

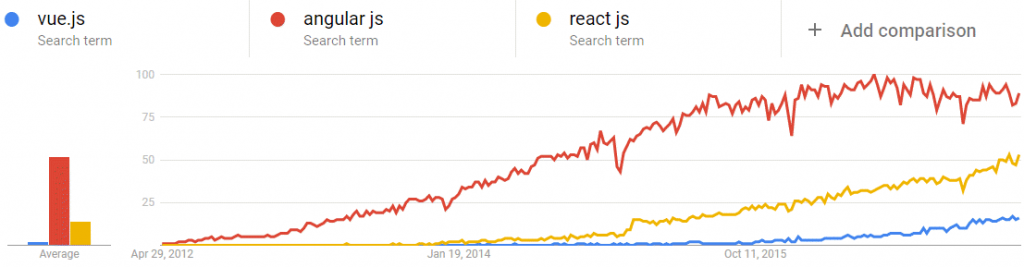
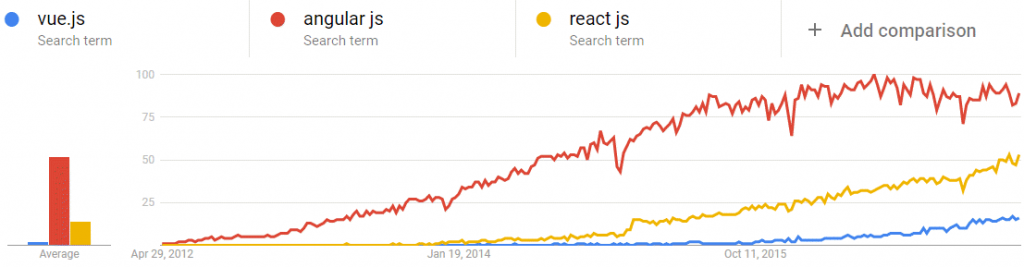
Khi bạn đọc được bài viết này, tôi tin rằng bạn là một người may mắn, đơn giản là vì dưới đây tôi sẽ giới thiệu đến cho bạn một javascript framework có tên là Vue.js đang phát triển chóng mặt dù mới chỉ xuất hiện lần đầu vào năm 2014 với phiên bản Vue.js 1.0. Vue.js phát triển nóng hơn khi phát hành phiên bản Vue.js 2.0 vào tháng 10/2016. Với 51k đánh giá Vue.js trên Github, gấp đôi số lượng sao có được từ Angular, Vue.js thật sự đang có những bước phát triển vượt bậc. Tại sao Vue.js đạt được thành tựu lớn trong một thời gian ngắn như vậy, những nguyên nhân đó sẽ nói lên tại sao bạn may mắn khi biết đến Vue.
Vue.js tích hợp những tính năng tốt nhất
Vue.js là framework chịu học hỏi những gì tốt nhất từ các hệ thống khác, nó cũng giống như Laravel một PHP framework có độ phủ lớn nhất hiện nay, cả hai framework này đều sàng lọc những tính năng, cách thức thiết kế tốt nhất từ các framework đối thủ. Cũng chính vì vậy, Laravel cũng giới thiệu Vue.js như là một javascript framework nên dùng khi xây dựng hệ thống. Sự kết hợp các tính năng được học hỏi này tạo nên một framework không tưởng, “thật vi diệu” – tôi tin đấy là câu nói của bất kỳ ai khi tìm hiểu các tính năng của Vue.
Xây dựng dựa trên các Component là ý tưởng chính của Vue.js
Vue.js Component giúp module hóa trong việc lập trình HTML, Javascript, CSS, tạo ra các khối giao diện người dùng có thể tái sử dụng. Component vi diệu hơn các đối tượng ở chỗ nó có thể được sử dụng lại trong các template như là một phần tử HTML.
React chính là nguồn cảm hứng chính của Vue.js về ý tưởng component, đôi khi có thể bạn còn cảm thấy Vue.js lấy cảm hứng từ cả Polymer hay Web component. Tôi nghiêng về React hơn bởi Polymer được thiết kế để tạo ra các thành phần riêng mà có thể sử dụng trực tiếp trong HTML, trong khi đó React và Vue.js sử dụng component chỉ ở trong các template, sử dụng các render engine và bộ biên dịch template tạo ra các mã HTML với các thành phần đã biết. Thật sự mà nói cũng không thể biết được là ai lấy ý tưởng của ai nhưng chúng ta cảm nhận thấy có những tính năng rất hay từ các hệ thống được kế thừa vào những anh lính mới.
Chỉ thị – lệnh trong Vue.js
Vue.js Directive – tạm dịch là các chỉ thị hay các thành phần câu lệnh trong Vue.js giúp render engine hiểu được phải làm gì? Các chỉ thị này điều khiển luồng thực hiện và thao tác với DOM (Document Object Model) giúp xây dựng các mẫu, chỉ thị giống như thuộc tính trong các thành phần HTML.
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>v-for là một thuộc tính chỉ thị lặp qua các phần tử của items để hiển thị message của chúng trong các phần tử <li>. Angular cũng làm một điều tương tự như vậy:
<ul id="example-1">
<li ng-repeat="item in items">
{{ item.message }}
</li>
</ul>Với cách thức này “học hỏi” được từ Angular, các đoạn mã dễ dàng đọc và viết hơn khi sử dụng trộn lẫn giữa các mã Html và Javascript.
Kiến trúc Component trong các file riêng
Vue.js không phải là nguồn gốc của ý tưởng tạo ra các Component trên các file riêng biệt, Polymer và Web Component mới là những người đi đầu xây dựng kiến trúc này. Một ví dụ trên trang chủ của Polymer nói lên điều đó:
<dom-module id="contact-card">
<style>...</style>
<template>
<content></content>
<iron-icon icon="star" hidden$="{{!starred}}"></iron-icon>
</template>
<script>
Polymer({
is: 'contact-card',
properties: {
starred: Boolean
}
});
</script>
</dom-module>Vue.js không chỉ có vậy mà còn đi xa hơn các đàn anh của mình với việc hỗ trợ các ngôn ngữ tiền xử lý khác thay thế cho CSS (như Sass, Less, Stylus hay CSS Module), HTML(như Pub) và Javascript như TypeScript, CoffeeScrip. Tích hợp tất cả các ngôn ngữ và công nghệ vào một file giúp tạo ra một framework có những tính năng tuyệt vời.
Core Vue.js với tính năng tối thiểu
Vue.js chỉ tập trung vào việc render giao diện người dùng và các tương tác, nó cung cấp tối thiểu các tính năng cần thiết cho thiết kế và xây dựng kiến trúc. Về mục tiêu phát triển này, Vue.js cũng rất tương đồng với React, cả hai framework để các thư viện khác đảm nhận các công việc mở rộng như định tuyến, quản lý trạng thái tập trung… Chính bằng cách loại bỏ các tính năng không cần thiết ra khỏi thư viện lõi trong Vue.js, giúp cho framework này rất nhỏ gọn và mềm dẻo.
Lời kết
Chỉ một năm nữa, khi chúng ta quay lại bài viết này, Vue.js sẽ ở một đỉnh rất cao, tôi tin là như vậy, bởi cũng chính cách thức này mà Laravel hiện đang đứng đầu trong các PHP framework. Chúng ta cũng không lấy gì làm ngạc nhiên bởi những gì ưu việt nhất của các đối thủ, đã được Vue.js học tập, triển khai, không những thế còn phát triển xa hơn các đàn anh của mình.
Bài viết gốc được đăng tải tại allaravel.com
Có thể bạn quan tâm:
- Tương lai của JavaScript ra sao trong thế giới Front-End?
- Công cụ sử dụng trong phát triển Vue.js
- Những ngày đen tối nhất của Vue
Xem thêm Việc làm Developer hấp dẫn trên TopDev