Bài viết được sự cho phép của tác giả To Thi Van Anh
Tình cờ thì hôm vừa rồi mình có được một chị cùng công ty nhờ xem giúp chị ấy xem đoạn công việc của chị như thế này thì có thể automate được không. Mô tả bài toán đấy thì đại khái như thế này.
Bên mình có một số các tài liệu liên quan dự án, chúng được tạo và lưu trữ online trên một hệ thống website nội bộ. Vì tình hình dự án chưa ổn định, nên nội dung trong các tài liệu có thể bị thay đổi thường xuyên. Do đó, để thuận tiện hơn cho việc theo dõi tiến độ và quản lý của mình thì chị ấy sẽ cần phải export, lưu trữ file đó trên máy tính khá nhiều lần và định kỳ, vấn đề ở đây là trên hệ thống đó có đến hàng trăm tài liệu cần được tải xuống mỗi lần. Kể cả trường hợp dù sau này có ổn định thì việc thực hiện cả đến trăm lần những thao tác tẻ nhạt và mất thời gian đó cũng làm mất khá nhiều thời gian. Nên cần một cách nào đó để giải quyết vấn đề này.


Từ lời “nhờ vả” đó thì mình cũng bắt tay tìm hiểu kỹ hơn bài toán và vấn đề ở trên. Đầu tiên, kiểm tra tổng quát các bước được thực hiện trên thực tế như thế nào. Sau đó kiểm tra sơ bộ các element của các phần tử sẽ được tương tác. Tiếp đó lựa chọn ngôn ngữ, công cụ để code (ở đây tại vì mình mới làm quen với Python nên cũng muốn thử với nó xem sao, còn nếu không thì mình vẫn dùng Java thôi :v).
Mình chọn Python, kaka vì thấy các bước cũng không nhiều và khó quá, được cái cú pháp các thứ nó ngắn gọn hơn so với Java :v. Mình bắt đầu khá suôn sẻ với các bước auto mở trình duyệt FireFox, nhập username, password sau đó đăng nhập thành công. Mấy bước đơn giản có khác, nhanh lắm. Cứ ngỡ là mọi việc trở đi sẽ suôn sẻ như bước đăng nhập, thế nhưng không phải vậy, từ sau đấy thì sóng gió mới bắt đầu =)), mình đã mất khá nhiều thời gian để chạy được bước tiếp theo.
Rắc rối ở chỗ mình đã lựa chọn element chưa đúng, và cũng không hiểu tại sao với element đó thì nó lại không được, mặc dù đã check rất kỹ trên console của các trình duyệt, từ FireFox, Opera, rồi cả IE nữa. Cứ nghĩ do Python với cả trình duyệt nên lúc này mình mất kiên nhẫn nên lại chuyển sang Eclipse làm Java cho thêm phần tự tin. Haha thế nhưng rồi cũng xong :v
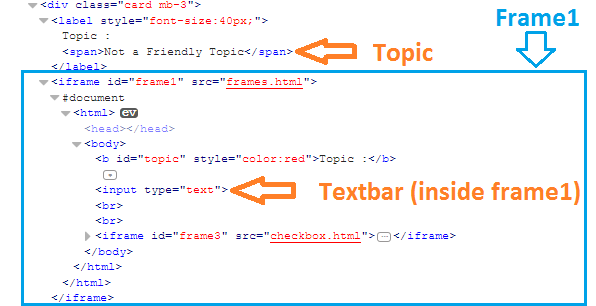
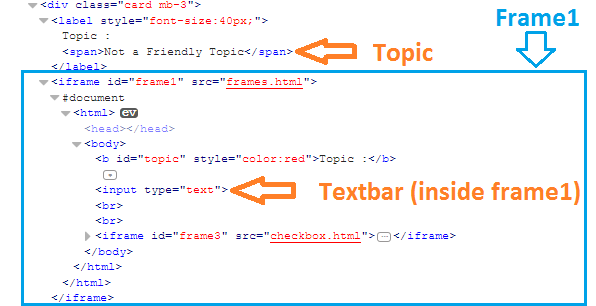
Chuyện vẫn chưa dừng lại ở đó, khi mình thực hiện click thì hệ thống hiển thị lên một form mới, và mình sẽ phải thực hiện các thao tác tiếp theo trong form đấy. Lướt qua các phần tử cần tương tác thì thấy element lấy được rất dễ dàng, vì toàn thông qua ID với name của phần tử thôi, thế nhưng khi thực hiện các thao tác click thì nó lại không được. Mình lại chủ quan ở chỗ, không lần từ gốc của phần tử HTML đó, khi mà chỉ thấy đến tag form là nó đã bao hết cái cửa sổ này rồi nên không kiểm tra tiếp nữa, chạy thử vài lần vẫn không được, cuối cùng mới nghĩ ra nó nằm trong một cái frame, keke, trong HTML của trang thì tag frame này nó ở mãi trên thảo nào mà không nhìn ra ngay từ đầu, làm phí mất mấy phút cuộc đời :v


Vậy nên kinh nghiệm rút ra ở đoạn này đó là khi làm việc mà có sự xuất hiện của form chồng lên cái màn hình trang web hiện tại, hay nếu nó là một popup gì đó thì nhất định phải tìm cho kỹ càng cái thẻ frame, tránh mất thời gian đi soi lỗi tại sao, với cả chỉnh sửa tè le vẫn không biết. Hehe
Và một bài học nữa đó là không nên chủ quan bất cứ cái gì, ngay từ đầu khi mà soi các element, mình đã khá tự tin vì các emlement này lấy rất dễ, làm rất nhanh nhưng đến khi thực tế thì lại không như mình nghĩ lắm :v. Tự tin là tốt nhưng tự tin và tự phụ thì nó cũng rất gần nhau, mình thì chưa đến mức tự phụ, chỉ nhắc ở đây cho ai đấy tự soi lại bản thân thôi nhá! Kaka
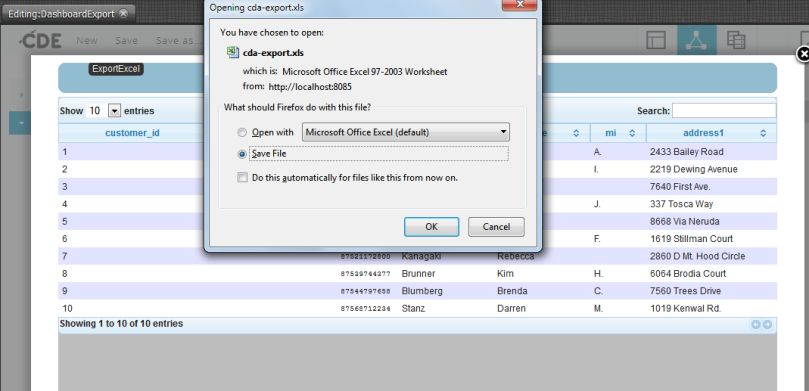
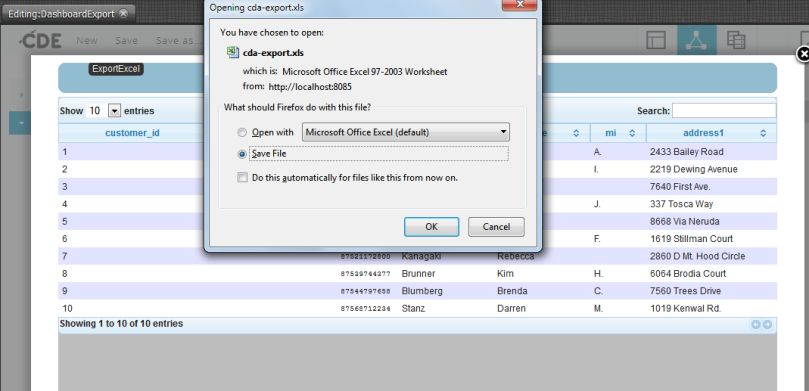
Đến đây, cơ bản thì sóng gió đã qua gần hết :v vì từ lúc này đi mình đã thực hiện được hầu hết các bước. Ối dồi nhưng khi chạy click vào nút download, thì nó không tự động lưu file xuống máy mới đau, vì file mình export ra nó là file excel, nên nó còn hỏi là mày muốn mở file hay muốn lưu file. (Cũng sẽ tương tự trường hợp file tải xuống là file .doc, .pttx… đại khái là các loại file office, hay file định dạng .pdf nữa) Cái này thì Selenium không thể thực hiện send thao tác như tương tác các phần tử web được. Nhưng với mình cái này không phải là vấn đề, chỉ là đưa ra để cho các bạn biết trường hợp có thể sẽ gặp phải thôi. Mình nhanh chóng search google và tìm được ra ngay hướng xử lý dễ dàng nhé. Kaka. Mình chưa có kinh nghiệm chỗ này vì trước đây toàn làm download với file .zip nên không có vấn đề gì.


Cách làm thì đại khái là sử dụng FireFox profile, và set một vài thứ liên quan đến profile thôi. Bài sau mình sẽ nói về cái này. Hihi.
Thế là cuối cùng cũng download được file xuống máy. Đơn giản quá đi. :v
Tưởng vậy là xong, nhưng quay lại yêu cầu của bài toán này, đó là cần phải download được nhiều tài liệu cơ. Mình biết rằng mỗi tài liệu cần tải xuống đều có 1 id duy nhất, ý tưởng đơn giản là cho danh sách các id này vào trong 1 file và khi nào tải xong sẽ đóng trình duyệt và thực hiện mở trình duyệt với id của file cần tải khác ra rồi lại tải file xuống, và cứ như thế cho đến khi hết danh sách thì thôi (mặc dù biết cách này đang hơi cùi, nhưng vì áp lực thời gian hoàn thành nên mình làm tạm cách này, và hứa sẽ update khi mà tranh thủ được thời gian)
Vấn đề mình gặp phải ở đây mới hay nè, sau khi thực hiện click vào nút để file download file xuống thì mình không thể thực hiện được bất kì thao tác gì phía sau đấy, thế nên không thể thực hiện được nhiều lần download như ý tưởng ban đầu. Debug vài lần mình phát hiện code chạy đến dòng btnExport.click() vừa kịp click tải file xuống xong thì treo luôn, bới tung google, soi lại các profile đã set phía trên, thay đổi các cách, nói chung là đều đã làm hết cả, mất mấy ngày liền vẫn chưa tìm được lý do tại sao.
Nhưng cuối cùng thì chính ở chỗ mình không ngờ đến nhất thì vấn đề nó lại nằm ở đấy
JavascriptExecutor executor = (JavascriptExecutor) browser;
executor.executeScript("var elem=arguments[0]; setTimeout(function() {elem.click();}, 100)", btbExport);
Thay xong, code chạy vù vù như thanh niên nam trong quảng cáo Sting dâu luôn! =))


Vui mừng khôn xiết, và rồi như vậy sau hơn 1 tuần tranh thủ đến sớm và ở lại sau giờ làm việc một tí thì cũng đã gọi là tạm ổn. Chạy được ngon lành, đáp ứng được mục đích sử dụng. (Mình vẫn biết là bên trong code vẫn hơi lởm khởm chút, nhưng quan trọng là nó đã chạy được ngon lành đã =)) )
Bài này chia sẻ vui câu chuyện của mình thế thôi, còn cụ thể về cái FireFox profile và cách download file bằng Selenium webdriver như thế nào mình sẽ chia sẻ trong bài biết sau nhé! Cảm ơn các bạn đã theo dõi và đọc đến tận dòng cuối cùng này!
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Firefox profile preferences để download file với Selenium Webdriver
- Download, Export file tự động với Selenium Webdriver
- Tổng hợp một số cách mở 1 link trong tab mới với Selenium Webdriver
Xem thêm Việc làm it jobs for Developer hấp dẫn trên TopDev