Khi dùng React, hầu hết chúng không bận tâm đến việc tối ưu code vì bản thân nó đã khá nhanh. Trong bài viết hôm nay, chúng ta sẽ cùng xem qua cách sử dụng useMemo trong React để tối ưu tốc độ chương trình, hiểu và biết cách sử dụng useMemo sẽ giúp ích cho bạn trong sự nghiệp developer của mình đấy!


useMemo là gì?
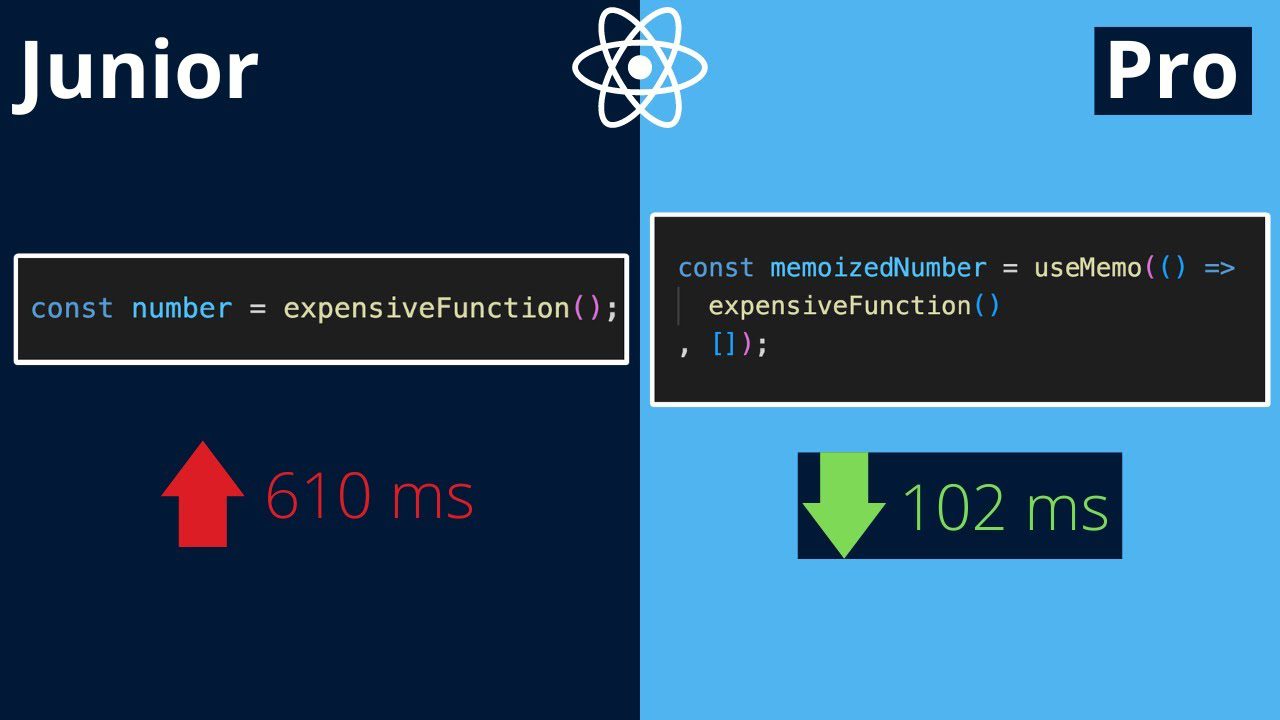
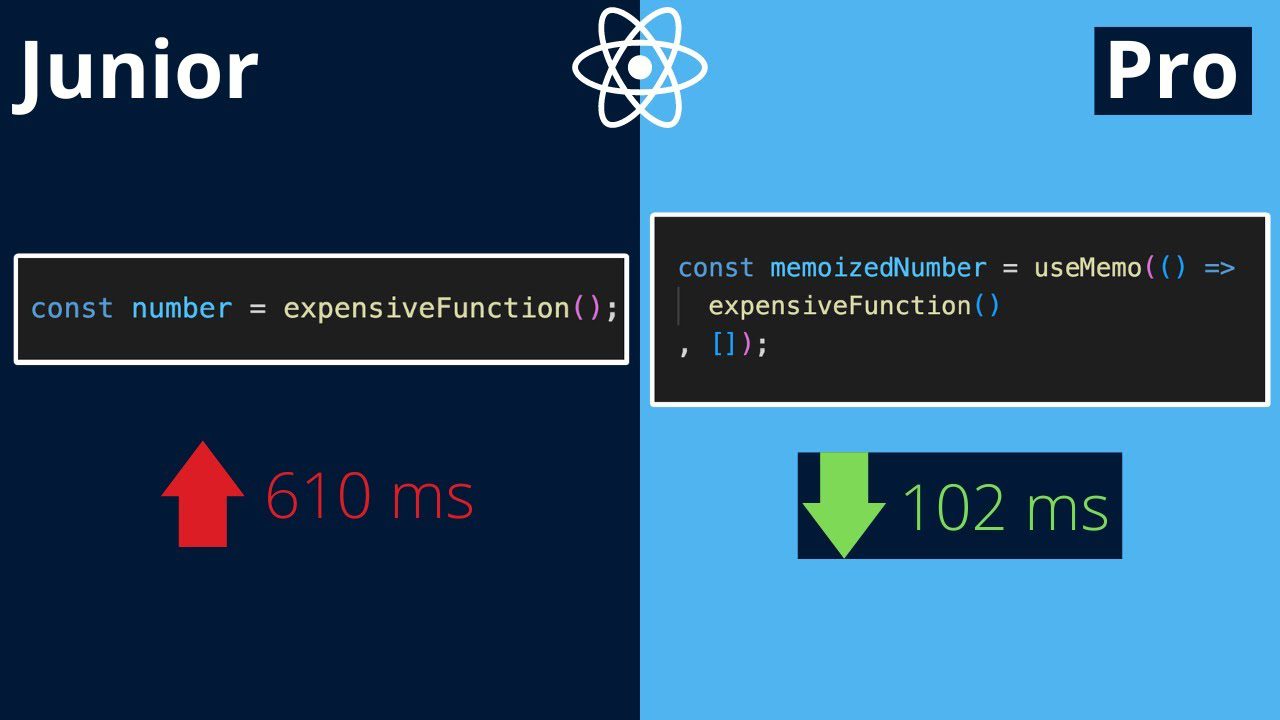
useMemo là một hook trong React được sử dụng để ghi nhớ kết quả của một phép tính tốn kém (expensive calculation) và chỉ thực hiện lại phép tính đó khi các dependencies thay đổi. Hook này giúp tối ưu hóa hiệu suất bằng cách tránh việc thực hiện lại các phép tính không cần thiết mỗi khi component re-render.
Cú pháp sử dụng useMemo
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
Trong đó:
- computeExpensiveValue: Hàm tính toán mà bạn muốn ghi nhớ kết quả.
- [a, b]: Danh sách các dependencies. Kết quả được ghi nhớ sẽ chỉ được tính lại khi một trong các dependencies này thay đổi.
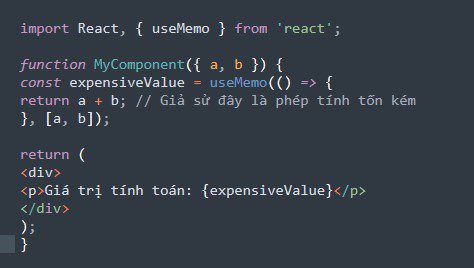
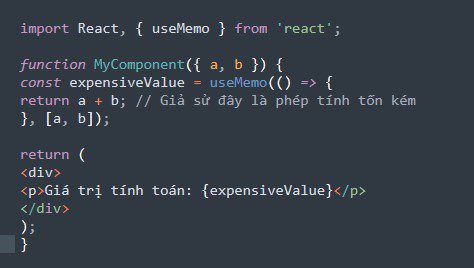
Ví dụ


Trong ví dụ này, giá trị expensiveValue sẽ chỉ được tính toán lại khi giá trị của a hoặc b thay đổi. Điều này giúp tối ưu hóa hiệu suất của component bằng cách tránh các tính toán lại không cần thiết.
Khi nào sử dụng useMemo
Khi có những tính toán để lấy giá trị khá mất công, chúng ta lưu kết quả tính lại cho tiết kiệm thời gian tính toán.
Đừng dùng nhầm với React.memo và useCallback, chúng nó được dùng vào những mục đích rất khác nhau.
>> Xem thêm: Khi nào nên sử dụng useMemo và useCallback trong React?
Thông tin tuyển dụng lập trình React hấp dẫn tại đây
Bài viết gốc được đăng tải tại vuilaptrinh.com
Có thể bạn quan tâm:
- 3 bước tối ưu hiệu năng React App bằng các API mới của React
- Bỏ túi Cheatsheet React cho năm 2020 (kèm ví dụ thực tế)
- Hướng dẫn sử dụng ReactJS Props và State
Xem thêm xin việc công nghệ thông tin hấp dẫn tại TopDev


















