Tôi không là fan của việc thích tranh luận nên xài hay không xài web fonts nào, nhưng tôi nghĩ là mọi người đều cần có một guideline hướng dẫn để sử dụng chúng.
Bài viết này sẽ rất dài và được chia thành nhiều phần nhưng ý chính của nó là khi bạn làm một site và muốn chọn web font tốt nhất thì hãy ít nhất suy nghĩ tới việc dùng system fonts trước nếu có thể.


Thế nhưng tôi nghĩ là khá nhiều bạn khi chọn font thì sẽ có ý nghĩ như thế này:


Nếu thường xuyên xài web fonts thì có lẽ bạn cũng đã có ý nghĩ là “system fonts” quá xấu.
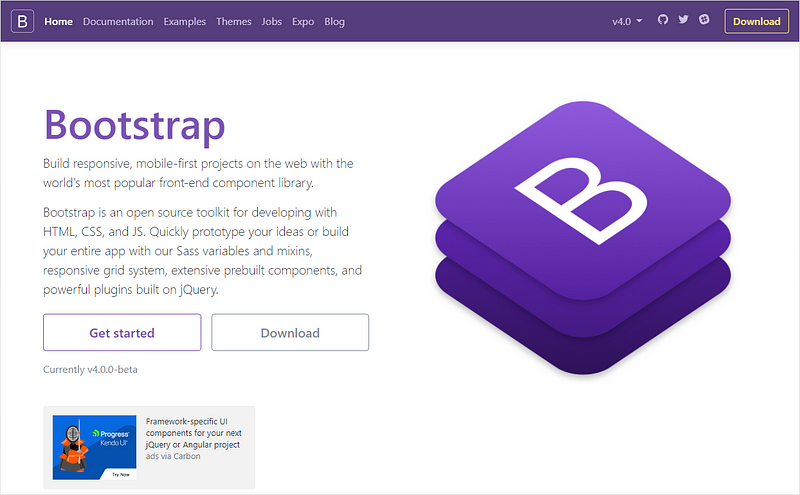
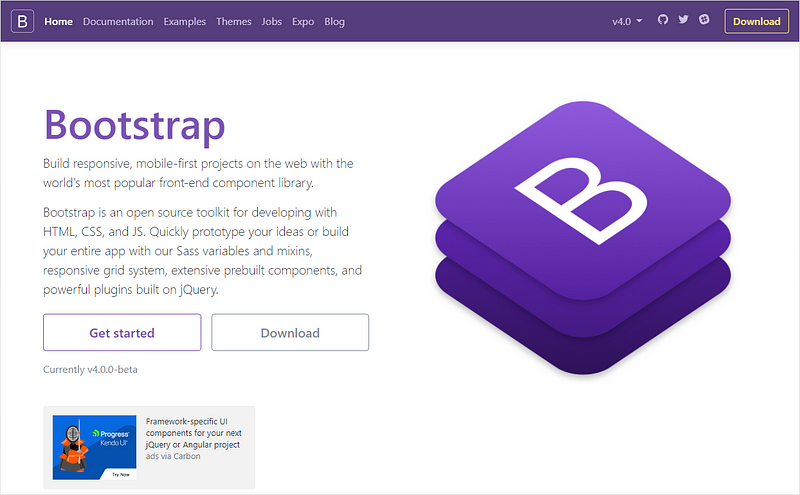
Tuy vậy, không có font xấu chỉ có người dùng xấu. Và để chứng mình rằng “system fonts” cũng có thể cho ra kết quả bắt mắt, bạn hãy xem hình sau:


-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
Hoặc bạn có thể test mở rộng bằng Stylebot Chrome extension để set một font-family cho một CSS selector/site. Như mọi thay đổi sẽ được giữ nguyên mỗi khi navigate xung quanh site của mình.
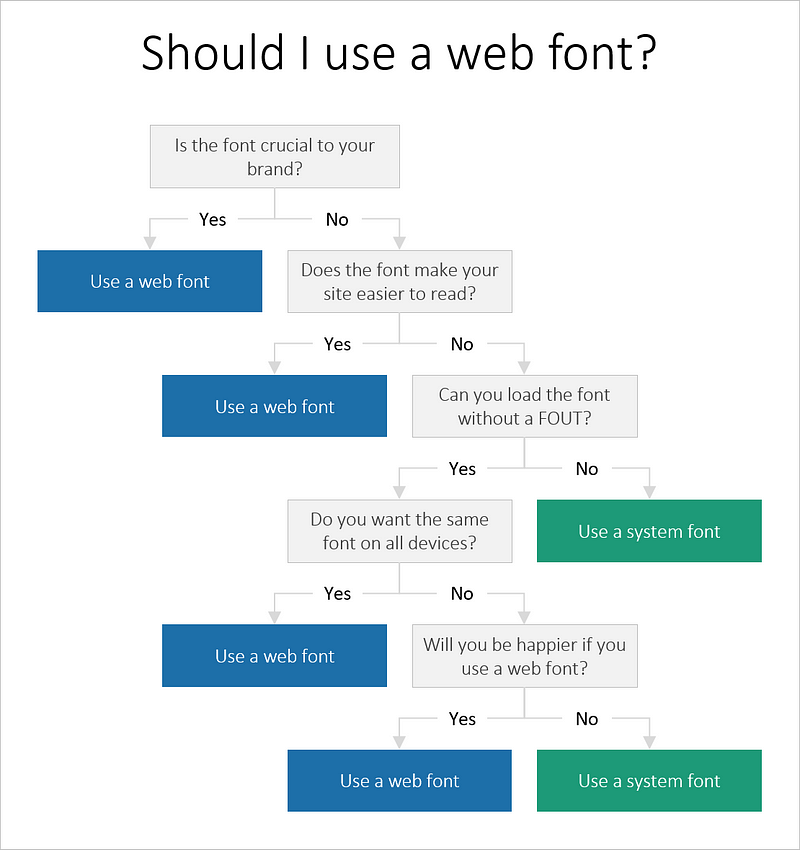
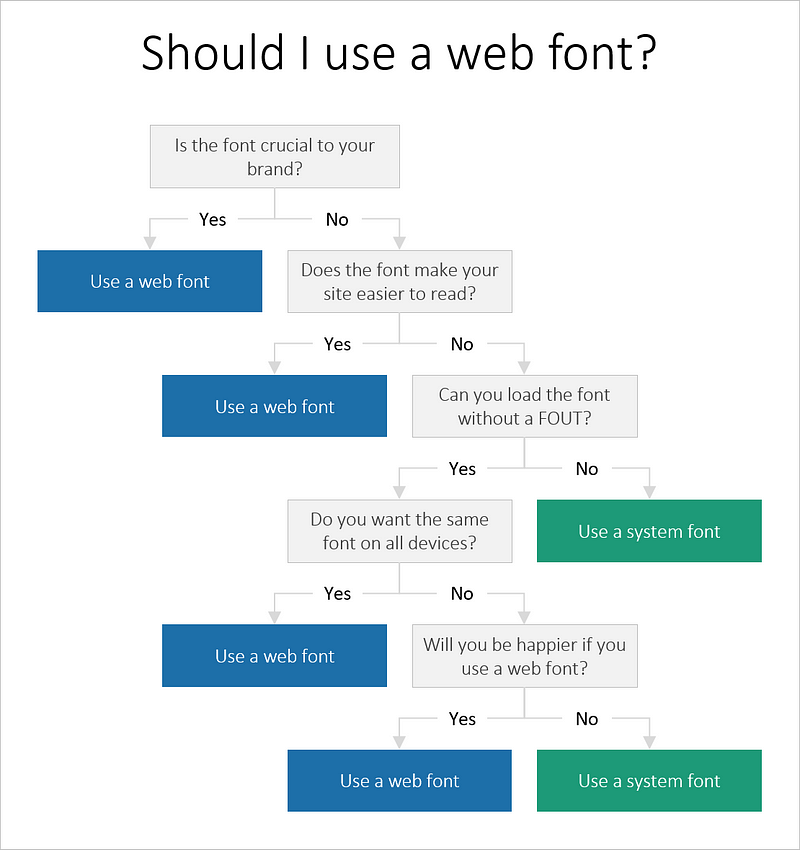
Sau phần giới thiệu ngắn ngủi này, hãy cùng giải đáp những câu hỏi trong bảng map ở trên.
Font đó có quan trọng với nhãn hiệu (brand) của bạn không?
Đây hẵng là câu hỏi dễ nhất, nếu bạn trả lời là có thì không cần đọc tiếp nữa.


Nói cách khác nếu front đó định hình nên nhãn hiệu của bạn thì hãy sử dụng nó. Còn nếu không thì hãy đọc tiếp phần sau.
Font đó có khiến cho site của bạn dễ đọc hơn không?
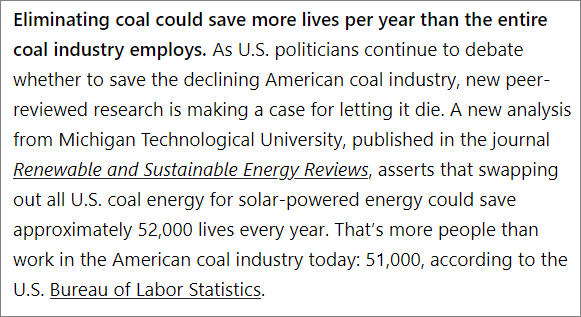
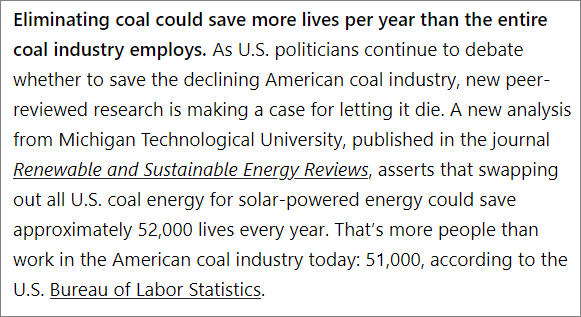
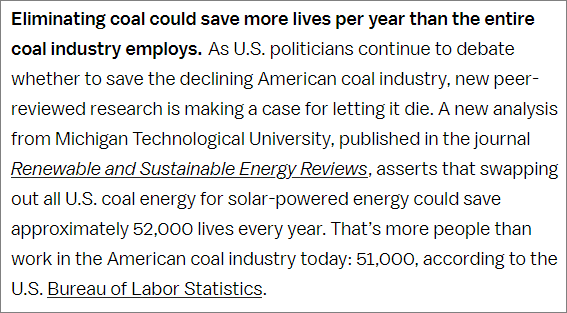
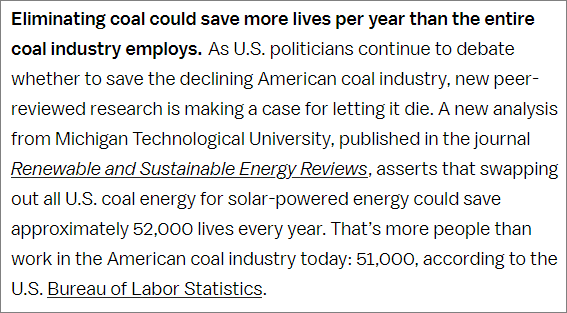
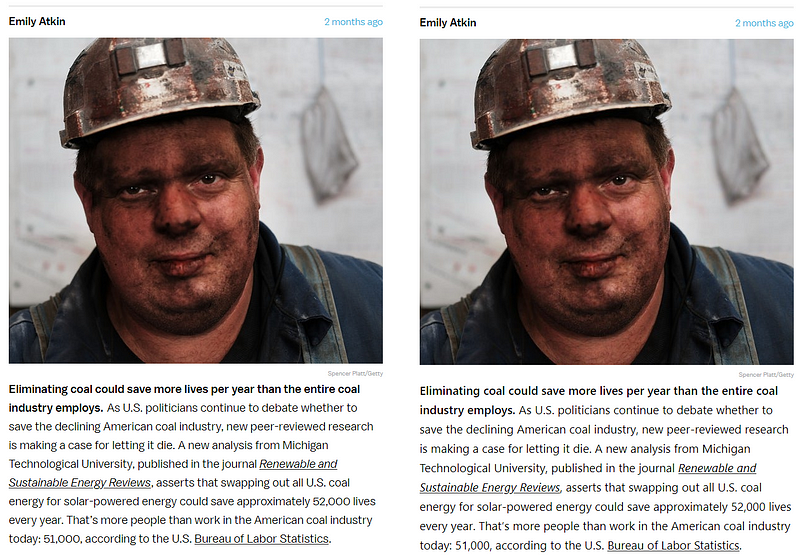
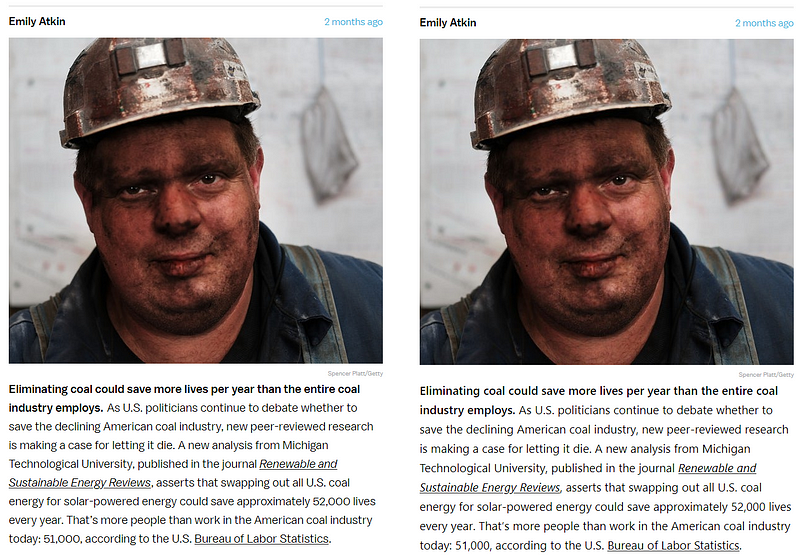
Hãy nhìn vào nội dung dưới đây. Đừng quan tâm nó viết về vì mà hãy tập trung vào phông chữ.


Bạn thấy như thế nào? Lát nữa chúng ta sẽ bàn về điều này.
Nếu số lượng chữ trên site của bạn ít, thường chỉ 4 dòng thì vấn đề nhức mắt sẽ không quá đáng ngại. Có lẽ vì thế mà Facebook, Twitter, Gmail, và eBay đều dùng system font.
Nhưng nếu người đọc đến trang của bạn để xem trên 10 phút thì bạn sẽ muốn chữ thật dễ đọc.
(Nãy giờ tôi hay dùng cụm từ system font để ám chỉ setting của font-family: -apple-system, BlinkMacSystemFont, etc, vốn là những sans-serif font)
Medium.com là một ví dụ tuyệt vời, tôi nghĩ hẳn bạn cũng biết tới nó. Họ hẳn đã bỏ rất nhiều suy nghĩ vào typography. Với những khoảng cách hợp lí giữa từng chữ và hàng, với các kiểu font vô cùng dịu mắt, Medium sẽ không còn là chính nó khi thay bằng system font.
Nhưng bạn đừng nghĩ rằng một website dễ đọc là chỉ nhờ vào web font.
Là một developer, hẳn bạn cũng dành rất nhiều thời gian lên GitHub. Bạn có biết rằng không hề có một font file nào được load trong network để tạo ra những chữ đó không? Quá tuyệt vời!
Tôi nghĩ rằng nếu ngày mai, GitHub đổi từ system font sang ‘Source Sans Pro’, cũng không có ai biết. Cũng như vậy, tôi tin rằng nếu NPM bỏ Source Sans Pro và chuyển qua sài system font thì cũng chả người nào nhận ra.
Đó chính là điều mà tôi muốn nói tới. Liệu user có nhận ra sự khác biệt giữa web font và system fonts?
Đừng vội trả lời bởi vì….
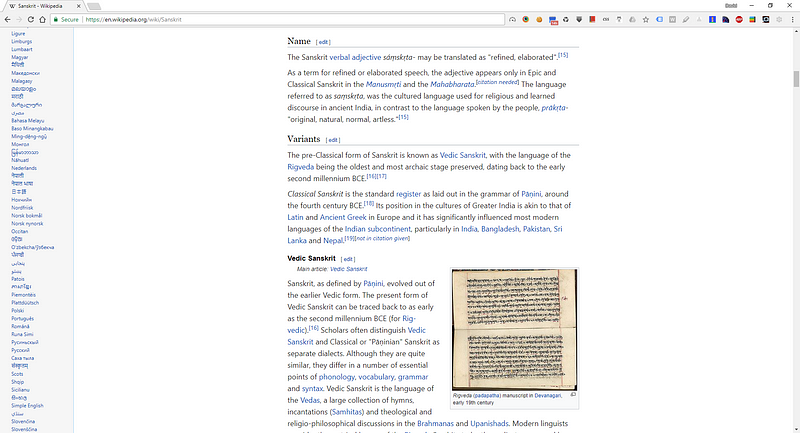
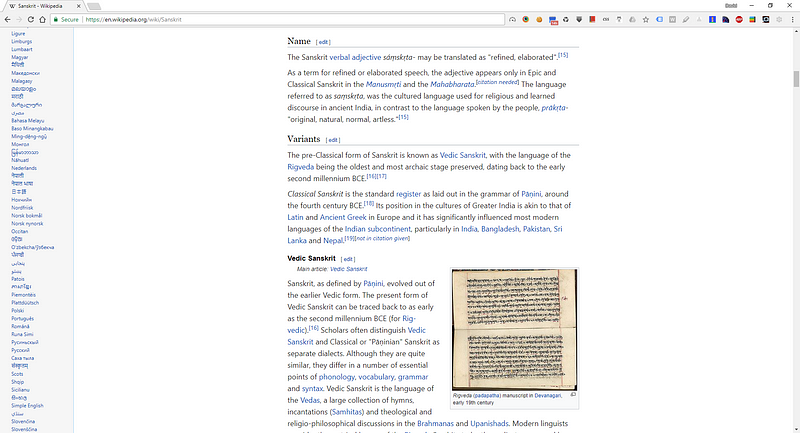
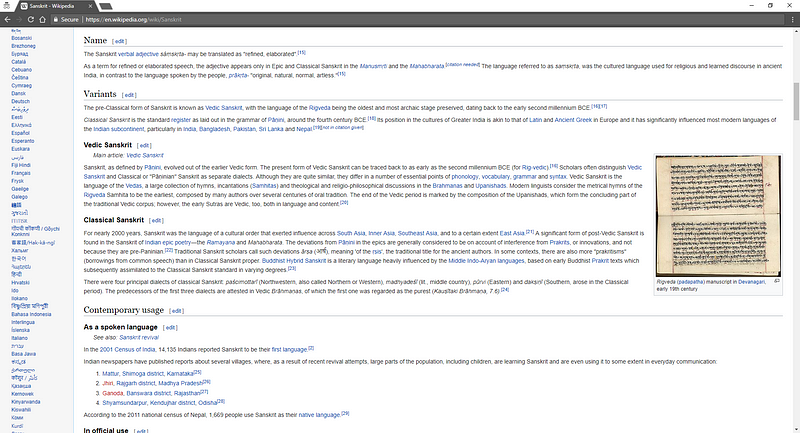
Wikipedia – Một trường hợp kì lạ
Wikipedia thật sự đã bỏ rất nhiều công sức vào typography. Và họ đi đến kết luận cuối cùng là system font. Tốt thôi.
Những điều khiến tôi choáng váng là ở kích thước desktop. Họ không hề điều chỉnh về khoảng cách hàng và chữ trong khi vẫn giữ 14px font.
Tôi rât muốn biết cái lí do cho quyết định này. Tôi trước giờ vẫn quen dùng Wikipedia với 18px text và 700px chiều dài dòng.


Nên khi phải quay lại “default view”, nó khiến tôi nhức cả đầu


…
Nếu bạn không quan tâm đến typography, chỉ cần dễ đọc thì hãy thử những điều sau:
- Kích thước font từ 18px trở lên
- Khoảng cách các dòng nên là 1.6
- #333 cho màu
- Đồ dài dòng chỉ nên là 700px
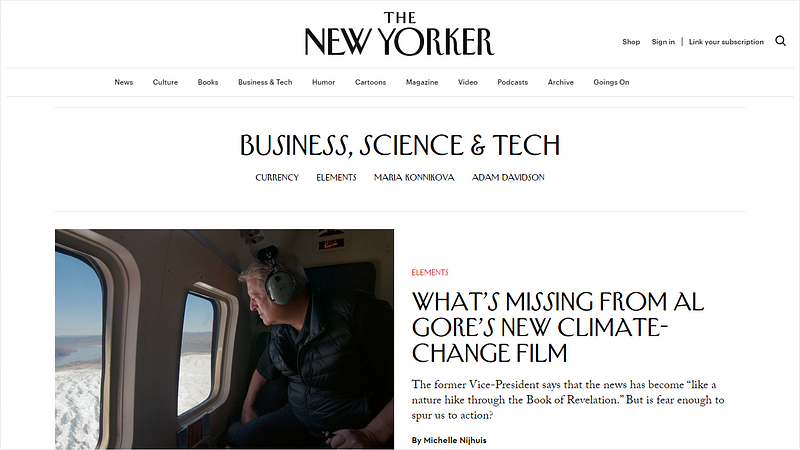
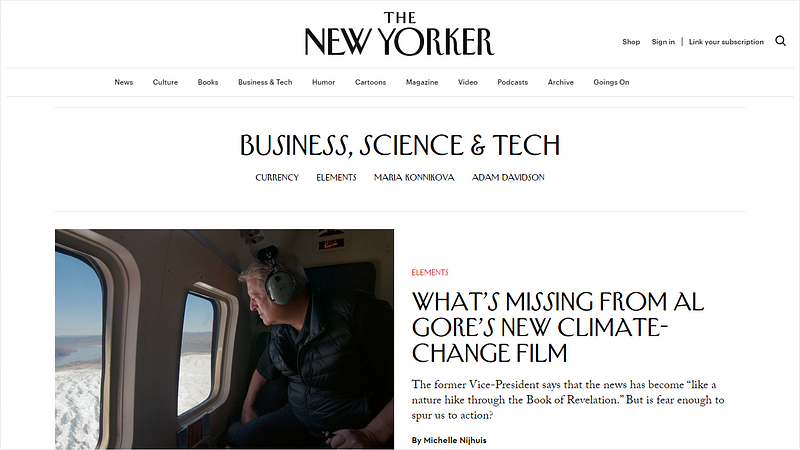
Tuy vậy, bạn cũng không cần phải làm theo y hệt những gì tôi nói, hãy thử nghiệm dựa theo Medium, The New Yorker, Smashing Magazine, longform.org.
Sau khi đã xong bước nền tảng thì bạn hãy suy nghĩ tới việc nên dùng web font hay system font.
…
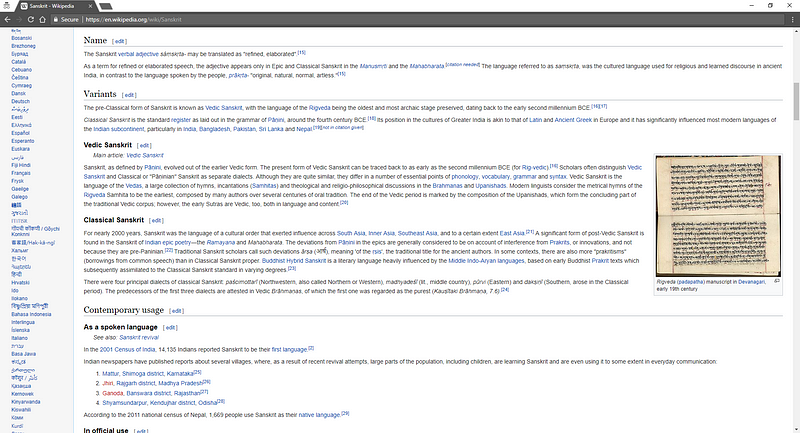
Giờ quay trở loại với ô chữ lúc nãy.


Nó có dễ đọc hơn không? Hay khó đọc hơn? Hay là như nhau?
Khi bạn để và so sánh giữa hai hình thì ta sẽ tự huyễn hoặc và cho là một bên dễ đọc hơn so với cái kia. Nhưng nếu bạn không thấy khác biệt thì có thể là bạn cảm thấy dễ chấp nhận hơn giữa cả hai bên.
Để cho dễ hơn, sau đây là 2 hình để bạn so sánh font chữ. Một bên là web font và cái kia là system font.


Tôi sẽ không nói là nó là font nào.
Trở về với câu hỏi “web font có khiến site của bạn dễ đọc hơn không?’. Tôi nghĩ rằng là sau tất cả những ví dụ trên thì hẳn sẽ có người sẽ có kết luận là không! Không hề khác mấy.
Nếu site của bạn không có nhiều chữ thì web font sẽ không làm cho nó dễ đọc hơn. Nhưng nếu trang của bạn là toàn về đọc thì quyết định là không hề dễ. Tôi tin rằng Medium’s font khá là dễ chịu và New Republic’s font thì không có khác biệt gì cả. Đây là câu hỏi hoàn toàn dựa vào cảm tính của từng người.
Và nếu bạn cho rằng web font không hề có tác dụng gì bạn đang gần hơn với mục tiêu tối cao – không cần gì về web font.
(Hết phần 1)
Nguồn: TopDev via Hackernoon


















