Frontend là 1 phần của website mà ở đó người dùng có thể tương tác để sử dụng, nói cách khác thì tất cả những gì mà bạn có thể nhìn thấy trên website từ nội dung, font chữ, màu sắc, menu, thanh điều hướng, … đều là frontend, và là thứ mà Frontend Developer tạo ra. Trong bài viết này bạn sẽ biết được Frontend là gì? thế nào là một Frontend developer, những kỹ năng và nền tảng công nghệ mà bạn có thể học hỏi được từ việc trở thành một Frontend, cũng như tương lai nào cho bạn khi bạn trở thành một Frontend.
Frontend là gì?
Trước hết hãy tìm câu trả lời Frontend là gì?
Frontend là phần của trang web mà người dùng trực tiếp tương tác. Nó bao gồm thiết kế, thanh điều hướng, text, hình ảnh, video, và cấu trúc tổng thể của trang. Mục tiêu chính của frontend là đảm bảo tính tương thích và hiệu suất của trang web.
Khi vào một website hay một application, những gì bạn thấy, các nút bấm, những hành động click hay scroll trên trang đó là kết quả của lập trình Front End. Bạn có thể coi Front-End là client-side và Back-End là server-side.
Sự khác biệt giữa Front-End và Back-End là Front-End đề cập đến giao diện của trang web, trong khi Back-end đề cập đến cách trang web hoạt động.
Các ngôn ngữ chính dùng trong phát triển frontend bao gồm HTML, CSS và JavaScript. HTML định dạng cấu trúc nội dung, CSS điều chỉnh kiểu dáng và bố cục, còn JavaScript cung cấp tính năng động và tương tác cho trang web.
Đọc thêm: Phân biệt Frontend, Backend và Fullstack Developer
Frontend Developer là ai, làm công việc gì?
Trách nhiệm chính của Lập trình viên Front-End là tạo ra giao diện người dùng.
Lập trình frontend là việc sử dụng các ngôn ngữ HTML, CSS và ngôn ngữ lập trình JavaScript để thiết kế, viết code tạo ra giao diện của các ứng dụng hay trang web dành cho người dùng.


Giao diện mà Frontend Developer tạo ra không chỉ chạy trên 1 loại thiết bị duy nhất mà còn phải đảm bảo nó tương thích với nhiều phần cứng khác nhau từ kích thước màn hình, độ phân giải, hệ điều hành, loại trình duyệt,… giúp mang lại trải nghiệm tốt nhất cho khách hàng. Ngoài việc xử lý các logic ở Client Side, Frontend Developer cũng đảm nhận việc xử lý giao tiếp với phía Backend (Server Side) thông qua việc gửi request API, nhận response dữ liệu và hiển thị kết quả cho người dùng.
Những kĩ năng cần có của Frontend Developer
- HTML và CSS: đây là 2 ngôn ngữ cơ bản nhất để xây dựng nên các building block cơ bản, từ đó tạo ra giao diện của 1 website.
- JavaScript: ngôn ngữ lập trình sử dụng để xử lý các sự kiện, tương tác của người dùng với website, đây cũng là 1 phần không thể thiếu khi muốn tạo ra các website động.
- Các framework, thư viện: để tiết kiệm thời gian xây dựng thành phần của website, chúng ta có thể tận dụng các framework, thư viện có sẵn hiện nay như ReactJS, AngularJS, jQuery, … Ngoài việc tận dụng các thành phần và xử lý có sẵn thì việc sử dụng các thư viện cũng giúp bạn viết code và quản lý source code dễ dàng hơn theo các cấu trúc rõ ràng.
- Responsive: website của bạn không chỉ chạy trên 1 loại màn hình, vì thế cần thiết kế để website hiển thị 1 cách hợp lý và tối ưu trên các loại màn hình khác nhau và cả trên các thiết bị di động.
- Cross-Browser: ngoài việc tối ưu hiển thị trên các kích thước màn hình khác nhau, website của bạn cũng cần chạy được trên nhiều trình duyệt khác nhau như Chrome, Firefox, IE, … mỗi trình duyệt có những đặc thù riêng, CSS, JS hỗ trợ cũng khác nhau. Vì thế bạn cần nắm rõ những đặc điểm trên để website có thể chạy tốt trên các nền tảng trình duyệt đó.
- Rest API: cách để Frontend giao tiếp với Backend thông qua việc gửi yêu cầu (request) và nhận lại phản hồi (response) và dữ liệu để hiển thị. Việc nắm rõ các phương thức giao tiếp POST, GET, DELETE, …cùng body gửi lên là cần thiết để truyền và nhận dữ liệu 1 cách chính xác.
Tham khảo nhiều vị trí JavaScript Developer hấp dẫn trên TopDev
Kỹ năng cần có của một lập trình viên Frontend
Lập trình viên Frontend cần sở hữu một loạt các kỹ năng để phát triển và duy trì các giao diện người dùng hiệu quả và hấp dẫn. Dưới đây là những kỹ năng quan trọng mà một lập trình viên Frontend nên có:
1. Ngôn Ngữ Lập Trình Cơ Bản
- HTML và CSS: đây là 2 ngôn ngữ cơ bản nhất để xây dựng nên các building block cơ bản, từ đó tạo ra giao diện của 1 website.
- JavaScript: ngôn ngữ lập trình sử dụng để xử lý các sự kiện, tương tác của người dùng với website, đây cũng là 1 phần không thể thiếu khi muốn tạo ra các website động.
2. Framework và Thư Viện JavaScript và CSS
Các framework, thư viện: để tiết kiệm thời gian xây dựng thành phần của website, chúng ta có thể tận dụng các framework, thư viện có sẵn hiện nay như ReactJS, AngularJS, jQuery, … Ngoài việc tận dụng các thành phần và xử lý có sẵn thì việc sử dụng các thư viện cũng giúp bạn viết code và quản lý source code dễ dàng hơn theo các cấu trúc rõ ràng:
- Bootstrap: Một framework CSS phổ biến giúp tạo giao diện người dùng responsive.
- W3.CSS: Một framework CSS đơn giản và dễ sử dụng.
- jQuery: Thư viện JavaScript giúp đơn giản hóa việc thao tác với DOM.
- Angular: Một framework JavaScript mạnh mẽ để xây dựng các ứng dụng web động.
- React: Một thư viện JavaScript của Facebook dùng để xây dựng giao diện người dùng.
Xử Lý API
- REST: Giao thức API phổ biến dùng để tương tác với các dịch vụ web.
- GraphQL: Một ngôn ngữ truy vấn API giúp lấy dữ liệu hiệu quả hơn.
Responsive
Website của bạn không chỉ chạy trên 1 loại màn hình, vì thế cần thiết kế để website hiển thị 1 cách hợp lý và tối ưu trên các loại màn hình khác nhau và cả trên các thiết bị di động.
Định Dạng Dữ Liệu
- JSON: Định dạng dữ liệu nhẹ thường được sử dụng để truyền tải dữ liệu giữa client và server.
- XML: Một định dạng dữ liệu khác, thường dùng trong các ứng dụng web truyền thống.
Công Cụ Phát Triển
- Git: Hệ thống quản lý phiên bản phân tán, quan trọng để theo dõi và quản lý mã nguồn.
Những kỹ năng này giúp lập trình viên Frontend phát triển các giao diện người dùng hiệu quả, đáp ứng nhu cầu của người dùng và đảm bảo hiệu suất tối ưu cho trang web.
Những nền tảng công nghệ trong lập trình Frontend
Phần tiếp theo của bài viết, chúng ta sẽ lướt qua các nền tảng công nghệ mà khi bạn muốn trở thành frontend developer bạn cần phải biết cũng như có hiểu biết đúng đắn, đầy đủ và thật sâu về nó.
Những nền tảng này không chỉ ảnh hưởng đã từ rất lâu trong quá khứ, mà còn hiện tại cho đến tương lai về sau.
Hệ sinh thái CSS Framework
Ngày nay không khó để điểm mặt chỉ tên các nền tảng về css framework phổ biến như: Bootstrap, Foundation, SemanticUI và hàng loạt các tên tuổi khác có các thế mạnh, triết lý riêng.
Các framework cung cấp hàng loạt các tính năng, đáp ứng gần như là đầy đủ các yêu cầu cơ bản cần có đối với một sản phẩm được thiết kế theo hướng hiện đại: carousel, form, modal, drag/drop, datetime picker… nhằm giúp lập trình viên phát triển nhanh hơn ứng dụng của mình.
Hệ sinh thái jQuery
Sau nhiều năm đứng đầu về sự đóng góp của mình trong lĩnh vực Frontend, JQuery đã tạo cho mình một hệ sinh thái, một vị trí thống lĩnh mà hiếm có thư viện nào có thể sánh kịp. Các plugin của jQuery đã cung cấp hầu hết mọi thứ mà các lập trình viên cần đến, với lại rất dễ dàng để tích hợp vào source code của họ. API jQuery được thiết kế thông minh, dễ sử dụng, hầu hết là tương thích với các trình duyệt phổ biến đã làm giảm đi chi phí phát triển, kiểm lỗi và hạn chế được rất nhiều rủi ro.
Ngay cả khi các nền tảng về frontend lớn hiện tại như Angular, React, Vuejs không còn phụ thuộc vào nó nữa thì tư tưởng và tầm ảnh hưởng của nó sẽ vẫn còn trong rất nhiều năm tới, nếu không muốn nói là khó có thể thay thế được trong tương lai gần.
Và cũng tránh nhầm lẫn trong việc jQuery so sánh với các nền tảng như Angular, Reactjs… thì trong giới hạn của bài viết, bạn đọc có thể hình dung rằng đó là 2 nền tảng tiếp cận theo hai hướng hoàn toàn khác nhau, có thể chúng không phụ thuộc lẫn nhau nhưng không có nghĩa là chúng phủ định lẫn nhau.
Hệ sinh thái Nodejs
Nodejs có một hệ sinh thái đa dạng và rộng lớn, phát triển với tốc độ khủng khiếp chưa từng có, cùng với sự tham gia hỗ trợ của các ông lớn trong ngành bao gồm Microsoft, Google, Facebook v.v…
Với Nodejs bạn có thể tìm thấy mọi thứ mình cần, bao gồm các công cụ để phát triển Frontend, các phương pháp phát triển sản phẩm mới.
Hệ sinh thái Webpack
Webpack là một phần trong hệ sinh thái của Nodejs, nhưng vì tầm vóc và tương lai của nó nên chúng ta cũng nên tách nó ra thành một phần tương xứng. Webpack cung cấp cho chúng ta công cụ quan trọng để hiện thực hoá nhiều thao tác vốn phức tạp nay trở nên dễ dàng.
Các tiện ích mà Webpack cung cấp gần như là bao phủ tất cả, bao gồm giải quyết các vấn đề về tổ chức source code, giải quyết sự phụ thuộc giữa các thư viện, quản lý các resource như image, font, đi kèm với các công cụ để tối ưu source code như tách source nhỏ ra để tăng tốc tải trang…
Lộ trình để trở thành Frontend Developer
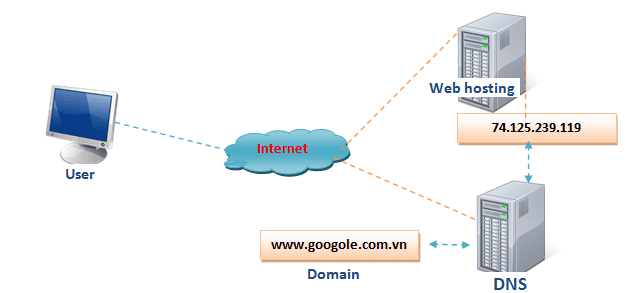
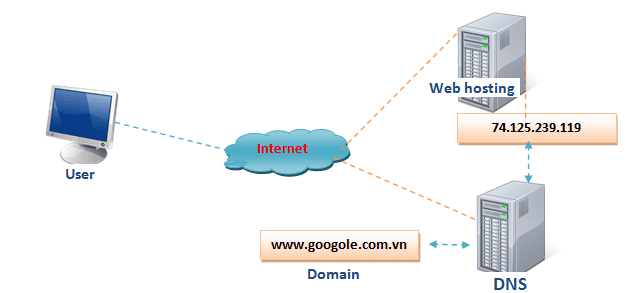
Frontend Developer là những lập trình viên tạo ra các website ở phía client side, vì thế bước đầu tiên bạn cần là trang bị kiến thức về Internet:
- Cách Internet hoạt động, HTTP là gì?
- Trình duyệt (browser) hoạt động thế nào, các trình duyệt thông dụng
- Nắm được các khái niệm DNS, Domain, hosting


Tiếp theo chúng ta cần trang bị kiến thức cơ bản trực tiếp liên quan đến lập trình frontend bao gồm: HTML, CSS và JavaScript:
- HTML: các thẻ (tag), form, thẻ media và cách sử dụng. Trang bị kiến thức về HTML5, kỹ thuật SEO cơ bản.
- CSS: các thuộc tính CSS của từng thẻ HTML tương ứng. Cách sử dụng thẻ media để xử lý responsive cho các kích thước màn hình khác nhau. Cách xây dựng layout cơ bản. Tìm hiểu thêm về SCSS hay SASS
- JavaScript: Cú pháp lập trình, các kiểu dữ liệu cơ bản trong JS. ES6+ và các module cơ bản trong JavaScript. Cách xử lý với API (fetch, xhr). Sau khi nắm vững được cơ bản về JS thì chúng ta có thể tìm hiểu sâu hơn về các thư viện JS thường sử dụng như jQuery, React, Vue,…


Việc chọn 1 framework để sử dụng và tiếp tục tìm hiểu sâu là cần thiết, giúp bạn có thể tối ưu hóa được thời gian và chi phí lập trình; đồng thời đáp ứng được nhu cầu tuyển dụng của các công ty.
Ngoài ra trong quá trình làm việc, các bạn cũng cần có kiến thức liên quan đến trình quản lý package, các tools giúp định dạng hiển thị sourcode và tự động format đúng chuẩn:
- Framework và thư viện: React, Angular, Vue.js, Svelte, Solid JS
- Package Managers: npm, yarn, pnpm
- Formatters: Prettier, ESLint
- Module Bundlers: Webpack, Vite, Rollup, Parcel
Ứng tuyển ngay các vị trí tuyển dụng Frontend trên TopDev
Đến đây bạn có thể tự tin chinh chiến các dự án được giao trách nhiệm, code các module theo đúng yêu cầu của khách hàng. Tất nhiên việc học không bao giờ là đủ, 1 senior Frontend Developer cần trang bị thêm nhiều kiến thức chuyên sâu hơn nữa, 1 số gạch đầu dòng dưới đây để các bạn có thể tham khảo:
- Authentication: JWT, Oauth, Sessio Auth, SSO
- SSR, SSG: Server Side Rendering, Static Site Generation
- Progressive Web Apps: làm việc với Web Sockets, Service Workers, sử dụng Lighthouse hay Devtools cho việc tối ưu hóa website
- GraphQL: cách để phía frontend tương tác trực tiếp với Database mà không cần qua Backend
- Tạo ra các ứng dụng dành cho mobile hay desktop: hiện tại với JS chúng ta không chỉ còn tạo ra các ứng dụng web, mà nó còn có thể tạo ra các ứng dụng chạy trên mobile hay desktop. 1 số framework hay thư viện có thể giúp chúng ta làm điều đó: React Native, Flutter, Ionic, NativeScript cho mobile; Electron, Tauri dành cho desktop.
Tương lai của một Frontend Dev
Ngày nay, với phong trào khởi nghiệp, các sản phẩm mới được phát triển không chỉ nhiều về số lượng, mà đa dạng về lĩch vực, các sản phẩm cũ cũng được nâng cấp lên về chất lượng, performance bên trong cũng như UI/UX bên ngoài tạo ra một nguồn cầu rất lớn từ thị trường.
Các ứng dụng giờ không chỉ được xây dựng cho desktop, mà còn phải chạy tốt trên nền tảng di động tạo ra gần như gấp đôi khối lượng công việc để làm. Ngoài ra nền tảng di động đòi hỏi các yêu cầu khắt khe hơn về các tiêu chí kỹ thuật như về performance, network, optimize việc sử dụng tài nguyên của thiết bị sao cho tối ưu nhất.
Một thị trường đa dạng, rộng lớn chắc chắn sẽ mang lại nhiều cơ hội nghề nghiệp hấp dẫn (số lượng), với mức lương cạnh tranh (chất lượng), điều đó làm nên một tương lai tươi sáng cho nghề nghiệp của chúng ta.
Kết bài
Frontend là 1 phần không thể thiếu trong 1 website nói riêng và hệ thống Web nói chung. Lập trình viên Frontend có thể học thêm NodeJS để làm backend cũng khiến cho nghề này trở nên hấp dẫn hơn trong định hướng của bạn. Bài viết này hy vọng đã mang đến cho các bạn cái nhìn tổng quan nhất về frontend developer và lộ trình học để trở thành 1 lập trình viên trong tương lai. Cảm ơn các bạn đã đọc bài và hẹn gặp lại các bạn trong những bài viết tiếp theo của mình.
Xem thêm việc làm công nghệ hấp dẫn trên TopDev