Nhắc đến lập trình Web thì không thể không nói đến JavaScript, một trong ba thành phần mà bạn nhất định phải học và nắm vững nếu muốn trở thành một FrontEnd Developer bên cạnh HTML và CSS.
Hiện nay, JavaScript không chỉ là một ngôn ngữ lập trình dành riêng cho Web mà nó còn được dùng để viết code dành cho server, cho ứng dụng mobile hay viết game. Chính vì vậy mà nhu cầu tuyển dụng JavaScript Developer hiện tại đang rất lớn.
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu JavaScript là gì và làm thế nào để trở thành một JavaScript Developer nhé.
JavaScript là gì?
Trước hết, đừng nhầm lẫn JavaScript và Java, đây là 2 ngôn ngữ lập trình hoàn toàn khác nhau. Mặc dù cùng tiền tố “Java” nhưng thực tế 2 ngôn ngữ này chả có tí gì liên quan đến nhau cả.
JavaScript (JS) là một ngôn ngữ lập trình thông dịch, được phát triển bởi Netscape từ những năm 1995. Nó có cú pháp được phát triển dựa trên ngôn ngữ C.
JavaScript ban đầu được tạo ra để sử dụng trên các trình duyệt, giúp thiết kế các trang web động và xử lý các một số hiệu ứng hình ảnh thông qua DOM. Ngôn ngữ này là một sự bổ sung cần thiết giúp thực hiện các tác vụ mà không thể thực hiện được với chỉ HTML.
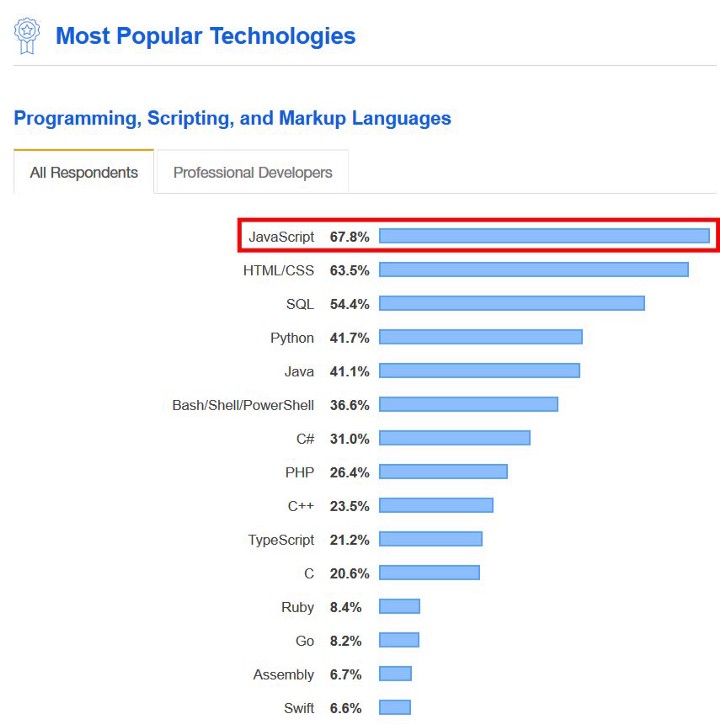
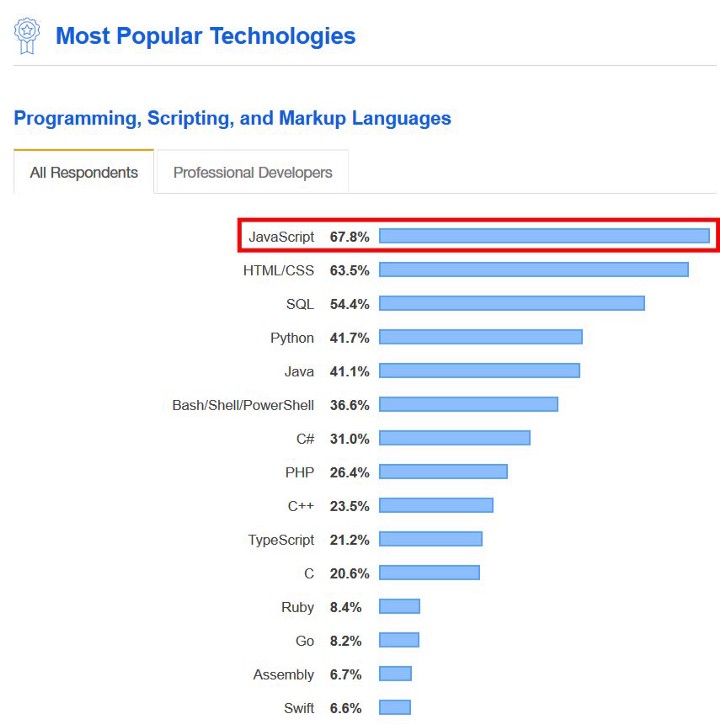
Trải qua gần 30 năm phát triển, JavaScript hiện nay đã trở thành một công cụ quan trọng và không thể thiếu đối với lập trình viên khi xây dựng Website. Hiện nay có đến 92% số lượng website sử dụng JavaScript. Điều này giúp nó trở thành ngôn ngữ phổ biến nhất (số liệu dựa theo khảo sát của cộng đồng lập trình viên trên StackOverflow):


Nguồn: miro.medium.com
JavaScript không chỉ dành cho Website hay lập trình viên Frontend, nó còn có nhiều thứ khác từ Backend cho đến ứng dụng di động. Khái niệm lập trình viên Fullstack cũng được nhắc đến nhiều hơn từ khi NodeJS – một platform viết bằng JavaScript sử dụng để lập trình server-side ra đời năm 2009. NodeJs giúp cho JavaScript Developer có thể tự mình tạo ra Website bằng chính ngôn ngữ của mình.


Nguồn:hackr.io/blog
NodeJS là một môi trường runtime dùng để chạy JavaScript bên ngoài trình duyệt. Từ đó giúp JavaScript có thể làm được vô số thứ khác. Hiện nay có rất nhiều framework của NodeJS được sử dụng để xây dựng website (phát triển cả BE và FE) như: Express, Nest, Hapi, …
Những năm gần đây, với sự phát triển của smartphone và các thiết bị di động, mảng lập trình dành cho các ứng dụng chạy trên mobile devices cũng thu hút các lập trình viên tham gia. Không thể thiếu JavaScript – một ngôn ngữ đa năng.
React Native, Ionic, NativeScript là những framework tiêu biểu dành cho việc phát triển các ứng dụng di động. Với ưu điểm là khả năng phát triển nhanh, code được build cho nhiều nền tảng khác nhau (phổ biến là Android và iOS) thì các framework trên đang giúp JavaScript được ưu tiên bởi các startup công nghệ.


Nguồn: discoversdkcdn.azureedge.net
Ngoài những khả năng trên, JavaScript có thể làm Game với những engine như Phaser, Babylon, Lime; hay đơn thuần là dùng để viết code như với Unity engine (Unity engine được viết bởi C, nhưng phát triển game trên Unity thì chúng ta có thể sử dụng JavaScript làm ngôn ngữ lập trình). Rất nhiều thư viện hiện nay được viết bởi JavaScript, có thể kể đến như:
- jQuery: một thư viện giúp thao tác, xử lý sự kiện với HTML DOM.
- Three.js: một thư viện để tạo và hiển thị đồ họa 3D sử dụng WebGL.
- Chart.js: một thư viện giúp xây dựng biểu đồ, trực quan hóa các dữ liệu.
- Socket.IO: một thư viện hướng sự kiện cho các ứng dụng web thời gian thực.
- D3.js: một thư viện giúp xử lý tài liệu dựa trên dữ liệu và tạo hình ảnh trực quan.
Việc làm JavaScript Fresher tốt nhất tại TopDev
JavaScript Developer cần học những gì?
JavaScript khá dễ học, dễ hiểu và không mất thời gian để cài đặt hay thiết lập môi trường. Tuy nhiên, JavaScript lại rất rộng, để học hết và hiểu hết được thì phải mất rất nhiều thời gian cũng như sự tìm hiểu chuyên sâu. JavaScript làm được rất nhiều thứ với nhiều công nghệ khác nhau, chính vì vậy bạn nên chọn một công nghệ cụ thể khi bắt đầu và tập trung vào nó.
Khi bắt đầu làm quen với JavaScript, hãy nắm thật vững những kiến thức cơ bản nhất: cú pháp, loại dữ liệu, khai báo biến, cấu trúc dữ liệu, các khối câu lệnh, cách viết hàm trong JS, … Các bạn có thể tự tìm hiểu theo cách gạch đầu dòng dưới đây:
- Loại dữ liệu: string, number, boolean, null, undefned, object.
- Cấu trúc dữ liệu: Map, Set, Array, JSON.
- Vòng lặp: for, do…while, while, for…in, for…of.
- Điều kiện: if…else, switch…case.
- Xử lý ngoại lệ: try…catch…finally.
- Hàm: arrow function, this.
- Bất đồng bộ: Promises, async/await, seTimeout.
JavaScript được tạo ra để chạy trên trình duyệt, vì thế để debug được nó chúng ta có công cụ Chrome Dev Tools. Đây là công cụ rất hữu ích cho việc debug liên quan đến issues, memory hay performance, vì thế bạn nên tìm hiểu để sử dụng một cách hợp lý nhất.
Tuyển dụng JavaScript Developer nhiều cấp bậc đãi ngộ tốt trên TopDev


Nguồn:blog.eduonix.com
Sau khi trang bị những kiến thức cơ bản, bạn sẽ bắt đầu lựa chọn cho mình hướng đi chuyên sâu hơn. Hãy tìm hiểu các thư viện, framework phổ biến hiện nay của JS theo định hướng của bạn.
Nếu muốn làm Frontend, hãy học ReactJS, VueJS hay jQuery, … Nếu muốn trở thành Backend Developer, hãy tìm hiểu NodeJS và framework như Express, NestJS, …. Còn nếu đam mê với lập trình di động, bạn có thể lựa chọn React Native.
Định hướng của bạn có thể trở thành Fullstack Developer, nhưng hãy bắt đầu từ một hướng trước để có thể tham gia vào các dự án cũng như giải quyết các bài toán thực tế có thể gặp phải. Theo ý kiến cá nhân mình, cần ít nhất 2 năm làm việc trong dự án cho mỗi hướng, sau đó kết hợp lại thì mới đủ yêu cầu để trở thành một Fullstack JS Developer.
Một số các framework, thư viện JavaScript phổ biến hiện nay, các bạn có thể tham khảo và chọn học:
- Frontend: React, Vue, Angular, jQuery, Svelte, Ember, Backbone.
- Backend: Next, Express, Gatsby, Meteor, Nest, Hapi.
- Mobile: React Native, Native Script, PhoneGap, Ionic, Titanium…..
Kết bài
JavaScript nói không quá thì là ngôn ngữ có vai trò lớn nhất trong sự phát triển của Website, nó đã biến trình duyệt web thành nền tảng ứng dụng và giúp lập trình viên tha hồ thỏa mãn sức sáng tạo của mình trên website đó.
JavaScript Developer hiện nay và trong tương lai sắp tới với sự phát triển mạnh mẽ sẽ vẫn luôn là vị trí hot, nhu cầu cao trong thị trường IT nói chung.
Bạn có thể tham khảo những nhiệm vụ và yêu cầu của lập trình viên JavaScript thông qua hàng loạt việc làm JavaScript trên TopDev.
Hy vọng bài viết này đã mang lại cho các bạn cái nhìn tổng quan về JavaScript là gì và giúp bạn định hướng tốt hơn trong hành trình trở thành một lập trình viên JavaScript. Hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- 5 quy tắc binding trong JavaScript
- Bộ câu hỏi phỏng vấn Fullstack Developer hay và khó
- Javascript empty array – đừng gán [] thêm một lần nào nữa
Việc làm IT mọi cấp độ dành cho Developer, tìm hiểu ngay!


















