Bài viết được sự cho phép của tác giả Kiên Nguyễn
Ở bài viết trước, ta đã phân tích về Load Balancer và bài toán “Server nào sẽ handle request nào?“, ở bài viết này, ta sẽ bàn tiếp về một khía cạnh khác của Load Balancer là Stateful App Servers.
Qua bài viết, phần nào ta đã hiểu được rằng tại sao App Servers không hề quan tâm tới User State. Tuy nhiên, với những Servers được thiết kế Stateful App Servers, bằng cách nào ta có thể áp dụng Load Balancer thành công?.
Tất cả sẽ có ngay sau đây. Bắt đầu ngay thôi nào!
1. Stateful App Servers
Bản thân nó luôn đối đãi như nhau với các request từ phía client. Công bằng và văn minh vcl.
Sự công bằng này đảm bảo cho mô hình Load Balancer hoạt động hiệu quả, server nào trống sẽ được phân công làm nhiệm vụ ngay. Nếu một server quan tâm tới user state, nó sẽ bị kẹt không biết tới khi nào (ví dụ như một chị đi shopping 3 tiếng mới thêm một món vào giỏ hàng). Server nếu hold cứ hold mãi không biết tới lúc nào.
Bản thân kiến trúc Load Balancer cũng cần giải pháp để kết nối những công việc còn “chưa xong” ở phía client. Kiến trúc này thường được biết tới như Stateful App Servers. Lúc này mỗi machine trong kiến trúc balancer sẽ giữ một số thông tin phía client. Bản thân những thông tin này cho phép Server có thể tùy ý tracking client đã làm việc với server nào
Những yếu tố có thể giúp việc stateful dễ dàng hơn:
- IP Address
- Session Id (Include SSL)
- Cookies (ở Kieblog đã có một bài về Cookies rồi)
2. Persistence Layer
Với những application đã được thiết kế theo hướng Stateful App Servers thì điều quan tâm tới state hiện tại của user để có cách handle hợp lý. Trường hợp có Load Balancer, bằng cách nào ta có thể đáp ứng được “stateful”, mà vẫn đảm bảo “load balancer” thành công.
2.1 IP Address
IP address là một cách khả phố biến để phán định xem server nào sẽ tiếp tục xử lý request từ phía client. Tracking IP sẽ được thực hiện ngay từ lần đầu tiên User request tới server.
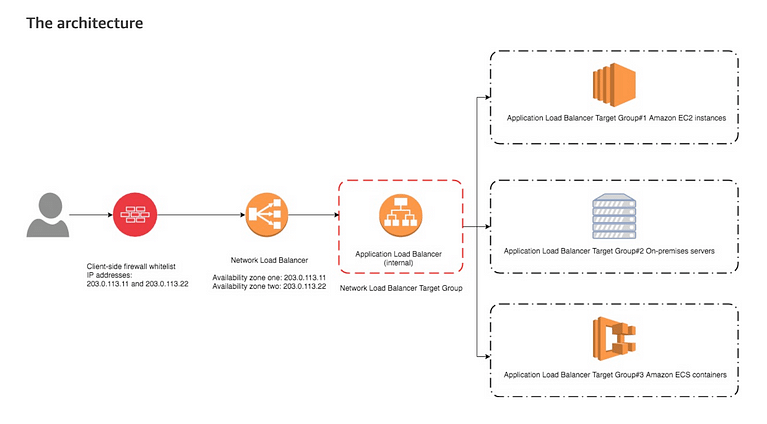
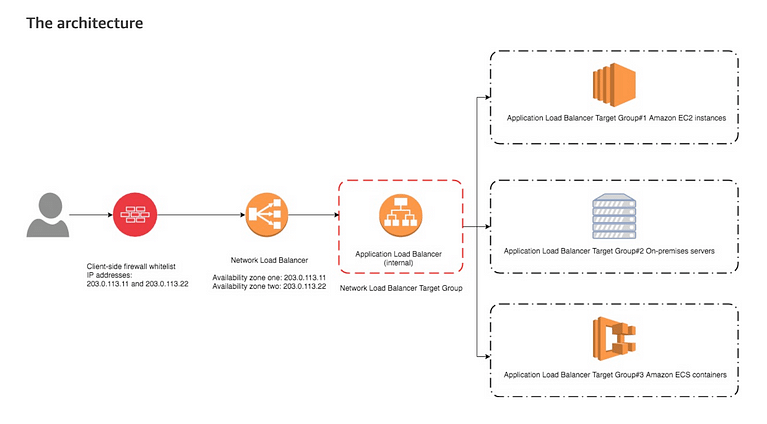
Ví dụ client A send request tới Server B. Ở các request tiếp theo, khi server phát hiện địa chỉ IP nó đã handle trước đó. Sử dụng IP Address thường đi kèm thêm lớp Network Load Balancer, có trách nhiệm phân giải IP, block các IP đến từ khu vực không cho phép thiết lập trước đó.


Kiến trúc Application Load Balancer với IP Address. Nguồn ảnh / Source: aws.amazon.com
Sử dụng IP Address cũng là giải pháp thường biết tới với tên “Layer 4”. Bản thân Layer 4 ở đây là Transport Layer trong kiến trúc 7 tầng của mạng máy tính (7 layers OSI Model). Sử dụng IP Address cũng là biện pháp khá phổ biến cho các Stateful App Servers
2.2 Web Application
NgoàimLayer 4, ta cũng có thể sử dụng một số kỹ thuật thường được sử dụng ở phía Application như:
- Session Id
- Session Id SSL
- Cookies
để phán định server sẽ handle request còn dang dở. Session và Cookies từ đâu đã là thành phần không thể thiếu của Stateful App Servers. Tuy nhiên để handle session trong kiến trúc Load Balancer, ta cần biết tới một khái niệm mới là Sticky Session.


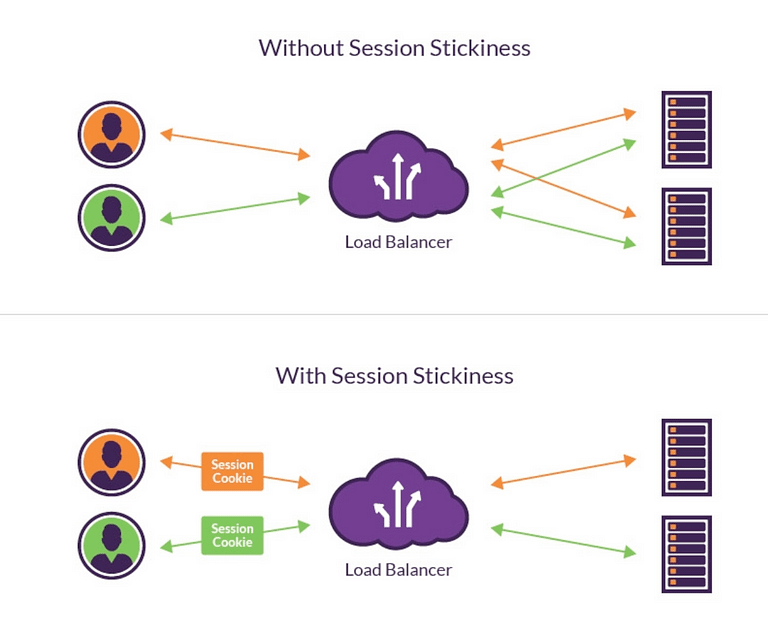
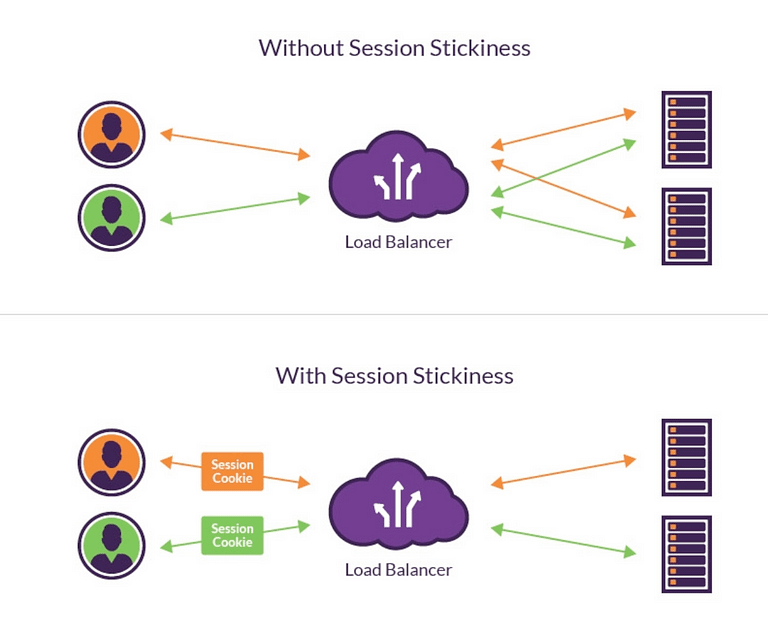
Với Session stickiness, request được điều phối đi đúng server để tiếp tục handle
Session stickiness, a.k.a., session persistence, is a process in which a load balancer creates an affinity between a client and a specific network server for the duration of a session, (i.e., the time a specific IP spends on a website). Using sticky sessions can help improve user experience and optimize network resource usage.
Session Stickiness là quá trình load balancer khởi tạo mối quan hệ giữa client và server trong thời gian của một phiên (session). Sử dụng sticky session cải thiện performance và user experienced, tối ưu tài nguyên server được sử dụng.
Dựa vào session id được cấp phát, Session stickiness sẽ lựa chọn đúng Server đã handle các request còn dang dở. Ở các request tiếp theo, nó cũng điều động các request đi đúng hướng, trỏ về đúng server mục tiêu.
3. Tham khảo
- Cookies and Sessions
- What’s the source IP address of the traffic that Elastic Load Balancing sends to my web servers?
- Stateful App Servers vs Stateless App Servers
Thank for read my post – Wish you have best of luck – Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Những tính năng Load Balancer
- Thiết kế Messaging Service WhatsApp – P1
- Stateless là gì? Stateful là gì?
Xem thêm Việc làm Developer hấp dẫn trên TopDev







