Bài viết được sự cho phép của tác giả Kiên Nguyễn
Ngược ngạo VCL, rõ ràng là phải viết code rồi mới có cái mà test chứ, viết Unit test trước thì run bằng mắt à?. Đấy, lần đầu tiên tìm hiểu kĩ thuật này tôi cũng đặt ra câu hỏi như các ông!.
Vấn đề là mình nghĩ thế nhưng nó lại không phải như thế. Viết Unit Test trước khi Implement là một trong những ý tưởng chủ chốt của TDD (Test Driven Development).


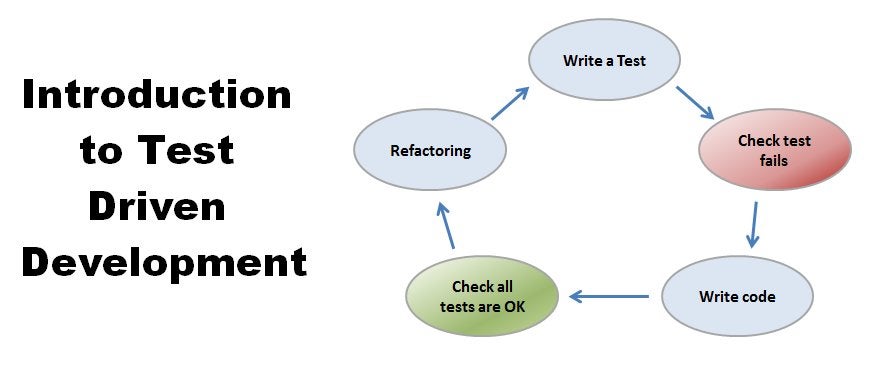
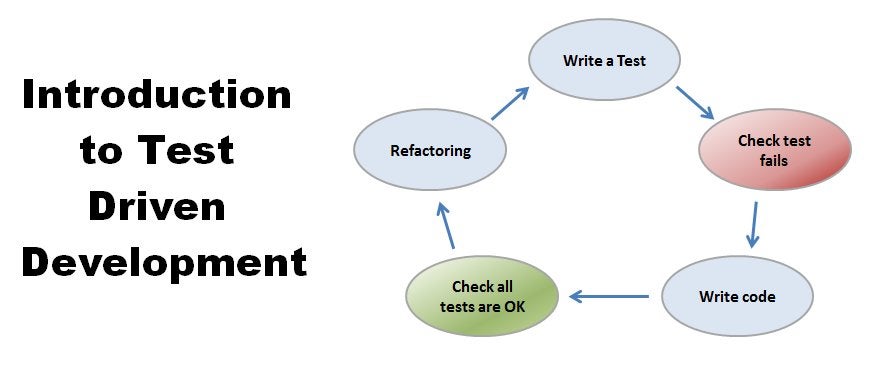
TDD Introduction – Có đọc qua mới biết nha. Nguồn/Source: Medium
Thực chất thì có nhiều cái lợi lắm nha. Để tôi kể cho nghe:
1. Hiểu rõ những gì sắp code
Leader hay Br SE nhận requirements, hoặc là tự mình nhận (nếu làm freelancer bán thời gian như tôi). Với một số requirement đơn giản, không quá bự thì theo như thông thường
Đọc hiểu requirement -> code -> gửi QC hoặc Tester test -> Có bug -> Fix bug
Tuy nhiên, chỉ đọc hiểu requirement để code lại hoàn toàn khác với hiểu requirement để test. Ở tầm test của QC cần hiểu rõ về business, về những case sử dụng thực tế của khách hàng. Trường hợp sử dụng không normal sẽ xảy ra những bug nào?.
Developers have a clear target in mind and that’s very important in agile environment.
Lập trình viên có một mục tiêu rõ ràng trong trí óc là một điều rất quan trọng trong môi trường Agile
Chính vì vậy, viết unit test trước khi code là khoảng thời gian quý báu giúp bản thân xem xét những gì sắp làm. Cần code những gì?
2. Tránh chủ quan
Tại sao dev code thường có bug?. Trời má, thế giới nào mà không có bug?. Hỏi thừa quá ông ơi!.
Ý tôi là nhiều hay ít, ít bug thì rõ ràng dev đó cẩn thận hơn, kĩ tính hơn. Một trong những nguyên nhân lớn khiến dev có nhiều bug vì không tưởng tượng ra hết các kịch bản (scenarios) để test thử trước khi đem cho Tester.
Không những vậy, chủ quan còn mang tới những con bug basic hơn. Chính vì code và có niềm tin mãnh liệt vào code của mình, nên một số bạn để lọt bug do nghĩ chắc đoạn đó code ngon rồi, không bug đâu.


Thế giới nào lại không có bug!. Nguồn/Souce: monkeyuser.com
Sự thật thì. BUG, BUG SML
3. Rèn luyện tính cẩn thận khi viết Unit test
Áp dụng phương pháp này cho mấy thanh niên code ẩu thì khỏi bàn.
Nhiều khi cắm đầu code nhưng chỉ focus vào duy nhất một case (dân trong nghề gọi là happy case). Không quan tâm những case khác -> thành ra bug tè le.
Tuy nhiên nếu viết Unit Test trước, mọi chuyện rõ ràng dễ thở hơn nhiều. Trước khi bắt tay vào code phải lường trước những trường hợp có thể xảy ra.


Unit test vẫn là một trong những yêu cầu chính phải thực hiện nha!
Trở thành Senior Software Engineer không chỉ là code nhanh và xử lí task khó. Senior còn phải code ít bug, ít thời gian maintainance.
4. Lợi ích và hại ích
- The test clearly defines what constitutes “done” – Rõ ràng được khi nào thì xong
- The test documents how you intend the code to be used – Code được dùng như thế nào
- Coding to meet a test case (and nothing else) helps keep you focused on one task and prevents feature creep – Không có các đoạn code dư thừa, chỉ focus làm sao cho match được testcase
Như một số lập trình viên vẫn truyền tai nhau:
“If I was given the choice of losing all of my code or all of my tests, I would choose losing all of my code.”
Nếu được lựa chọn giữa mất toàn bộ code và toàn bộ test, tôi sẽ lựa chọn mất tất cả code của mình.
Tuy nhiên, phương pháp nào cũng phải một vài vấn đề. Đối với TDD (Test Driven Development), ta sẽ gặp một số vấn đề sau:
- Viết Unit test không thể viết ẩu, viết ẩu sẽ để lọt case, mà lọt case là lòi BUG.
- Người áp dụng phải có khả năng lường trước các vấn đề, tính cẩn thận.
- Phải có thời gian (cái này quan trọng nhất).
Một số dự án bị dí SML, hoặc deadline dí tới đít thì code còn không kịp, lấy đâu ra thời gian mà ngồi viết testcase trước. Chính vì vậy, áp dụng kĩ thuật này cần có thời gian.
5. Tham khảo
Đã tìm hiểu về Unit test và kĩ thuật viết Test trước khi code thì tiện thể ngó qua luôn về Selenium Automation Test ở Kieblog. Khỏi phải giới thiệu dài dòng, những năm gần đây Automation Test đang trở nên hot vô cùng.
- Unit Tests, How to Write Testable Code and Why it Matters
- How Test-Driven Development Works (And More!)
Hết rồi!. Nhớ like page và chia sẻ bài viết để ủng hộ tác giả nha. Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Hướng dẫn viết unit test trong React
- Biện hộ: Vì sao các Developer không test phần mềm của họ?
- Tại sao lại nên dùng integration tests với React, Redux và Router
Xem thêm các việc làm Developer hấp dẫn tại TopDev