Thuộc tính display CSS chắc hẳn không còn xa lạ gì với các bạn lập trình viên Frontend, nó đóng vai trò nền tảng cơ bản khi khai báo một phần tử và xây dựng bố cục trên trang Web. Tuy nhiên không ít bạn vẫn còn nhầm lẫn hoặc không hiểu hết được các giá trị mà thuộc tính display CSS cung cấp. Để giải quyết vấn đề trên, bài viết này chúng ta sẽ cùng nhau tìm hiểu khái niệm Display CSS là gì và cách khai báo, sử dụng thuộc tính này trong CSS nhé.
Display CSS là gì?
CSS (Cascading Style Sheets) là thành phần đóng vai trò quan trọng trong việc định dạng và trình bày giao diện của trang Web. Trong CSS, thuộc tính Display mang ý nghĩa quy định cách mà một phần tử HTML hiển thị lên trang, từ đó ảnh hưởng đến việc tương tác với các phần tử khác trong layout chung. Đây là thuộc tính quan trọng nhất của CSS được sử dụng để kiểm soát bố cục của một phần tử.
Cú pháp sử dụng:
display: [block | inline | flex | …..] ;
Trong đó:
- display: từ khóa thuộc tính hiển thị
- block | inline | flex | … : giá trị của thuộc tính, chỉ cho phép có 1 giá trị


Mỗi thẻ HTML đều có một kiểu hiển thị mặc định bởi trình duyệt Web, ví dụ như thẻ <div> mặc định chứa thuộc tính display: block (hiển thị dạng khối) hay thẻ <span> mặc định hiển thị nội tuyến (display: inline). Bạn có thể sử dụng thuộc tính display css để ghi đè kiểu mặc định này và thay đổi cách chúng hiển thị, từ đó kiểm soát được hành vi của phần tử và đảm bảo tính linh hoạt trong việc điều chỉnh bố cục trang Web.
Display CSS còn đóng vai trò quan trọng trong việc tạo ra các bố cục trang Web phức tạp và hiển thị nội dung theo ý muốn thông qua việc ẩn hiện các phần tử trên từng loại màn hình, thiết bị khác nhau. Lập trình viên nếu sử dụng thuộc tính display một cách hợp lý sẽ có thể nâng cao khả năng tiếp cận của trang Web, thu hút được nhiều người dùng truy cập hơn.
Tiếp theo chúng ta cùng tìm hiểu cụ thể các giá trị thuộc tính display CSS cung cấp nhé.
Các thuộc tính Display CSS
Ở đây mình sẽ chia thành các nhóm giá trị có điểm tương đồng để mọi người dễ nhớ, dễ hiểu cũng như so sánh hơn nhé.
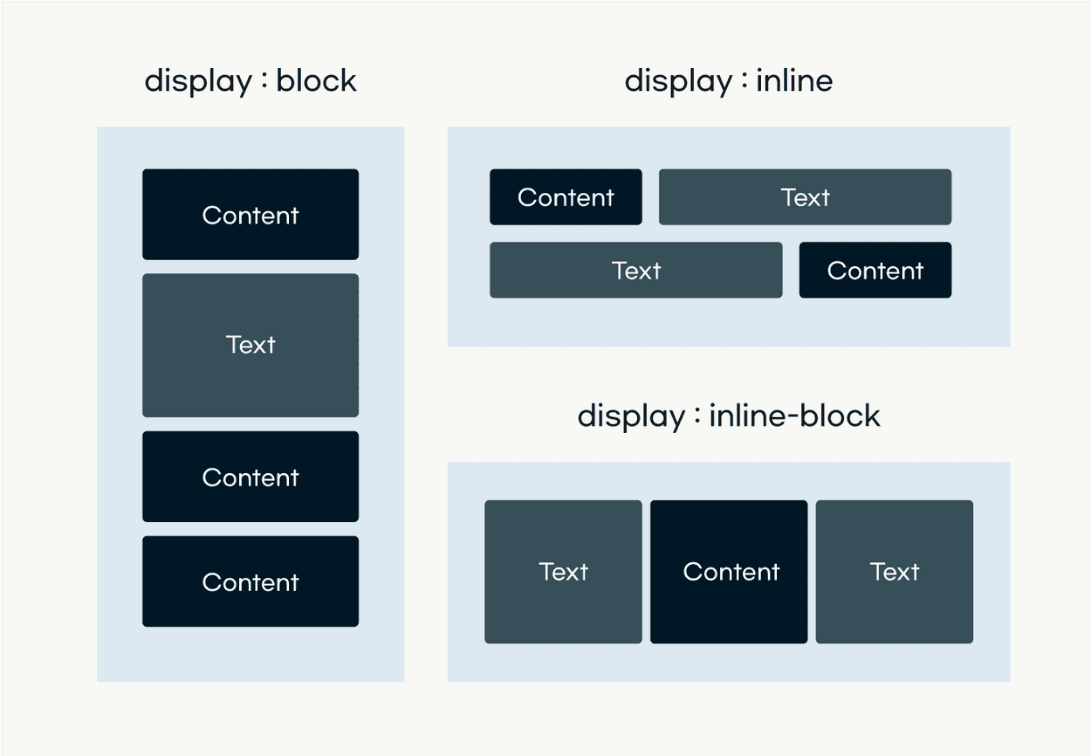
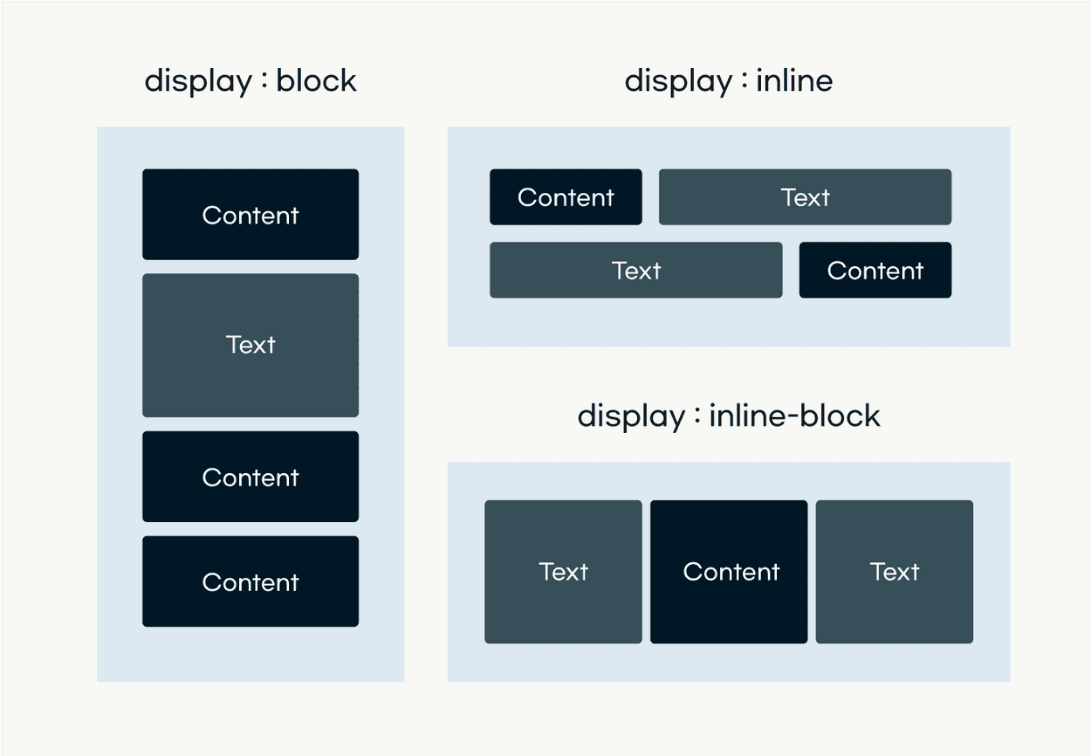
Nhóm block / inline / inline-block
Thuộc tính display: block giúp hiển thị một phần tử dưới dạng khối có chiều rộng, chiều cao (width, height), độc lập so với phần tử trước và sau nó. Với display: inline, phần tử sẽ được hiển thị nội tuyến (inline), không ngắt dòng. Phần tử inline không thể set giá trị width, height cho phần tử inline. Thuộc tính display: inline-block định dạng phần tử như một phần tử inline nhưng có khả năng thiết lập giá trị width, height.


Mặc định các thẻ <div>, <section>, <p> được định dạng block, trong khi đó các thẻ <span>, <a>, <i> và <img> được định dạng inline.
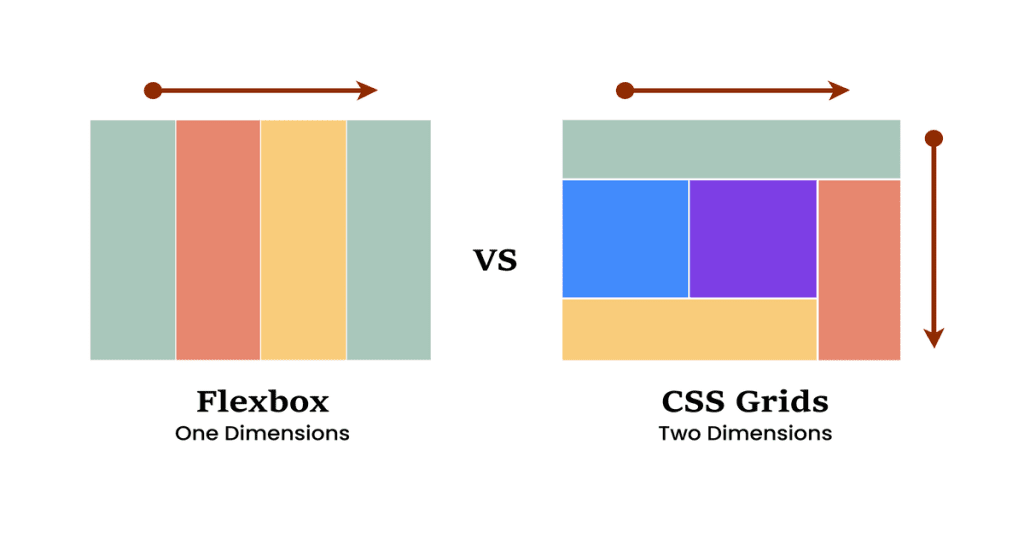
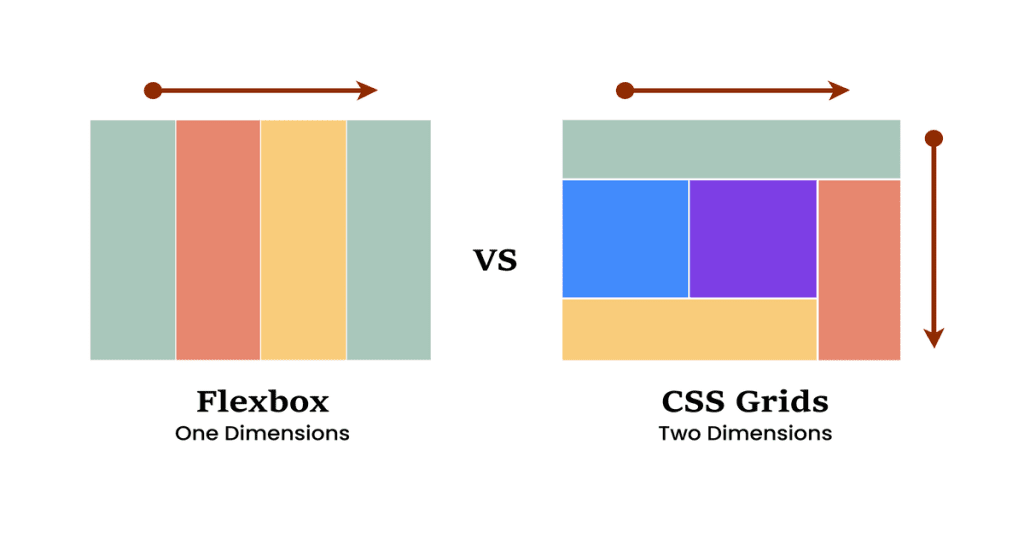
Nhóm grid / flex
Display grid và flex là 2 thuộc tính giúp chúng ta xây dựng bố cục layout, trong đó display: flex giúp sắp xếp các phần tử theo bố cục một chiều (ngang hoặc dọc); display: grid giúp chúng ta sắp xếp theo cả hai chiều.


Cả 2 thuộc tính trên đều định dạng các phần tử cấp khối (block-level). Để định dạng phần tử cấp nội tuyến thì display css cung cấp 2 thuộc tính tương ứng là display: inline-flex và display: inline-grid.
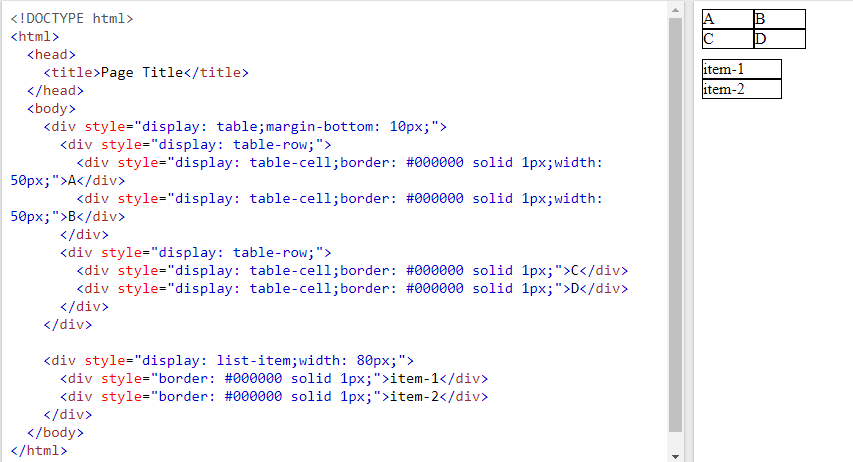
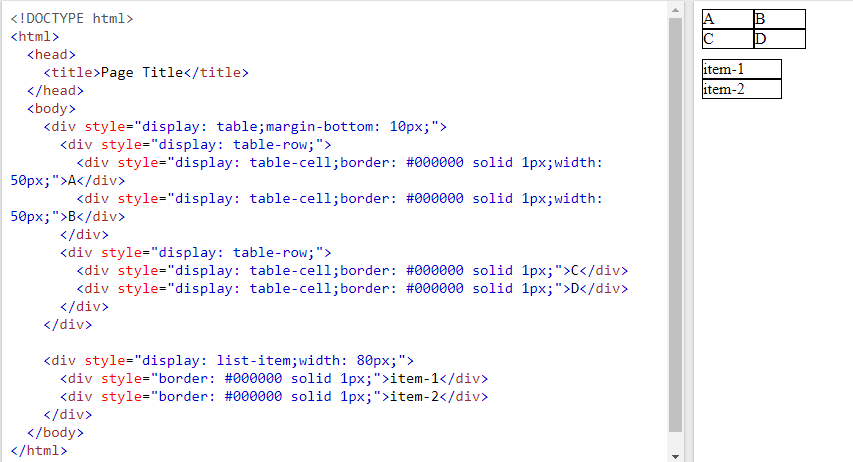
Nhóm list-item / table
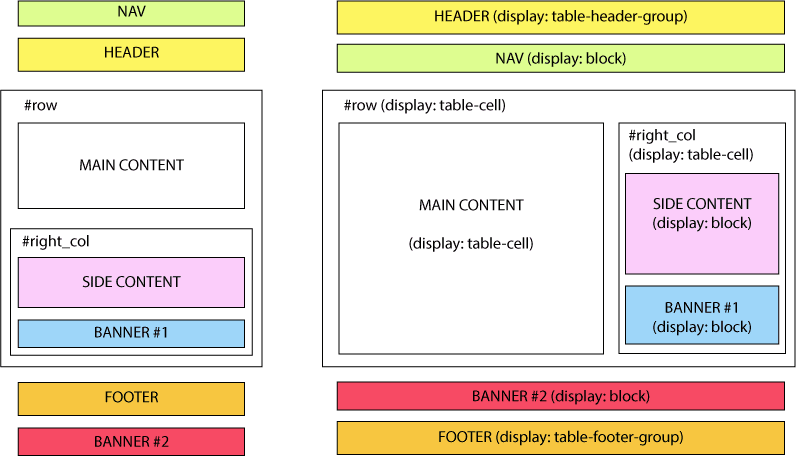
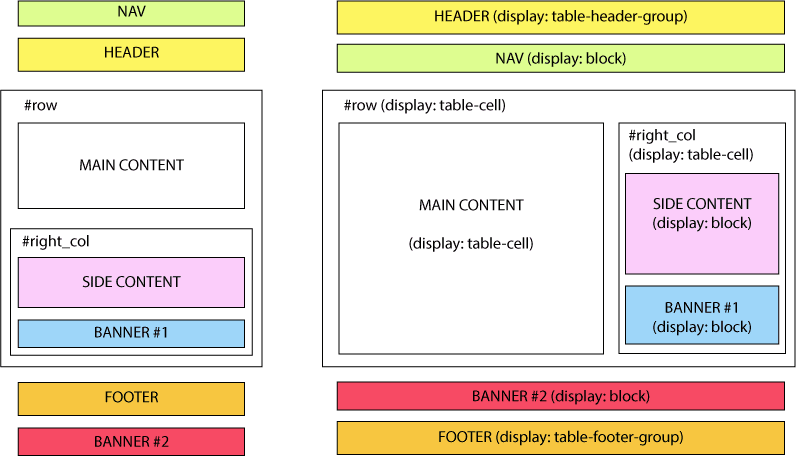
Các thuộc tính list-item và table giúp định dạng các phần tử hiển thị tương ứng với việc sử dụng thẻ <li>, <ul> hay <table> trong HTML. Thuộc tính display: list-item giúp chúng ta tạo ra một danh sách các phần tử. Thuộc tính display: table giúp chúng ta tạo ra một bảng.


Các thuộc tính đi kèm với table bao gồm: table-caption, table-column-group, table-header-group, table-footer-group, table-row-group, table-cell, table-column, table-row có cách hoạt động tương tự với các phần tử tương ứng trong bảng.
Tham khảo Việc làm lập trình CSS hấp dẫn trên TopDev
Nhóm none / contents / initial / inherit
Các thuộc tính display này cho phép chúng ta định dạng hiển thị phần tử theo các cách đặc biệt, cụ thể:
- display: none: loại bỏ hiển thị của phần tử trên màn hình
- display: contents: loại bỏ vùng chứa phần tử con, biến phần tử con trở thành con trực tiếp của phần tử cha bên ngoài
- display: initial: thiết lập hiển thị của phần tử về giá trị mặc định
- display: inherit: thiết lập hiển thị của phần tử kế thừa giá trị của phần tử cha
Ngoài những giá trị trên, còn một số các thuộc tính display CSS khác nhưng ít được sử dụng hơn. Các bạn có thể tham khảo thêm demo ở link dưới đây nhé:
https://www.w3schools.com/cssref/playdemo.php?filename=playcss_display
Các lưu ý khi sử dụng thuộc tính Display CSS
Thuộc tính Display CSS giúp chúng ta định nghĩa và xây dựng lên cách bố cục layout của một trang Web, vì vậy nó cũng ảnh hưởng trực tiếp đến hiệu suất cũng như tính linh hoạt khi thiết kế giao diện. Dưới đây là một số lưu ý khi bạn lựa chọn sử dụng thuộc tính Display CSS trên trang HTML:


- Khả năng tương thích với trình duyệt: Hiện nay có rất nhiều trình duyệt như Chrome, Firefox, Safari, Edge,… cùng nhiều phiên bản khác nhau, mỗi phiên bản trình duyệt có cách xử lý CSS cũng như hỗ trợ thuộc tính Display CSS khác nhau. Vì thế bạn cần đảm bảo rằng khi thiết lập thuộc tính này trên Website, nó hoạt động hiệu quả đúng như mong đợi của bạn.
- Khả năng hỗ trợ thiết bị di động: Với các thiết bị di động hay thiết bị có kích thước màn hình bé thì việc ưu tiên tối ưu hiển thị nội dung là điều cần thiết. Để thực hiện điều này chúng ta có thể thay đổi thuộc tính display trên các thiết bị di động. Một ví dụ tiêu biểu trong trường hợp này là với các bảng (table) trên trang, bạn có thể chuyển nó về định dạng display: block để hiển thị trên thiết bị di động nhằm tối ưu hóa việc hiển thị nội dung.
- Khả năng tối ưu hóa SEO: SEO là một khái niệm quan trọng mà các Website hiện nay cần đáp ứng. Việc sử dụng các thuộc tính Display CSS đúng cách sẽ giúp trình tìm kiếm (như Google, Bing,…) hiểu rõ hơn về cách bạn tổ chức thông tin, từ đó hiểu được cấu trúc và ý nghĩa của trang Web.
- Các thuộc tính đi kèm: Việc sử dụng thuộc tính display CSS sẽ làm ảnh hưởng đến tác dụng của các thuộc tính CSS khác trên phần tử đó. Ví dụ như đã nhắc ở phần trước, một phần tử định dạng display: inline sẽ không nhận việc thiết lập giá trị width, height. Vì thế bạn cần lưu ý khi sử dụng, thay đổi các giá trị này.
Kết bài
Display CSS là một thuộc tính quan trọng, có thể xem là một công cụ mạnh mẽ giúp bạn kiểm soát giao diện người dùng và tối ưu hóa trải nghiệm cho Website. Áp dụng đúng cách, linh hoạt, hợp lý sẽ giúp bạn tạo ra được các trang Web thú vị và chuyên nghiệp. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Các kỹ thuật xử lý vấn đề về nội dung trong CSS mà bạn nên biết
- Tổng hợp CSS tips tricks hay mà có thể bạn chưa biết
- CSS Loader là gì? Cách sử dụng CSS Loader trong trang Web của bạn
Xem thêm Việc làm IT hấp dẫn tại TopDev


















