Bài viết được sự cho phép của tác giả Sơn Dương
Đúng là thời của Javascript đã tới rồi hay sao ấy! Thời mà JS framework mới ra mắt nhiều như số người yêu mới của người yêu cũ vậy
Với ai theo nghiệp làm lập trình front-end thì lại càng thấm điều này. Trong một lần tình lướt Tiktok, mình thấy có một bạn nhắc tới một frontend framework mới, thấy giới thiệu các ưu điểm cũng OK đấy.
Điều mình thực sự bất ngờ đó là theo khảo sát của Stackoverflow, đây là framework được yêu thích và phổ biến thứ 5, làm lung lay các tên tuổi đình đám như React, Vue.
JS framework mình muốn đề cập ở đây có tên là Svelte.js
Chúng ta cùng tìm hiểu xem Svelte.js là gì mà lại khét như vậy nhé!
Svelte Framework là gì?
Svelte.js là một Javascript framework mã nguồn mở giúp đơn giản hóa việc tạo các trang web tĩnh, ứng dụng web SPA…
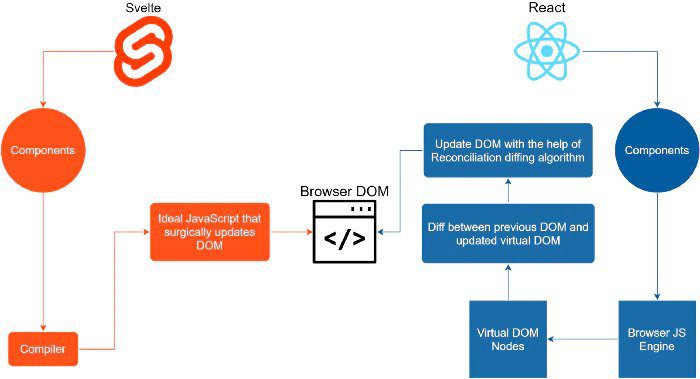
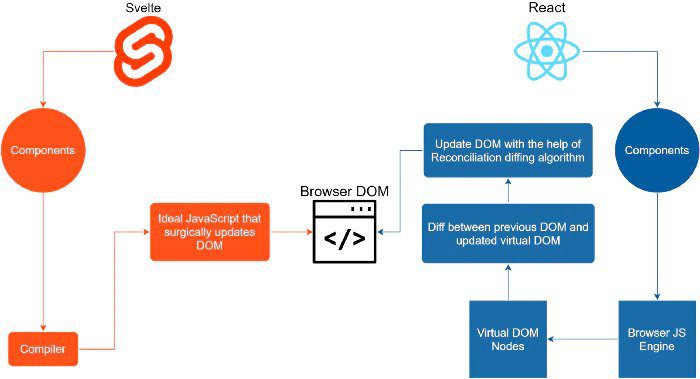
Về cơ bản, mục đích ra đời của Svelte.js tương tự như React, Vue hay Angular, chỉ khác về cơ chế nó hoạt động tối ưu bên dưới mà thôi.
Ví dụ, điểm khác biệt lớn nhất giữa Svelte với React, Vue là framework này tiến hành compile và cung cấp mã nguồn tại thời điểm build thay vì lúc chạy ứng dụng. Nhờ đó mà tốc độ của ứng dụng web nhanh hơn hẳn.
Ngoài ra, Svelte có tốc độ nhanh là do kiến trúc thiết kế của nó. Svelte sẽ biên dịch mã JS thành những module nhỏ, độc lập, đảm bảo trình duyệt thực hiện ít công việc nhất có thể. Nhờ đó mà ứng dụng web có tốc độ nhanh hơn.
Đặc điểm nổi bật của Svelte
Các ứng dụng web được tạo bởi Svelte thực sự rất là nhanh, nhẹ, tốn ít tài nguyên. Dưới đây là 3 đặc điểm khiến nó đạt được điều đó:
- No virtual DOM: Trái ngược hoàn toàn với Vue, React là sử dụng virtual DOM để tăng tốc độ ứng dụng. Svelte có kỹ thuật riêng để thao tác trực tiếp với DOM nhưng hiệu suất rất tốt. Svelte làm việc trực tiếp với code mà không cần tới DOM, hầu hết quá trình xử lý code được chuyển vào giai đoạn compile.
- Code ít hơn: Để làm cùng một chức năng, với Svelte bạn phải viết code ít hơn rất nhiều so với React hay Vue.
- Reactivity: Phần này thì có lẽ cũng tương tự như JS framework khác. Chỉ khác là Svelte không yêu cầu trình duyệt phải chuyển các component sang DOM. Cứ bớt được việc là sẽ nhanh hơn rồi.


Tham khảo việc làm JavaScript hấp dẫn trên TopDev
Thực hành xây dựng ứng dụng web bằng Svelte.js
Với mình thì cứ phải bắt tay vào làm trực tiếp mới có cảm nhận chính xác về một framework mới được. Chứ nghe qua quảng cáo thì có mà “lấy thóc giống ra bán”
Trong phần thực hành này, chúng ta sẽ cùng nhau xây dựng một ứng dụng todos quen thuộc với các tính năng cơ bản như: thêm mới, sửa, xóa một todo.
Để việc thực hành được trơn tru, bạn nên chuẩn bị trước môi trường phát triển gồm:
- NodeJS và NPM đã được cài đặt
- Visual Studio Code
- Có kiến thức cơ bản về HTML, CSS, Javascript
Ok, mọi thức đã sẵn sàng, chúng ta bắt tay vào việc thôi!
Khởi tạo Svelte.js app
Để tạo một dự án được nhanh hơn, chúng ta sử dụng các template có sẵn. Những template này được chính Svelte tạo sẵn và lưu trên Github, nên chúng ta yên tâm sử dụng.
Chỉ với một câu lệnh:
npx degit sveltejs/template todo-app
Trong đó, todo-app là tên dự án.
Nếu máy tính của bạn chưa cài đặt degit thì nhớ cài thêm vào nhé: npm install -g degit
Sau khi khởi tạo xong, bạn di chuyển con trỏ vào thư mục dự án vừa tạo, tiến hành cài đặt dependencies và chạy ứng dụng web.
cd todo-app npm install npm run dev
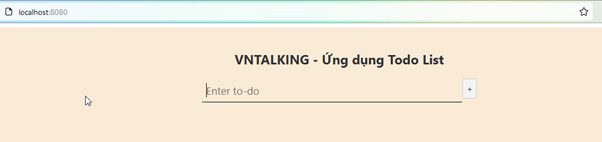
Mở trình duyệt và thử truy cập địa chỉ: http://localhost:8080


Như vậy là chúng ta đã bước một chân vào thế thế giới của Svelte rồi đấy.
Phần tiếp theo, chúng ta cùng nhau khám phá và xây dựng các tính năng cho ứng dụng Todos.
Svelte container
Tương tự như Vue, svelte không sử dụng khái niệm component và thay bằng khái niệm container.
Cá nhân mình thấy container nó cũng giống component, chẳng khác quái gì cả,
Một ứng dụng web bao giờ cũng có một container gốc, trong dự án này, đó là App.svelte
Về cơ bản thì một container cũng gồm 3 thành phần <script>, <html tag> và <style> tương tự như React và Vue.
<script> ... </script> <main> ... </main> <style> ... </style>
Chúng ta sẽ mở file App.svelte để implement màn hình home của ứng dụng todo nhé.
Trước khi thực hiện tiếp, bạn nhớ xóa hết các code được gen tự động lúc trước để tạo màn hình hello world nhé.
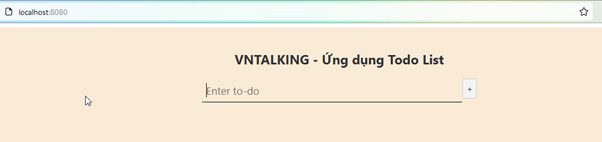
Form tạo mới một Todo
Để tạo một form để người dùng có thể submit một todo mới, đơn giản là một input và một button thôi.
Thêm đoạn code này vào trong thẻ <main>
<!-- Form --> <form on:submit|preventDefault={add}> <input bind:value={newItem} placeholder="Enter to-do" /> <button class="add-todo" on:click={add}><span>+</span></button> </form>
Đoạn mã html trên có binding tới một số biến như newItem, hàm add()… Tất nhiên là chương trình sẽ báo lỗi. Đừng lo, thêm đoạn khai báo này vào trong thẻ <script> là được.
let newItem = ""; let todoList = []; function add() { if (newItem !== "") { todoList = [ ...todoList, { task: newItem, completed: false, }, ]; newItem = ""; } }
Nhiệm vụ của hàm add() là thay đổi giá trị của state và khi đó hệ thống reactive sẽ hoạt động và tự động cập nhật giao diện. Phần này, cơ chế tương tự Vue, React.
Style cho form
Để cho ứng dụng được đẹp hơn, tất nhiên là chúng ta phải thêm style cho nó.


Bạn thêm mã css vào trong thẻ <style>
main { display: flex; flex-direction: column; align-items: center; min-height: 100%; padding: 5vmin; box-sizing: border-box; background: antiquewhite; } form { width: 100%; max-width: 500px; display: flex; align-items: center; margin-bottom: 1rem; } input { flex-grow: 1; width: 0; border: none; border-bottom: 1px solid black; background: transparent; box-shadow: none; font-size: 1.2rem; margin: 0; outline: none; }
Tạo danh sách các todos
Sau khi chúng ta đã tạo xong phần nhập mới todo, và khi người dùng nhấn nút add là nó phải được hiển thị ra ngoài danh sách.
Để làm được điều này, chúng ta sử dụng hàm #each – một vòng lặp của Svelte.
Thêm đoạn code render danh sách todos bên dưới phần form nhập:
<!-- Danh sách To-dos --> <div class="todos"> {#each todoList as item, index} <div class="todo"> <span class="todo__text">{item.task}</span> <div class="todo__buttons"></div> </div> {/each} </div>
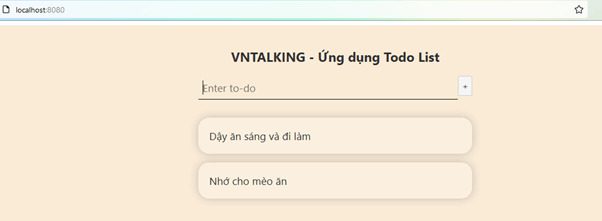
Chạy thử code xem sao. Kết quả là todo đã được hiển thị ra ngoài danh sách. Tuy nhiên, nhìn có vẻ xấu nhỉ! Xấu là do chưa biết mông má thui
Thêm style cho danh sách todo nhé.
.todos { width: 100%; max-width: 500px; } .todo { display: flex; padding: 20px; border-radius: 20px; box-shadow: 0 0 15px rgb(0 0 0 / 20%); background-color: hsla(0, 0%, 100%, 0.2); margin-top: 1rem; font-size: 1.2rem; justify-content: space-between; align-items: center; } .todo__buttons { display: flex; align-items: center; margin-left: 1rem; }
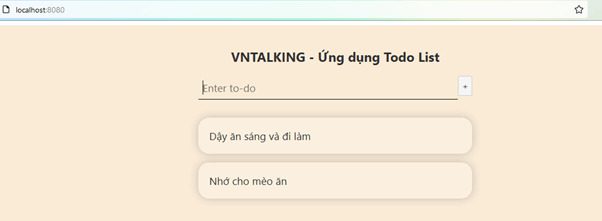
Kết quả thu được cũng ra gì phết đúng không!


Và còn tính năng xóa todo và đánh dấu một todo đã hoàn thành nữa. Mình để lại cho các bạn tự hoàn thiện nhé.
Tạm kết
Sau khi thử trải nghiệm Svelte, mình mới hiểu tại sao framework này lại được nhiều người yêu thích như vậy. Thực sự trình compile của nó rất tốt, hứa hẹn một tương lai đầy triển vọng cho các dự án.
Với ưu điểm tốc độ, sự gọn nhẹ và ít phức tạp hơn so với các framework khác, cùng với cộng đồng ngày càng đông và thân thiện, mình tin rằng trong tương lai gần Svelte sẽ ngồi cùng mâm với React và Vue.
Bạn có đồng quan điểm với mình không? Để lại ý kiến bên dưới phần bình luận nhé.
Bài viết gốc được đăng tải tại vntalking.com
Có thể bạn quan tâm:
- Bạn biết gì về thuật toán Radix Sort trong JavaScript?
- Pure Function trong Javascript: Hiểu thế nào cho đúng?
- 6 thư viện Machine Learning Javascript giúp học AI nhanh hơn
Xem thêm Việc làm IT hấp dẫn tại TopDev


















