Nói một cách ngắn gọn nhất, để bạn dễ nhớ thì hãy nhớ đến tên đầy đủ của từng thằng để hình dung công dụng của nó
npm viết tắt cho Node Package Manager
npx viết tắt cho Node Package eXecute
Một thằng dùng để quản lý package, thằng còn lại để thực thi package.
NPM là gì?
NPM là bộ quản lý package (như bộ giao thông vận tải, bộ giáo dục đào tạo) chính thức của Node.js, khi bạn cài Node.js là bạn được tặng kèm không thu giá một bộ command-line (câu lệnh để bạn gõ cọc cọc trong terminal) cũng tên là npm
Nó là một kho lưu trữ trực tuyến để xuất bản các dự án Node.js mã nguồn mở. NPM còn là một công cụ CLI hỗ trợ bạn cài đặt các gói đó và quản lý các phiên bản và phần phụ thuộc của chúng. Có hàng trăm nghìn thư viện và ứng dụng Node.js trên npm và nhiều thư viện khác được thêm vào mỗi ngày.
npm tự nó không chạy package. Nếu bạn muốn chạy package sử dụng npm, bạn phải chỉ định gói đó trong package.jsontệp của mình .
Khi các tệp thực thi được cài đặt thông qua các gói npm, npm sẽ tạo liên kết đến chúng:
- cài đặt cục bộ có liên kết được tạo tại
./node_modules/.bin/thư mục - cài đặt toàn cầu có các liên kết được tạo từ
bin/thư mục chung (ví dụ:/usr/local/bintrên Linux hoặc tại%AppData%/npmtrên Windows)
Để thực thi một gói với npm, bạn phải nhập đường dẫn cục bộ, như sau:
$ ./node_modules/.bin/your-packagehoặc bạn có thể chạy một gói được cài đặt cục bộ bằng cách thêm nó vào package.jsontệp của bạn trong phần tập lệnh, như sau:
{
"name": "your-application",
"version": "1.0.0",
"scripts": {
"your-package": "your-package"
}
}Sau đó, bạn có thể chạy tập lệnh bằng cách sử dụng npm run:
npm run your-packageNPX là gì?
NPX, được trình làng từ Node.js 5.2.0 (nghĩa là hiện tại bạn sẽ luôn có npx song song với npm, vì cái thời 5.2.0 là nó là thời mình còn cởi truồng tắm mưa rồi) được dùng để thực thi bất kỳ package nào có trên trang https://www.npmjs.com/ mà không cần cài đặt nó trước đó, bạn chỉ chạy nó thôi (tức nhiên nếu nó chạy được)
npx cũng là một công cụ CLI có mục đích là giúp dễ dàng cài đặt và quản lý các phần phụ thuộc được lưu trữ trong sổ đăng ký npm.
Giờ đây, rất dễ dàng để chạy bất kỳ loại tệp thực thi nào dựa trên Node.js mà bạn thường cài đặt qua npm.
Bạn có thể chạy lệnh sau để xem nó đã được cài đặt cho phiên bản npm hiện tại của bạn chưa:
$ which npxNếu không, bạn có thể cài đặt nó như sau:
$ npm install -g npxSau khi chắc chắn rằng bạn đã cài đặt nó, hãy cùng xem một vài trường hợp sử dụng khiến npx trở nên cực kỳ hữu ích.
Chạy một gói được cài đặt cục bộ một cách dễ dàng
Nếu bạn muốn thực thi một gói được cài đặt cục bộ, tất cả những gì bạn cần làm là nhập:
$ npx your-packagenpx sẽ kiểm tra xem có <command>hoặc <package>tồn tại trong $PATHhoặc trong tệp nhị phân dự án cục bộ hay không và nếu có thì nó sẽ thực thi.
Thực thi các gói chưa được cài đặt trước đó
Một ưu điểm lớn khác là khả năng thực thi một gói chưa được cài đặt trước đó.
Hãy kiểm tra điều này bằng cách chạy:
$ npx cowsay wow Điều này thật tuyệt vời vì đôi khi bạn chỉ muốn sử dụng một số công cụ CLI nhưng bạn không muốn cài đặt chúng trên toàn cầu chỉ để kiểm tra chúng.
Điều này có nghĩa là bạn có thể tiết kiệm một số dung lượng ổ đĩa và chỉ chạy chúng khi bạn cần. Điều này cũng có nghĩa là các biến toàn cục của bạn sẽ ít bị ô nhiễm hơn.
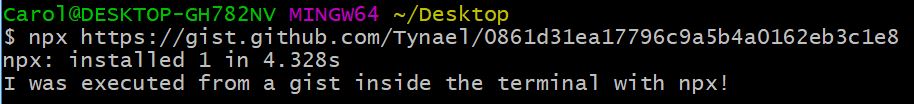
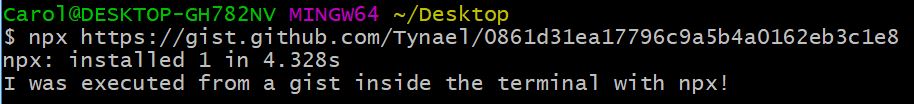
Chạy mã trực tiếp từ GitHub


Bạn có thể sử dụng npx để chạy bất kỳ lưu trữ và kho lưu trữ GitHub nào. Hãy tập trung vào việc thực thi ý chính GitHub vì việc tạo một ý chính dễ dàng hơn.
Tập lệnh cơ bản nhất bao gồm tệp JS chính và a package.json. Sau khi bạn đã thiết lập các tệp, tất cả những gì bạn phải làm là chạy npx với liên kết đến ý chính như thể hiện trong hình trên
Ví dụ cho dễ hiểu nhé, trên tài liệu của create-react-app người ta sẽ hướng dẫn bạn chạy lệnh
npx create-react-app my-appBạn không cần cài create-react-app (bản thân nó là một package Node.js), mà chỉ thực thi nó để init source code
Bài viết được dịch từ VuiLapTrinh via freeCodeCamp
Có thể bạn quan tâm:
- Top 22 công cụ cho lập trình viên React
- React Authentication với Amazon Cognito – Phần 1
- SASS/SCSS là gì?
Xem thêm các tuyển dụng it hấp dẫn tại TopDev


















