CSS là một trong ba kiến thức nền tảng của lập trình viên Frontend bên cạnh HTML và JavaScript, giúp bạn tạo ra phong cách cho trang Web. Để có thể khai báo và áp dụng CSS style đúng cho từng phần tử HTML trên DOM, chúng ta cần đến các CSS Selector. Vậy CSS Selector là gì? Bài viết hôm nay chúng ta cùng nhau tìm hiểu về nó và cách sử dụng các loại CSS Selector phổ biến hiện nay nhé.
CSS Selector là gì?
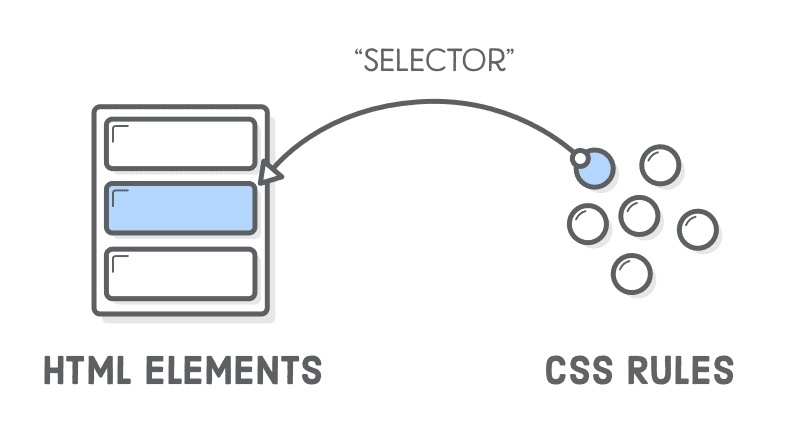
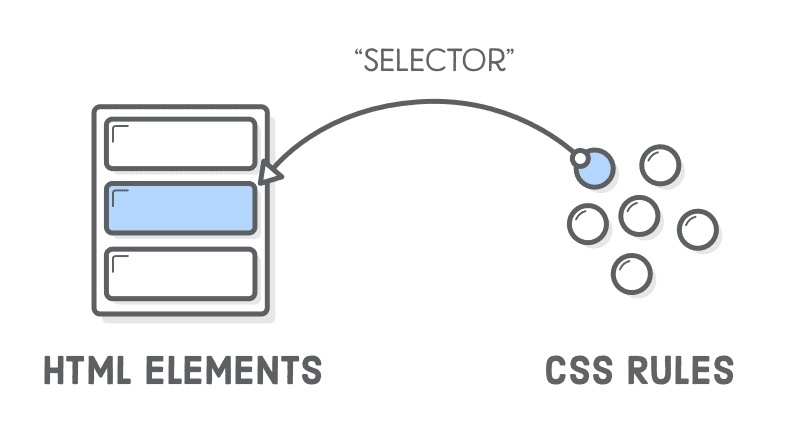
CSS Selector là một mẫu (template) hoặc quy tắc (rules) được sử dụng để xác định các phần tử HTML cụ thể trên trang, từ đó áp dụng các thuộc tính CSS lên chúng.


Như chúng ta đã biết, có 3 cách để khai báo CSS bao gồm: inline (viết trực tiếp vào thẻ HTML thông qua thuộc tính style), internal (viết tại file HTML và nằm trong cặp <style></style>) và external (viết thành file css riêng và import vào thông qua các thẻ <link></link>). Ngoại trừ cách khai báo inline, gắn trực tiếp CSS vào phần tử được chỉ định thì cách viết internal và external đều khai báo CSS tách biệt với HTML; từ đó yêu cầu cần có cách để xác định được rằng đoạn CSS này sẽ áp dụng cho phần tử (hay nhóm phần tử) HTML nào. Và đấy chính là công việc của CSS Selector.
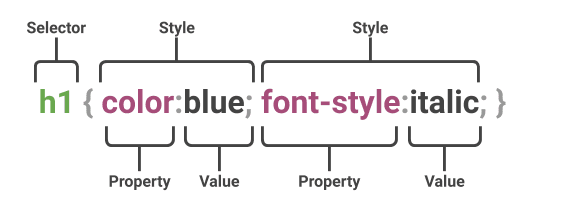
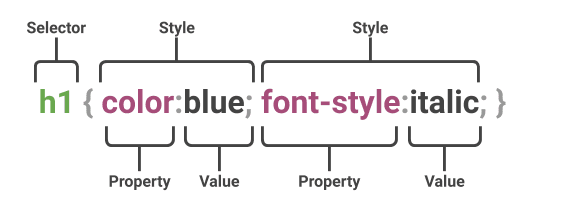
Cú pháp khai báo CSS Selector


Lợi ích khi sử dụng CSS Selector
CSS Selector giúp bạn chỉ định chính xác và nhanh chóng nhiều phần tử HTML trên trang để áp dụng các thuộc tính CSS, lợi ích khi sử dụng CSS Selector bao gồm:
- Tách biệt phần HTML và CSS giúp cho source code của trang Web trở nên dễ đọc hiểu và dễ quản lý
- Tăng tính nhất quán trong thiết kế và bố cục (layout) cho trang Web
- Có khả năng xây dựng nhiều mẫu CSS khác nhau (các themes) và áp dụng một cách thống nhất trên toàn trang Web
- Tăng tính linh hoạt trong việc định dạng phần tử HTML và có khả năng tái sử dụng CSS giúp tiết kiệm thời gian cũng như giảm rủi ro lỗi
CSS Selector có thể xem là không thể thiếu trong việc phát triển, xây dựng Website hiện nay, vì vậy việc nắm được cách sử dụng các loại CSS Selector để áp dụng vào thực tế là điều vô cùng quan trọng. Chúng ta cùng tìm hiểu những CSS phổ biến cùng cách sử dụng chúng nhé.
Những CSS Selector phổ biến và cách sử dụng


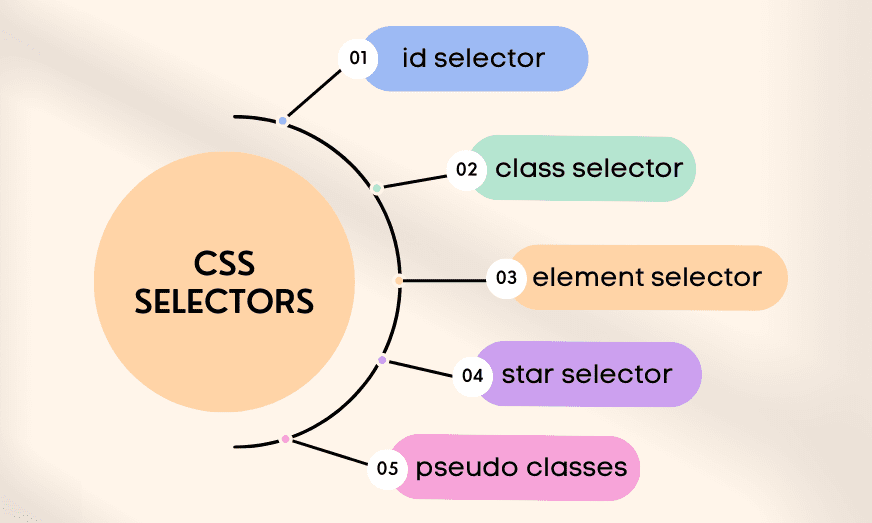
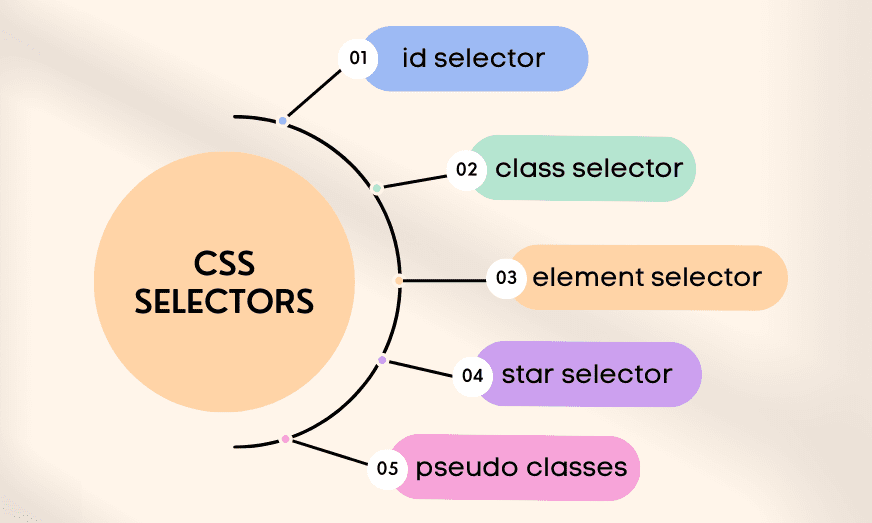
Có 5 loại CSS selector chính thường xuyên được sử dụng giúp bạn có thể chọn các nhóm phần tử khác nhau trên một trang Web. Chúng ta cùng đi lần lượt từng loại nhé.
Id Selector
Id selector sử dụng thuộc tính id để chọn một element trên DOM. Thông thường giá trị id của element trên DOM là duy nhất, vì vậy khi sử dụng id selector, kỳ vọng trả về là sẽ áp dụng css cho một phần tử cụ thể. Lưu ý rằng selector này chỉ hoạt động được khi giá trị id khai báo phải khớp với thuộc tính id của element.
Cú pháp của Id selector:
#id_name { style: properties; }
Trong đó:
- ký tự # (dấu thăng) thể hiện cho việc sử dụng loại Id selector
- id_name: giá trị id khai báo để áp dụng css
Class Selector
Class selector sử dụng thuộc tính class để chọn các elements trên DOM. Giá trị class thường sẽ được tái sử dụng ở nhiều phần tử, vì thế class selector sẽ chọn ra được nhiều elements và gán các css cho các thành phần đó. Sử dụng class selector giúp bạn linh hoạt, đồng thời có khả năng tái sử dụng cao trong việc khai báo CSS. Selector này cũng là loại được sử dụng nhiều nhất trong thực tế.
Cú pháp của class selector:
.class_name { style: properties; }
Trong đó:
- ký tự . (dấu chấm) thể hiện cho việc sử dụng loại class selector
- class_name: giá trị class khai báo để áp dụng css
Class selector cũng là nền tảng cho nhiều bộ CSS Framework/ Library như Bootstrap, Tailwind,… sử dụng thông qua classname để quy định các CSS cho phần tử.
Tham khảo Việc làm lập trình CSS hấp dẫn trên TopDev
Element Selector
Element Selector sử dụng thẻ tên (HTML Tags) cho việc chọn các phần tử trên DOM. Việc sử dụng element selector sẽ có thể làm ảnh hưởng đến rất nhiều phần tử cùng thẻ tên, vì thế thông thường loại selector này dùng cho một số css chung trên trang (như font family) hoặc style toàn trang (như themes).
Cú pháp của element selector:
tag_name { style: properties; }
Trong đó:
- tag_name: giá trị thẻ tên khai báo để áp dụng css
- lưu ý trước tagname không chứa ký tự nào khác
Universal Selector
Universal Selector sử dụng cho việc chọn tất cả các phần tử trên trang. Bạn cũng có thể sử dụng universal selector bên trong một thẻ, một classname, một id để áp dụng css cho tất cả các phần tử con bên trong đối tượng tương ứng.
Cú pháp của universal selector:
* { style: properties; }
Trong đó:
- ký tự * (hoa thị) thể hiện cho việc sử dụng loại universal selector
- lưu ý universal selector áp dụng cho tất cả phần tử con, cháu, … trong đối tượng khai báo
Pseudo Classes
Pseudo class là tên được thêm vào css selector để cho biết mã CSS sẽ được áp dụng vào phần tử khi phần tử ở trạng thái nào đó cụ thể. Ví dụ khi một phần tử đang được focus, hoặc đang được hover, hay một ô input đang ở trạng thái disabled, …
Cú pháp của pseudo class:
selector:pseudo { style: properties; }
Trong đó:
- selector: phần tử được sử dụng khai báo CSS thông qua các CSS selector
- ký tự : đánh dấu việc khai báo trạng thái của phần tử
- pseudo: thuộc tính trạng thái của phần tử, ví dụ hover, focus, active, …
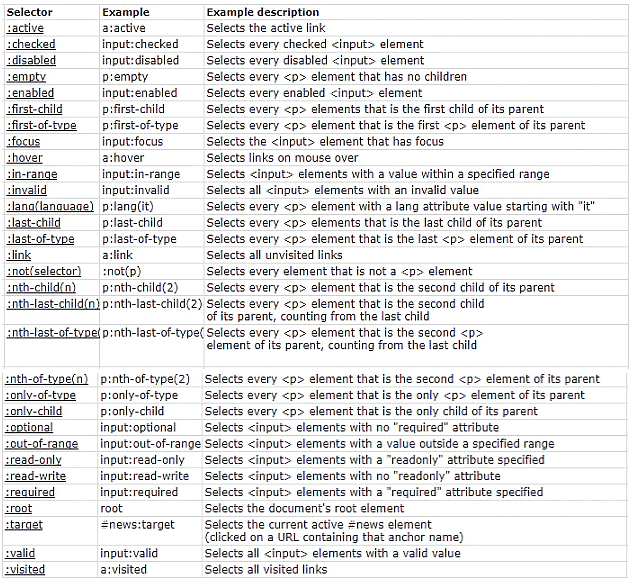
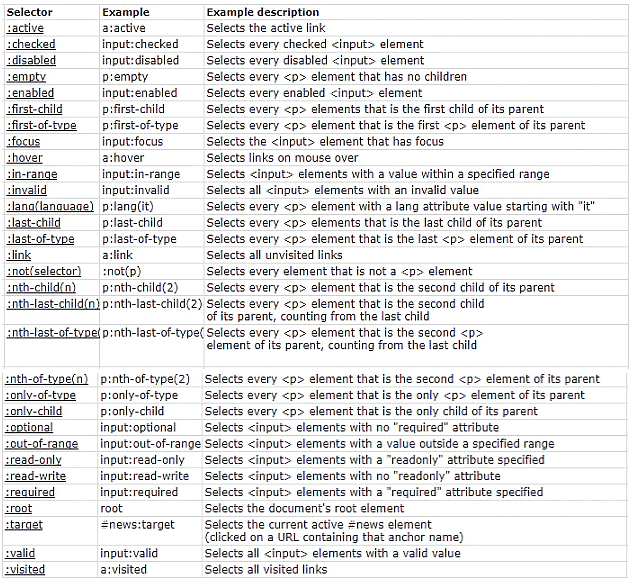
Lưu ý rằng mỗi phần tử (HTML tag) sẽ có những thuộc tính trạng thái khác nhau. Bạn có thể tham khảo thêm danh sách các trạng thái của từng loại phần tử như dưới đây:


Kết bài
Qua bài viết này, hy vọng các bạn đã hiểu rõ hơn về CSS Selector và cách sử dụng của một số loại CSS Selector phổ biến. Sử dụng đúng và hiệu quả các CSS Selector sẽ giúp bạn áp dụng CSS vào trang Web của mình một cách linh hoạt và chính xác. Cảm ơn các bạn đã đọc bài và hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm minh Khoa
Xem thêm:
- Các kỹ thuật xử lý vấn đề về nội dung trong CSS mà bạn nên biết
- Tích hợp Bootstrap CSS vào dự án thế nào là tốt nhất
- Tìm hiểu Conditional Border Radius trong CSS
Xem thêm Việc làm IT hấp dẫn tại TopDev


















