Yeah, quay lại series Javascript World đầy hào hứng thật ra thất nghiệp ở nhà viết bậy bạ chơi. Nay mình giới thiệu cho các bạn 1 library thao tác trên Canvas – FabricJS. Rồi sử dụng thư viện này làm tool chế ảnh đơn giản như Haivl ngày xưa!
Bài viết này không có nhận được xu nào từ FabricJS, Nếu ai đó làm ở FabricJS đọc được tiếng Việt thì có thể liên hệ tui quảng cáo nhé.
Lên kế hoạch thao tác Fabric Javascript
Các nhân vật xuất hiện
- Bootstrap – Hậu cần xây dựng hậu trường, bối cảnh
- FabricJS – Nhân vật chính
- Google & Stackoverflow – Đạo diễn
Tìm hiểu nhân vật chính
Trang chủ : http://fabricjs.com/
Trước khi đọc dòng này thì chắc chắn rằng bạn đã vào trang chủ của nhân vật chính để hiểu sơ sơ về nhân vật chính tham gia bộ tool chế ảnh này nhé. Hehe
Lên kịch bản
Sản phẩm cuối cùng giống giống cái tool chế ảnh này: http://xem.vn/builder/meme/6
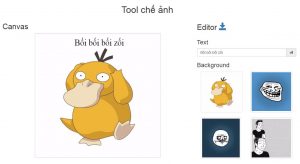
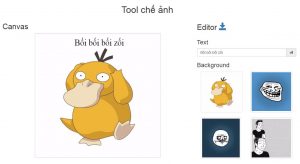
Link để chơi thôi không coi cũng không sao đâu! Đây giao diện cuối cùng của app


Tiến hành thôi
Chương trình khá lớn nên tui chia ra 1 file HTML (index.html), 1 file JS để xử lý (tool.js), 1 đống file hình ảnh làm Background cho Canvas. Hình là nguồn tài nguyên quý giá và vô tận bạn có thể tìm kiếm trên google mà chưa phải trả phí. Nếu bạn muốn trả phí thì nó không thuộc phạm trù bài viết này
Dựng hậu trường (index.html)
Khúc đầu
Một số thư viện và style nho nhỏ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link type="text/css" rel="stylesheet" href="http://getbootstrap.com/dist/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script src="http://fabricjs.com/lib/fabric.js"></script>
<style>
canvas{
border: 1px solid #ccc;
margin: auto;
}
.canvas-container{
margin: auto;
}
.thumbnail{
height: 163px;
}
</style>
</head>
Khúc body 6 múi
Giao diện, chia
<body>
<h1 class="text-center">Tool chế ảnh</h1>
<div class="container">
<div class="row">
<div class="col-lg-8">
<h2>Canvas</h2>
<div>
<canvas width="600" height="400" id="canvas"></canvas>
</div>
</div>
<div class="col-lg-4">
<div class="row">
<h2>Editor <a id="ctrlSave" href="#"><i class="glyphicon glyphicon-save"></i></a></h2>
</div>
<div class="row">
<h3>Text</h3>
<div class="row">
<div class="col-lg-12">
<div class="input-group">
<input id="ctrlText" type="text" class="form-control" placeholder="Text">
<div id="ctrlAddText" class="input-group-addon"><i class="glyphicon glyphicon-send"></i></div>
</div>
</div>
</div>
</div>
<div class="row">
<h3>Background</h3>
<div class="col-lg-6">
<img class="thumbnail img-responsive" src="bg/bg1.jpg" />
</div>
<div class="col-lg-6">
<img class="thumbnail img-responsive" src="bg/bg2.jpg" />
</div>
<div class="col-lg-6">
<img class="thumbnail img-responsive" src="bg/bg3.jpg" />
</div>
<div class="col-lg-6">
<img class="thumbnail img-responsive" src="bg/bg4.jpg" />
</div>
</div>
</div>
</div>
</div>
<script src="js/tool.js"></script>
</body>
</html>
Ta sẽ tập trung vào một số đối tượng class thumbnail, id : canvas, ctrlText, ctrlAddText, ctrlSave
Click thumbnail -> set background Canvas
Click ctrlAddText -> lấy text (value) của ctrlText thêm vào Canvas
Rồi kéo thả chữ vào vị trí các kiểu =))
Click ctrlSave -> Canvas chuyển thành file Hình ảnh rồi tải xuống máy người dùng
Xem việc làm javascript đãi ngộ tốt trên TopDev
Action (tool.js)
Khởi tạo đối tượng Canvas
var canvas = new fabric.Canvas('canvas', {});
Hãy tưởng tượng fabric là nhà máy sản xuất người mẫu. Canvas là người mẫu, còn các hoạt động khác nhằm lên đồ, trang điểm, trang phục các kiểu cho người mẫu này.
Đối tượng xử lý phần Background
var BackgroundImage = {
setEvent: function(){
$('.thumbnail').click(function(){
BackgroundImage.handleEvent(this)
})
},
handleEvent: function(imgElement) {
var src = $(imgElement).attr('src')
fabric.Image.fromURL(src, function(oImg) {
canvas.setBackgroundImage(oImg, canvas.renderAll.bind(canvas))
canvas.setWidth(oImg.width);
canvas.setHeight(oImg.height);
});
}
}
Đây là phần mặc đồ cho người mẫu canvas. Ta sẽ chọn những bộ đồ từ mấy .thumbnail. Có cái hơi kỳ, đồ thì nhiều size, nhưng người mẫu thì chỉ có 1 nên người mẫu phải ăn uống tăng giảm ký (setWidth), giảm chiều cao (setHeight) cho vừa với bộ đồ! Haha
Đối tượng xử lý Text
var Text = {
setEvent: function(){
$('#ctrlAddText').click(function(){
Text.handleEvent();
})
},
handleEvent: function(){
var content = $('#ctrlText').val();
var param = {
fill: 'black', // color
fontSize: 35,
};
var textObj = new fabric.Text(content, param);
canvas.add(textObj)
}
}
Phần trang điểm cho người mẫu bằng phụ kiện (Text). Sau này bạn có thể mở rộng làm color, font size, đậm, nghiêng, gạch dưới, … cho đối tượng Text này. Tham khảo docs của Fabric để biết thêm chi tiết.
Đối tượng xử lý Download
var Download = {
setEvent: function(){
$('#ctrlSave').click(function(){
Download.handleEvent(this);
})
},
handleEvent: function(anchorElement){
var dataURL = document.getElementById('canvas').toDataURL('image/png');
anchorElement.href = dataURL;
anchorElement.download = "RandomName.png"
}
}
Chụp hình đóng cuốn, gửi tới fan hâm mộ ?
Lưu ý nhỏ : #ctrlSave phải là thẻ a, chỉ có thể là thẻ a, không gì khác ngoài thẻ a. Vì thế mới set vào thuộc tính href + download.
Khởi tạo Chương trình
BackgroundImage.setEvent(); Text.setEvent(); Download.setEvent();
Lời kết
Source code thì mình có để ở đây, bạn nào lười đọc có thể vào đây coi, cứ vào đây: Link 16 phút
Mình cũng có viết 1 tool chế ảnh tương tự cũng trên thư viện này, cũng phong cách code này, nhưng bự và bừa bãi hơn nhiều! ( Nên nay mình cũng muốn chia sẽ nhẹ thôi, không muốn phức tạp hóa công cụ gì hết, các bạn cứ thỏa sức tỏa sáng tạo trong việc lập trình. Hehe.
TopDev Via Codedem
Tham khảo các vị trí tuyển dụng lập trình viên hấp dẫn tại Topdev


















