Trình duyệt web – Lần này chủ đề ít hardcore hơn một chút, nhưng bảo đảm sẽ giúp bạn cứu tiếp nhiều giây của cuộc đời, tích tiểu thành đại. Mỗi năm cũng tiết kiệm được cả vài tuần chứ không ít nhé các bạn.
Bạn có thể xem lại các phần trước tại đây:
Hôm nay chúng ta nói về trình duyệt Chrome, trình duyệt mà hầu hết các bạn dùng duyệt web hàng ngày, vậy các bạn có bao giờ nghĩ đến việc Chrome có thể trở nên tuyệt vời hơn như thế nào chưa?
Đây nhé …
1. Bạn hay xem Youtube phải không?
Thấy phiền vì quảng cáo, hãy cài ngay plugin Youtube AdBlocker, tiết kiệm bao nhiêu giây các bạn? (mỗi quảng cáo tối thiểu 5 giây, công sức canh me bấm nút “Bỏ qua quảng cáo”, rồi thỉnh thoảng bác Google tặng cho chúng ta cái video 30s coi chơi)
2. Bạn đã bao giờ lâm vào cảnh loạn xà ngầu vì mở quá nhiều Tab chưa?
$#^&@^#@&$#@*($)
Dĩ nhiên rồi.
Nó sẽ như thế này:


◎ Điếng người khi ráng đi tìm tab chứa nội dung mình cần
Đây là bí kíp mình học được từ giáo sư đáng kính thời còn làm việc ở Seoul – Hàn Quốc.
Mỗi khi cần tìm hiểu về vấn đề gì đó, giáo sư sẽ mở một cửa sổ mới hoàn toàn với một tab duy nhất. Sau đó nếu cần tìm hiểu thêm các vấn đề liên quan đến chủ đề đó thì cứ mở thêm trong cửa sổ đó.
Nếu có vấn đề khác nữa cần tìm hiểu, chúng ta lại mở cửa sổ mới và tương tự như thế. Bằng cách này, lúc chuyển cửa sổ, chúng ta có thể nhìn vào nội dung của Tab bất kì để đoán toàn bộ nội dung của cửa sổ đó, cũng như số lượng Tab / cửa sổ lúc này sẽ đủ ít để có thể nhìn thấy rõ tiêu đề từng Tab.
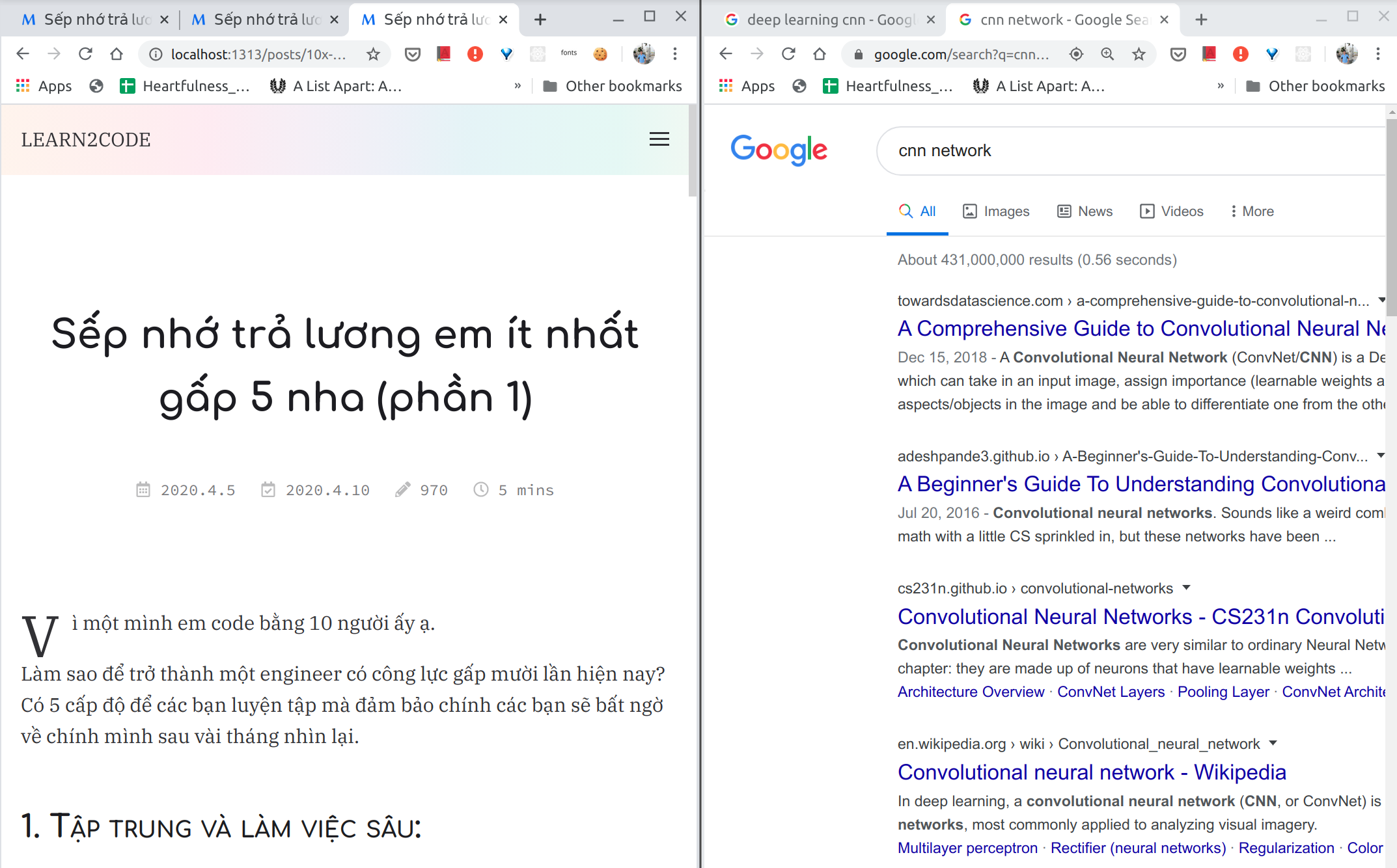
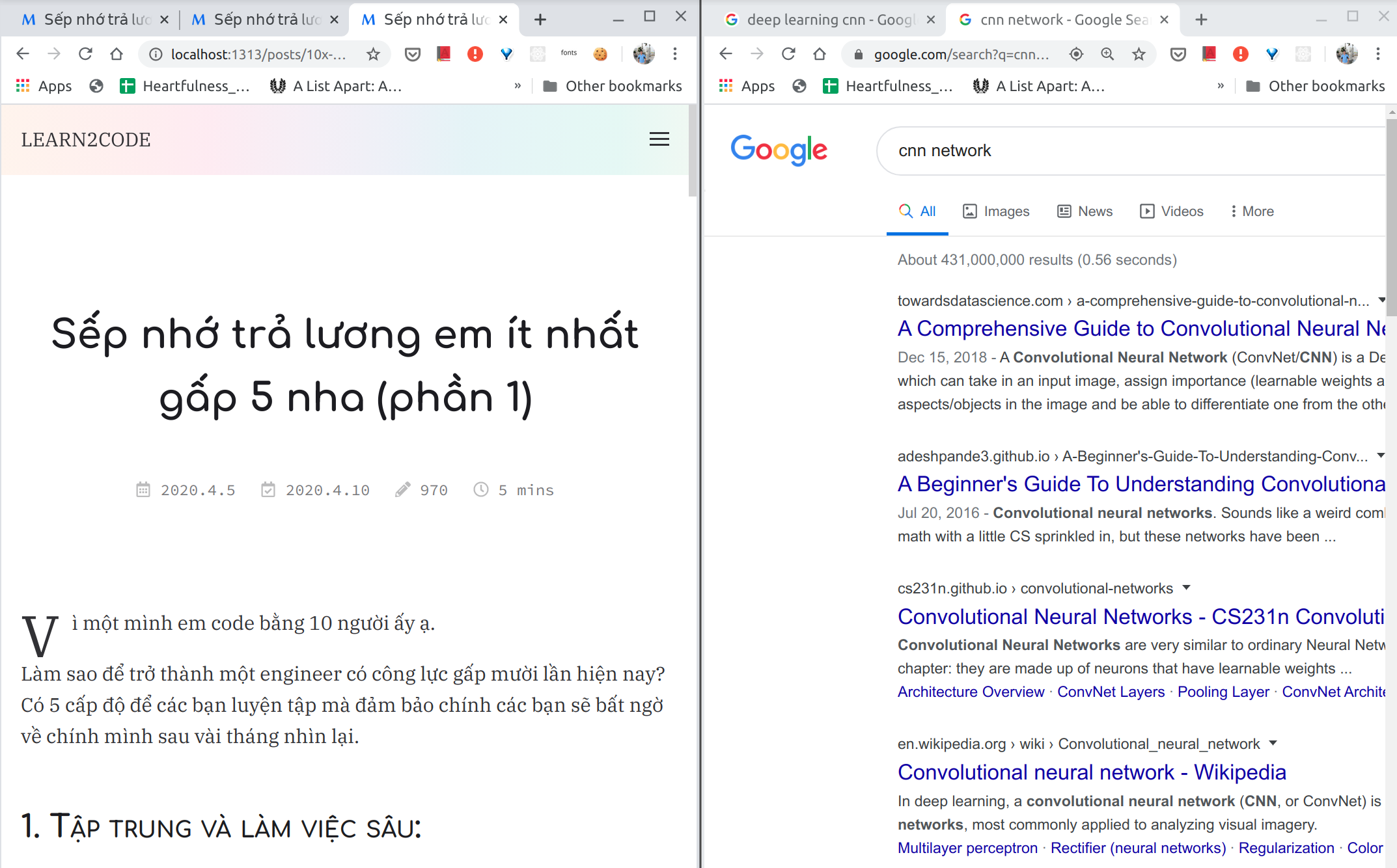
Nó sẽ trông như thế này cho từng cửa sổ (trong thực tế mỗi cửa sổ lúc dùng vẫn phóng to ra như thường)


Nhìn ví dụ, khi dùng cửa sổ bên trái, ta dễ biết là chúng ta đang làm việc trên blog, còn chuyển qua cửa sổ bên phải, dễ dàng biết ngay là đang nghiên cứu về deep learning / convolutional neuron network.
Cái này người ta gọi là giảm tải cho nhận thức, không bị overload nhận thức (cognitive overload). Thử làm theo xem sao, bạn sẽ thấy tư duy bạn trở nên trong suốt tỉnh táo hơn rất nhiều, đồng thời độ tập trung khi làm việc trên từng vấn đề được tăng lên đáng kể đấy! Làm xong nhớ báo cáo kết quả áp dụng với sếp!
3. Lưu trữ nội dung hay để đọc lại
Bạn có thể dùng bookmark của Chrome để lưu các link thường truy cập hoặc extension Pocket (lưu lại để đọc sau).
Điều quan trọng để tinh thần luôn sáng suốt là bạn luôn để ý sắp xếp Bookmark của Chrome được tổ chức theo cấu trúc rõ ràng, có thể phân chia theo concept, đặc điểm công việc … để lúc cần có thể tìm thấy nhanh chóng.
4. Cũng là chuyện Tab
Với bí kíp quản lý các link thường truy cập ở trên vào Bookmark, dần dần bạn sẽ thấy thật vẫn chưa tiện lắm khi cần mở link nào đó trong Bookmark.
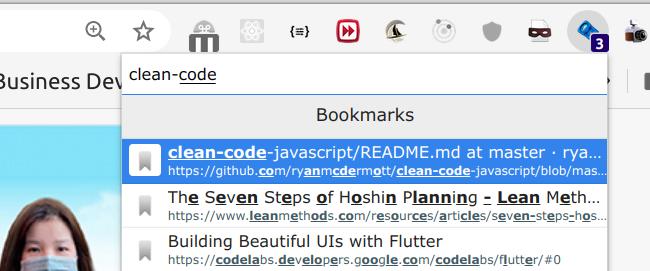
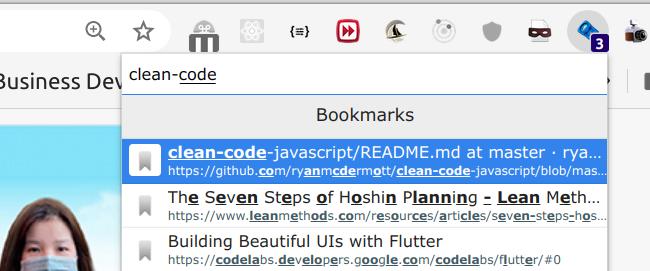
Xin giới thiệu extension Quick Tabs. Bạn còn nhớ trong bài 1 mình nói về hotkeys chứ? Nào, chỉ với phím tắt Ctrl+Q, sẽ mở ra ngay giao diện tìm kiếm gần như google, và bạn có thể nhập vào một đoạn ngắn trong tiêu đề / đường dẫn để có thể nhanh chóng truy xuất, lưu ý là có nhiều link đã lưu ở lịch sử trình duyệt bạn cũng không cần phải lưu ở Bookmark mới có thể tìm kiếm!


5. Vâng, chắc Chrome chỉ có mỗi Tab là đáng nhớ 😀
Ví dụ hôm nay bạn đang nghiên cứu về chủ đề big data, bạn đang nghiên cứu dở chừng và mở chừng 5 tabs, mà tới giờ ngủ rồi phải tắt máy thôi. Ấy thế ngày mai mở máy lên lại không lẽ lại đi mò lại từng link, hay giờ phải lưu lại từng link vào bookmark?
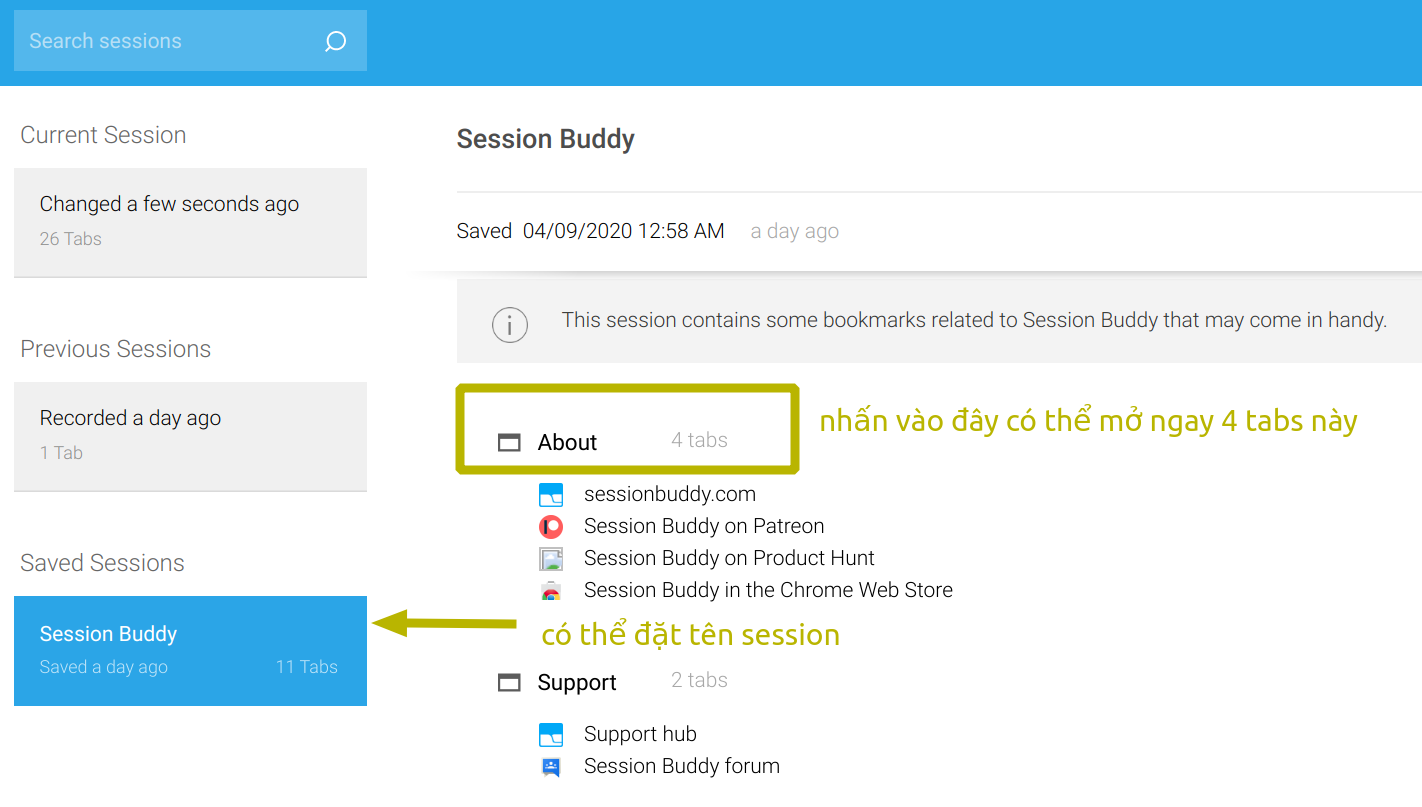
Vậy thử ngay extension Session Buddy nghen các bạn https://chrome.google.com/webstore/detail/session-buddy/edacconmaakjimmfgnblocblbcdcpbko
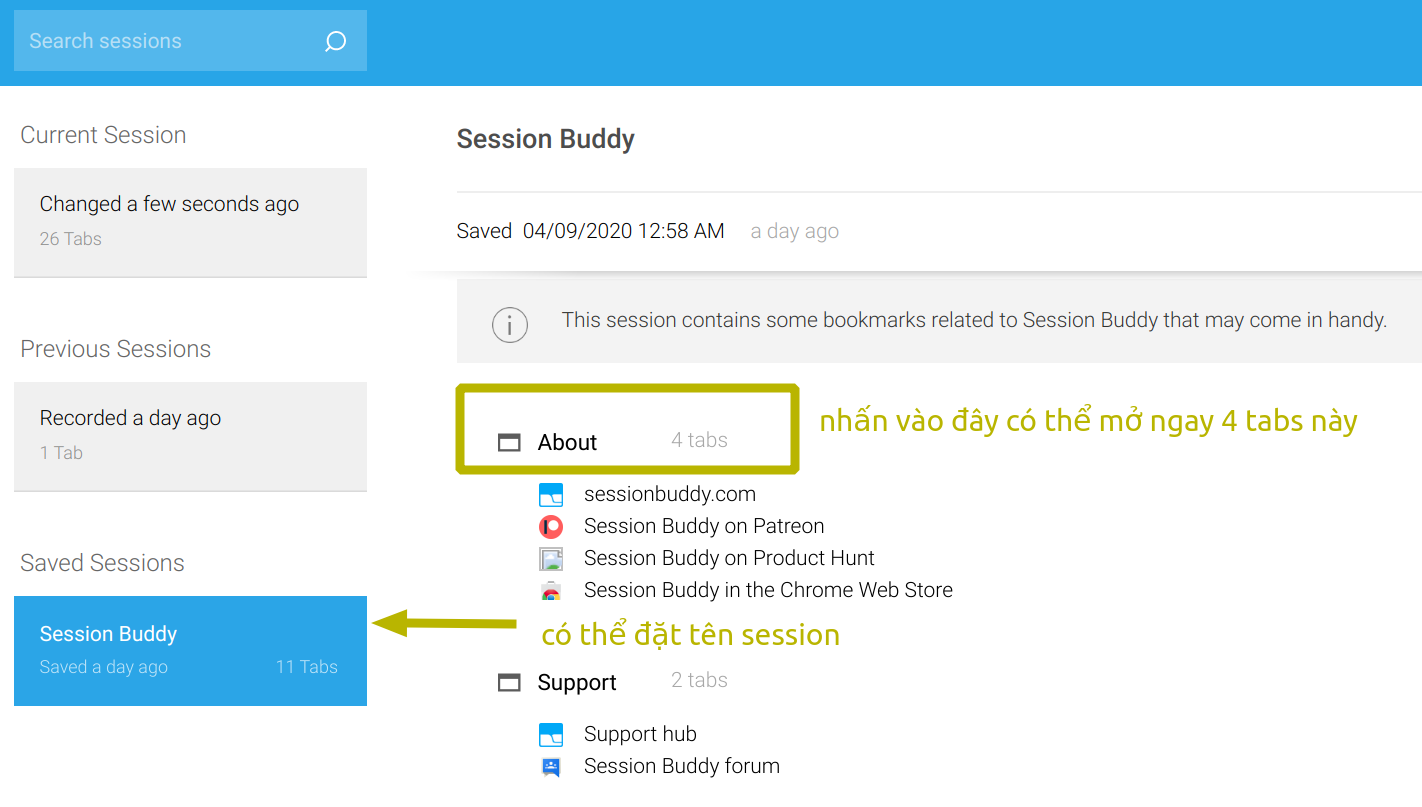
Nó cho phép chúng ta dễ dàng lưu lại một nhóm các Tab đang mở lại và mở lại nguyên cả nhóm chỉ với một click chuột.


6. Lướt web kiểu dân công nghệ
Ý là dùng chuột có vẻ không ra dáng dân công nghệ lắm, nên cứ phải dùng bàn phím thôi các bạn ạ. Nói chơi thôi, các bạn có thể thử trải nghiệm cảm giác lạ khi lướt web có thể truy xuất các bài viết trên trang chỉ trong vòng vài nốt nhạc, nhanh hơn dùng chuột nhiều.
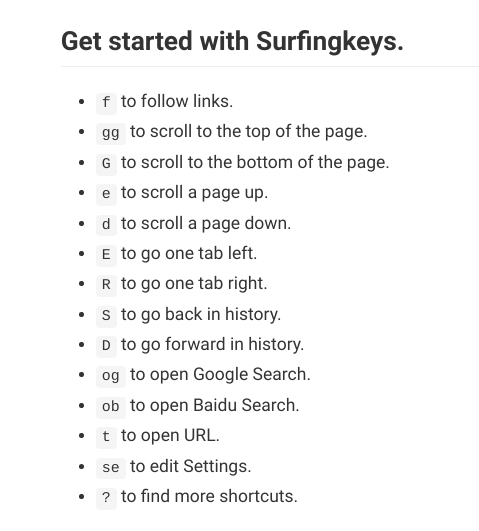
Chỉ cần cài extension https://chrome.google.com/webstore/detail/surfingkeys/gfbliohnnapiefjpjlpjnehglfpaknnc
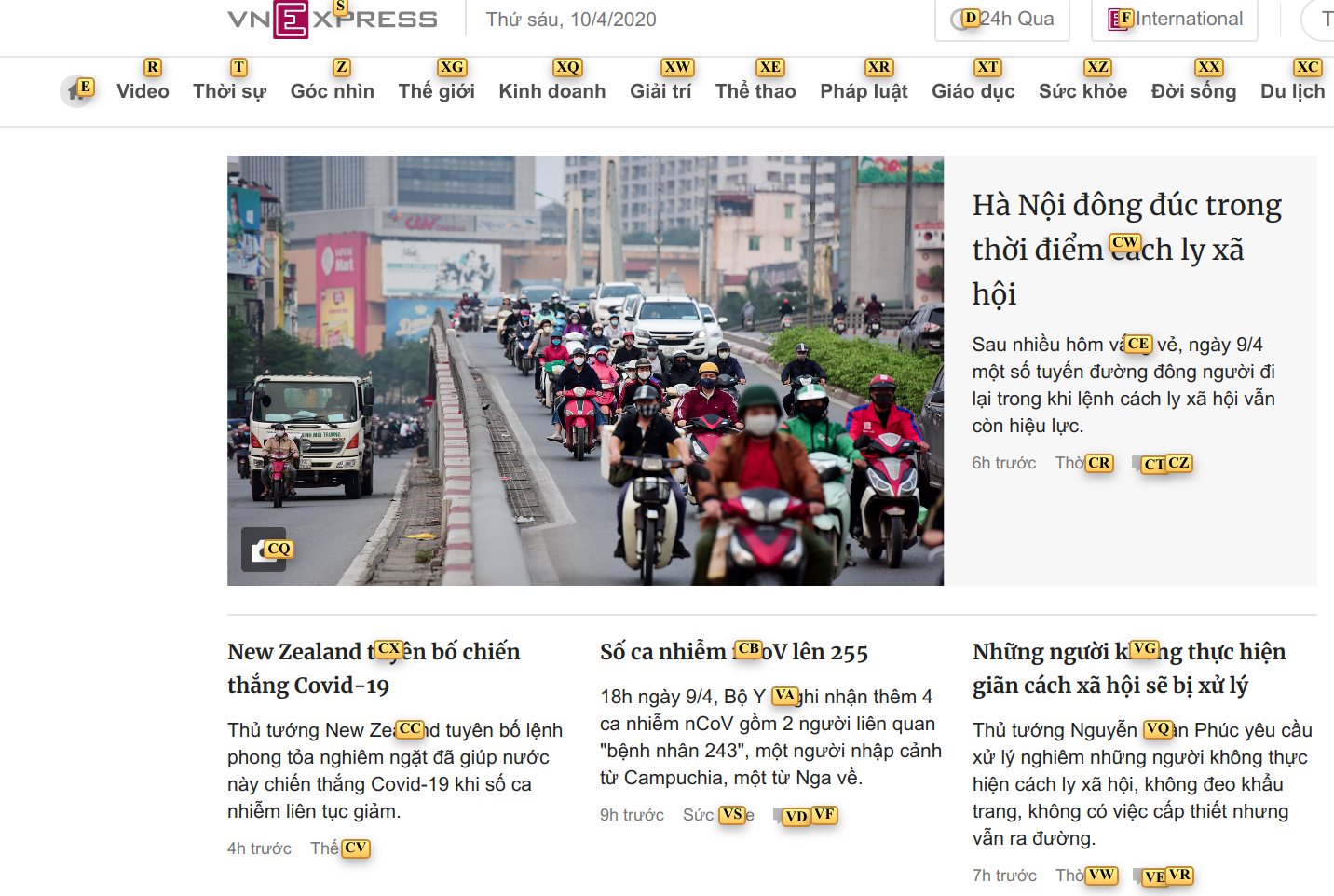
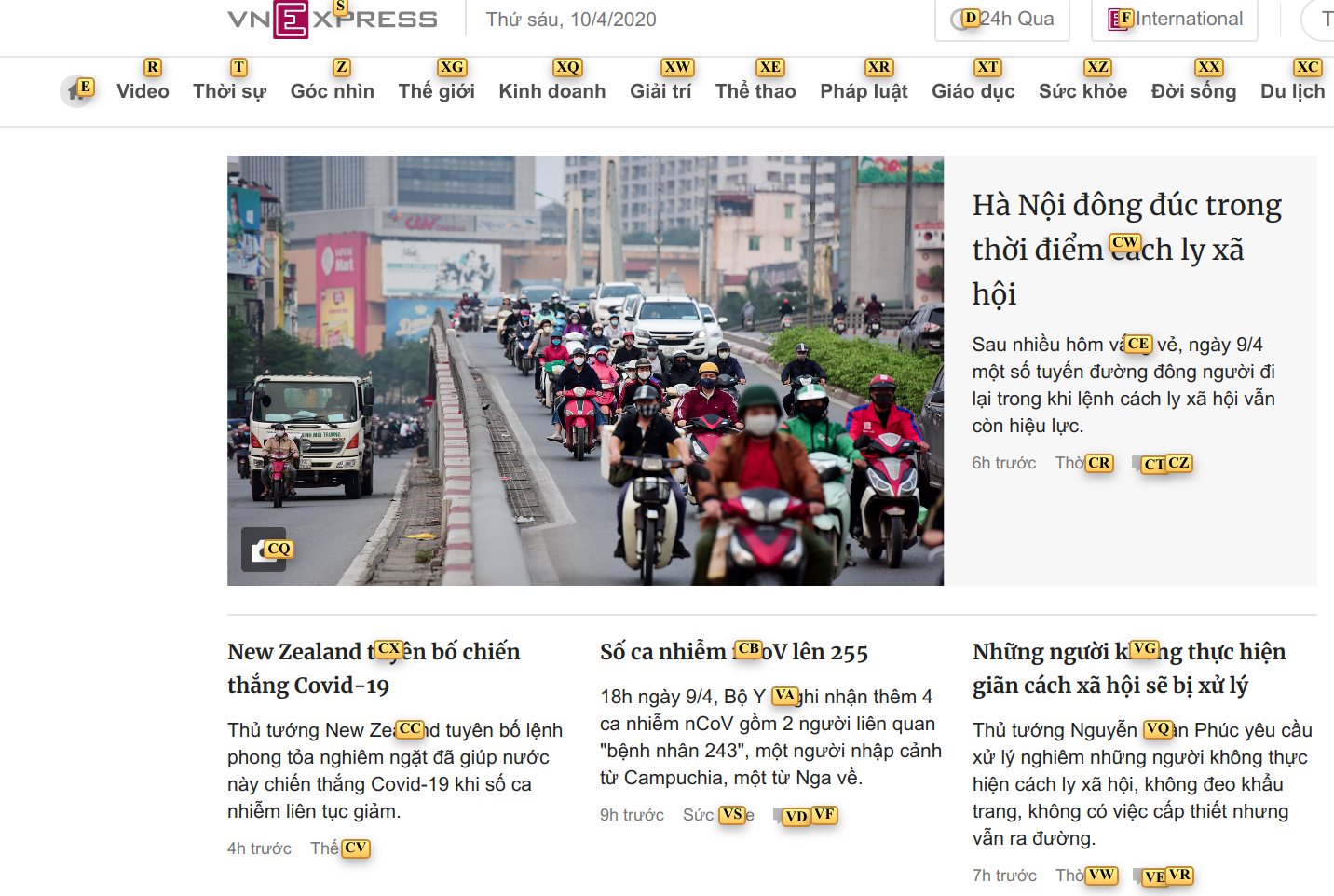
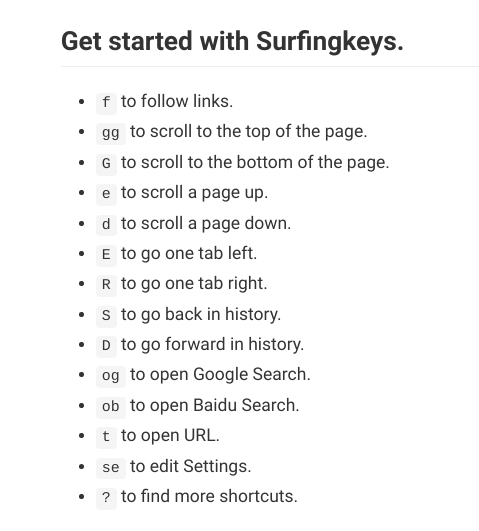
Hình minh họa bên dưới là đọc bào vnexpress.net, để bắt đầu, bạn bấm f, lúc này mỗi link trên web sẽ hiển thị một hoặc vài ký tự. Bạn muốn vào link nào chỉ cần bấm đúng các ký tự đó thì trình duyệt tự mở link. Rất smart.


Và như một thói quen của sự tối ưu hóa mọi thứ, chúng ta hãy cũng nhau đi tìm phím tắt của chương trình toàn phím tắt này nhé


7. Các plugins tuyệt vời khác
Khi lập trình web, sẽ có rất nhiều plugin hỗ trợ kèm theo Chrome, tiêu biểu là các plugin React / Redux khi các bạn code ReactJS, hay plugin hỗ trợ xem thông tin SEO metadata, SEO performance metrics, hay chỉnh sửa Cookie cho custom cookie trước khi gởi lên server, hay xem thông tin màu sắc, font chữ của các element trên web, … nói chung là vô vàng các thể loại plugin dành cho lập trình nhé các bạn. Phần này là bài tập cho các bạn tự đi tìm, như thường lệ, chỉ cần có câu hỏi, sẽ có câu trả lời!
Nếu bạn đọc có extension nào dành cho Chrome hay, đừng ngận ngại chia sẻ nhé.
TopDev via Learn2code
Có thể bạn muôn xem thêm: