Vai trò của kiểm thử trong quá trình phát triển dự án hiện nay ngày càng quan trọng, có nhiều thư viện, framework được tạo ra để phục vụ riêng cho việc làm test. Với JavaScript, nhiều lập trình viên lựa chọn Jest làm công cụ viết unit test nhờ tính đơn giản, dễ sử dụng của nó. Bài viết hôm nay chúng sẽ sẽ cùng nhau tìm hiểu xem Jest là gì và cách để thực hiện kiểm thử JavaScript với thư viện này nhé.
Jest là gì?
Jest là một framework kiểm thử JavaScript được phát triển bởi Facebook từ năm 2011; ban đầu nó được thiết kế để dùng cho các dự án ReactJS, sau đó được team phát triển mở rộng và hiện nay đã có thể áp dụng cho nhiều dự án JavaScript khác nhau như Angular, Vue, Babel, TypeScript, Node, …


Jest thường được sử dụng cho Unit Testing (kiểm thử đơn vị). Framework này được viết theo phong cách BDD (Behavior-Driven Development – phát triển phần mềm theo hướng hành vi) tương tự như nhiều thư viện testing phổ biến hiện nay; tập trung vào việc kiểm tra trạng thái ban đầu và kết quả mong muốn của hệ thống trước và sau khi hành động hay sự kiện đó diễn ra.
Ưu điểm của Jest:
- Zero config: Jest tập trung vào sự đơn giản với việc nó có rất ít bước cài đặt và cấu hình; có thể hoạt động ngay sau khi cài đặt. Bạn vẫn có thể cấu hình tùy chỉnh Jest thông qua config file nếu cần
- Snapshot: Tính năng snapshot cho phép lưu lại giá trị view của phần tử để so sánh với kết quả kiểm thử.
- Isolate tests: cho phép kiểm thử song song giúp cải thiện thời gian chạy, đặc biệt với các dự án lớn.
Các tính năng kiểm tra dữ liệu trong Jest


Đối với một thư viện kiểm thử, thao tác quan trọng nhất chính là việc kiểm tra dữ liệu có đúng với kết quả kỳ vọng của testcase hay không. Jest cung cấp các hàm để kiểm tra tính đúng đắn của dữ liệu đầu ra đối với từng kiểu dữ liệu khác nhau, chúng ta cùng tìm hiểu cách sử dụng nhé.
1. Kiểm tra dữ liệu đặc biệt (null, undefined, true, false,…)
- expect(value).toBeNull(); // Kiểm tra biến value là null.
- expect(value).toBeDefined(); // Kiểm tra biến value được định nghĩa.
- expect(value).not.toBeUndefined(); // Kiểm tra biến value không phải undefined.
- expect(value).not.toBeTruthy(); // Kiểm tra biến value không phải là truthy.
- expect(value).toBeFalsy(); // Kiểm tra biến value là falsy.
2. Kiểm tra dữ liệu số (Number)
- expect(value).toBeGreaterThan(100); // Kiểm tra giá trị lớn hơn 100.
- expect(value).toBeLessThanOrEqual(100); // Kiểm tra giá trị nhỏ hơn hoặc bằng 100.
- expect(value).toBe(100); // Kiểm tra giá trị bằng 100.
3. Kiểm tra dữ liệu chuỗi (String)
- expect(‘TopDev’).not.toMatch(/K/); // Kiểm tra chuỗi “TopDev” không chứa ký tự “K” không.
- expect(‘TopDev’).toMatch(/Dev/); // Kiểm tra chuỗi “TopDev” có chứa chuỗi “Dev” không.
4. Kiểm tra dữ liệu Object
- expect(value).toEqual({ a: 1, b: 2 }); //Kiểm tra trường của object có giống nhau không
5. Kiểm tra dữ liệu mảng (Array)
- expect(value).toContain(‘jest’); // Kiểm tra mảng có chứa phần tử jest không.
Thao tác với hàm trong Jest
Jest cũng cung cấp cho chúng ta các tính năng để làm việc với hàm, xử lý callback, kiểm thử các function bất đồng bộ. Ngoài ra, tính năng mocking trong Jest giúp hỗ trợ việc mô phỏng các module. Chúng ta cùng xem các ví dụ cụ thể nhé:
1. Thao tác với ngoại lệ (Exception)
- expect(() => throwErrorFunc()).toThrow(‘error’); // Kiểm tra exception của hàm throwErrorFunc có trả về giá trị error không
2. Thao tác với hàm bất đồng bộ
Với các hàm bất đồng bộ trả về Promise hoặc dùng async/ await; chúng ta sử dụng cú pháp dưới đây để kiểm thử giá trị trả về:
test("test promise function", () => { return fetchData().then((data) => { expect(data).toBe("promise"); }); }); test("test async/await", async () => { const data = await fetchData(); expect(data).toBe("async/await"); });
3. Thao tác triển khai mocking function
Jest cho phép chúng ta xây dựng mô phỏng triển khai một hàm và sử dụng nó trong testcase để thực hiện tương tự như tính năng của ứng dụng khi có lời gọi đến hàm đó:
function forEach(items, callback) { for (let index = 0; index < items.length; index++) { callback(items[index]); } } const mockCallback = jest.fn(); forEach([0, 1], mockCallback); // Hàm mock được gọi 2 lần expect(mockCallback.mock.calls.length).toBe(2); // Tham số thứ nhất của lời gọi hàm thứ 1 có giá trị là 0 expect(mockCallback.mock.calls[0][0]).toBe(0); // Tham số thứ nhất của lời gọi hàm thứ 2 có giá trị là 1 expect(mockCallback.mock.calls[1][0]).toBe(1);
Tham khảo việc làm tester lương cao trên TopDev
Thực hiện kiểm thử với Jest
Để cài đặt sử dụng Jest, chúng ta sử dụng lệnh:
npm install –save-dev jest hoặc yarn add –dev jest
jest phục vụ cho việc kiểm thử nên khi cài đặt chúng ta đặt nó vào devDependencies để chỉ phục vụ cho môi trường phát triển.
Để thực hiện các test case thông qua CLI, chúng ta thêm command code dưới đây vào package.json
“scripts”: { “test”: “jest”}
Để chạy test, chúng ta sẽ sử dụng lệnh: npm run test hoặc yarn run test
Để cấu hình Jest trong dự án, chúng ta tạo mới file jest.config.js ở thư mục root.
/** @type {import('jest').Config} */ const config = { verbose: true, }; module.exports = config;
Để xem thêm các cấu hình thiết lập trong Jest, các bạn có thể tham khảo ở link sau: https://jestjs.io/docs/configuration
Jest được thiết lập với mục đích chính dành cho kiểm thử đơn vị (Unit Testing), vì vậy nó tập trung vào kiểm thử các hàm, phần tử độc lập theo đơn vị file. Để thực hiện kiểm thử file index.js, chúng ta sẽ tạo file index.test.js. Ví dụ dưới đây chúng ta thực hiện kiểm thử các hàm cộng, trừ, nhân, chia hai số được khai báo trong file index.js; ở file index.test.js chúng ta thực hiện kiểm tra với 4 testcase tương ứng bằng Jest.
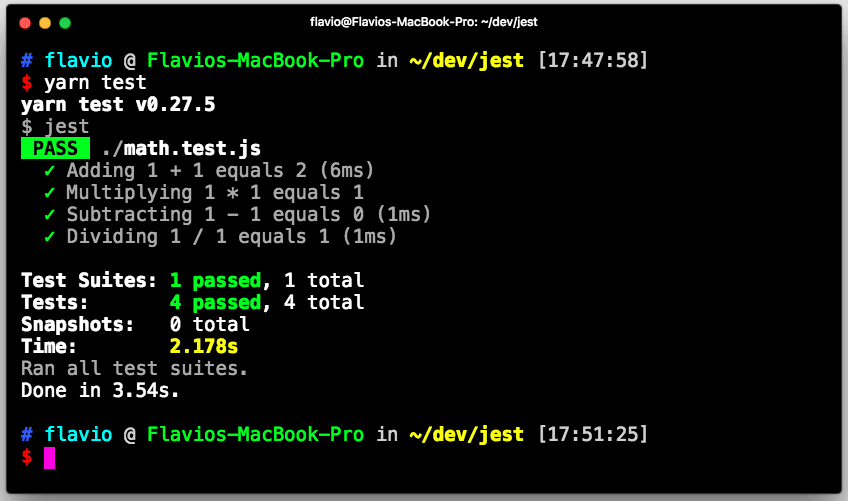
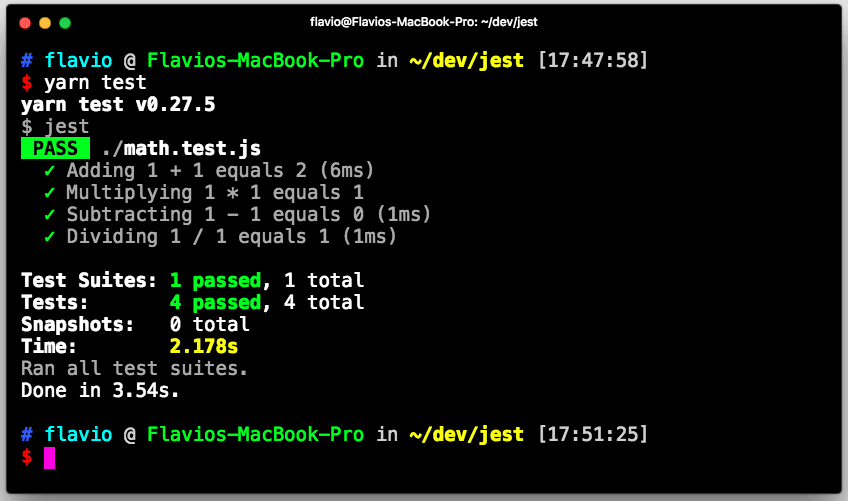
//file index.js export const sum = (a, b) => a + b; export const mul = (a, b) => a * b; export const sub = (a, b) => a - b; export const div = (a, b) => a / b; //file index.test.js import { sum, mul, sub, div } from "./math"; test("Adding 1 + 1 equals 2", () => { expect(sum(1, 1)).toBe(2); }); test("Multiplying 1 * 1 equals 1", () => { expect(mul(1, 1)).toBe(1); }); test("Subtracting 1 - 1 equals 0", () => { expect(sub(1, 1)).toBe(0); }); test("Dividing 1 / 1 equals 1", () => { expect(div(1, 1)).toBe(1); });
Thực hiện chạy test case, kết quả thu được như dưới đây:


Kết bài
Các dự án hiện nay luôn đòi hỏi lập trình viên phải viết unit test cho phần code mà mình viết ra, vừa nâng cao chất lượng code và vừa tăng kỹ năng lập trình. Thành thạo Jest sẽ là một ưu điểm lớn dành cho bạn trong ngôn ngữ lập trình JavaScript, vì vậy hãy thường xuyên tạo các test case cho những đoạn code của bạn bằng framework này nhé. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- NUnit – Thực thi kiểm thử tự động với mã từ Selenium IDE
- Manual Tester là gì? 8 kỹ năng cần có của một Manual Tester
- Phương pháp kiểm thử ứng dụng Web phổ biến
Xem thêm các tin tuyển dụng IT mới nhất trên TopDev







