Với xu hướng phát triển hiện nay, lập trình Web trở thành một lựa chọn hấp dẫn dành cho các bạn trẻ theo đuổi ngành lập trình. Để có thể tạo ra được các Website hoàn thiện theo yêu cầu của người dùng, lập trình viên cần học một hoặc nhiều ngôn ngữ lập trình khác nhau. Bài viết hôm nay chúng ta cùng nhau đi trả lời cho câu hỏi Lập trình Web nên lựa chọn học ngôn ngữ lập trình nào nhé.
Cấu trúc Website
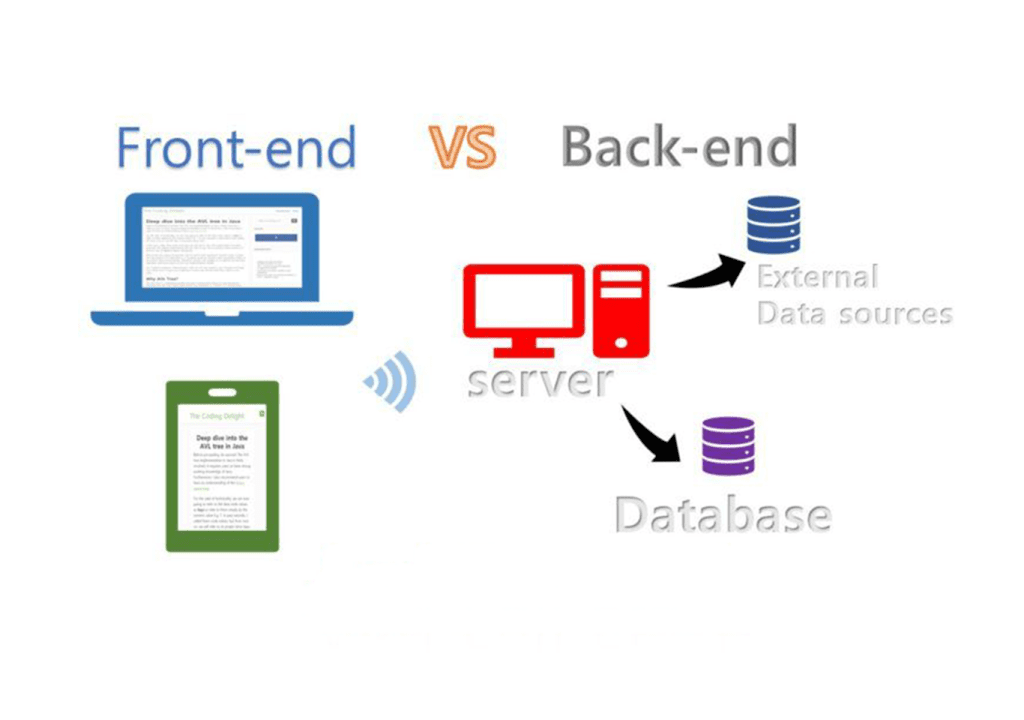
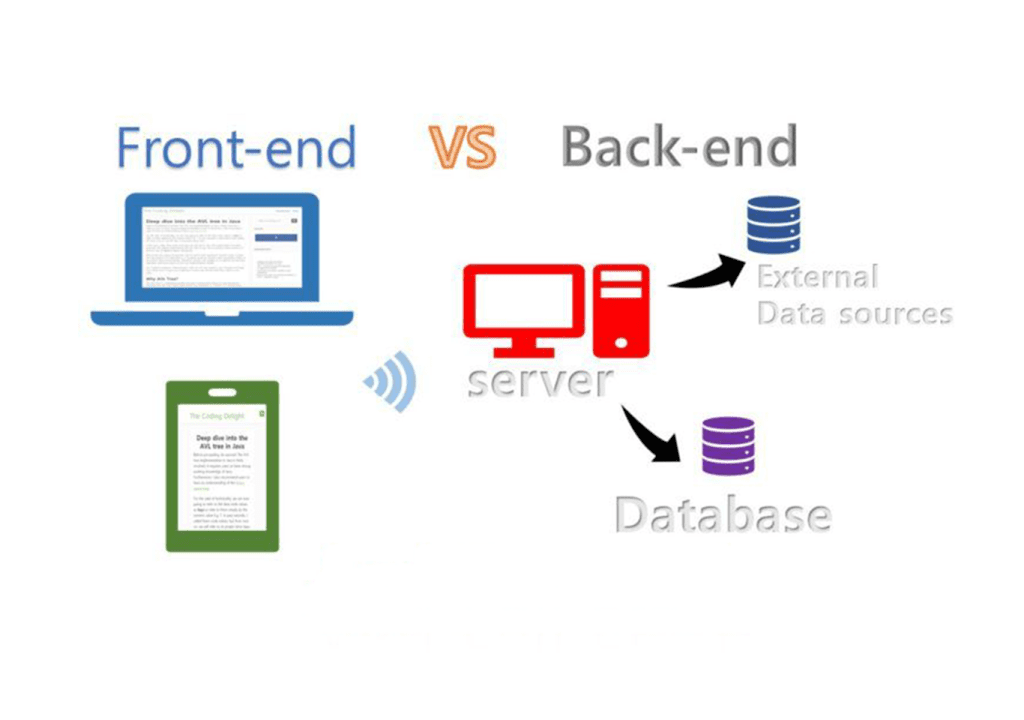
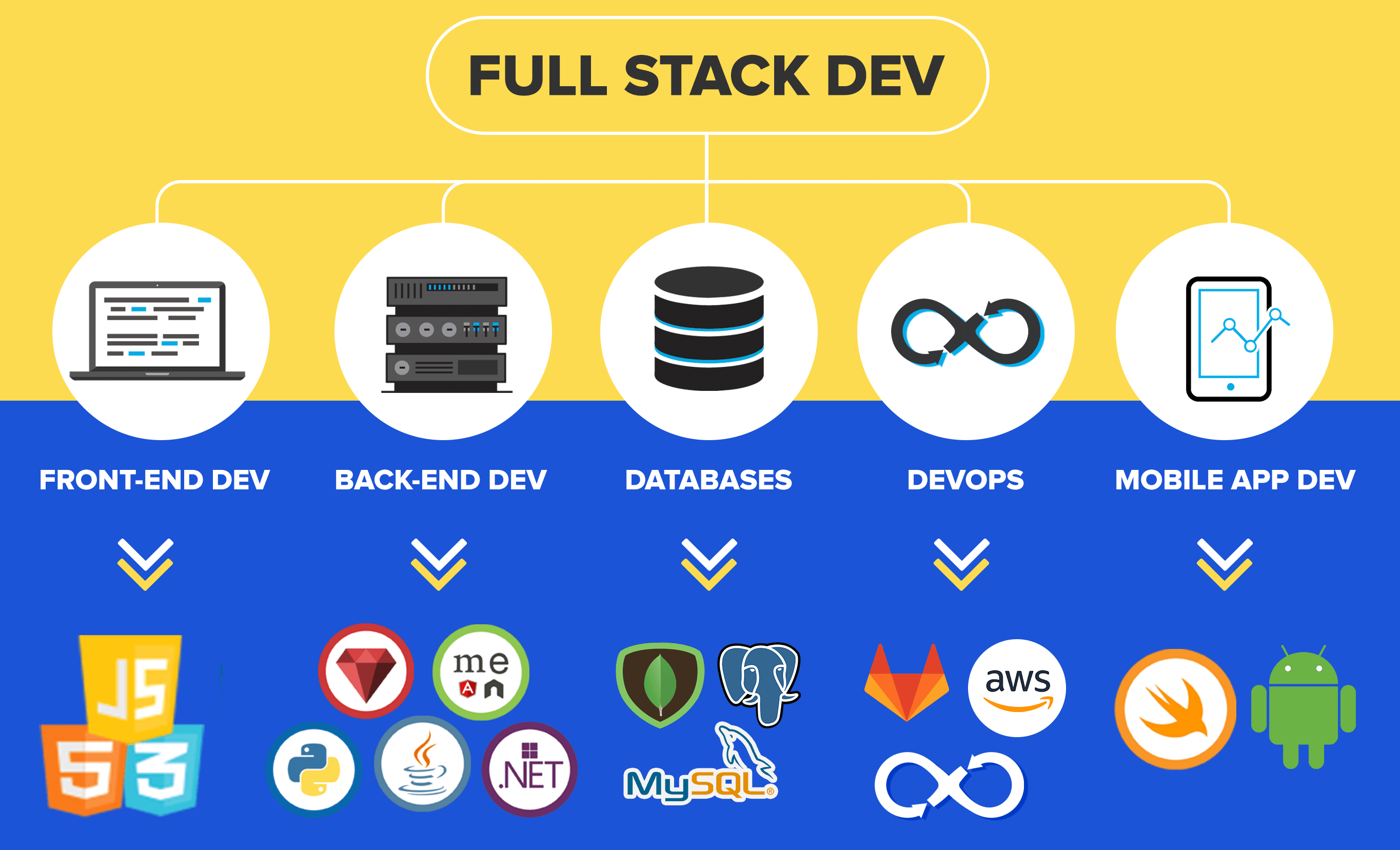
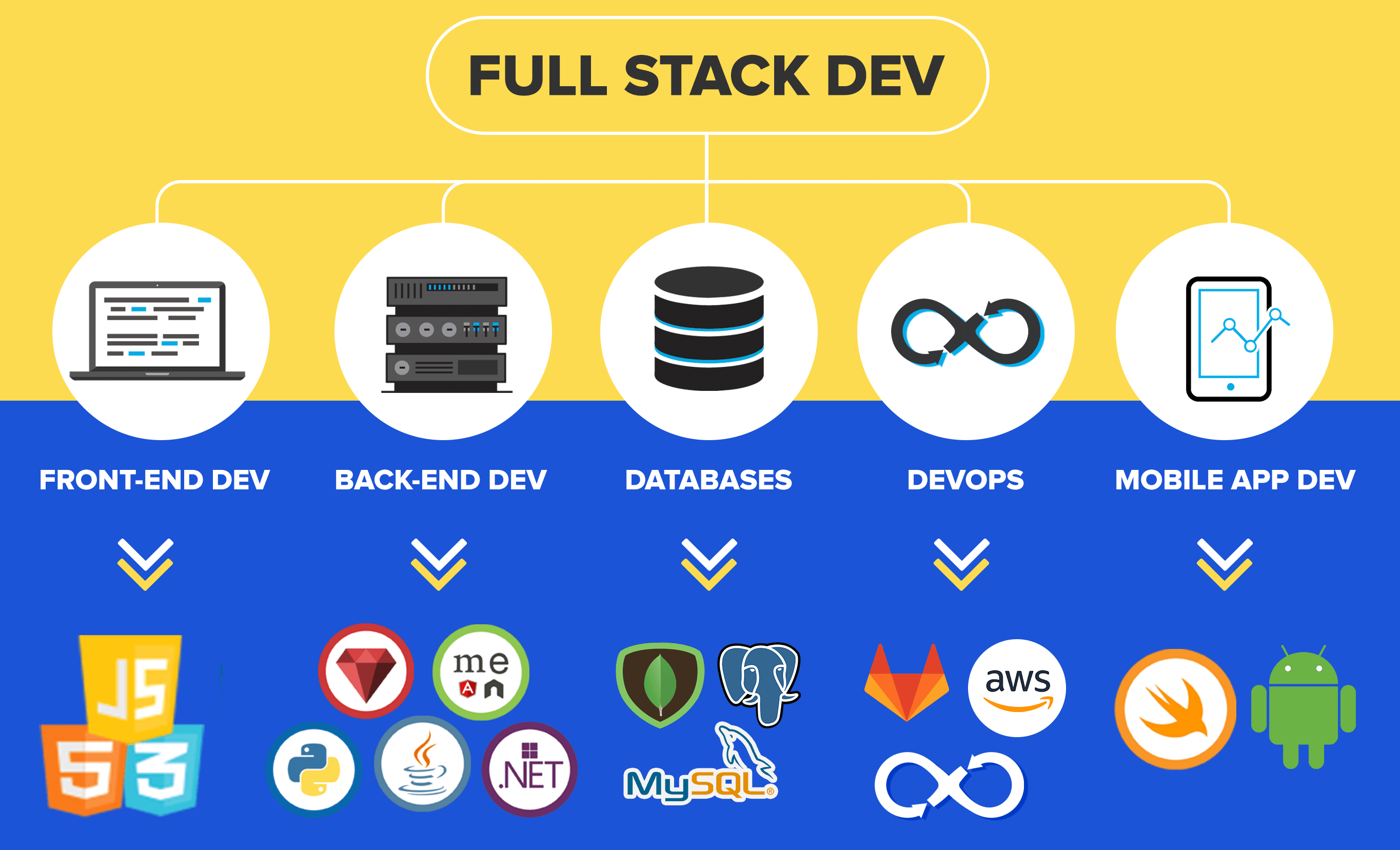
Trước tiên chúng ta cùng tìm hiểu về cấu trúc cơ bản của một Website phổ biến hiện nay. Đa số website thường gồm 2 phần khá tách biệt: Frontend, Backend.


Frontend là phần giao diện hiển thị và tương tác với người dùng; được xây dựng bằng bộ 3 huyền thoại HTML, CSS và JavaScript. Backend là phần bao gồm ứng dụng chạy trên máy chủ và tương tác với cơ sở dữ liệu; được xây dựng với đa dạng công nghệ cùng ngôn ngữ lập trình như Java, PHP, Python, Ruby, … Để trở thành một lập trình viên Web, bạn có thể lựa chọn tham gia xây dựng Frontend hoặc Backend hay tham gia cả 2 phần trên và trở thành một Fullstack Developer. Chúng ta cùng đi sâu vào từng phần để xem ngôn ngữ lập trình cần học nhé.
Frontend
Nhắc đến Frontend là nhắc đến HTML, CSS và JavaScript. HTML – Hypertext Markup Language và CSS – Cascading Style Sheets là 2 ngôn ngữ cơ bản nhất để xây dựng nên giao diện của một Website.


HTML và CSS không phải là ngôn ngữ lập trình, trong khi HTML là ngôn ngữ đánh dấu siêu văn bản, sử dụng các thẻ để xác định các loại nội dung khác nhau; còn CSS là một ngôn ngữ định dạng sử dụng để mô tả cách trình bày như màu sắc, cách bố trí hay phông chữ,… HTML và CSS khi kết hợp với nhau sẽ tạo ra nội dung cần hiển thị lên cho người dùng; và để bắt được những tương tác, phản hồi từ người dùng thì chúng ta cần một ngôn ngữ lập trình, đấy chính là JavaScript. Như vậy để làm được Frontend Web, trước tiên chúng ta cần học 3 ngôn ngữ HTML, CSS và JavaScript.
Sau khi nắm vững được 3 trụ cột này thì bạn có thể lựa chọn một trong những các thư viện, framework dành cho việc lập trình Frontend, có thể kể ra dưới đây:
Hầu hết các thư viện hay framework dành cho Frontend đều đã bao gồm các thành phần CSS, HTML và JavaScript, ngoài ra nó giúp hỗ trợ bạn thiết kế các UI/UX một cách nhất quán, đảm bảo responsive trên nhiều thiết bị màn hình khác nhau và tối ưu hóa khả năng làm việc teamwork.
Tham khảo nhiều vị trí JavaScript Developer hấp dẫn trên TopDev
Backend
Nếu như với Frontend, JavaScript được xem là ngôn ngữ chủ đạo; thì Backend lại cho phép bạn có nhiều lựa chọn về mặt ngôn ngữ và công nghệ. Bản chất của Backend là tạo ra ứng dụng chạy trên máy chủ (server), mỗi server sẽ được cài đặt những hệ điều hành khác nhau; từ đó có nhiều công nghệ, framework cùng ngôn ngữ khác nhau được sử dụng.


Có rất nhiều ngôn ngữ có thể viết được ứng dụng Backend, phổ biến là Java, JavaScript, Python, PHP, C#, Ruby, … đi kèm với đó là đa dạng các thư viện, framework phong phú. Ví dụ như với JavaScript, chúng ta có thể lựa chọn NodeJS, Express hay Next là những framework phổ biến. PHP thì có Laravel, CodeIgniter, CakePHP hay Zend,…
Khi lựa chọn một ngôn ngữ để học làm Backend, trước tiên hãy cân nhắc đến mức độ phổ biến của ngôn ngữ đó trong những công ty, tổ chức mà bạn định hướng sẽ làm việc. Ví dụ những công ty startup mới phát triển sẽ thường sử dụng ngôn ngữ JavaScript, Java,… cùng các framework opensource miễn phí, triển khai trên các hosting sử dụng hệ điều hành mã nguồn mở để tiết kiệm chi phí.
Ngược lại đối với các công ty, khách hàng có đòi hỏi cao về bảo mật hay sử dụng các hệ thống chạy Window Server thì bạn nên lựa chọn học C#, sử dụng dotNet cho việc phát triển website. Ngoài ra các yếu tố về cộng đồng cũng sẽ ảnh hưởng đến lựa chọn học ngôn ngữ của bạn, ví dụ như ở Việt Nam, cộng đồng phát triển web bằng PHP rất lớn mạnh, vì thế đấy cũng là lý do mà nhiều bạn lựa chọn sử dụng.
Fullstack
Nếu bạn muốn “cân” cả dự án, làm bất cứ task nào trong một hệ thống website thì lựa chọn trở thành Fullstack Developer là dành cho bạn. Điều đó có nghĩa là bạn phải chọn học 1 ngôn ngữ có thể làm được Frontend và thêm 1 ngôn ngữ có thể làm được Backend. Lựa chọn tiện lợi nhất cho bạn là sử dụng JavaScript, bạn có thể làm được cả 2 phía; mặc dù vậy vẫn có nhiều sự khác nhau trong logic xử lý cũng như tư duy lập trình giữa 2 phần này.


Ngoài ra còn 1 yếu tố bạn nên tham khảo là việc thông thường sẽ có các cặp đôi framework, thư viện Frontend và Backend đi kèm với nhau. Chẳng hạn như PHP được ưa chuộng kết hợp với Vue.js hay Spring Boot (một Java framework viết ứng dụng Web Backend) đi với React. Đây là lựa chọn của một số khách hàng, công ty cho việc phát triển hệ thống Website; vì thế nếu bạn có dự định apply vào tổ chức đó là trở thành Fullstack Developer thì cũng cần tìm hiểu trước về mặt công nghệ và ngôn ngữ họ sẽ sử dụng để có lựa chọn hợp lý.
Kết bài
Như vậy qua bài viết này chúng ta đã cùng nhau trả lời được cho câu hỏi Lập trình Web nên học ngôn ngữ nào. Có nhiều lựa chọn dành cho bạn, điều quan trọng là hãy nắm được kỹ năng lập trình và học hỏi được hết những kiến thức cần thiết của ngôn ngữ bạn lựa chọn. Hy vọng bài viết hữu ích dành cho bạn, và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- 9 project nhỏ mà bạn có thể code để luyện tập kỹ năng lập trình
- Bộ câu hỏi phỏng vấn Fullstack Developer hay và khó
- Thành thạo kỹ năng CSS của bạn với bộ code cực chất
Tìm việc làm IT lương cao, đãi ngộ hấp dẫn trên TopDev!


















