không nhất quán trên các thiết bị không hề là một vấn đề đối với bạn.
Có thế bạn cũng nhận ra rằng tôi không hề đả động tới câu hỏi “cái nào nhìn đẹp hơn?”. Tôi bảo đảm với bạn rằng không phải tôi không quan tâm tới cái đẹp.
Lí do cho việc bỏ nó là vì sự nhầm lẫn trong suy nghĩ khi cho rằng web font luôn đẹp hơn system fonts.
Hãy nhìn sâu hơn, kĩ càng hơn các “system” fonts này… với ‘San Francisco’ trên macOS và iOS, ‘Roboto’ trên Android, và ‘Segoe UI’ trên Windows.
Đây chính là những lựa chọn của Apple, Google và Microsoft cho khuôn mặt của interfaces của họ. Đã có rất nhiều công sức đổ vào việc phát triển chúng, thế nên chất lượng thì chắc chắn đã vượt mặt những người anh em họ như ‘Open Sans’, ‘Proxima Nova’ và ‘Lato’.
System fonts vẫn có thể đẹp như web fonts, và nếu bạn muốn chăm chút thì hãy thử site mình nhìn như thế nào với system font trước đã. Biết đâu được nó lại nhìn tuyệt hơn thì sao?
…
Chỉ nên dùng web font khi bạn thật sự muốn nó. Nhưng nếu bạn đã trải qua những bước tôi nói trên và cảm thấy rằng web font không phù hợp nữa thì hãy thử đổi qua sử dụng system font xem.
Ý kiến của tôi
Cái kết ở trên thật là nhàm chán đúng không? “Bạn cứ làm điều mà bạn muốn!”
Ôi giời ạ!
Giờ thì tới phần quan trọng nhất đây! Điều mà tôi nghĩ.
Tôi cho rằng web font nên được dùng như default mode luôn thay vì phải suy nghĩ chi cho mệt.
Tôi tin rằng là hơn phân nữa số lượng website nên bỏ quách web font đi cho khỏe.
Web font mà dở thì nó sẽ khiến load chậm và kết cục là làm giảm traffic.
Trường hợp trong hình là cực kì tệ khi user phải nhìn vào trang trắng không trong vòng tới 3 giây chỉ để load font.


Nó cũng như việc tôi mời bạn tới nhà chơi nhưng bắt bạn đứng quay mặt vào góc tường trong vòng 3 tiếng đồng hồ trong khi tôi lo chải tóc mình vậy.
Nếu như site của bạn cũng load như vậy, thì nó chả khác nào như bạn đang nói font nó quang trọng hơn nội dung trong cái site vậy.
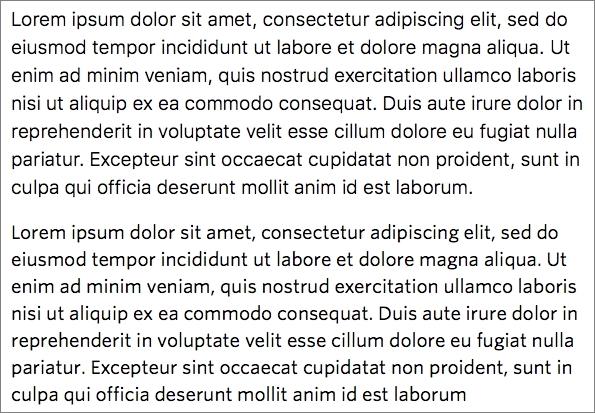
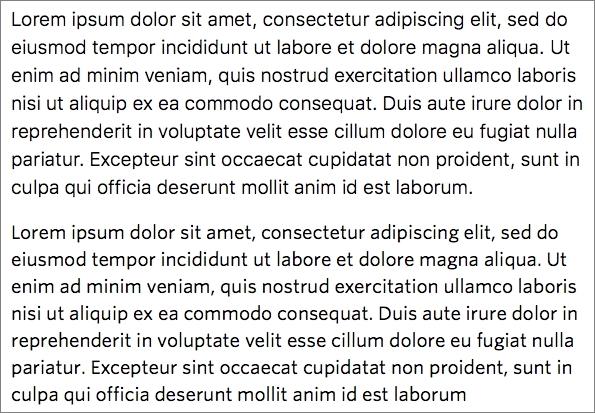
Sau là đoạn văn được dùng với system font và với wunderfont, thứ bắt user phải chờ tới 3 giây để load.


Sự khác nhau hầu như không đáng kể nhưng đổi lại bạn hi sinh tới 3 giây vô giá của người dùng. Có thể nói đây là cuộc trao đổi tệ nhất trong lịch sử.
Dùng web font như thế nào cho đúng?
Trái ngược với những gì ở phía trên, tôi hoàn toàn tin rằng chúng ta không nên bỏ web font đi. Thay vào đó hãy suy nghĩ về cách dùng nó đúng đắn nhất có thể.
…
Lí do web font quá chậm là vì browser không hề biết tới nó mãi cho khi đến gần cuối quá trình load. Browser phải load vô số HTML và CSS trước khi biết được sợ thích bóng bẩy của bạn.
Mãi cho đến lúc đó thì web font mới được load.


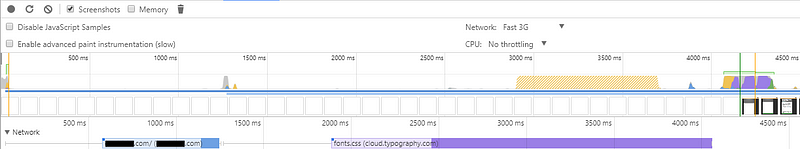
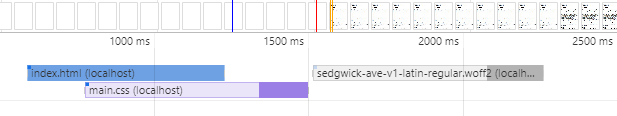
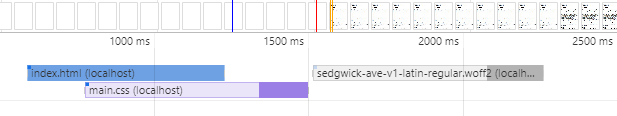
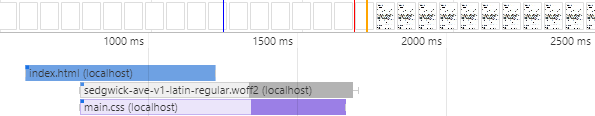
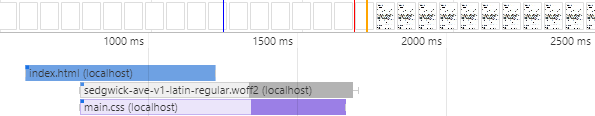
Trong hình trên, thanh màu xanh là HTML, tím là CSS và xám là font file.
Bạn có thể thấy là trong lúc browser đang parsing HTML, nó hiện ra một reference liên quan tới CSS file và bắt đầu download nó. Bạn có thể nhận ra là chỉ sau khi CSS kết thúc thì browser mới nhận ra rằng trang bị thiếu font. Nói cách khác, website của bạn cầm đèn chạy trước font.
Và nội dung sẽ chỉ hiển thị khi font đã được tải về hoàn tất.
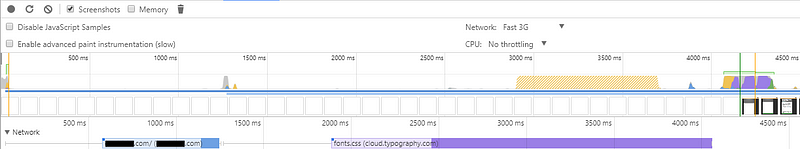
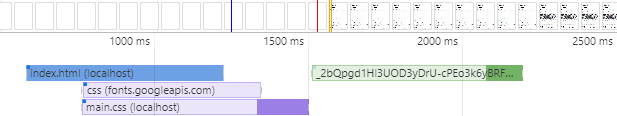
Lựa chọn khác cho bạn là load font thông qua CSS. Nói cách khác là ta load một CSS file define một số font-face rules chỉ đến font files trên Google’s servers. Vậy là nó sẽ load theo cách sau:


Màu xanh lá cây là font file. Kết quả gần như nhau, vẫn phải chờ quá lâu.
…
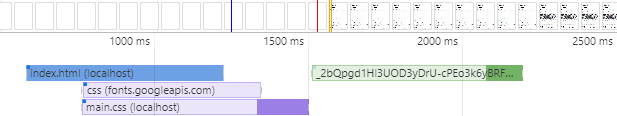
Nhưng nếu bạn có thể thêm vào một dòng code và bắt đầu download font sớm hơn thì sao…


Hãy bỏ code sau vào HTML trước khi bạn define CSS file.
<link rel="preload" href="./fonts/sedgwick-ave-v1-latin-regular.woff2" as="font" type="font/woff2" crossorigin > <link rel="stylesheet" href="main.css" />
Hiện tai, rel=preload chỉ mới chạm được khoảng 50% số user, nhưng trong tương lai nó cũng sẽ góp mặt vào Firefox và Safari.
Một lựa chọn khác là FontFace API, với mật độ bao phủ lên tới 80% user. Bạn có thể dùng nó ngay trước khi CSS bắt đầu với browser download.
<script>
if ('FontFace' in window) {
var sedgwickAveFont = new FontFace(
'Sedgwick Ave',
'url(./fonts/sedgwick-ave-v1-latin-regular.woff2)',
{
style: 'normal',
weight: '400',
}
);
sedgwickAveFont.load().then(function() {
document.fonts.add(sedgwickAveFont);
});
}
</script>
<link rel="stylesheet" href="main.css" />
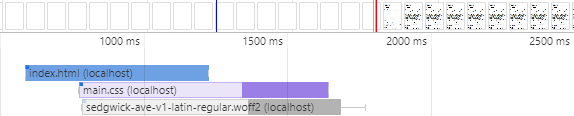
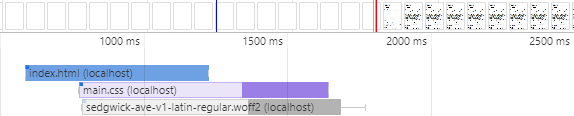
Kết quả thì thật tuyệt vời:


Thật may,.woff2 support có thể xem như một superset của FontFace support, thế nên bạn sẽ chỉ cần quan tâm tới một font format khi sử dụng FontFace.
Sau đó, bạn có thể quay trở về với .woff hoặc .ttf và bất cứ thứ gì bạn thích nằm trong@font-face rule.
@font-face {
font-family: 'Sedgwick Ave';
font-style: normal;
font-weight: 400;
src: url('./fonts/sedgwick-ave-v1-latin-regular.woff2') format('woff2'),
url('./fonts/sedgwick-ave-v1-latin-regular.woff') format('woff');
font-display: block;
}
Thêm một điều nữa… font của bạn giờ đã được download sớm hơn nhiều. Tuy vậy vẫn con vài trăm milliseconds giữa CSS cập bến và font cập bến.
Trong khoảng thời gian này, browser biết nên xài font gì nhưng vẫn chưa có nó. Điều thú vị là ta có thể defining font-display property trong @font-face rule để khiến browser làm theo ý ta.
Tôi muốn ngăn việc hiển thị nội dung cho đến khi font xuất hiện để tránh vấn đề FOUT bằng cách setting font-display thành block.
Dưới đây là codepen dùng để list các font và cho bạn biết cái nào có hỗ trợ cho thiết bị của bạn.
Nguồn: Hackernoon






